Photoshop制作射擊游戲的翻轉動畫
時間:2024-02-07 16:30作者:下載吧人氣:20
在本小節的實例學習中將制作射擊游戲的翻轉動畫效果,如圖10-53所示,為本實例的完成效果。

圖10-53完成效果
技術提示
除了可以為切片添加翻轉狀態外,還可以為圖像映射設置翻轉狀態,從而制作出圖像的動畫效果。本實例就是使用這種方法制作出圖像的動畫效果。如圖10-54所示,為本實例的制作流程。

圖10-54制作流程
制作步驟
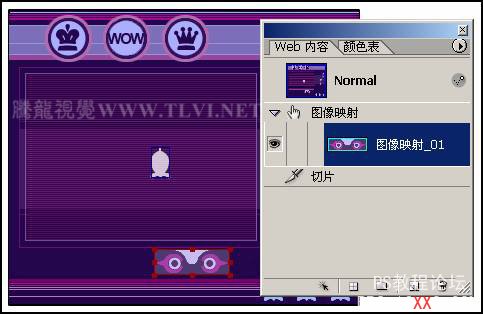
(1)啟動ImageReady,打開上一章節保存的“射擊小游戲.psd”文件,然后使用 “矩形圖像映射”工具,繪制如圖10-55所示的圖像映射區域。
“矩形圖像映射”工具,繪制如圖10-55所示的圖像映射區域。

圖10-55創建圖像映射區域
(2)在“動畫”調板中,將全部動畫幀選擇,然后參照圖10-56所示,將選擇的動畫幀拷貝下來。

圖10-56拷貝幀
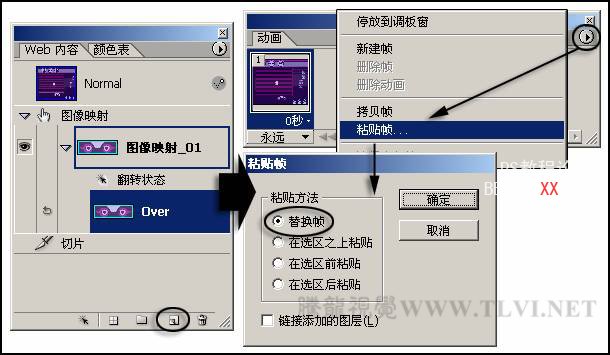
(3)然后在“Web內容”調板中,單擊 “創建翻轉狀態”按鈕,新建Over狀態。接著再將拷貝的動畫幀粘貼到Over狀態中,如圖10-57所示。
“創建翻轉狀態”按鈕,新建Over狀態。接著再將拷貝的動畫幀粘貼到Over狀態中,如圖10-57所示。

圖10-57新建Over狀態并粘貼幀
(4)接著選擇第1幀動畫,然后在“圖層”調板中顯示“圖層3”。之后將第2~18幀動畫選擇,更改“圖層1”的“不透明度”為100%。最后選擇第7幀和第19幀動畫,再將“圖層1”顯示。
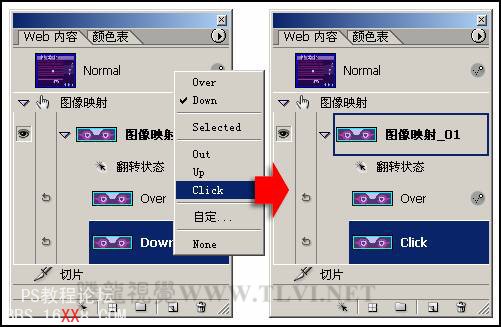
(5)接著在“Web內容”調板單擊 “創建翻轉狀態”按鈕,新建Down狀態,然后右擊Down狀態名稱,在彈出的菜單中選擇“Click”命令,如圖10-58所示。
“創建翻轉狀態”按鈕,新建Down狀態,然后右擊Down狀態名稱,在彈出的菜單中選擇“Click”命令,如圖10-58所示。

圖10-58新建Down狀態并轉換狀態
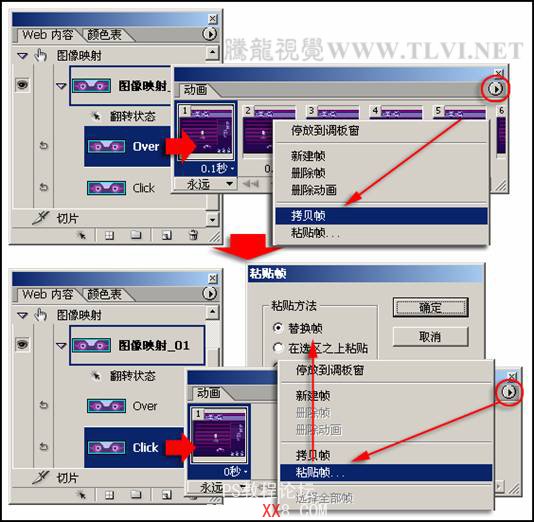
(6)將Down狀態轉換為Click狀態后,再將Over狀態的第1、7、13、19幀動畫拷貝并粘貼替換到Click狀態中,如圖10-59所示。

圖10-59復制動畫幀
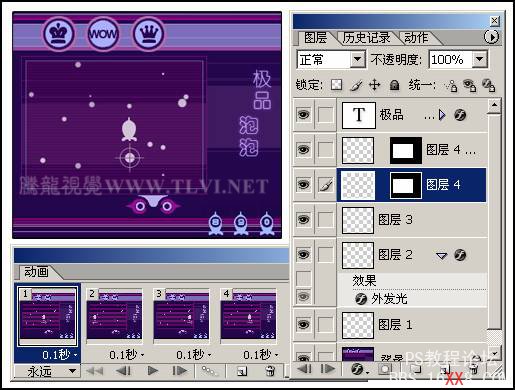
(7)接下來選擇第1幀動畫,參照圖10-60所示,顯示“圖層4”和“圖層4副本”圖層,并向下移動“圖層4”中的圖像,形成交錯散布的泡泡圖像,更改第1幀動畫的圖像設置。

圖10-60更改第1幀動畫的設置
(8)再參照圖10-61所示的效果,更改第2~4幀動畫的設置。

圖10-61更改第2~4幀動畫設置
(9)完成動畫幀的更改設置后,在第1幀和第2幀之間插入5個過渡幀,在第7幀和第8幀之間插入5個過渡幀,在第13幀和第14幀之間插入5個過渡幀,完成后的“動畫”調板中共有19幀動畫。
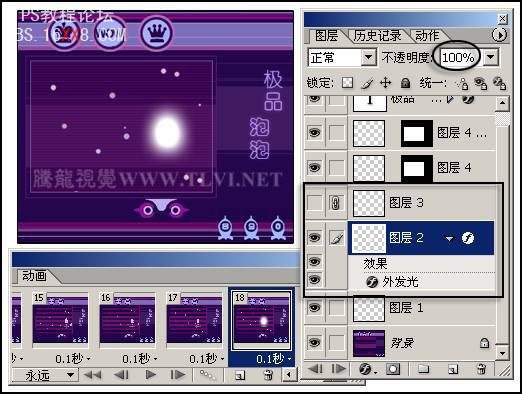
(10)接下來選擇第18幀動畫,在“圖層”調板中隱藏“圖層3”,然后使“圖層2”的“外發光”圖層樣式效果顯示,并更改該圖層的“不透明度”為100%,如圖10-62所示。

圖10-62更改第18幀動畫的設置
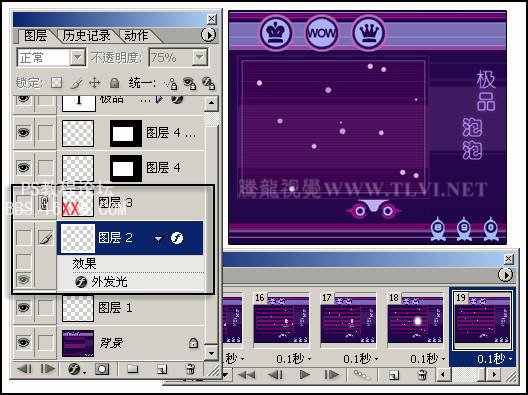
(11)再選擇第19幀動畫,然后在“圖層”調板中隱藏“圖層2”和“圖層3”,更改第19幀動畫的設置,完成該實例的制作,如圖10-63所示。

圖10-63更改第19幀動畫的設置
(12)最后執行“文件”→“存儲優化結果”命令,存儲優化結果為“HTML和圖像”格式文件。讀者可打開本書附帶光盤Chapter-10“射擊小游戲.html”文件查看最終效果。

網友評論