用ps制作聯系我們按鈕續集
時間:2024-02-18 17:15作者:下載吧人氣:19
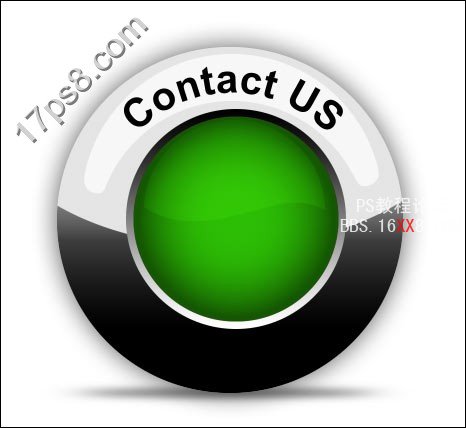
上一個教程我們制作過聯系我們按鈕,本教程是姊妹篇,效果簡潔明快,落落大方,主要用到了鋼筆和圖層樣式,先看效果圖。

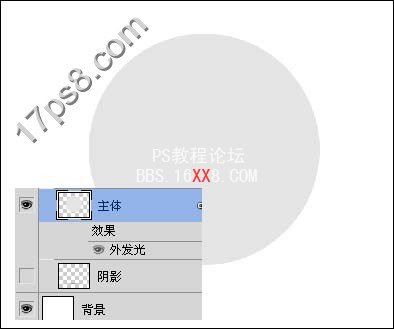
新建文檔1280x1024像素,背景白色,建新層,畫一正圓選區,填充#e5e4e5。

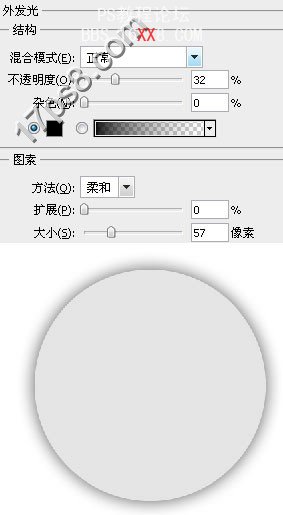
添加外發光圖層樣式。

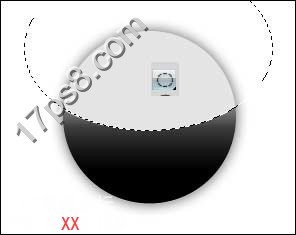
建新層,調出這個正圓選區,填充黑色,然后做一橢圓選區刪除。

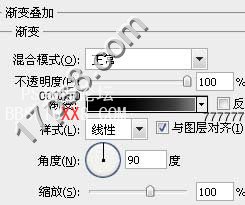
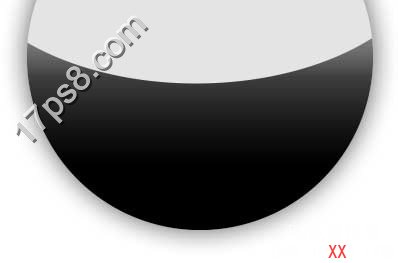
添加圖層樣式。

效果并不是很明顯,因為漸變的樣式很暗。

建新層,做一個小的黑色正圓,添加樣式,這個樣式很簡單,就是黑白直線漸變,所以不截圖了。

建新層,做一正圓選區填充#2cbd04。

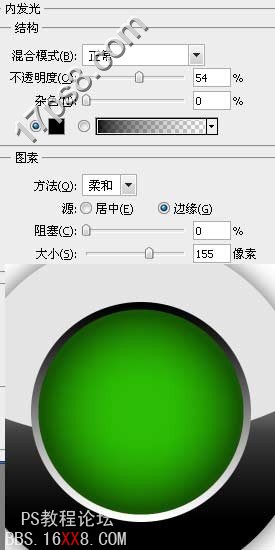
添加圖層樣式,效果如下。

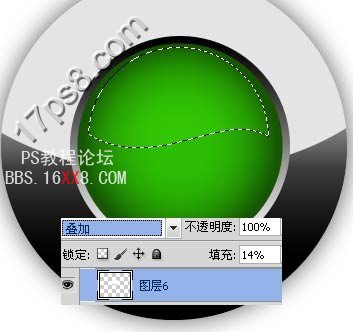
新建層,用鋼筆做如下選區,填充白色,圖層模式疊加,填充改為14%。

建新層,用鋼筆做如下選區,填充白色,不透明度70%。

用自定義橢圓工具畫一個正圓路徑,選擇文字工具在路徑上點一下,輸入一些黑色文字。

最后添加一個陰影,最終效果如下。

標簽按鈕,續集,我們,聯系,photoshop,打造,用

網友評論