ps制作皮卡車(chē)小圖標(biāo)教程
時(shí)間:2024-02-25 07:30作者:下載吧人氣:21
效果圖:

首先,確定光源,角度,我選擇了比較容易出效果的側(cè)面來(lái)繪制。不過(guò)如果時(shí)間有限,精力充足,建議大家還是多嘗試下不同角度(做icon的時(shí)候也是,
當(dāng)你覺(jué)得畫(huà)不下去,畫(huà)的平庸,沒(méi)有感覺(jué),沒(méi)有G情,總監(jiān)不滿(mǎn)意的時(shí)候,也許,該換一個(gè)角度了。)

這個(gè)時(shí)候,找些必要的參考資料,百度google一下,但是不要照描哦,設(shè)計(jì)嘛,還是要通過(guò)自己的主觀分析,歸納的。我搜索的是一輛“Low Rider皮卡”,
結(jié)果畫(huà)成了上圖那樣high············

OK,現(xiàn)在開(kāi)始畫(huà)線稿,我一般喜歡用Ai直接畫(huà),節(jié)約時(shí)間。線稿設(shè)定的并非是一輛正常比例的車(chē),稍微處理了一下比例,看起來(lái)更好玩一些。

線稿畫(huà)好后,我一般會(huì)找一個(gè)感興趣的點(diǎn)開(kāi)始深入,這樣比較出容易出效果而且也能保持良好的情緒繼續(xù)下去。這次我選的是輪轂。質(zhì)感繪制是用Ai導(dǎo)入
到Ps里面做的,主要的步驟和圖層樣式舉例如下。

我習(xí)慣用圖層樣式,方便修改也相對(duì)最快出效果。能用一個(gè)圖層樣式解決的問(wèn)題,一般不多加一個(gè)圖層。圖形繪制是用路徑和Ai轉(zhuǎn)智能矢量對(duì)象。
保證大部分圖層是矢量的。當(dāng)然把路徑轉(zhuǎn)為智能矢量對(duì)象再放大添加圖層樣式會(huì)更好.

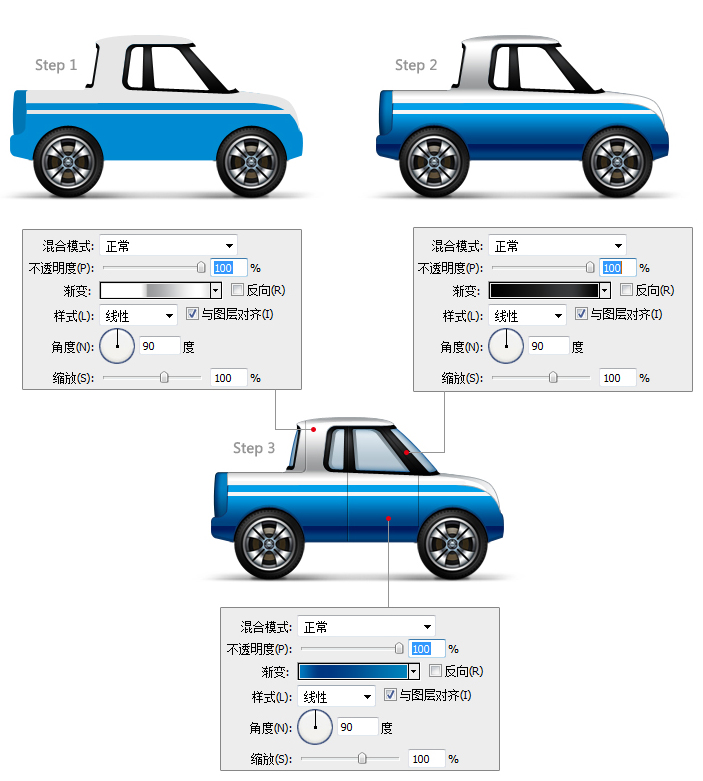
接下來(lái)是車(chē)架的繪制,設(shè)計(jì)為藍(lán)白兩色。鋪一個(gè)大體色,然后再繼續(xù)深入。主要步驟及圖層樣式如下:

上述主要介紹主要的漸變效果,當(dāng)然還有部分描邊,內(nèi)發(fā)光,內(nèi)陰影等效果和個(gè)別單獨(dú)圖層,篇幅有限,請(qǐng)酌情讀圖理解。
最后,不好意思現(xiàn)在就用“最后”了·········添加其它部件,門(mén)把,后視鏡,車(chē)燈。最后這個(gè)步驟是最費(fèi)時(shí)間但是也是最出效果的.細(xì)節(jié),一定要注意細(xì)節(jié)啊,
親。俗話(huà)說(shuō)的好,細(xì)節(jié)打敗愛(ài)情。

其它的部件質(zhì)感,無(wú)非也是漸變,描邊,內(nèi)發(fā)光,內(nèi)陰影等效果的組合,用到的技法也很基礎(chǔ),圖層樣式。個(gè)人覺(jué)得,整個(gè)過(guò)程中最重要的還是造型,
顏色,質(zhì)感的設(shè)定。在做質(zhì)感的時(shí)候多考慮下形體結(jié)構(gòu),用色的時(shí)候多考慮下明度,純度,色相~
相關(guān)推薦
- 英雄聯(lián)盟圖標(biāo)怎么點(diǎn)亮2023(隊(duì)標(biāo)設(shè)置方法和點(diǎn)亮教程)
- ps為人物照片咖啡質(zhì)感皮膚
- ps制作簡(jiǎn)潔的水晶圖標(biāo)教程
- ps CS5繪制拿大勺的廚師老頭卡通形像過(guò)
- ps繪制卡通風(fēng)格的游戲主人公
- ps繪制正在燃燒的蠟燭教程
- LOL圖標(biāo)點(diǎn)亮方法及圖標(biāo)介紹(點(diǎn)亮圖標(biāo)條件及說(shuō)明什么)
- ps繪制奇幻色彩游戲MM教程
- Ubuntu下安裝mongodb 3.4的詳細(xì)過(guò)程
- PostgreSQL教程(二十):PL/pgSQL過(guò)程語(yǔ)言
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 5PS鼠繪奇幻的山谷美景白晝及星夜圖
- 6ps液化濾鏡
- 7LR磨皮教程,如何利用lightroom快速磨皮
- 8ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10photoshop把晴天變陰天效果教程
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12軟件問(wèn)題,PS顯示字體有亂碼怎么辦
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論