ps綠色按鈕教程
時(shí)間:2024-03-02 21:00作者:下載吧人氣:21
對于各界交互界面大師來說,按鈕的制作無疑是不可缺少的一個(gè)組成部分,但是習(xí)慣于運(yùn)用多個(gè)圖層疊加出非常漂亮的效果的時(shí)候,修改極不方便。下面介紹如何用圖形漸變及圖層樣式簡化這些圖層。
最終效果

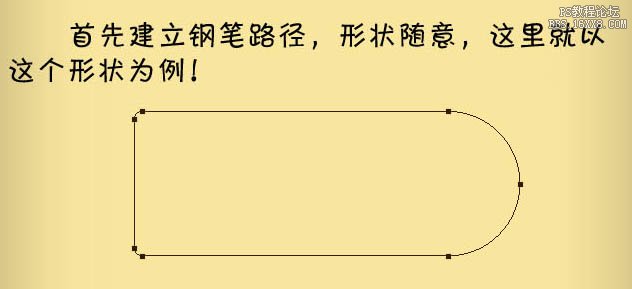
1、新建大小自定的文檔,背景填充青色。先用鋼筆建立路徑,如下圖。

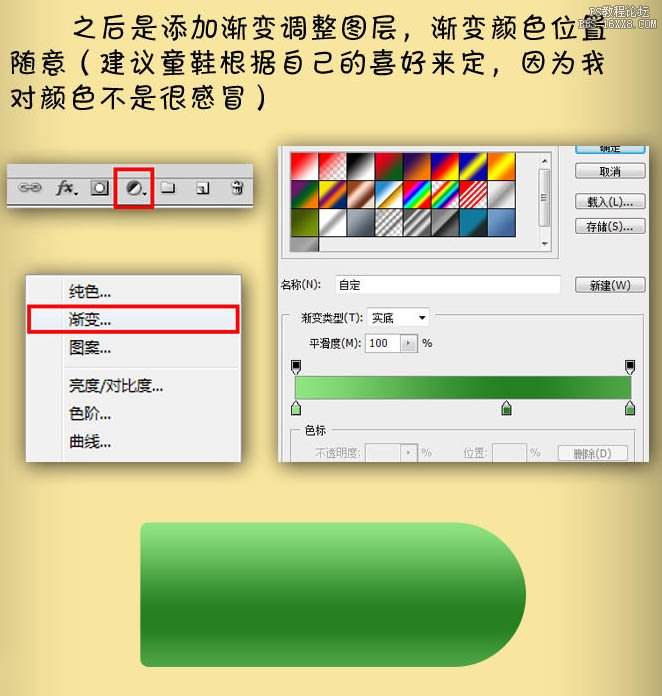
2、創(chuàng)建漸變調(diào)整圖層,漸變顏色位置隨意,如下圖。

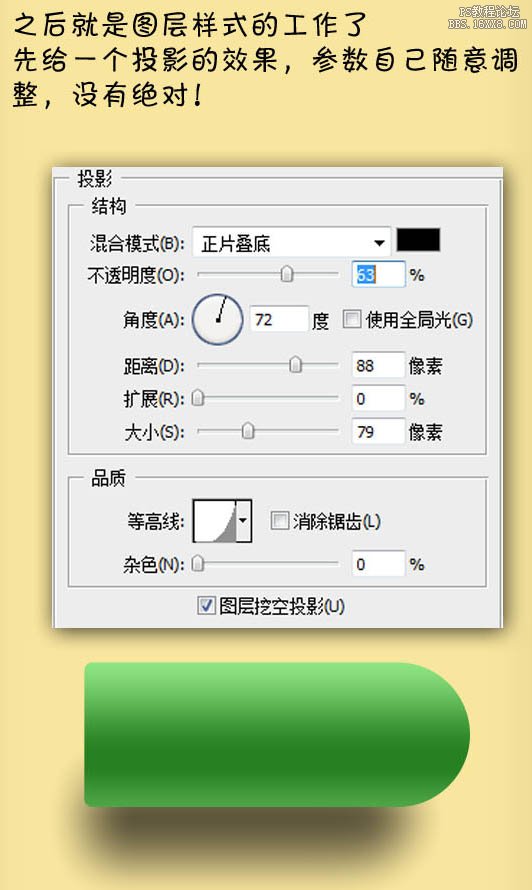
3、給當(dāng)前圖層添加圖層樣式,選擇投影,效果如下圖。

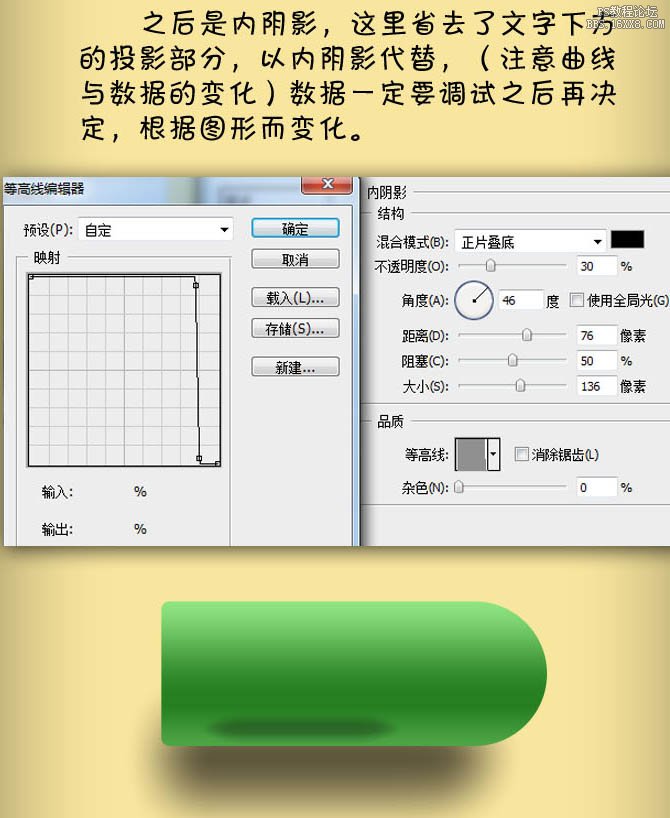
4、設(shè)置內(nèi)陰影,這里省去了文字下方的投影部分,以內(nèi)陰影代替(注意曲線與數(shù)據(jù)的變換),數(shù)據(jù)一定要調(diào)試之后再確定。

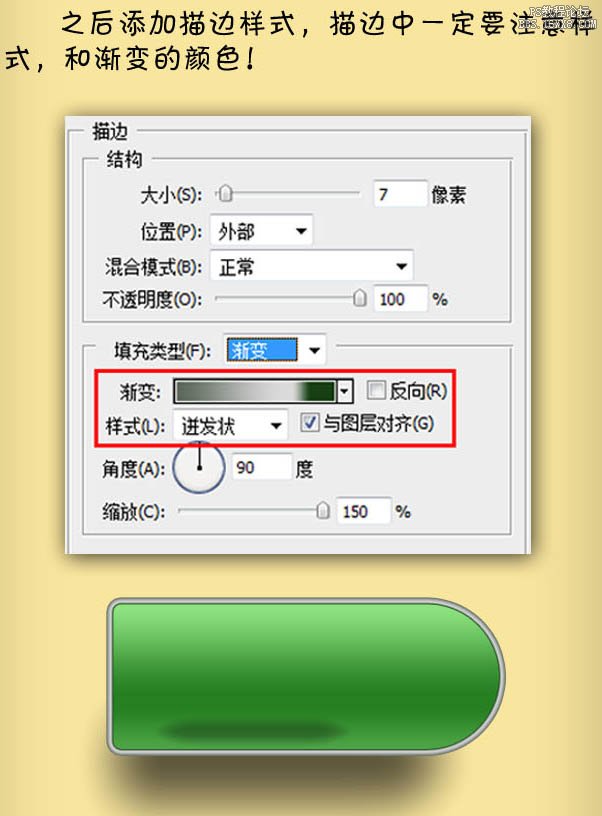
5、設(shè)置描邊樣式,描邊中一定要主要漸變顏色。

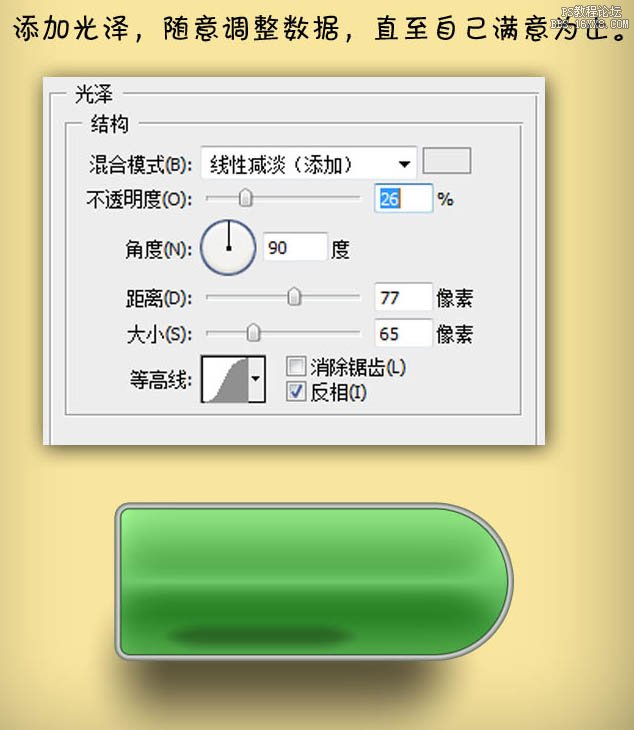
6、設(shè)置光澤:隨意調(diào)整數(shù)據(jù),直到自己滿意為止。

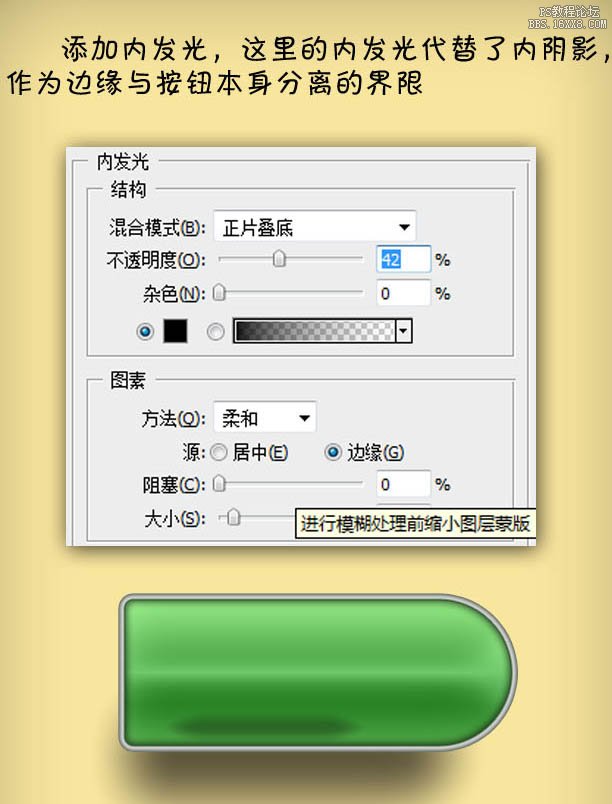
7、設(shè)置內(nèi)發(fā)光:這里的內(nèi)發(fā)光代替了內(nèi)陰影,作為邊緣與按鈕本身分離的界限。

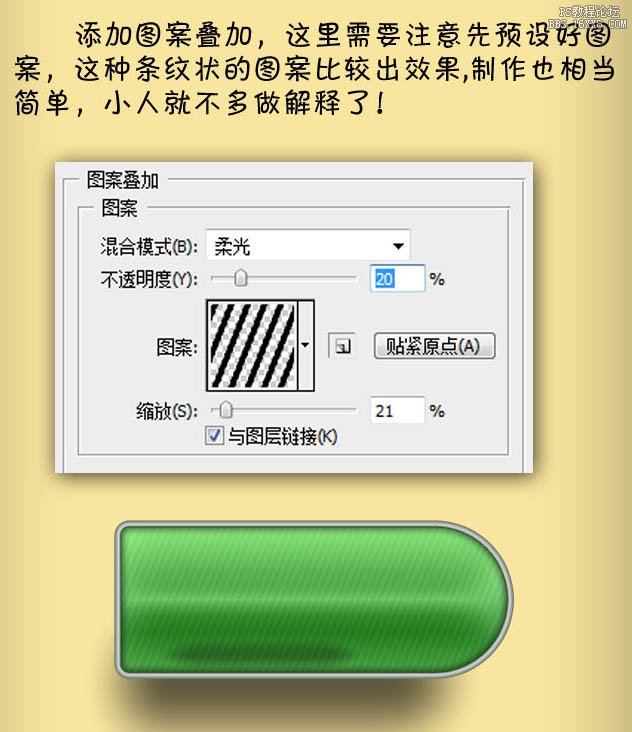
8、添加圖案疊加,這里需要注意先預(yù)設(shè)好圖案,這種條紋狀的圖案比較出效果,制作業(yè)相當(dāng)簡單。

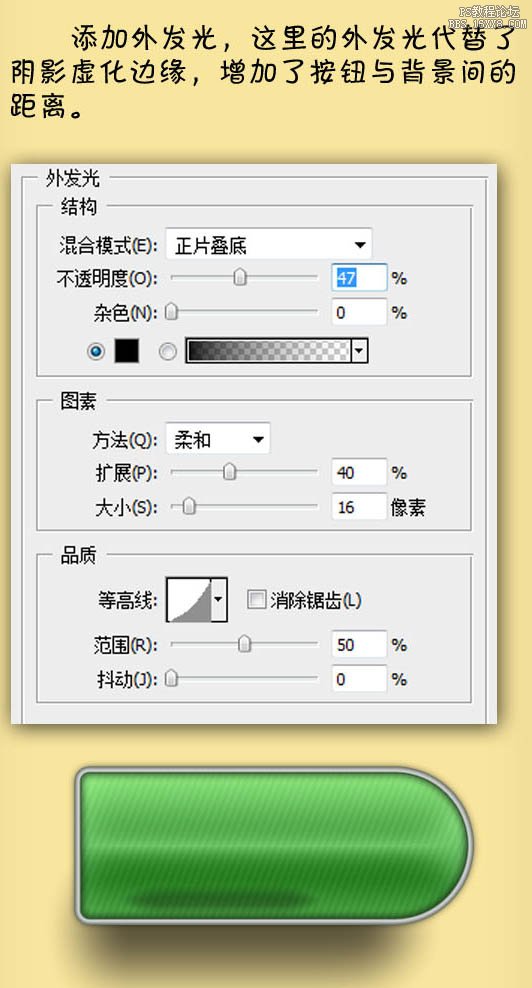
9、添加外發(fā)光,參數(shù)設(shè)置如下圖。

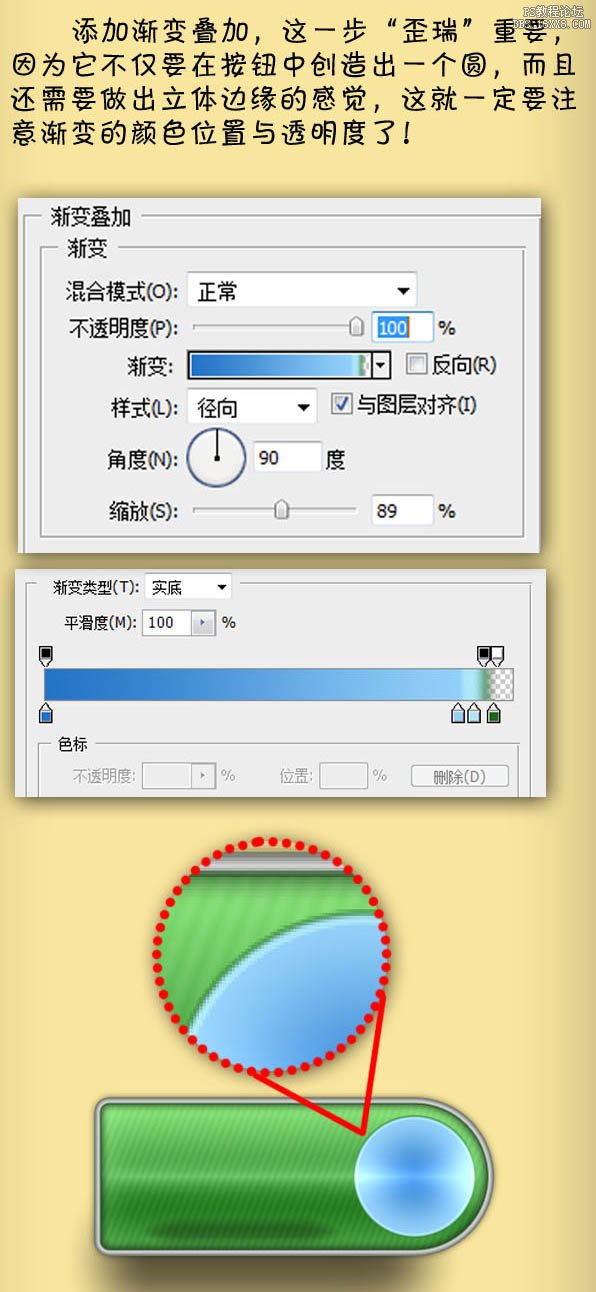
10、用橢圓工具拉一個(gè)正圓,添加漸變疊加樣式,參數(shù)設(shè)置如下圖。

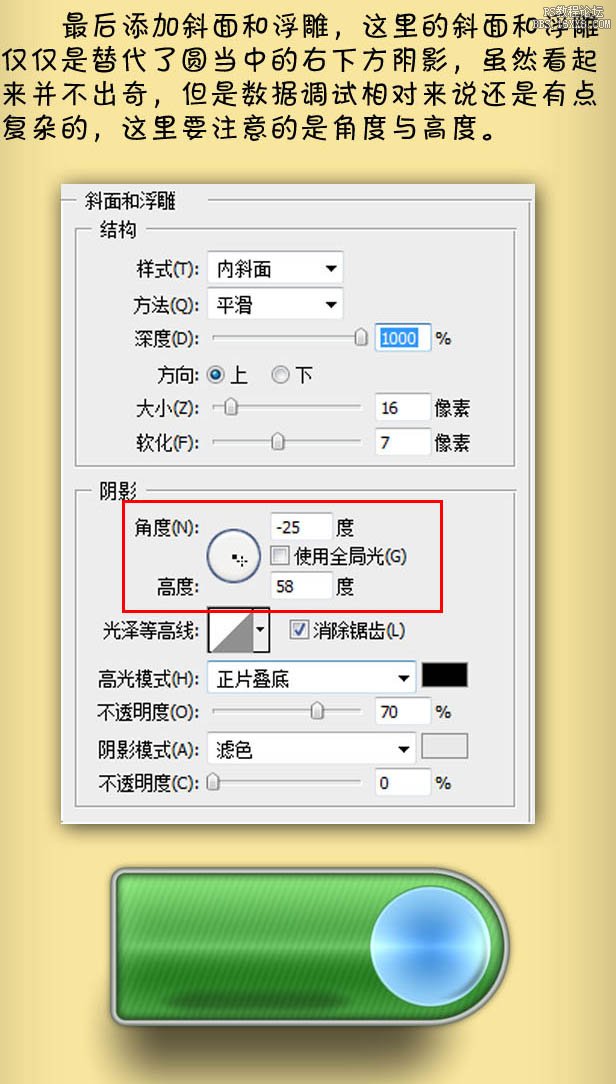
11、最后添加斜面與浮雕,參數(shù)設(shè)置如下圖。

12、整體按鈕的“分叉投影”,其實(shí)就是將按鈕設(shè)定在一個(gè)組之下,給組一個(gè)羽化的三角遮罩,就成為類似分叉的投影了。

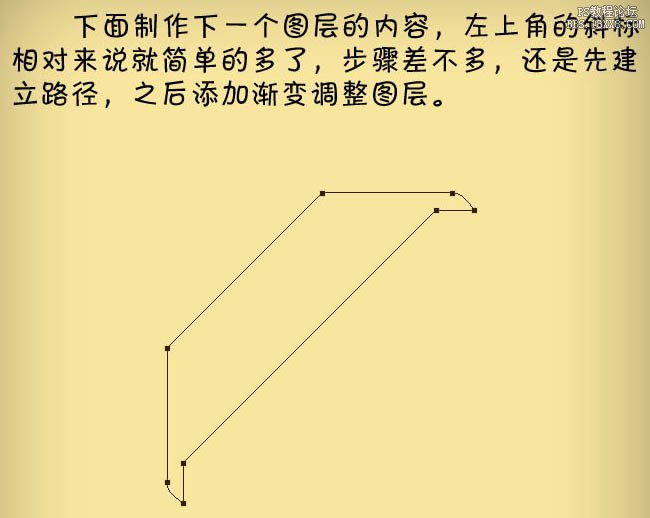
13、下面制作下一個(gè)圖層的內(nèi)容,左上角的斜標(biāo)相對來說就簡單的多了,步驟差不多,還是先建立路徑,之后添加漸變調(diào)整圖層。

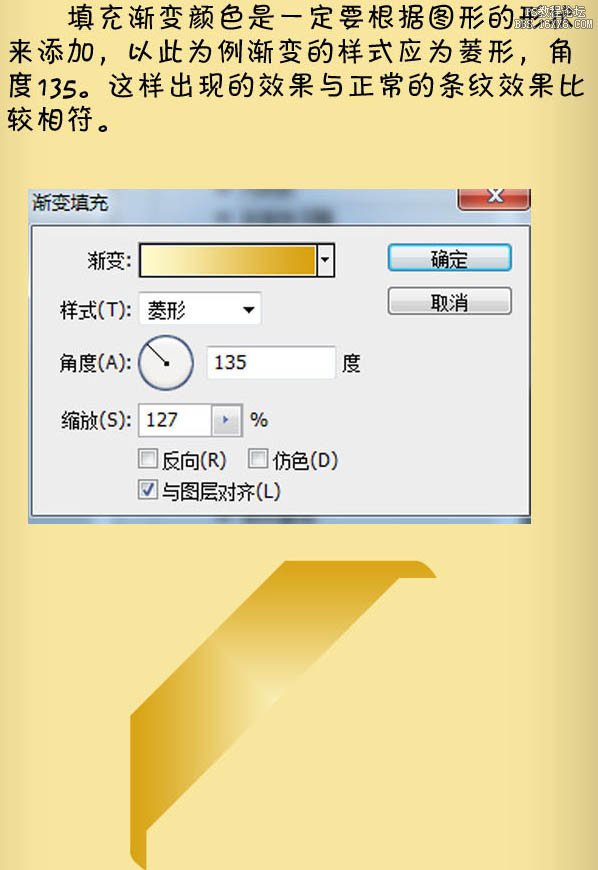
14、填充漸變顏色是一定要根據(jù)圖形的形狀來添加,一次為例,漸變的樣式應(yīng)為菱形,如下圖。

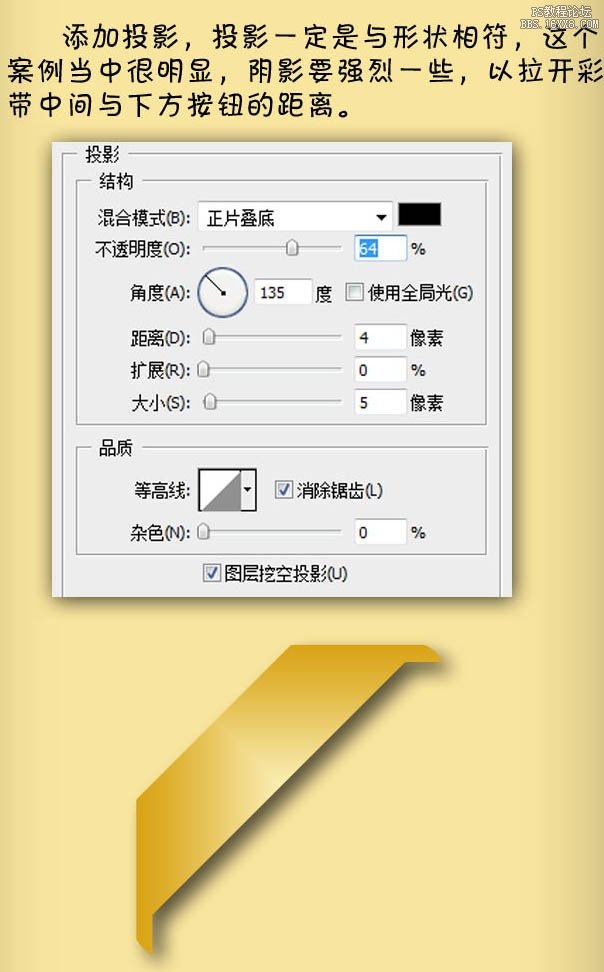
15、添加投影,投影一定是與形狀相符。

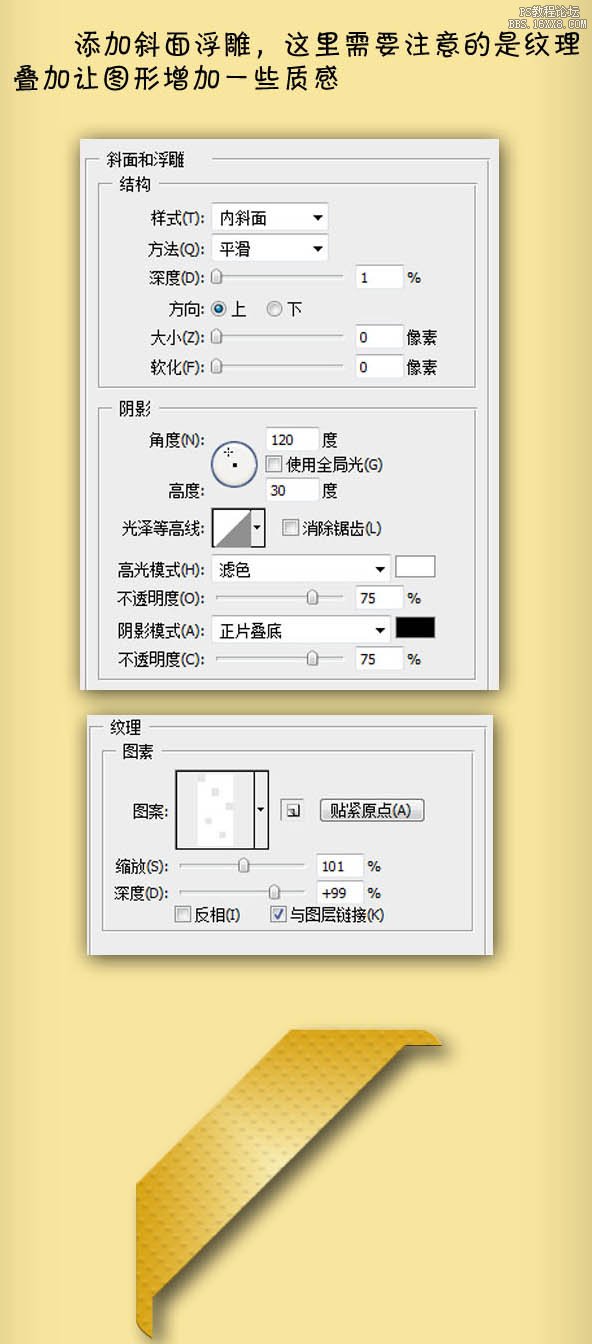
16、添加斜面和浮雕,這里需要注意的是紋理疊加。

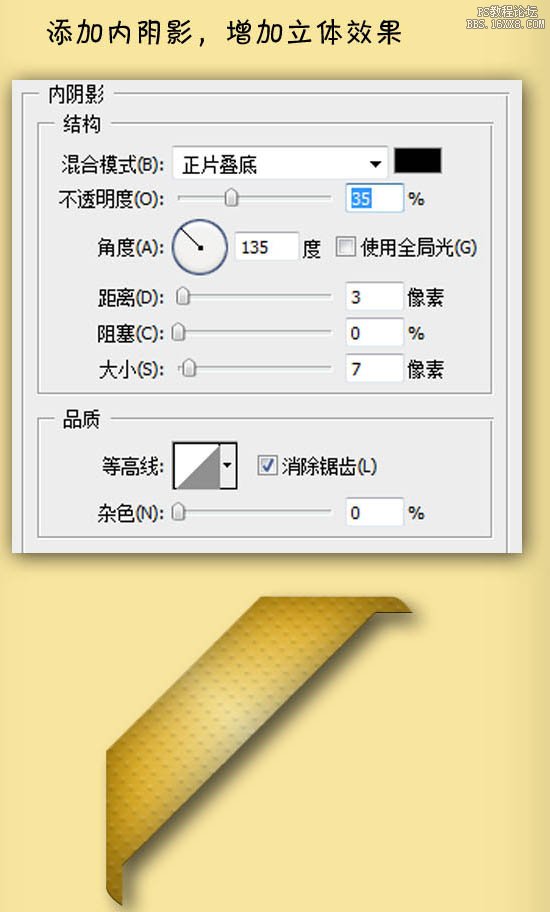
17、添加內(nèi)陰影增加立體效果。

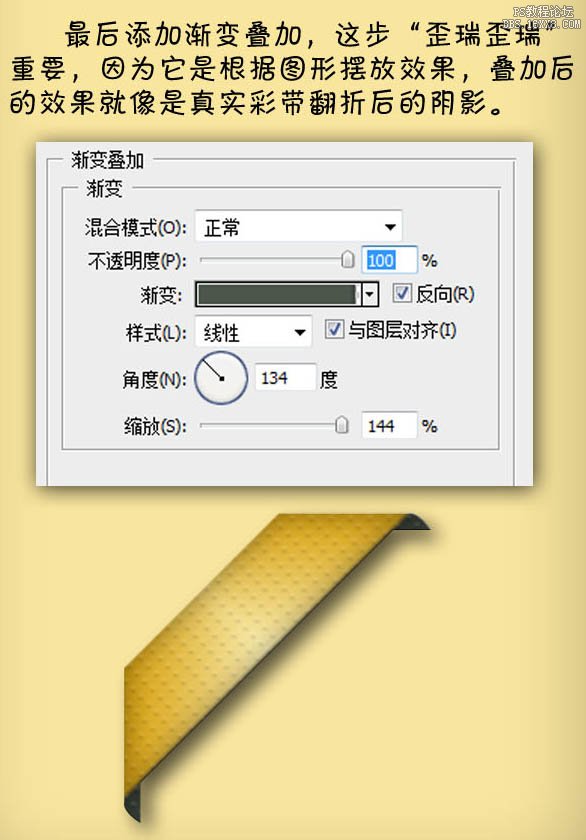
18、添加漸變疊加。

最后加上文字及其他素材,完成最終效果:

相關(guān)推薦
相關(guān)下載
熱門閱覽
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評論