ps噴泉動畫效果圖
時間:2024-02-26 15:45作者:下載吧人氣:35
噴泉動畫屬于流水動畫的一種,用PS來實現的原理大致相同,GIF動畫在網絡上比較常見,網頁中偶爾點綴一下也是相當不錯,本教程通過一個簡單的噴泉動畫的制作過程來進行講述,本動畫可擴展性較強,有興趣可以一試。

效果圖

原圖
1、在photoshop中打開原圖(本教程采用photoshop CS5制作,其它版本基本通用),如下圖所示:

2、雙擊背景圖層進行解鎖,按默認的文件名圖層0命名,如下圖所示:

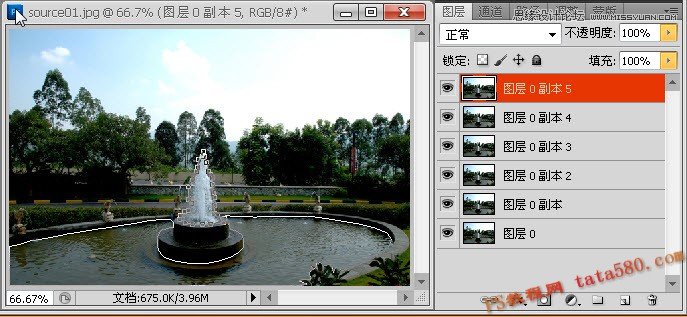
3、拖動圖層0到創建新建圖按鈕上進行復制圖層(或者單擊右鍵選擇復制圖層),將圖層0復制五個副本,總共六個圖層,如下圖所示:

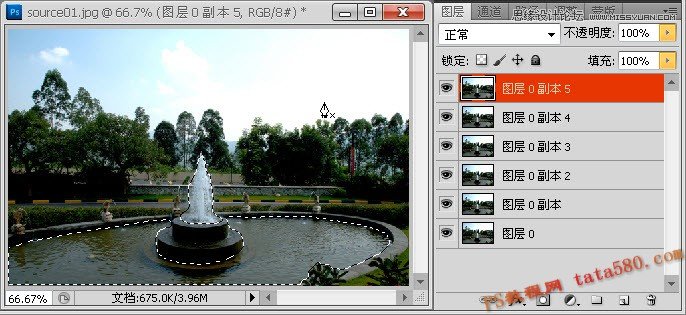
4、單擊選擇鋼筆工具,將圖中有水的部分都勾選中(也可以通過其它方法直接將有水的區域選中),如下圖所示:

5、勾選完后單擊右鍵,選擇“建立選區”,如下圖所示:

6、在彈出的“建立選區”窗口中,設置羽化半徑為3,這樣能產生較好的過渡效果,如下圖所示:

7、路徑轉換成選區后效果如下圖所示,如果有一些區域不到位,可以通過快速蒙版等進行修補,這里不再詳述。

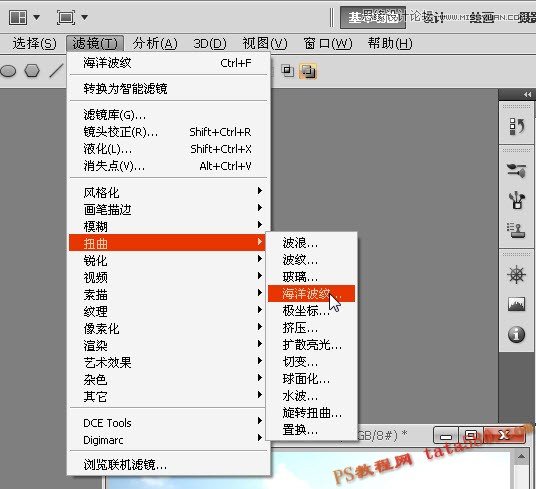
8、接下來就對每一圖層進行水波操作,先單擊選中“圖層0 副本5”,選擇菜單“濾鏡->扭曲->海洋波紋”,如下圖所示:

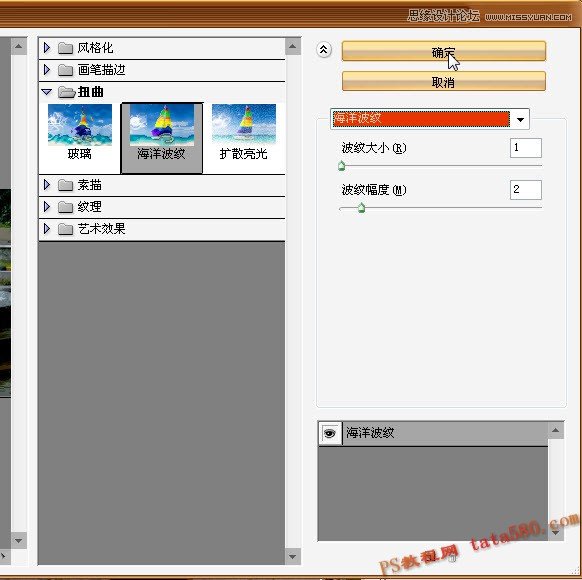
9、在彈出的“海洋波紋”窗口中,設置波紋幅度為2,波紋大小為1,如下圖所示:

10、接下來單擊選中“圖層0 副本4”,如下圖所示:

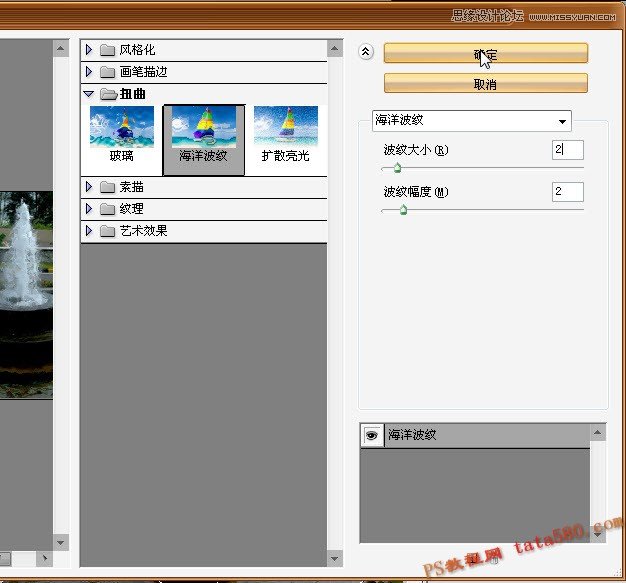
11、同樣

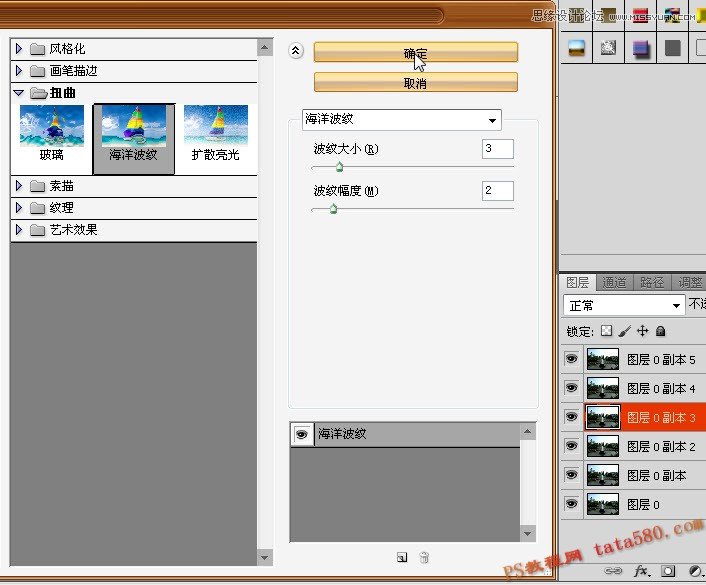
12、同理,單擊選中“圖層0 副本3”,設置波紋幅度為2,波紋大小為3,如下圖所示:

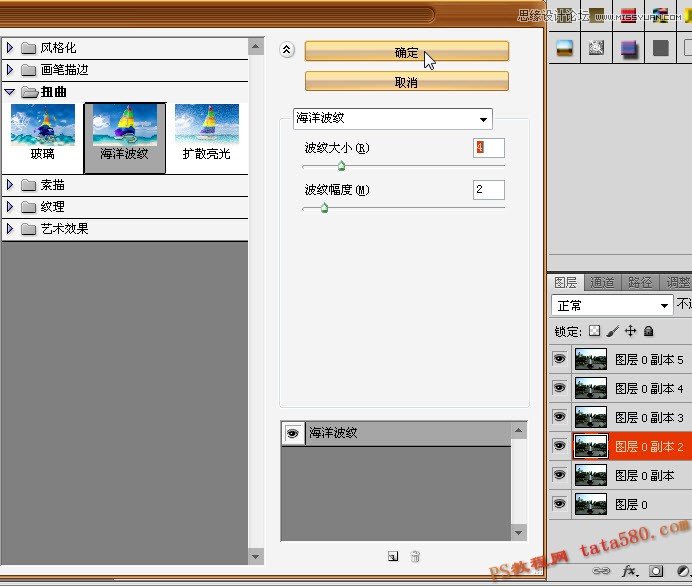
13、單擊選中“圖層0 副本2”,設置波紋幅度為2,波紋大小為4,如下圖所示:

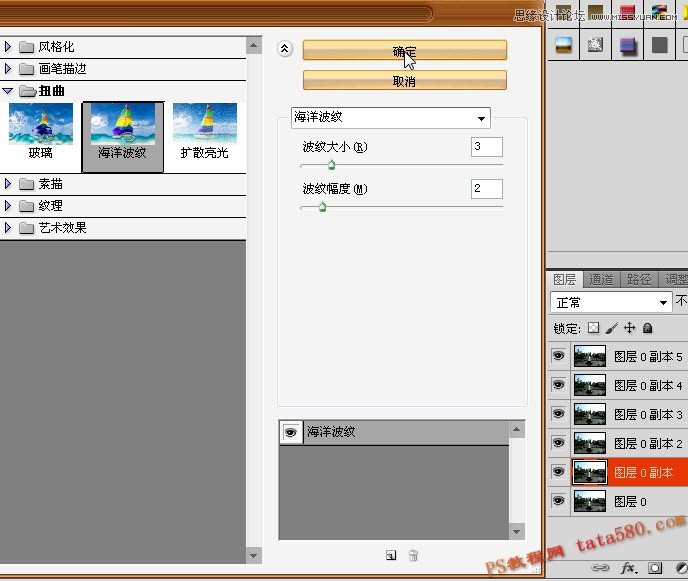
14、單擊選中“圖層0 副本”,設置波紋幅度為2,波紋大小為3(為了讓波紋大小變化連續,后幾幀將波紋大小逐步減小),如下圖所示:

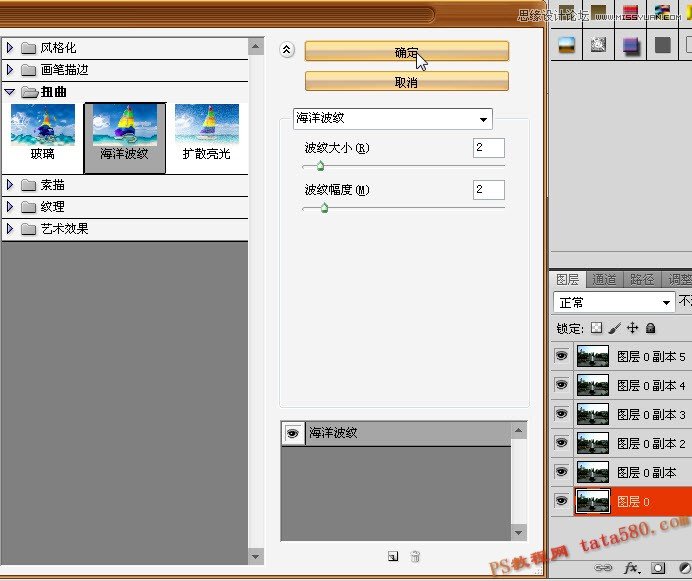
15、單擊選中“圖層0 ”,設置波紋幅度為2,波紋大小為2,如下圖所示:

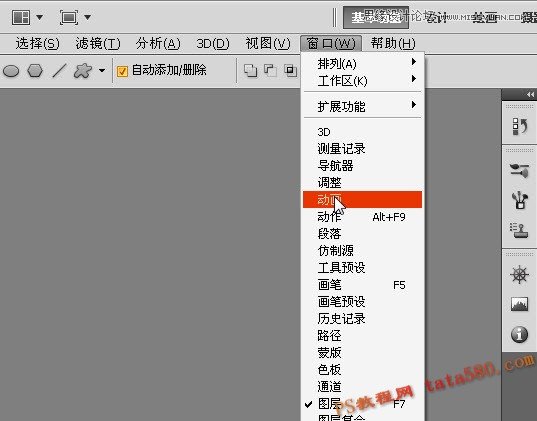
16、最后我們進行動畫處理,選擇菜單“窗口->動畫”,如下圖所示:

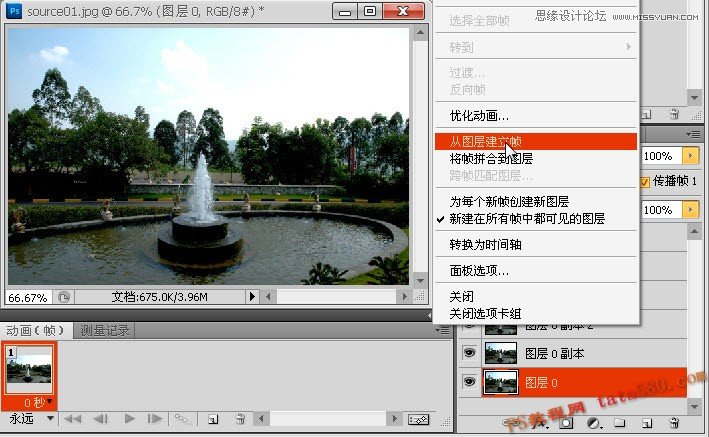
17、在彈出的動畫窗口中,單擊其右上角向下三角形箭頭處,在彈出的菜單中選擇“從圖層建立幀”,如下圖所示:

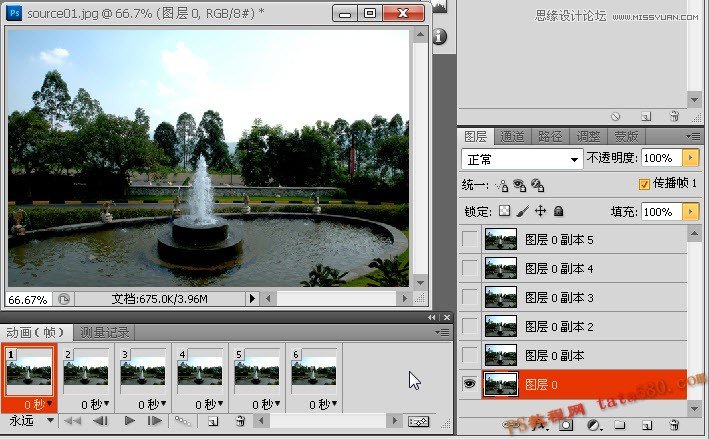
18、通過“從圖層建立幀”后,PS就會根據我們現有圖層分別建立一一對應的幀,相當便捷(早期部分PS版本沒有這功能,只能手動建立),效果如下圖所示:

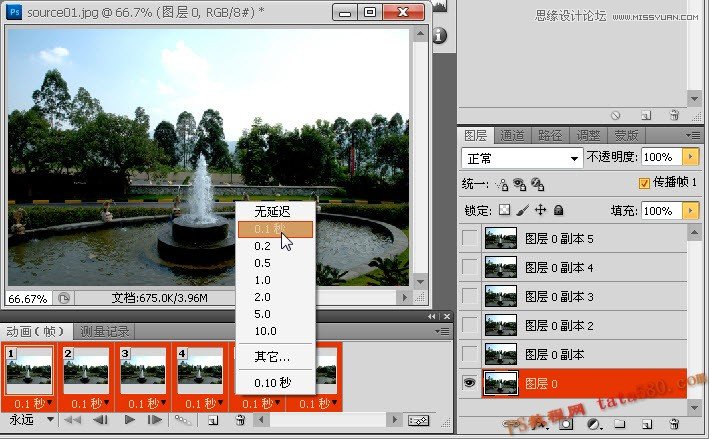
19、先單擊第1幀,按住Shift鍵,再單擊最后一幀,將所有幀一起選中,然后一次性設置時間間隔為0.1秒,如下圖所示:

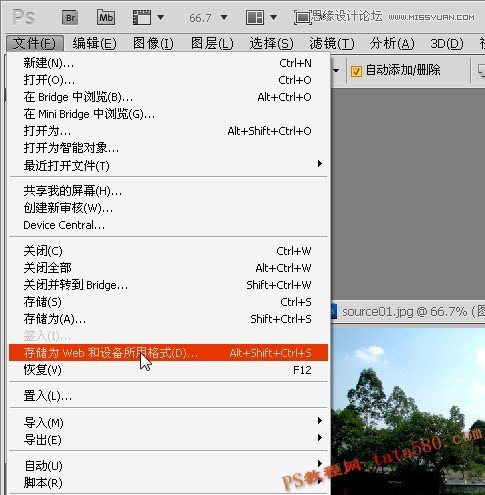
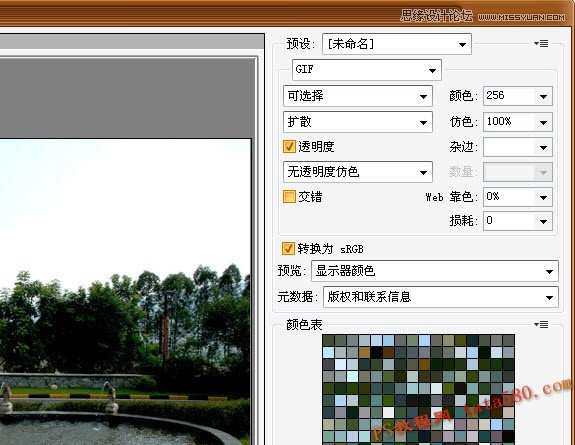
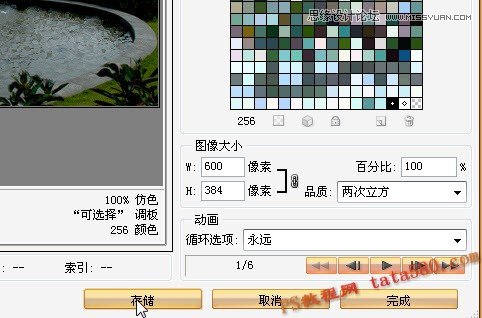
20、到此噴泉動畫制作就基本完成,可以通過動畫窗口下方的播放來預覽動畫,如果不滿意可以再修改,另外GIF動畫的尺寸最好不要太大,可以通過菜單“圖像->圖像大小”來適當調整大小,最后選擇菜單“文件->存儲為Web和設備所用格式”進行動畫文件保存,如下圖所示:

21、在彈出的保存窗口中,要確保預設為GIF格式,如下圖所示:

22、最后單擊“存儲”按鈕進行動畫保存即可,如下圖所示:



網友評論