ps cc結合AE做一個時鐘動態圖
時間:2024-03-07 08:39作者:下載吧人氣:33
1、使用軟件:Adobe Photoshop、Adobe After Effect


版本:當然是越新越好,推薦CC。注意Windows下只有64位系統才能安裝AE CC,如果你是32位系統只能用CS4版本了。
以下以Windows版AE CC、PS CC作為例子,其他版本大同小異,用MAC的同學自己轉換一下快捷鍵哈~
由于我習慣用英文版AE,大家可能用中文版比較多,我盡量都照顧。中文翻譯以AE CC官方中文版為準。
2、關于GIF動圖
GIF會動,是因為它是由很多單張的圖片打包在一起播放,因而體積會很大,動輒好幾兆,要發網上播放容易卡殼兒影響效果。當然適當的優化可以減小體積,更重要的是在做之前要心里有個數,在保證效果的前提下盡量避免會造成臃腫的情況。
那么什么參數會影響GIF圖的體積呢?
①尺寸②動畫時長③幀率④顏色數
尺寸、動畫時長很容易理解;
幀率說的是每秒播放多少張圖,幀數越大動畫越流暢,代價就是體積變大,一般超過超過30就沒意義了;
顏色數是很多人忽略也很重要的一個關鍵影響因素,顏色數越少體積越小,同時畫質越差,但是很多動畫本身就沒用幾種顏色,這里頭的壓縮空間就很可觀了,所以那種有復雜寫實背景的GIF通常要么體積巨大要么畫質很渣。
尺寸我建議用dribbble的400x300像素,長度控制在10秒內,幀率25,顏色數根據動畫的不同盡量用128以下的吧。
3、“動”之前的準備
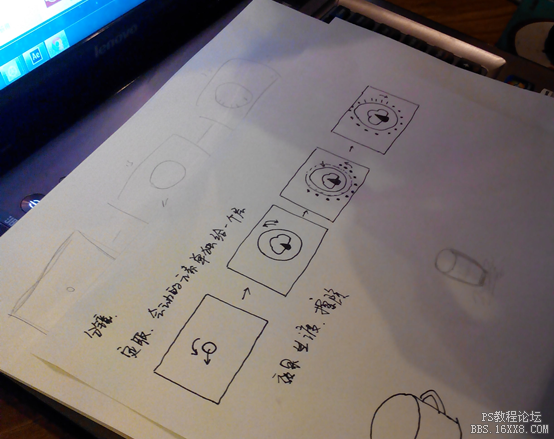
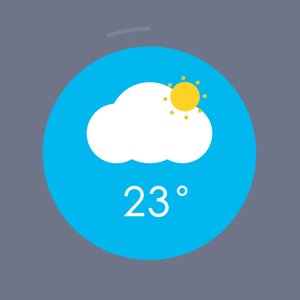
除非已經很熟練了,不然那種一拍腦子就想三下五除二做一個好看的動圖出來的行為常常事倍功半甚至一事無成。這里我強烈建議大家拿出筆和紙,畫一畫分解圖,理清一下思路。分鏡圖不是什么高深的東西,只要能把關鍵的幾個畫面簡單畫出來,簡單描述素材怎么運動就好,關鍵是自己邊做的時候不會忘了要做啥,提高效率。下圖就是第一次分享時一位學員畫的分鏡草圖,一個很簡單的天氣圖標動畫,她用一個下午的時間就完成了自己的GIF處女作。

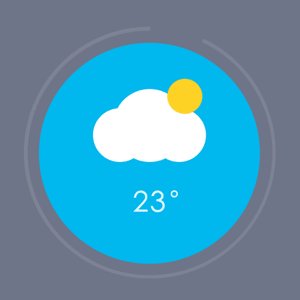
成品:

然后就是在PS里畫了,大家都是玩UI的應該都很熟悉了。這里要注意的是要根據之前分鏡設計的動作把素材分離好,分組、圖層命名越清晰越好(或者你自己能記住哪個圖層是什么東西也行),圖層樣式保留著別柵格化了,最后存儲成PSD文件。
4、將PSD文件導入AE
終于要到AE了!!!激動了有木有!!!先別急,導入PSD文件這一步很重要,很多新手卡在這兒了。
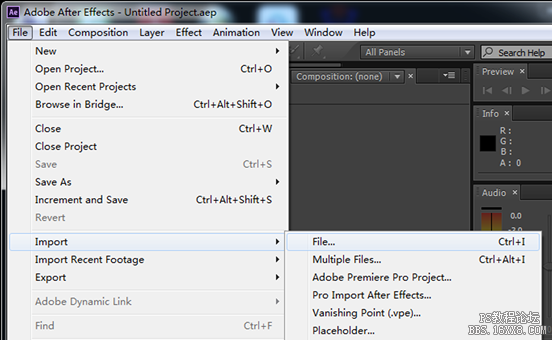
啟動AE,文件→導入→文件,或者直接快捷鍵CTRL+I,選擇要導入的PSD文件:

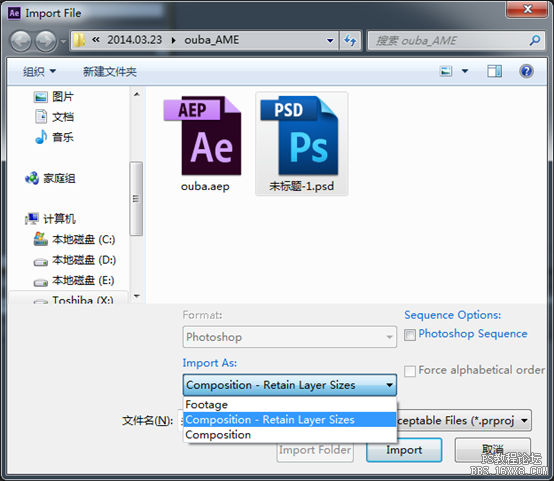
注意了,先別急著按導入,在“導入為(Import As)”下拉菜單選擇“合成 - 保持圖層大小(Composition - Retine Layer Sizes)”,再按導入,這樣就能保持圖層的獨立性了。
另外兩個選項,Footage(素材)就是將這個PSD當成一張圖導入,而Composition(合成)則和我們的選擇很像只不過導入的每一張圖層都是等同畫布大小,中心點也是一樣的。

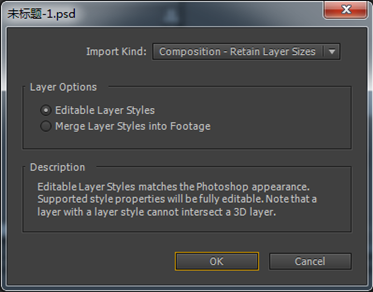
然后AE會問你是否保留圖層樣式(Editable Layer Styles),當然留著了!

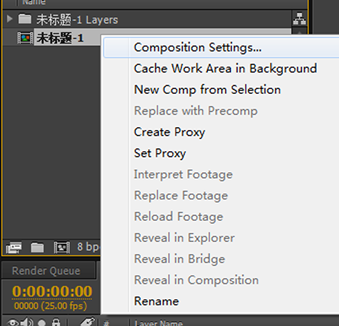
點確定,然后就在項目列表里看到了我們的合成(Composition),以后我們就要在這個合成里完成各種酷炫狂拽吊炸天的動畫了——不過在此之前我們還得設置好才行。在合成上右鍵→合成設置(Composition Settings)


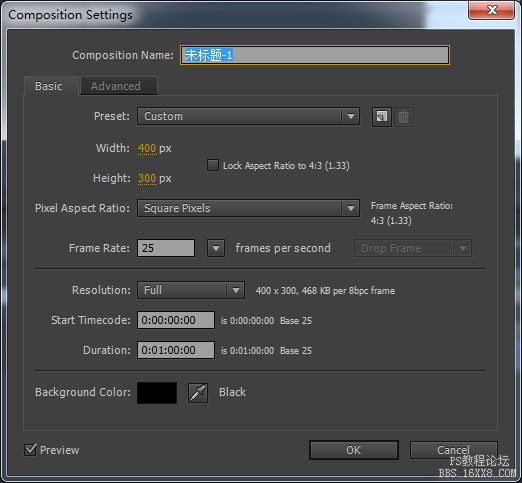
長寬都自動繼承了PSD文件畫布的設置,像素長寬比(Pixel Aspect Ratio)選方形像素(Square Pixel),幀率(Frame Rate)設為25,時長(Duration)設為10秒,其他默認就好了,然后點確定。
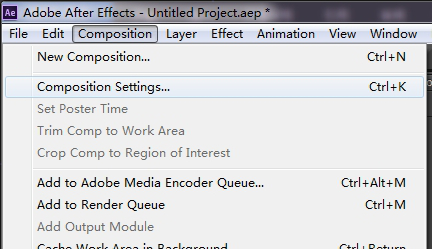
合成設置也可以在這里找到:


然后就開始我們的動畫之旅吧!別忘了存盤哦(Ctrl+S)!
5、在AE里制作動畫
將PSD文件正確導入AE之后,我們就可以開始動畫的制作了,介于本篇教程是基礎篇,具體的動畫內容、技巧等不作太多贅述,計劃在以后的教程里做展開。這里只聊聊AE的基本操作。
首先我們看下AE的界面:
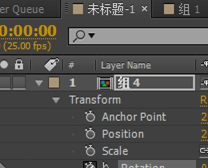
雙擊打開PSD文件同名的合成(例:未標題-1)

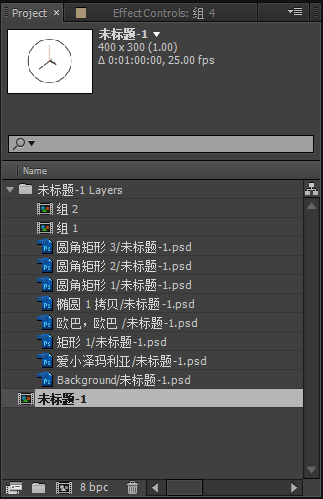
項目面板——所有素材、合成都在這里哦。

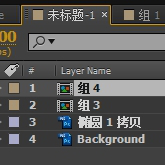
這個面板顯示打開的合成里的各個層,注意到在PS里分好的組是以合成的形式存在的,雙擊之可進入“組1”、“組2”。

預覽面板,可以看懂我們的小圖圖了連參考線也能導入哦。其實AE可以把PS里的路徑、圖層樣式、參考線、分組統統導進來,果然是Adobe自家兄弟!

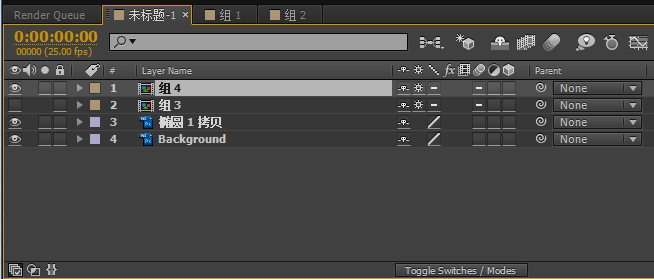
時間軸,大概是UI設計師們比較陌生的東西了,別怕,西西帶你玩轉它!

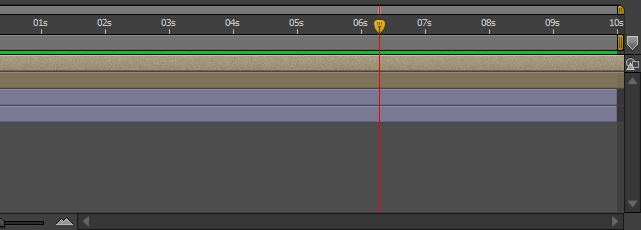
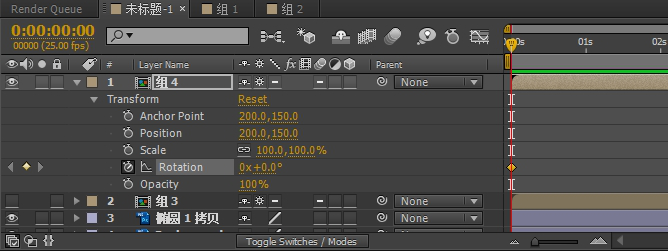
萬事開頭難,下面我們先來做個最簡單的動畫,本例是一個鐘,那就讓指針轉一圈。把時間軸上的指針移到0秒,找到指針所在圖層(組4),點開小三角,點Transform->Rotation(變換->旋轉)旁邊的小秒表,這樣我們就在0秒處添加了一個關鍵幀,如圖:

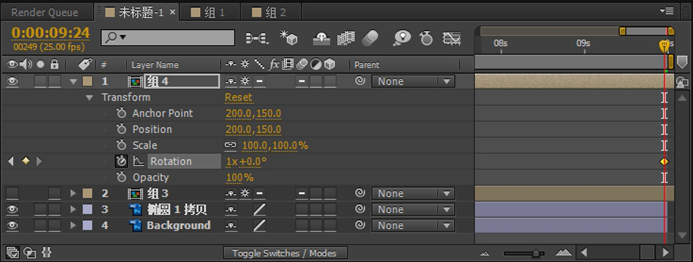
然后將指針移到10秒處,將旋轉數值設為360°(會自動變成1x+0.0°),意思是轉了一圈。好,按下空格播放可以看到旋轉的效果。

如何做炫目的效果不是本篇教程的目的,成功動起來了咱就翻篇吧~
再次提醒:一定要記得隨時存盤!
6、輸出動畫,生成GIF
動畫做再屌,輸不出來也白搭。AE雖然是專業影視動畫軟件,但它的輸出選項其實少的可憐(當然配合自家的MediaEncoder能輸出更多格式,不過這不在本教程討論范圍了),反正是沒有GIF直接輸出的選項了,我們只能曲線救國。
方法一:輸出視頻轉GIF
確保我們的“未標題-1”合成處在被選中狀態(邊框變黃色),


被選中 未選中
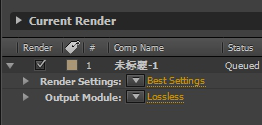
按下快捷鍵Ctrl+M,合成就被加入到渲染隊列(Render Queue)了。

“渲染(Render)”就是把動畫生成動畫文件的過程,下面我們來做些設置:單擊那個Lossless(無損)那個黃字(不是小三角哦)。
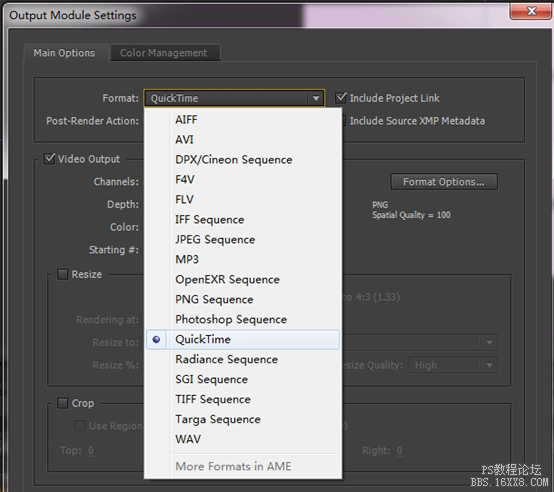
彈出的對話框格式(Format)里選Quicktime:

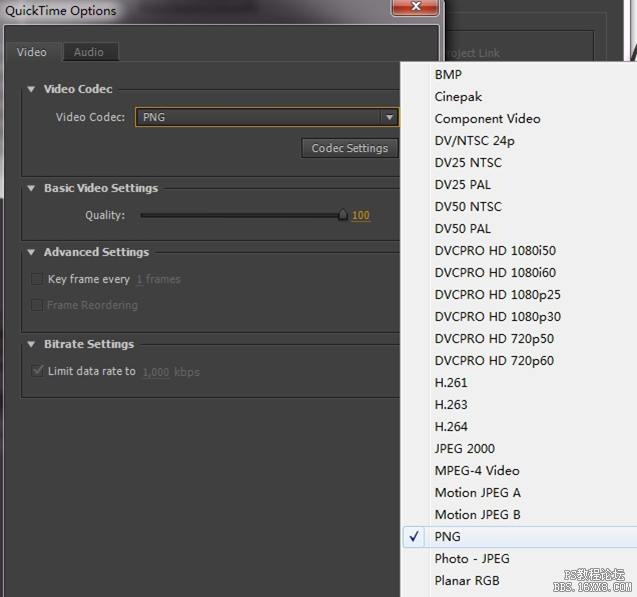
點開旁邊的格式選項(Format Option),視頻編碼(Video Codec)選
擇PNG,質量(Quality)選100,這樣就能幾乎畫質無損地輸出。

如果找不到Quicktime選項請先安裝Quicktime,蘋果官網上可以找到 http://www.apple.com/quicktime/
好,其他選項保持默認,點兩次確定之后回到渲染隊列,點擊輸出到(Output to)小黃字(不是小三角哦),設置生成的文件路徑以及文件名,這里我還是保持默認的“未標題-1.mov”吧,然后別忘了點渲染(Render)按鈕,等進度條跑完后,我們又要回熟悉的PS了~


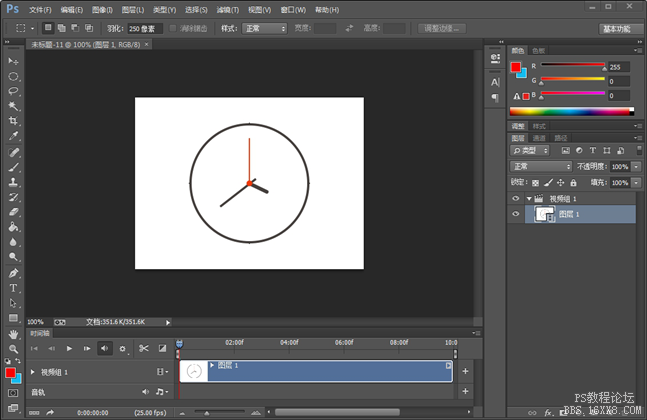
將我們生成的“未標題-1.mov”直接拖進PS,會看到多了一個時間軸,

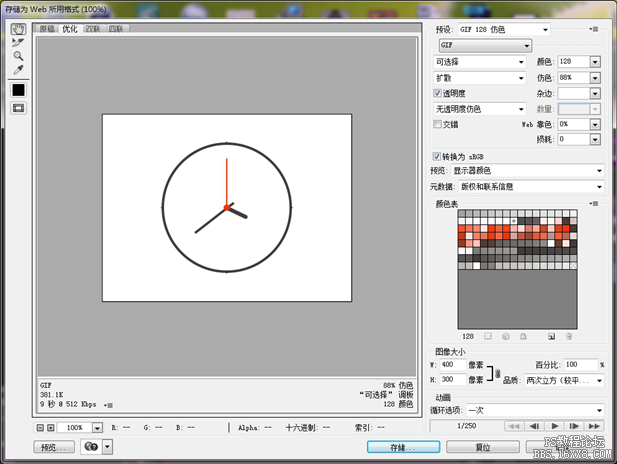
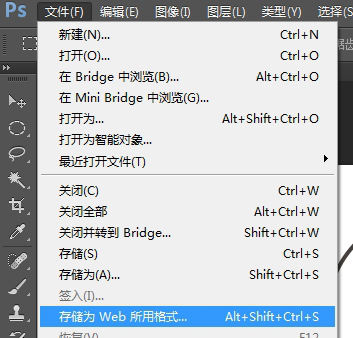
其實PS是可以簡單制作視頻的,不過我也不太會用,有時間再研究研究。好,現在點擊文件→存儲為web所用格式:


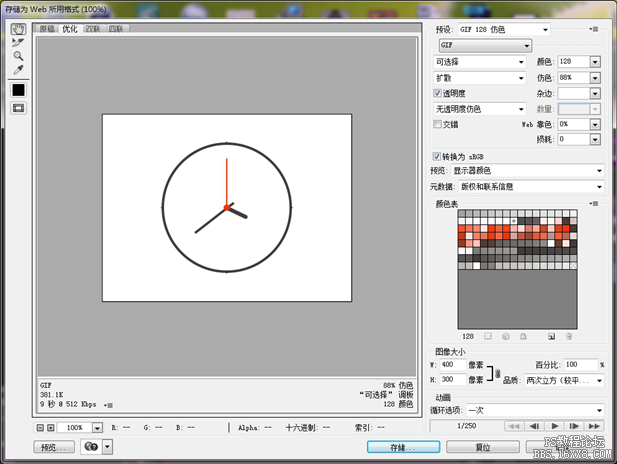
終于到最后一步了,這里有很多的優化選項,說實話我也沒研究透。左下角能看到輸出的大概大小(本圖是381.1k),右下角可以播放查看動畫,注意這里有個循環選項記得把“一次”改為“永遠”不然它就只播放一次就停了。

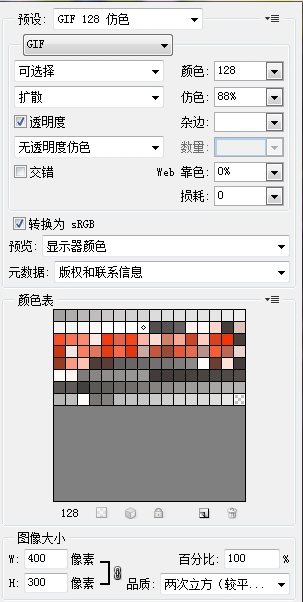
右上的這些參數才是優化的重點,大家可以自己調整試試看什么參數能調的又小又不失真,最后點“存儲為”輸出,就大功告成了!
這種方法的好處是生成文件少,直觀方便管理,且中間生成的視頻文件也可作為展示資料用。
方法二:輸出圖像序列( 序列幀)
有時候因為一些原因AE輸出視頻失敗或者PS無法導入,這時就可以試試圖像序列。
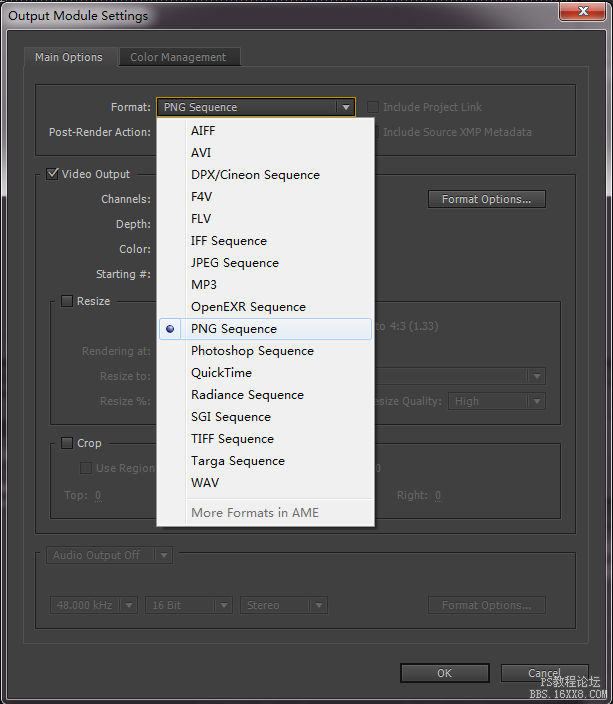
在AE里,渲染設置的時候選擇PNG 序列(PNG Sequence)

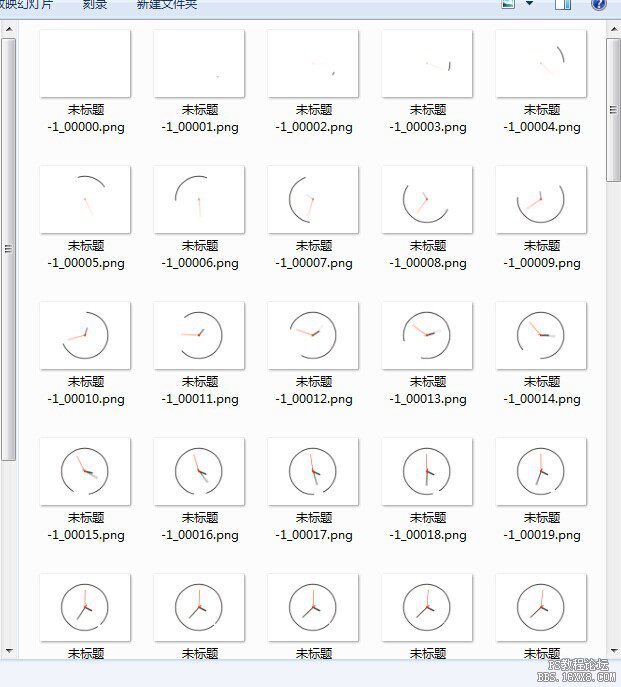
然后輸出路徑指定一個文件夾存放輸出的圖像序列,這樣點渲染后就會生成一組帶序號的PNG文件。

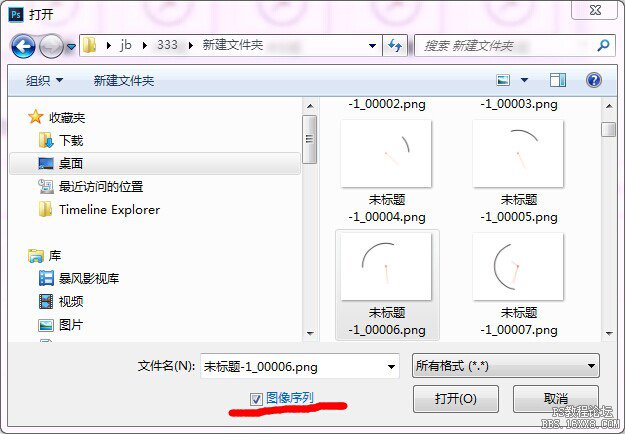
然后打開PS,如果是PS CC及以上版本,直接可以文件 -> 打開 ,然后選中圖像序列其中的一張圖,勾上“圖像序列”選項

然后幀率選25

之后的步驟參照方法一就行。
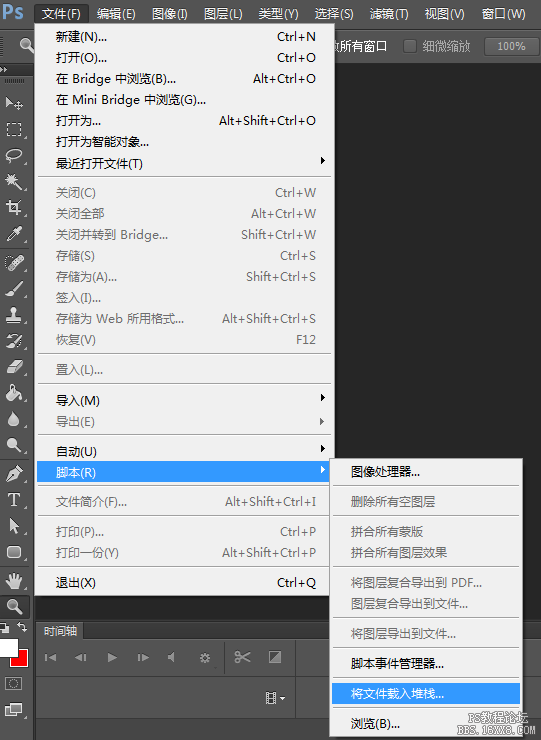
如果你的PS是CC以前的版本就稍微有點繁瑣了,主要是導入序列幀比較麻煩。打開PS,文件 -> 腳本->將文件載入堆棧

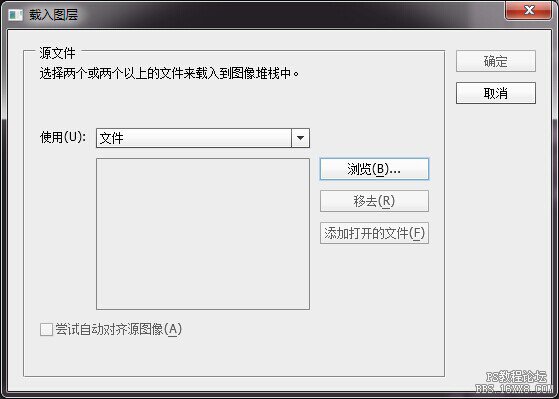
彈出的面板選擇 瀏覽

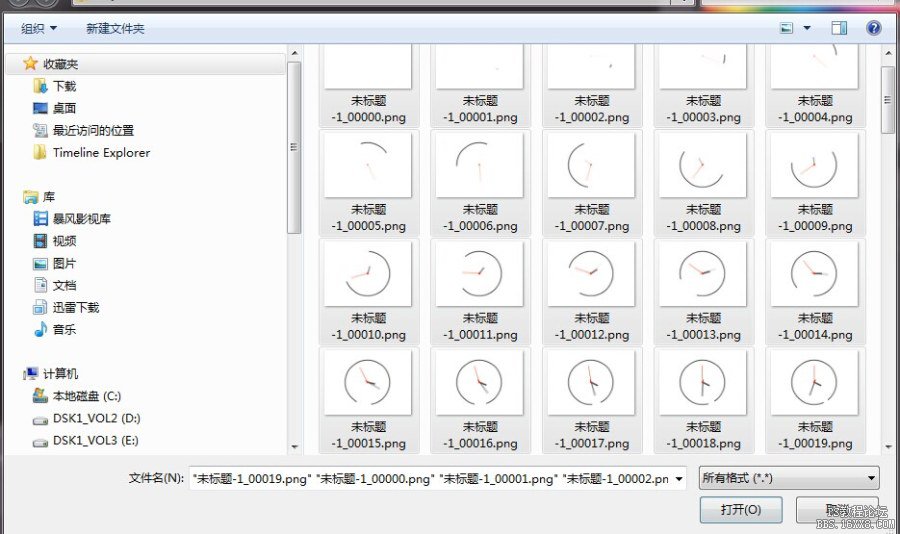
然后選中所有序列幀


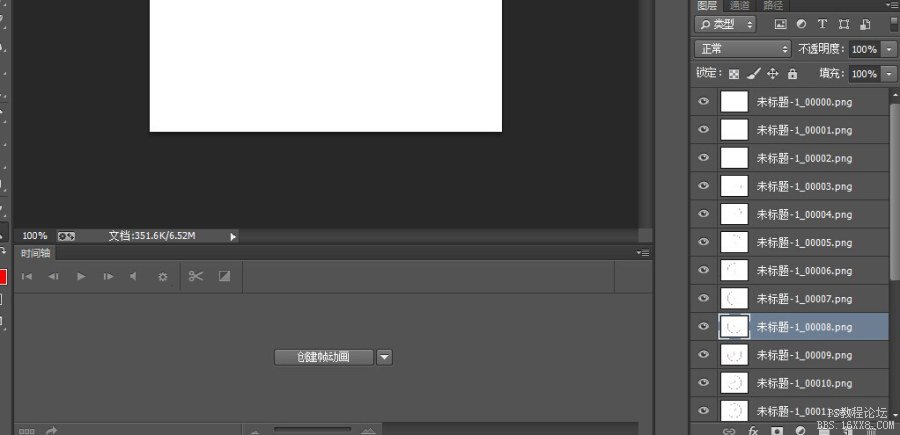
然后就耐心等待圖像載入到PS圖層里(如果你的圖像序列很多,會載入相當長一段時間)

點擊 創建幀動畫,時間軸變成這樣(有時候載入圖層后你的時間軸直接是下圖這樣,就不用點創建幀動畫那一步驟):

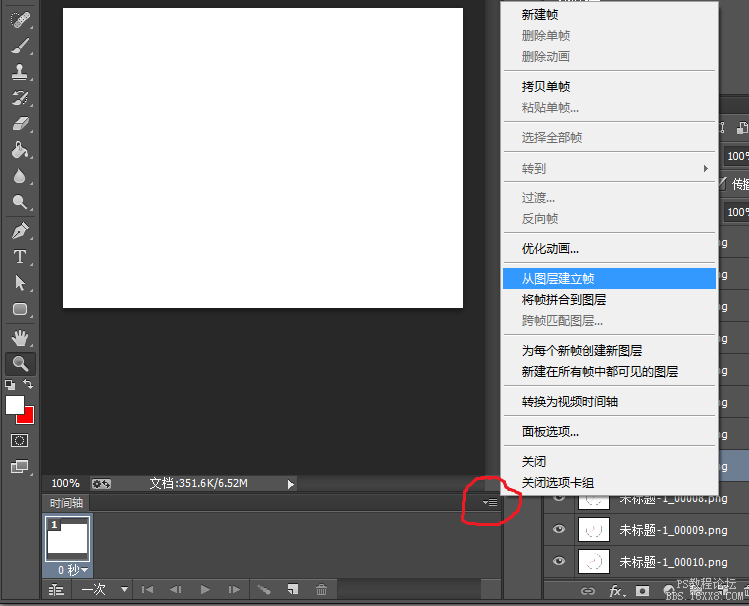
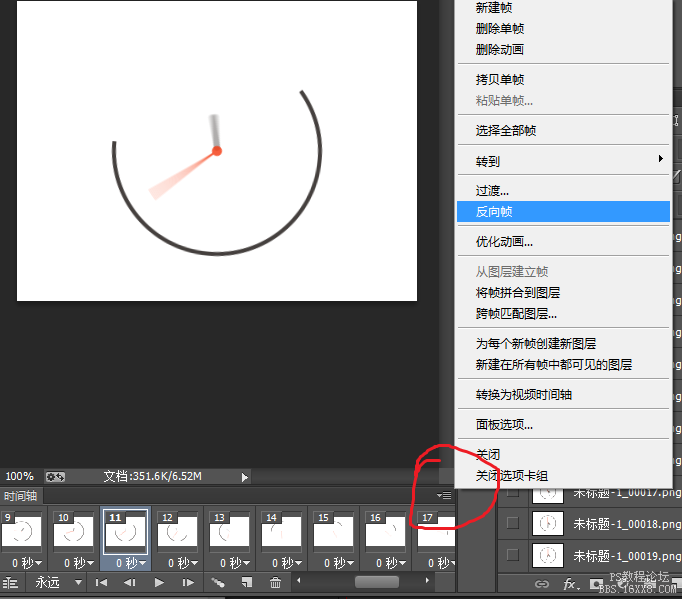
然后點擊時間軸右上角的選項菜單,選擇 從圖層建立幀:

這樣終于把動畫導進來了,可以先點下面的播放按鈕播放一下,看看播放順序是否正確

如果發現反了(多數情況如此),點擊剛才的小菜單,選擇 反向幀 來修正:

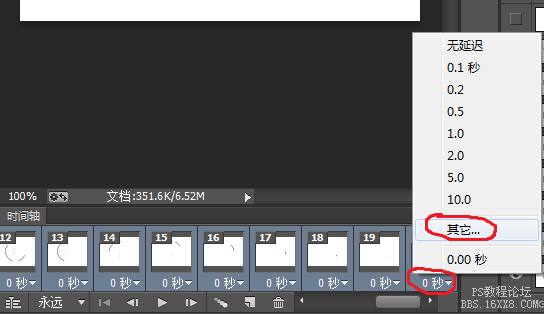
然后,選擇時間軸上的所有幀,點擊下面的“0秒”,在彈出來的菜單選擇 其他時間 ,用以設置每幀存在時間:

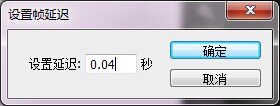
彈出來的面板輸入0.04,這個值是根據我們動畫設置的25幀/秒來計算的(大家想想如果動畫設置了30幀/秒或者其他值這里該填多少?),

確定之后的步驟和之前相同了,點擊文件→存儲為web所用格式:



如果有問題或者建議,歡迎討論!

網友評論