用ps制作漂亮前衛的web按鈕
時間:2024-02-15 07:30作者:下載吧人氣:19
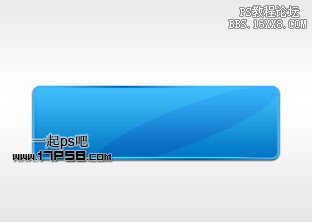
本教程學習如何用photoshop的自定義形狀工具和圖層樣式制作一組漂亮時尚的網站按鈕,先看效果圖。

新建文檔1280x1024像素,背景白色,建新層,填充黑色,添加圖層樣式。

效果如下。

建新層,畫一個黑色圓角矩形。

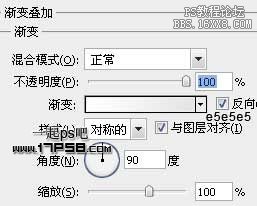
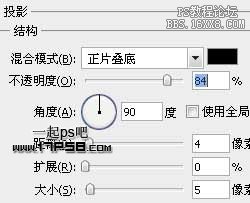
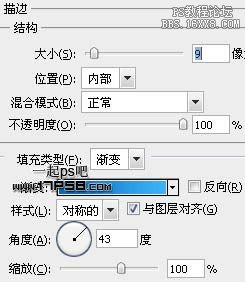
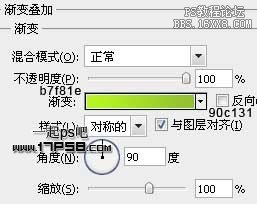
添加圖層樣式。



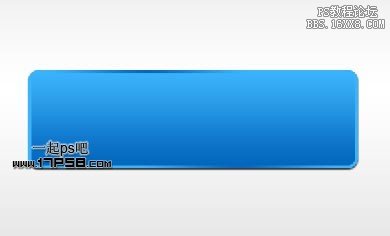
效果如下。

建新層,用鋼筆畫出下圖所示路徑,轉為選區填充白色,圖層模式疊加,不透明度20%,填充75%。

建新層,用矩形工具做如下選區,填充0082f0,去掉選區用柔角橡皮涂抹兩端,產生漸隱的效果。

添加圖層樣式。

效果如下。

建新層,畫一黑色箭頭。

添加圖層樣式。



效果如下。

復制一層縮小,改變漸變疊加的顏色。

建新層,用鋼筆畫出下圖所示路徑,轉為選區填充黑色。

添加圖層樣式。



效果如下。

然后底部建新層做一個陰影,類似下圖效果。

用上述方法作出其它按鈕,最終效果如下。

標簽web,按鈕,前衛,漂亮,photoshop,制作,用

網友評論