Photoshop中創建簡潔專業的網頁設計
時間:2024-02-08 18:45作者:下載吧人氣:22
在本Photoshop教程里,我們將制作一個優秀,簡介,并且專業的網站布局. 我們完成的網頁布局可以應用到個人或者團體的網站.
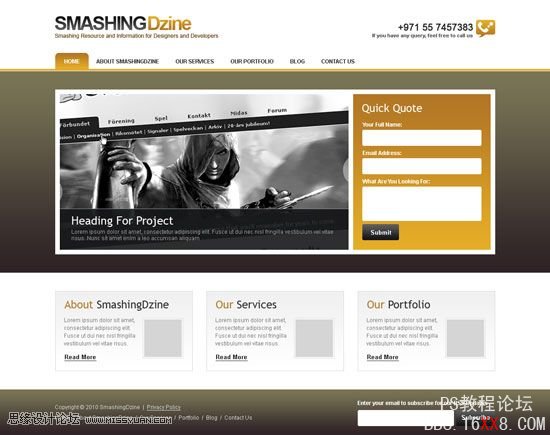
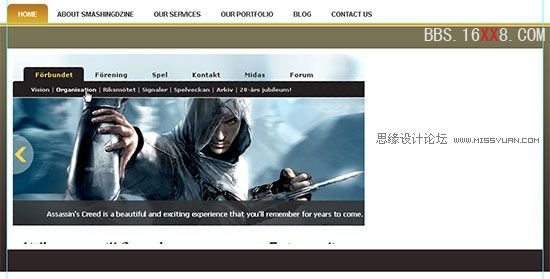
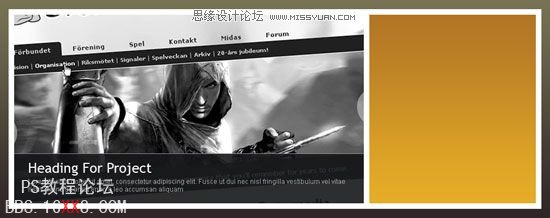
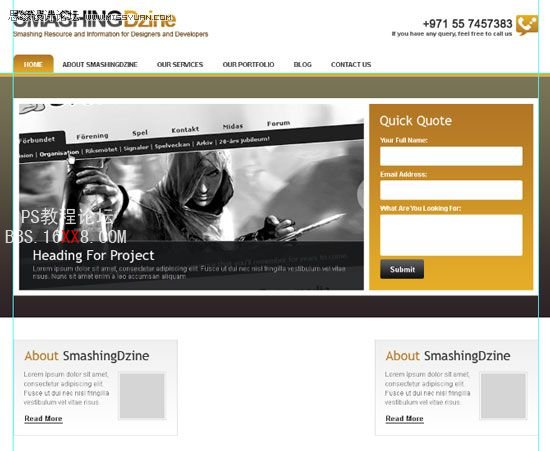
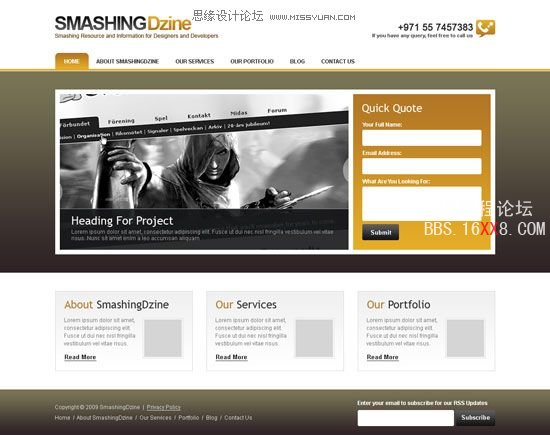
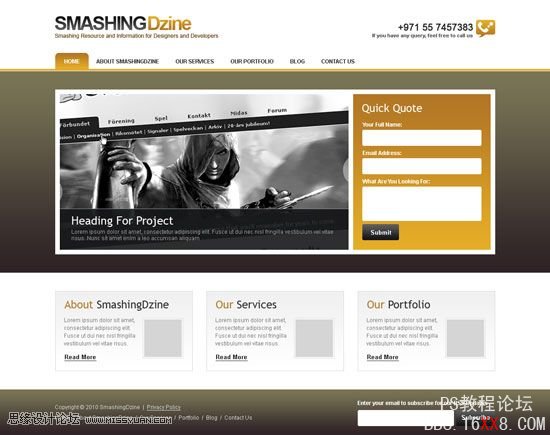
先讓我們看看待會即將完成的網頁.


準備你的photoshop文檔
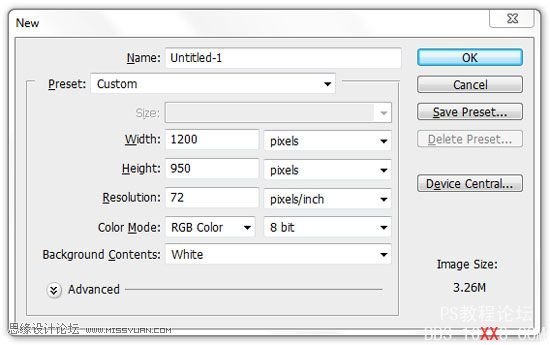
1 創建新的 Photoshop文檔 (Ctrl/Cmd + N)根據下圖.

設置單位和標尺
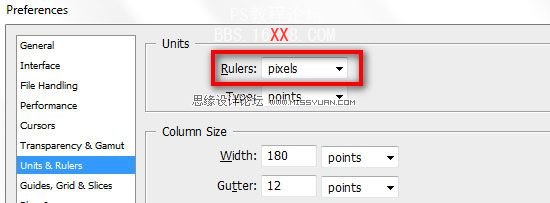
2 確保你使用像素為單位, 它是網頁設計的標準尺度. 從前置選項的windows對話框設置標尺 (Ctrl/Cmd + K); 點擊單位和標尺,確保你所有的設置跟下圖相同.

為內容區域增加指導
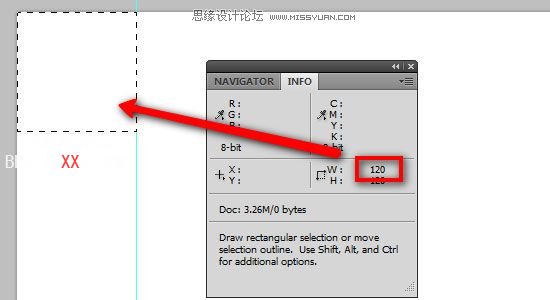
3 激活photoshop的標尺,從查看 > 標尺里頭. 按下”Ctrl/Cmd + R”固定標尺的可見度. 也可以通過打開窗口> 信息 (快捷鍵: F8). 通過選區工具,信息面板可以反饋不是有用的信息. 按下”M”字鍵, 選擇矩形選區工具在畫布的左上角繪制出一個120px寬的小盒子.你可以調整選區的大小通過信息面板.現在從左邊開始,根據面板顯示的寬度拖動參考線到如圖的選區右側.

4 移動選區到畫布的右邊緣. 分配另外一條參考線到選區左側.
你的畫布看起來應該是這樣的:

創建logo
5 現在我們開始創建LOGO. logo只是添加的應用顏色漸變效果所以很簡單. 創建新的組 (圖層> 新建 >組)并且命名為”logo“.
6 選擇橫向排版工具 (T)切換到大寫字母 鍵入”SMASHING” (或者你網站的名字) .
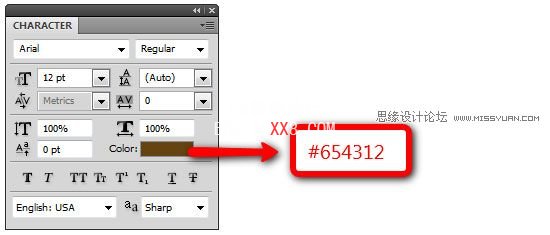
7 進入字符面板, 設置字體為Arial, 樣式為粗體,大小為 42pt. 設置反鋸齒選項為銳利顏色為#101112. 你同樣可以在激活文字工具之后在工具欄更改.

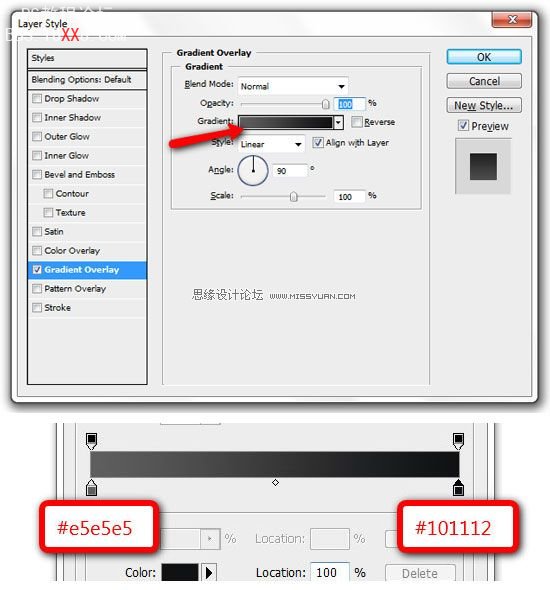
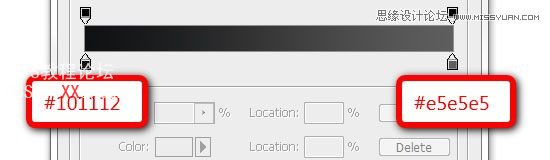
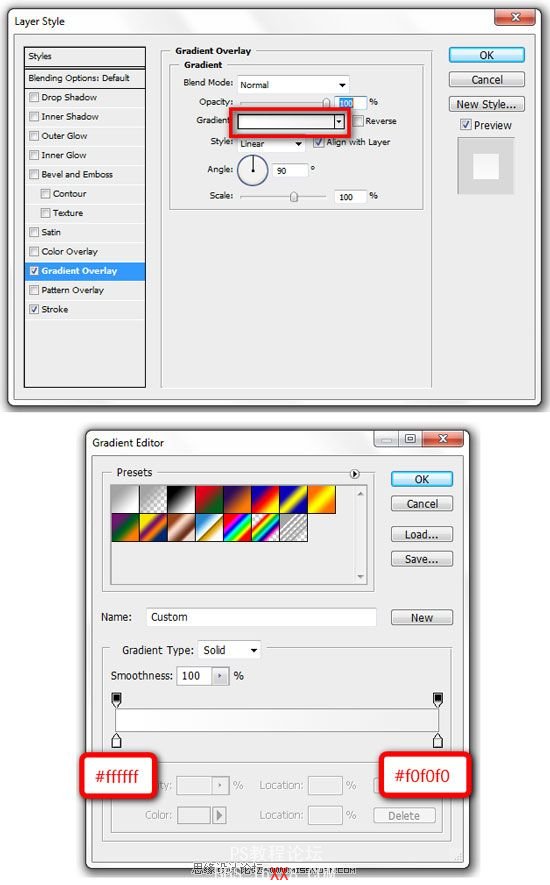
8 雙擊打開圖層面板對話框. 選擇圖層漸變, 點擊漸變設置如下圖顯示設置.

9 將”SMASHING” 圖層移動到距離頂部35px距離左側參考線0px 的地方. 你可以使用移動工具配合方向鍵使用. 復制文字圖層(圖層 >復制圖層). 移動復制文字到 “SMASHING” 的右邊,更改為”Dzine“. 重復步驟6, 7, 8 但顏色有些不同 (左邊顏色: #b27625, 右邊顏色: #e5ad27).
10 選擇水平排版工具(T)在logo下面增加口號.

11 最后logo效果如圖所示. 激活/撤銷參考線, 進入視圖>顯示 > 網格或者使用快捷鍵Ctrl/Cmd + ;

創建導航欄
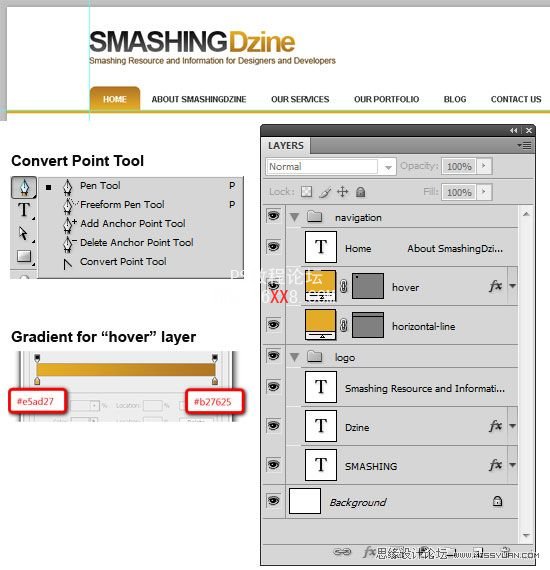
12 創建新組命名為”navigation“,置于 ”logo” 組上方. 從頂部標尺拖出一條參考線, 直到距離畫布頂端150px 的地方. 選擇矩形工具(U)畫出一直寬度為4px 的水平線,顏色為#e3ab27, 貫穿畫布.
13 增加導航鏈接文字,距離水平線 12px高距離左側參考線 20px. 選擇橢圓形工具畫一個寬高分別為 72px *35px的矩形. 移動此圖層到 “hover“下面. 使用轉換點工具拉直底部圓角. 雙擊”hover”圖層按鈕打開圖層樣式對話框增加漸變顏色(左: #e5ad27, 右: #b27625).選擇橫向排版工具(T), 選中文字, “Home” 更改顏色#ffffff (白色).

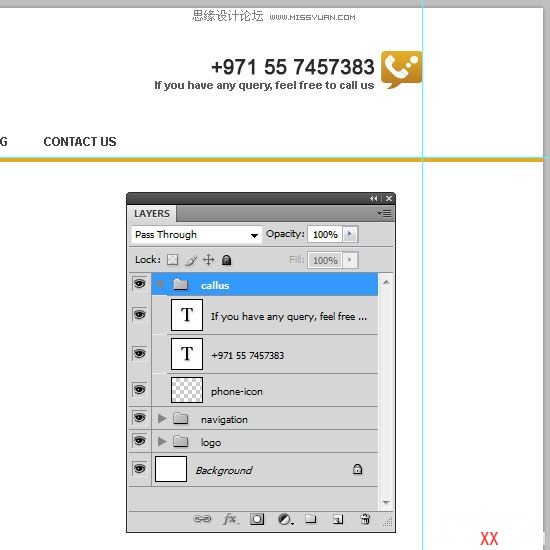
創建”聯系我們”選項
14 下一步我們創建”聯系我們選項” 在設計的右上角( logo的相反方向). 下載電話圖標 放置在接近右側參考線的地方.圖層命名為 “phone icon“. 選擇水平排版工具(T). 在圖標左側增加一個電話號碼字體 Arial, 大小20pt 顏色#292929.
在電話號碼下面增加描述性文字,字體:Arial, 粗體, 大小 11pt顏色#595959.

新建頁眉
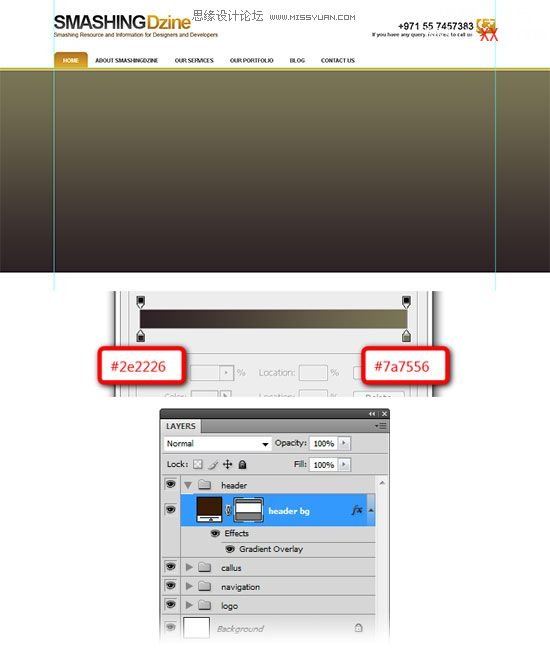
15 現在我們開始創建頂部區域,新建一個組,命名為”header“.
16 選擇矩形工具 (U) 新建矩形寬和高分別為1200px *440px. 移動此圖行到矩形,導航欄1px的地方命名為”header bg“. 雙擊 “header bg”層, 選擇漸變圖層樣式增加漸變顏色(左: #2e2226, 右: #7a7556). 如下圖所示.

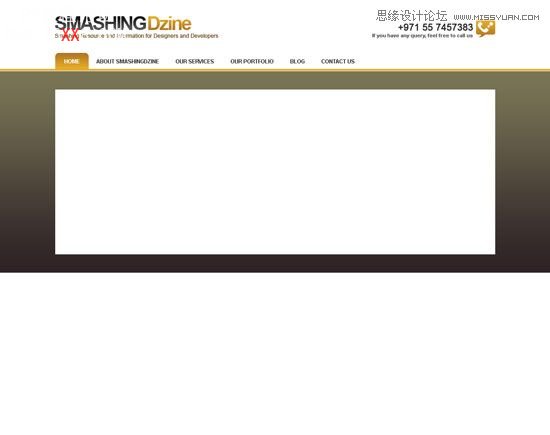
17 使用矩形工具新建一個新的矩形 (U) 大小為960px * 360px. 移動到距離”header bg”層頂端40px,距離左邊參考線0px的地方. 命名圖層為”header container“.

創建 ”特色項目” 選區
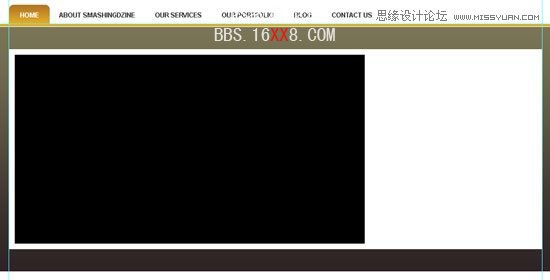
18 接著我們準備開始創建 ”特色項目” 選區. 在header 組里面創建新組,命名為 “fp“.選擇矩形工具(U)創建大小為630px 乘以 340px , 距離header容器頂部和左側10px的地方.給圖層的顏色賦值為#000000 并命名為”fp container“.

19 從你的ps里導入一張圖片放置在特色區域上面. 按選擇 >全部 (Ctrl/Cmd + A), 然后 編輯 > 復制(Ctrl/Cmd + C). 繼續回到我們的網頁設計.在”fp container”層上面新建圖層,點 編輯> 粘貼 (Ctrl/Cmd + V) 粘貼你的特色項目圖片. 重命名為”fp image“. 右擊”fp image”層選擇剪切蒙版. 現在圖片只有在矩形區域可見(“fp container”). 根據如下所示調整你的圖片.

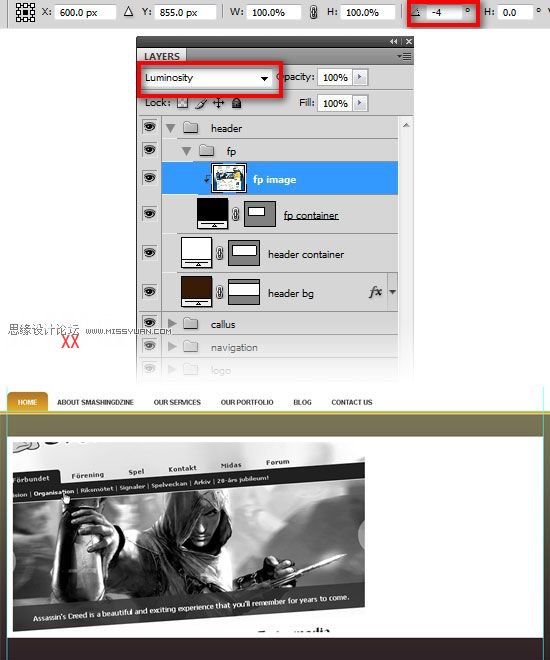
20 進入 編輯> 變形>角度(Ctrl/Cmd + T). 從選項條, 點擊旋轉框,鍵入-4按下兩次調整圖層. 繼續選擇該圖層(“fp image”), 設置圖層樣式為亮度.

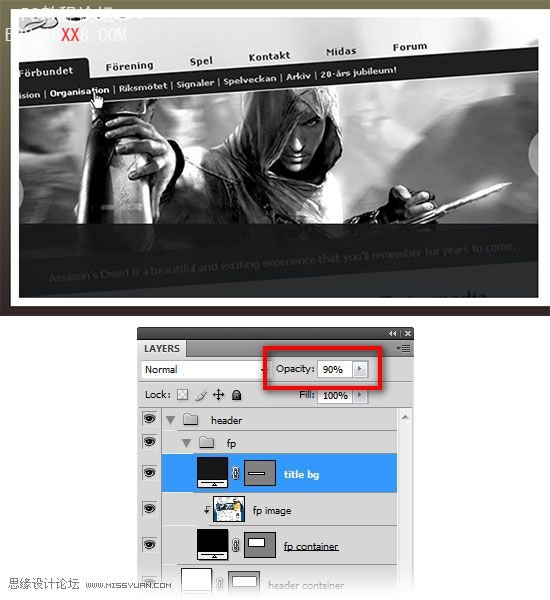
21 現在我們開始為特色區域圖片創建標題和描述.選擇矩形工具(U)創建矩形大小為630px乘以 90px,顏色為#161718. 改變圖層不透明度為90% 命名為”title bg“. 如下放置圖片.

22 創建矩形630px乘以 1px顏色#命名為“title horizontal line“. 放到內容的頂端命名為 “title bg” 層.
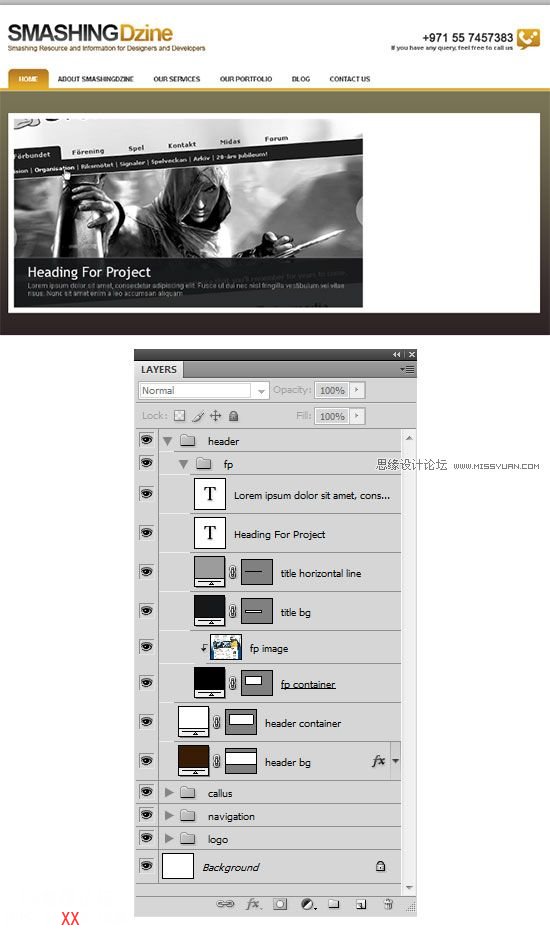
23 根據以下所示,設置矩形內的標題和描述.
標題設置:
字體: Arial, 顏色: #ffffff, 大小: 25pt自動反鋸齒選項: 銳利
描述設置:
字體: Arial, 顏色: #a4a4a4, 大小: 12pt自動反鋸齒選項: None

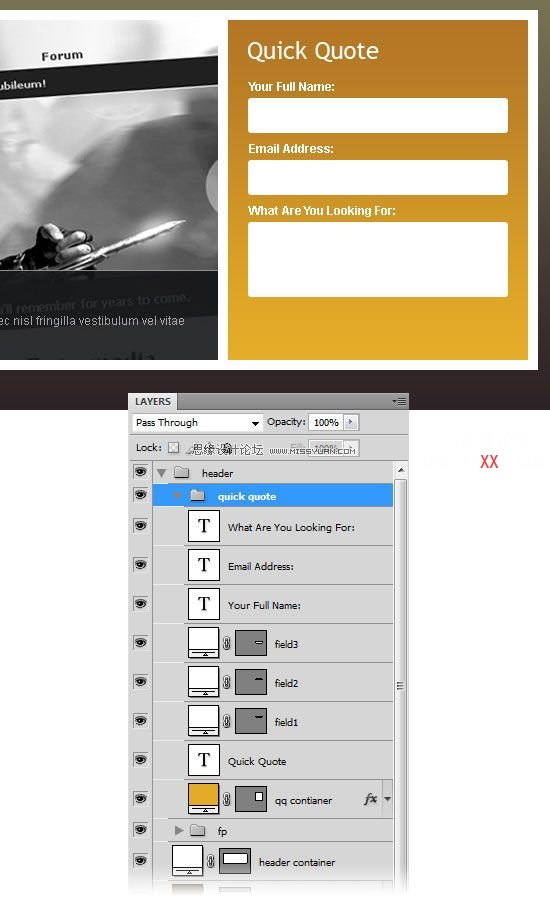
創建“快速引用”部分
24 創建另外一個組在 header組內,并且命名為”quick quote“. 選擇橢圓形工具新建300px 乘以340px像素的矩形. 放置這個矩形到特色項目選區10px 的地方命名為”qq container“.
25 下一個步驟我們將會復制之前制作的另外一個圖層的樣式.進入”navigation” 組, 右擊”hover”層, 選擇復制圖層樣式, 回到”qq container” 層,右擊選擇粘貼圖層樣式.

26 選擇水平排版工具. 鍵入 “Quick Quote“在”qq container” 距離內容層頂部和左邊 20px的地方. 設置字體為Trebuchet MS (或者其他web保險字體) 顏色為白色(#ffffff) 反鋸齒選項設置為銳利. 我們將使用橢圓形工具創建表單. 選擇橢圓形工具,設置半徑為 3px. 然后新建兩個矩形大小為260px乘以 35px 顏色為白色 (#ffffff). 分別命名為 “field1“和”field2“. 創建第三個矩形,大小為260px 乘以 75px 顏色為白色(#ffffff)命名為”field3“. 使用文字工具分別寫上各自標簽.

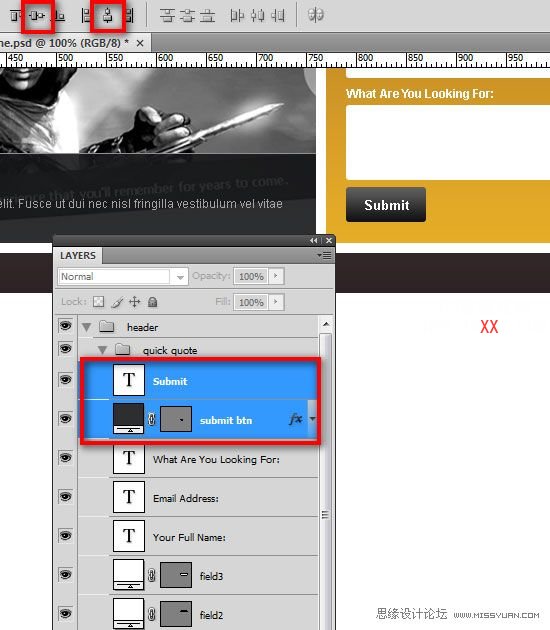
27 選擇橢圓形工具創建方型大小80px乘以35px命名為”submit btn“.
28 雙擊圖層打開圖層樣式對話框 ,勾選左邊的漸變疊加對話框. 點擊漸變編輯按照如下變更顏色 .

29 選擇文字工具,鍵入”Submit” 使用字體Arial, 粗體樣式 大小為13pt. 選擇”submit 按鈕” 和 “Submit 文字”).
30 在工具面板選擇移動工具 在選項條設置水平居中和垂直居中.

創建主要內容區域
31創建新組命名為”content“. 選擇橢圓形工具(U).新建300px 乘以 175px 命名為”c01“. 放置此層在距離頭部30px 以下 距離左邊參考線0px. 雙擊層,設置如下樣式.

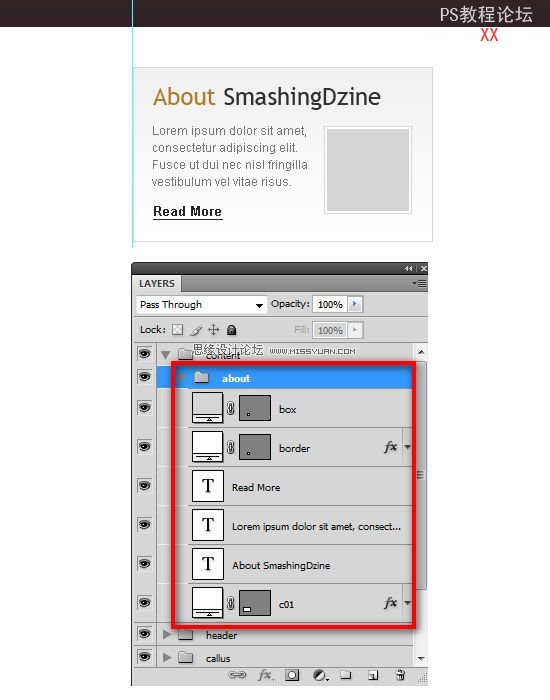
32 我們繼續為該層填充內容. 選擇文字工具增加文字, “About SmashingDzine“. 使用文章工具選擇”About” 文字,改變顏色為#b47825. 選擇”Smashing”文字,改變顏色為#2f2f2f. 增加簡短描述和文字連接. 參考以下設置.

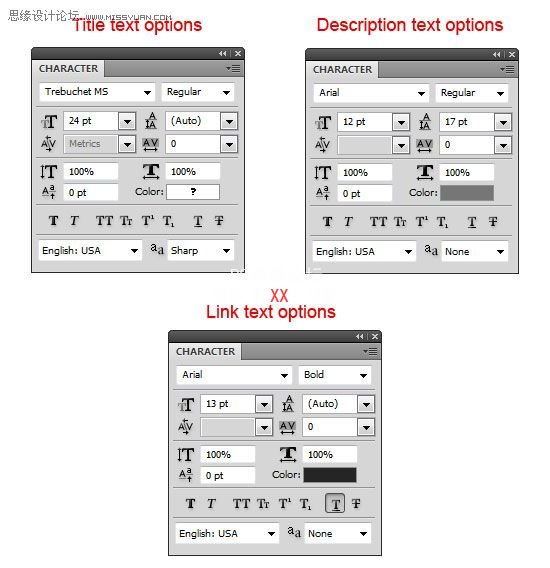
標題設置:
字體: Trebuchet MS, 樣式: Normal,大小: 24pt,反鋸齒選項: 銳利
描述設置:
字體: Arial, 樣式: Normal, 大小: 12pt,反鋸齒選項: 無, 顏色: #767676
連接設置:
字體: Arial, 樣式: Bold,大小: 13pt, 反鋸齒選項:無, 顏色: #252525, 下劃線
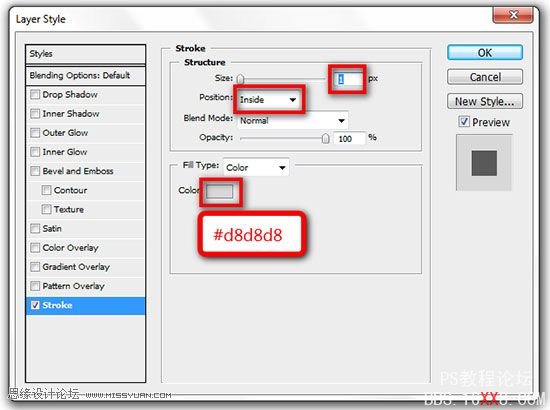
33 緊靠描述的地方我們將增加多一個正方形. 選擇矩形工具,顏色 #ffffff, 按住Shift鍵,維持比例繪制矩形,大小為88px 乘以88px. 移動該矩形到距離左邊矩形(“c01″).10px 的地方,命名為”border“. 設置描邊如下:

34 創建另一個盒子,大小為82px 乘以 82px放置在”border” 層中央. 命名為”box“ 顏色改變為 #d5d5d5. 選擇”content” 組的所有圖層,進入圖層> 新建> 創建組(Ctrl/Cmd + G) 命名為”about“.

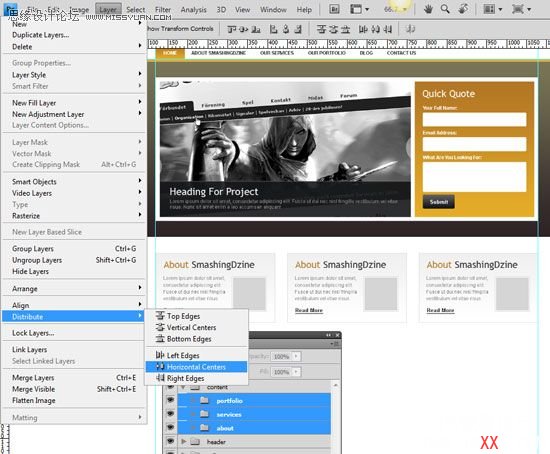
35 復制”about” 組 命名為 “services“. 再重新復制一組命名為”portfolio“. 我們現在有三個組(“about”, “services”, and “portfolio”). 移動最后的組(“portfolio”)到右側的參考線.

36 在面板選中三個組,點擊圖層>分布> 水平中心分布. 點擊 查看一下大圖.

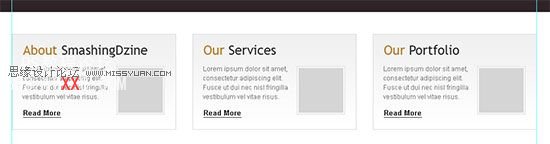
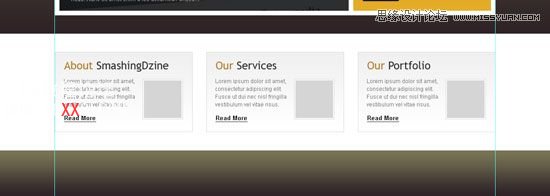
37 變更 “services” 組 (center) 和 “portfolio” 組 (right) 如下.

創建頁腳
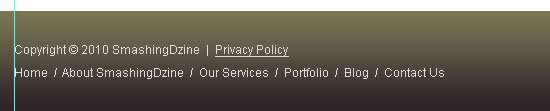
38 新建組命名為”footer“. 選擇矩形工具(U)然后創建矩形大小為1200px 乘以100px 在我們布局的底部. 命名為 “footer bg“. 復制 “header bg” 層的圖層樣式并且應用.

選擇文字工具,寫上版權聲明文字,和鏈接,樣式為Arial, 大小為12pt ,灰色(#dddddd).

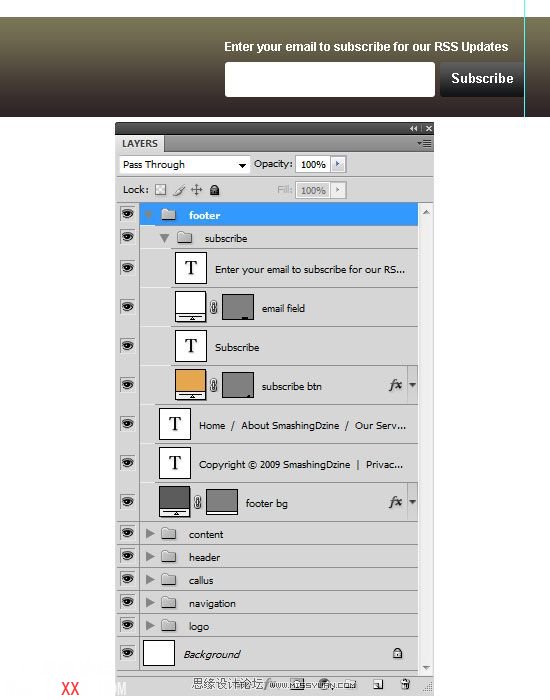
40 我們開始在郵件增加郵件描述.創建新組在”footer” 層,命名為 “subscribe“.選擇圓角橢圓形工具(U) 創建矩形大小85px 乘以 35px.圖層命名為”subscribe btn“.
41 重復26步增加表單和標簽.
42選擇文字工具,拼寫”Subscribe” 樣式Arial,Bold大小13pt. 選擇所有層(“subscribe btn” 和 “Subscribe text”).
43 重復28步創建按鈕.
44選擇橢圓矩形工具 (U)設置半徑為3px.創建橢圓矩形為210px 乘以35px 應用白色為主(#ffffff)命名該層為”email field“.


最后結果
最后結果已經完成, 點擊預覽.


網友評論