PS UI設計技巧
時間:2024-03-06 22:30作者:下載吧人氣:18

具體的制作步驟如下:
作為工作繁忙的設計師,我們一直追求高效、敏捷地完成設計任務,那究竟要如何提升UI設計效率呢?本文將從軟件、習慣、技巧等三個方面來闡述筆者的一些心得總結。
軟件篇
工欲善其事,必先利其器。UI設計要更有效率,捷徑就是從最常使用的Photoshop(下文簡稱PS)軟件出發。
PS軟件更新很快,但出于對版本穩定性的追求,筆者并沒有新版本出來就馬上更新的習慣。而PS CC版本的出現,卻改變了筆者的看法。用好PS CC,會在設計效率方面帶來很大提升。


1、Photoshop CC精彩新功能
多重形狀和路徑選擇
使用Photoshop CC提供的多重形狀和路徑選擇,可以同時選取多個路徑、形狀和矢量蒙版,不需按多次鼠標即可完成更多任務。即使在擁有許多路徑的多圖層復雜圖像文件中,也可以使用新的濾鏡模式,直接在畫布上鎖定路徑 (及任何圖層)。

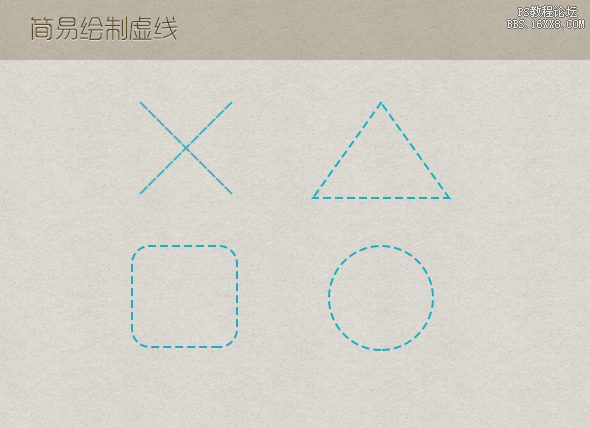
簡易繪制虛線
PS CC不需要手工計算像素來進行繪制虛線,虛線繪制變成基礎控件。

文字優化
舊版本的PS在使用微軟雅黑字體時,無法清晰顯示。而PS CC 增加了WindowsLCD的文字選項,編輯文字時選擇WindowsLCD,就可在PS中獲得文字外觀的真實預覽效果。

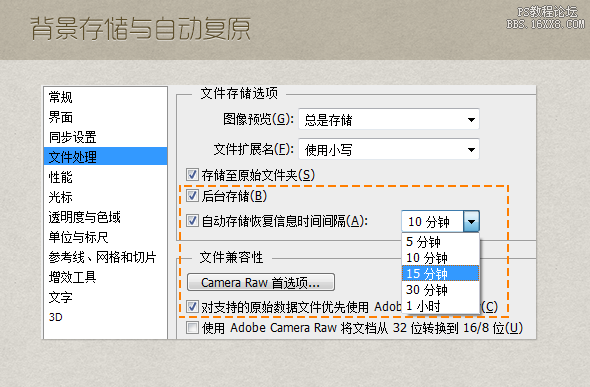
背景存儲與自動復原
使用PS CC,能夠在背景儲存大型的 PS 檔案,同時還可繼續工作;也可透過全新的自動復原選項保留所做的編輯,而不會中斷工作進度。

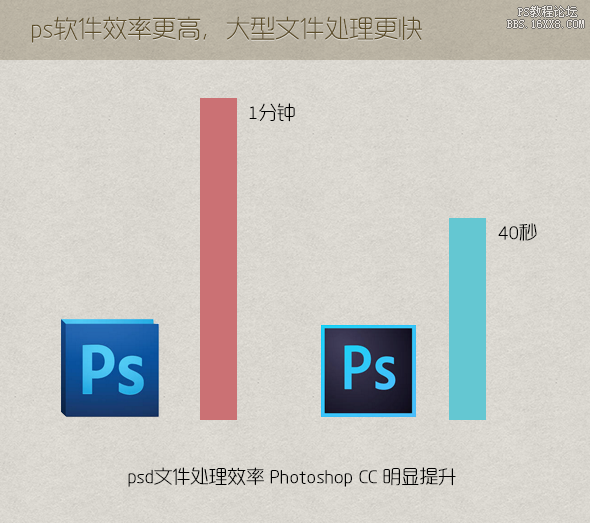
PS軟件效率更高,大型文件處理更快
PS CC對代碼進行了優化,軟件算效率有了很大的提升。

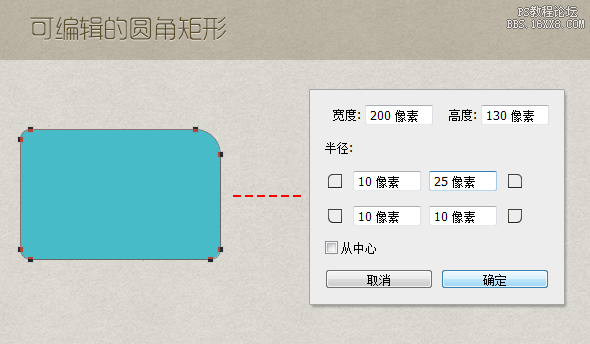
可編輯的圓角矩形
PS CC可以生成4個不一樣圓角的矩形,圓角設置更加精準。

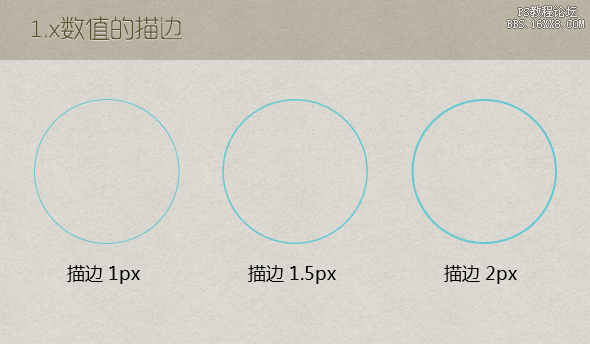
更精細的描邊
描邊能精確到0.x,能做更加精致的效果。

2、簡單設置Photoshop CC
說了這么多好處,也談談問題。在使用PS CC的過程中,筆者經常遇到假死、閃退、崩潰的問題。出現這些問題的主要原因是目前大部分用戶使用的都是機械硬盤,而從PS CS6開始就增加了一個后臺儲存的新功能,該功能的好處是定時給你的psd文件進行保存,但這個功能在設計的時候并沒考慮到目前大部分用戶使用的都是7200轉速的機械硬盤。我們平時做設計稿很有可能同時打開多個甚至數十個psd文件,如果當前運行的十個psd文件都同時儲存,而剛好我們也在進行PS操作,那出現假死、閃退、崩潰的機率就非常大了。
所以為了使用更穩定,可以在使用PS CC前先做一下如下設置,關閉后臺儲存功能。

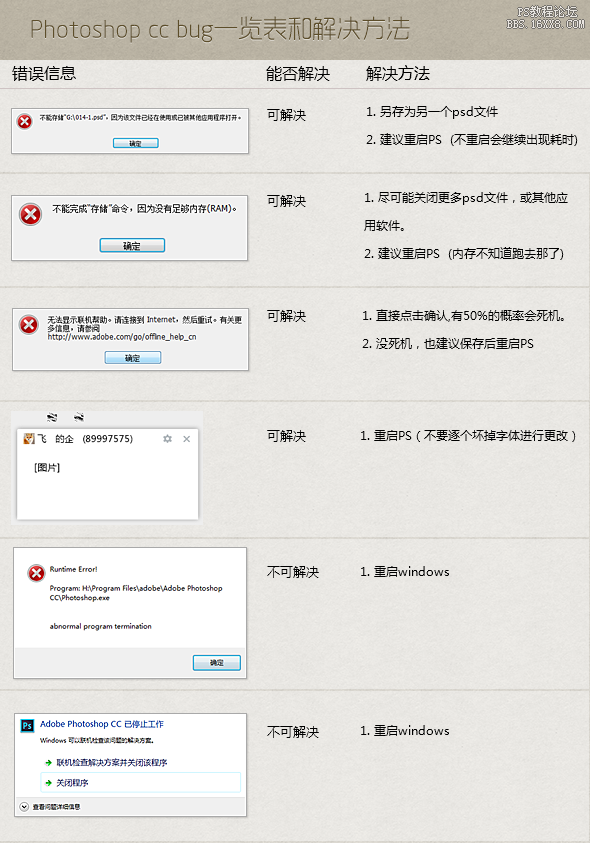
3、Photoshop CC bug一覽表和解決方法
除了關閉后臺存儲來降低軟件崩潰的問題,這里筆者還根據工作經驗,匯總了一些PS CC的常見問題。部分問題可以解決,但仍有部分問題只能留待下個版本的更新優化。

習慣篇
閱讀之前,優設哥特別向您和您所在的團隊推薦《PS禮儀手冊》!網頁設計師必須修煉的內功技法,更是不可或缺的WEB設計指南。
還有這篇瀏覽量過五萬的PS技巧!《設計師應該知道的17個PS技巧》
1、同一個項目盡量在一個psd里
在項目中統一功能塊、功能盡量保存在同一個psd里,日后使用會更加方便,節約在不同psd文件里查找時間。

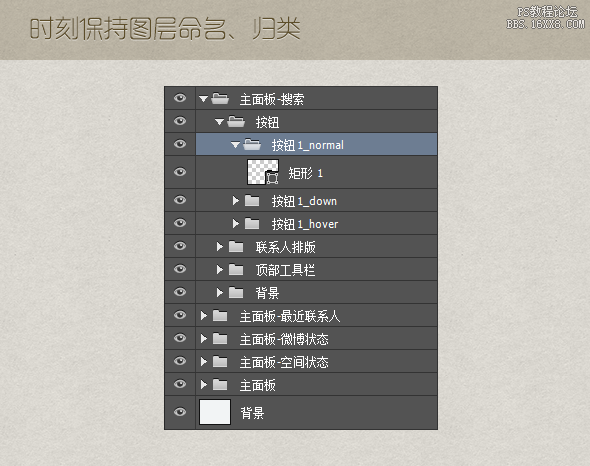
2、時刻保持圖層命名、歸類
良好的歸類、圖層、命名習慣,在團隊合作中psd源文件可用度效率更高,日后修改也會節省時間。

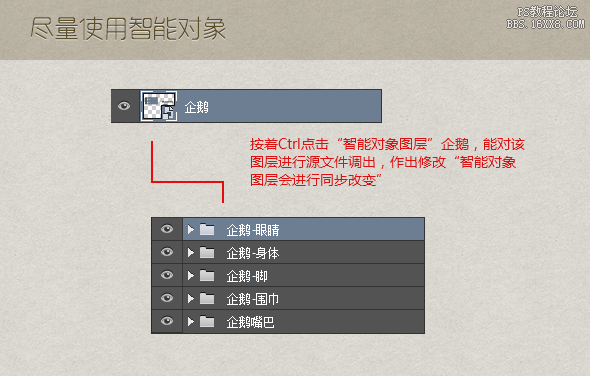
3、盡量使用智能對象
智能對象好處在于合并對象后不破壞對象,同時可以讓這個合并后的對象具有可編輯特性,同時具備同步更新功能。

4、在文件夾中加蒙版,操作一步到位
在文件夾加蒙版,再次修改的時候只需要把圖片放入文件夾即可,可以減少重復調整蒙版等工作。

5、輸出盡量簡單
如果項目有命名標準建議以標準來命名,如項目沒命名標準建議用簡單易懂的中文命名方式命名。

6、安裝psd縮略圖補丁
安裝PSD縮略圖補丁,一目了然PSD文件的內容,提高效率拒絕猜測。

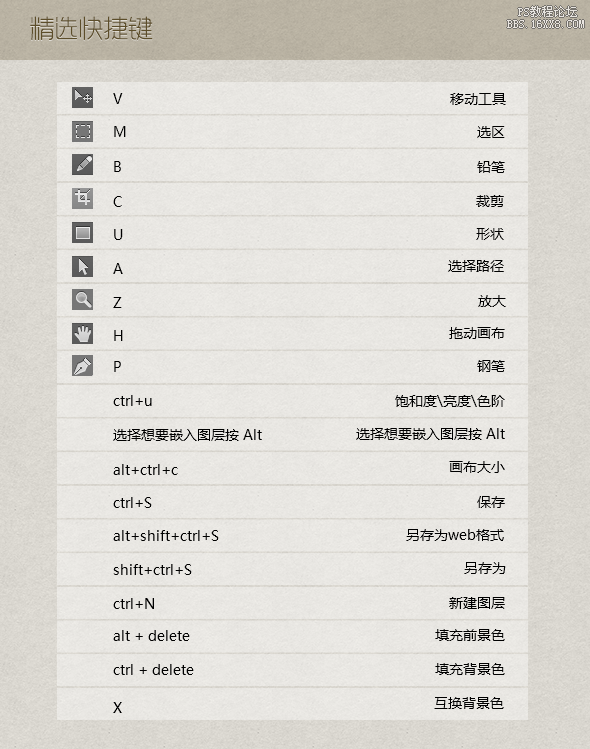
技巧篇1、精簡快捷鍵
如果你肯花一點點時間來練系這些快捷鍵,騰出你閑置的左手放到鍵盤上,相信這會讓你的工作更加快捷高效。

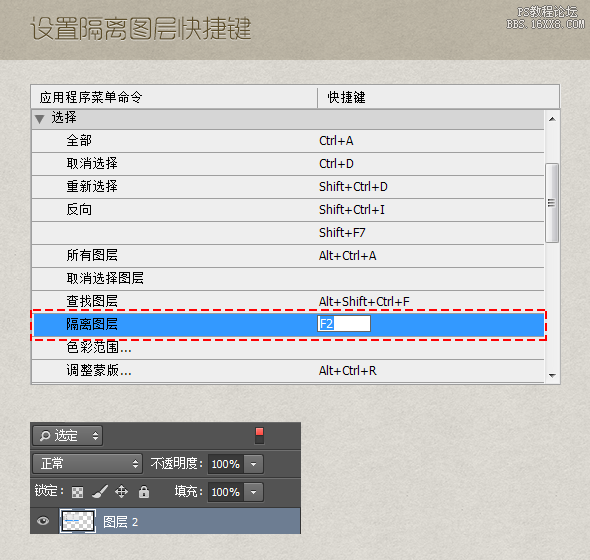
2、設置隔離圖層快捷鍵
設置隔離圖層快捷鍵,好處在于進入了隔離圖層后不會對其他圖層進行誤操作。
技巧:進入隔離圖層后,按Ctrl可以進行對畫布中的其他圖層加入此隔離圖層。

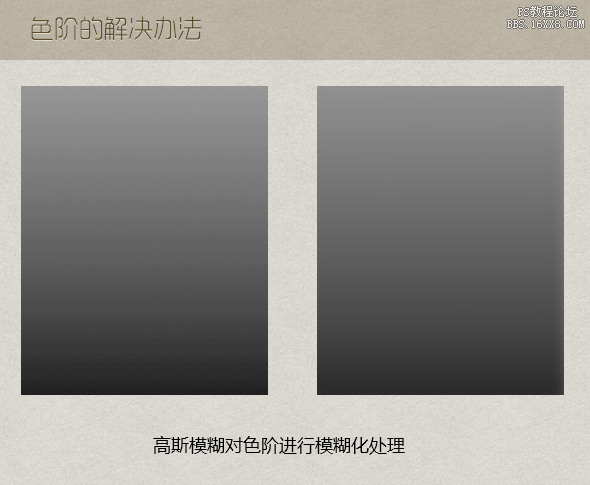
3、色階的解決辦法
我們做效果圖的時候經常會使用大面積漸變,時常會出現比較嚴重的色階問題,通常出現這些明顯色階的時候,可以通過使用高斯模糊對色階進行模糊化處理。

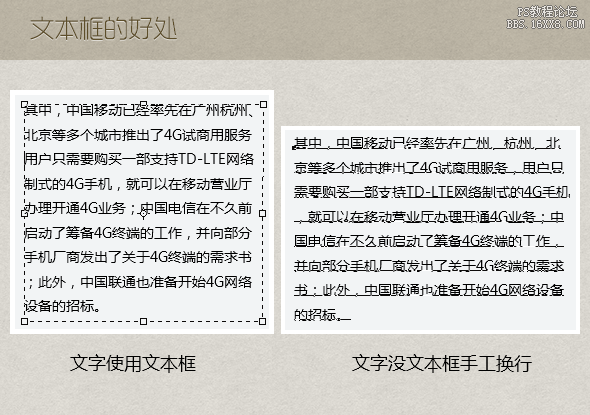
4、文本框的好處
當你需要處理一大段文字時,文本框的好處就會體現出來,它會永遠保持你字體的寬度整齊展現。

5、對齊像素
平時畫icon的時候會常常使用到二分一、三分一或者其他比例的線條,所以一般會對網格對齊功能進行關閉。而做界面的時候我們要求更加精準的界面,所以通常會開啟網格對齊功能。
開啟與關閉網格對齊方法:Ctrl+K 勾選"將矢量工具與變化和像素網格對齊"

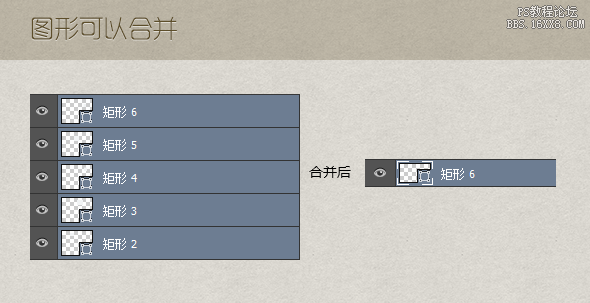
6、圖形可以合并
PS CC圖形圖層集體合并后,仍然是可編輯圖形。
技巧:合并圖層快捷鍵Ctrl+e,能把選中的圖層快速合并。

說了這么多,PS CC確實是一個有助于提升UI設計效率的好軟件。當然,以上所述僅為筆者個人經驗總結,如有錯漏歡迎指出,愿與大家交流!

網友評論