網頁也要變美麗!絲帶兒打造別樣style
時間:2024-03-07 13:30作者:下載吧人氣:26
絲帶效果的網頁設計在國內的大多數網站中并不多見,因為絲帶元素的運用總會給人一種比較輕松,甚至女性化的感覺,所以使用范圍很狹隘,設計師也不敢輕易嘗試。
但AnyForWeb認為,網頁中的絲帶效果并不只是清新文藝系的專利,柔美的絲帶線條也能釋放出一種特別的張力。直接上圖!
1.第一個案例利用雜技表演的演出場景為網頁營造出一種獨特的平衡感,這類型的畫面很容易讓瀏覽者找不到視覺重點。要解決這個問題其實也很簡單,只要有一個顏色與頁面環境相符的色塊,就會讓整個網頁的邏輯關系更清楚。而中規中矩的色塊又難免顯得呆板,如果這時用絲帶效果來代替呢?網頁一秒鐘變生動!

2.這個案例的背景用了比較寫實的紋理背景,因此,如果用比較常見的布局方式,比如將絲帶效果放在頁面上中部會表現得很突兀。設計師很巧妙的把絲帶的位置分別放在左上角和中下方,兩者的呼應形成了禮物的包裝方式,讓整體看起來更融合。

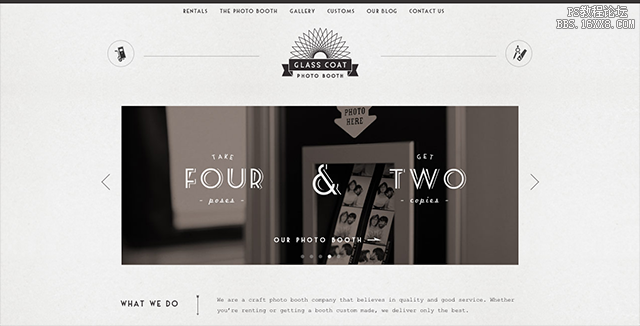
3.將絲帶效果貫穿于logo設計中是一種比較常見的使用方式。這一現象證明了,絲帶效果可以起到突出重點的作用。但其中值得注意的是,絲帶色塊的色彩一定要和logo,以及整體色彩協調。

4.Autoffsets的整體風格表現的出奇的一致。從清新童趣的背景到亮麗的色彩,再到折紙風格的板塊設計,所有的元素都展現了網站活潑的一面。這個案例中的折紙設計雖然也是相對較硬的線條,但看起來還是俏皮不少。

5.這又是一個用絲帶效果體現平衡感的案例,但與第一個案例不同的是,該網頁中的絲帶效果運用了分段的形式來實現,包括標題下方的黃色小絲帶,更是起到了引導用戶閱讀瀏覽的重要作用。

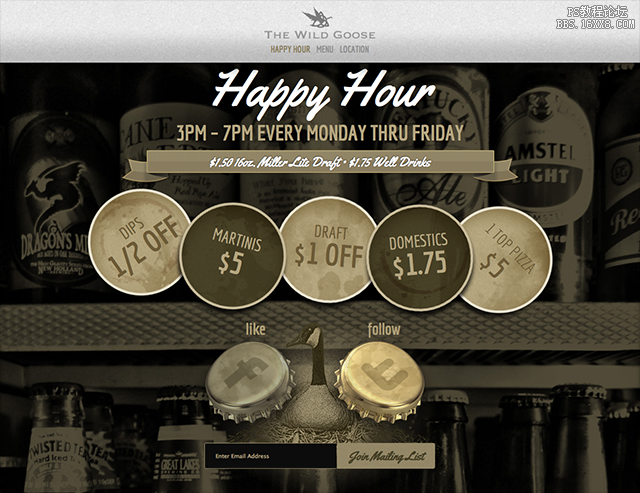
6.這個網站的風格比較復古,并且使用了較多的圓形元素設計。幾何元素豐富的頁面一旦處理不當會顯得很繁復,頁面重點就會變得很難抓,用戶在瀏覽的時候會感到很困惑,所以絲帶效果的又一功能被展現了,它能讓內容更醒目和靈動。

7.這是一個經過改良和創新后的絲帶效果設計。設計師將絲帶的靈感融入Metro和網格布局中,讓網頁條理清晰的同時又充滿設計感。

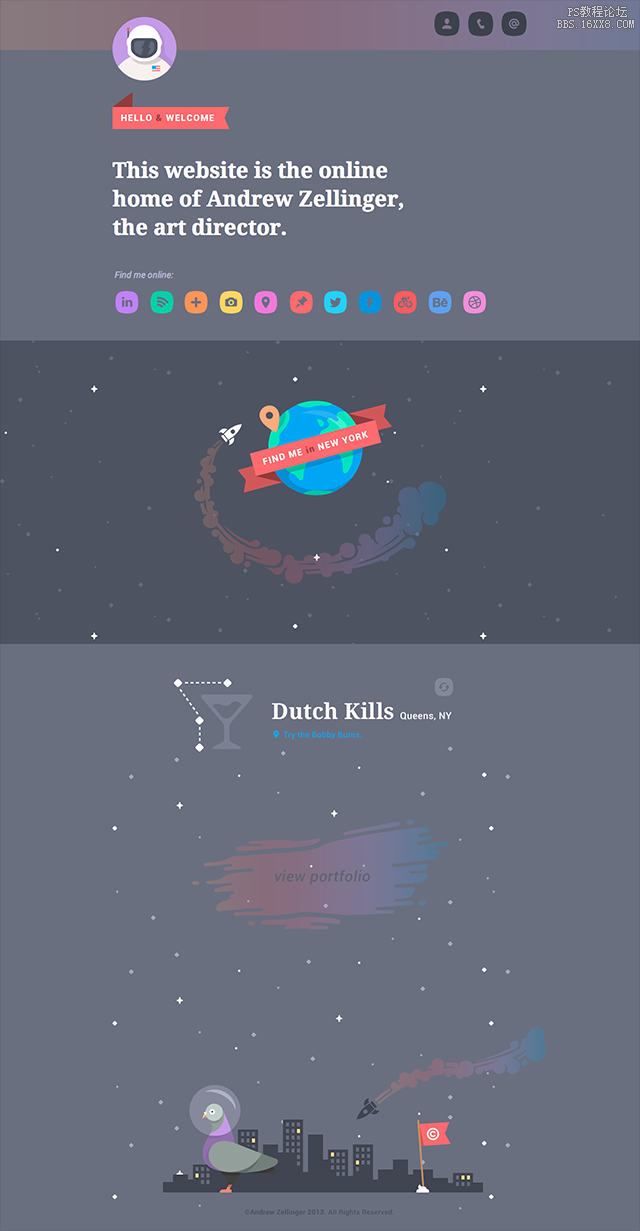
8.這是一個扁平化的網站,貫穿整體的線索除了背景色彩以外,還有絲帶效果的設計,從首屏到最后一屏,每一個頁面中都包含了同色系的絲帶設計,讓頁面更有感染力。

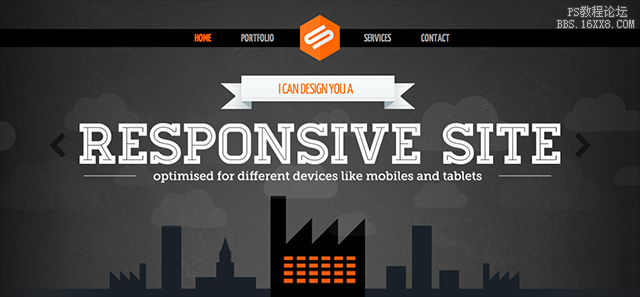
9.誰說絲帶效果只能可愛?這個案例就看起來比較嚴肅。在粗大字體的上方或下方可以利用絲帶設計來展現網頁的華麗和隆重,也讓用戶更容易接受。

10.用戶引導是用戶體驗中很重要的一個部分,用柔和的絲帶來替代原本冷冰冰的箭頭標識能讓頁面變得更加生動有趣。

絲帶效果的運用也可以很廣泛,一曲一直、角度變換、色彩搭配、擺放位置,一些些細微的變化都足以讓網頁產生不一樣的效果,動手試試吧!

網友評論