藝術海報,設計人像藝術海報教程
時間:2024-03-07 21:02作者:下載吧人氣:16
整體效果利用了兩張圖片素材合成而成,人像后面的白色光線用選區工具填充白色制作出來,背景的紋理即利用了半調圖案濾鏡做出來,整體效果不難做出來,作者每步都描述的十分詳細,相信新手也能輕松學會。大家可以跟著嘗試一下,做完交作業。
上期教程反響不錯,今天繼續第二波海報教程。類似效果是演唱會的最愛,我們臨摹的原型海報也是關于音樂的。幫你學到技巧不說,以后絕對有機會用到。素材和PSD已經打包,新手也可以輕松學會咯。
上期教程:《藝術海報,教你設計一張色彩絢麗的藝術海報》
素材和PSD的下載: http://www.16xx8.com/photoshop/sucai/2015/r14075.html 首先,看看我們的效果圖。

下面,看一我原圖和山寨圖的對比。

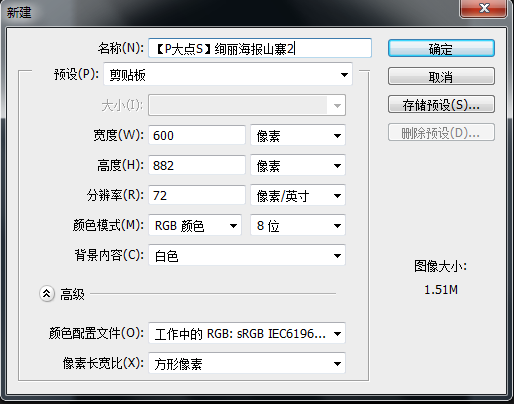
山寨之路開啟,首先建個新文檔。

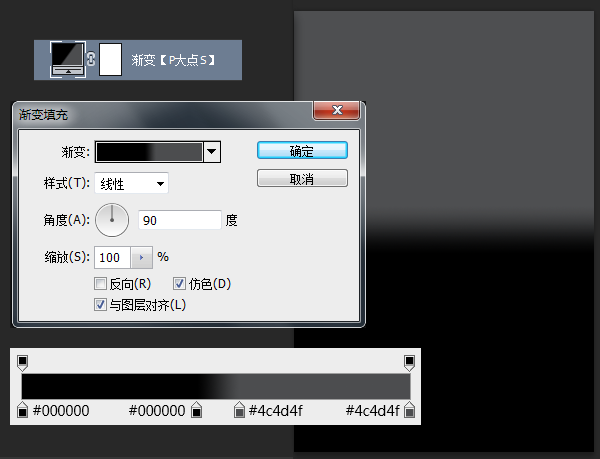
創建一個漸變調整層,#4c4d4f到黑色的漸變,參數如下:

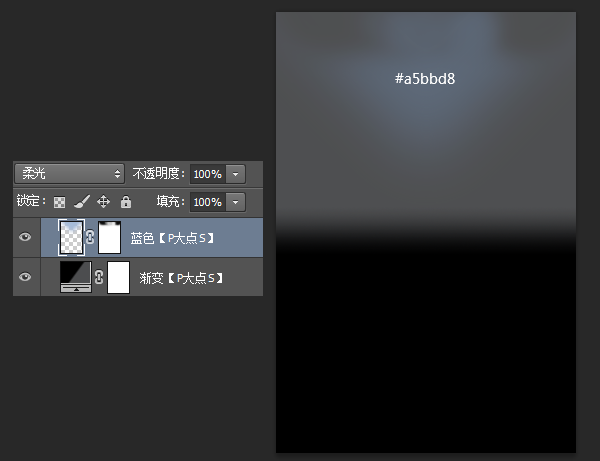
用圓角柔邊畫筆,設置顏色為#a5bbd8,畫出如下圖中的淡藍色,更改圖層混合模式為“柔光”。

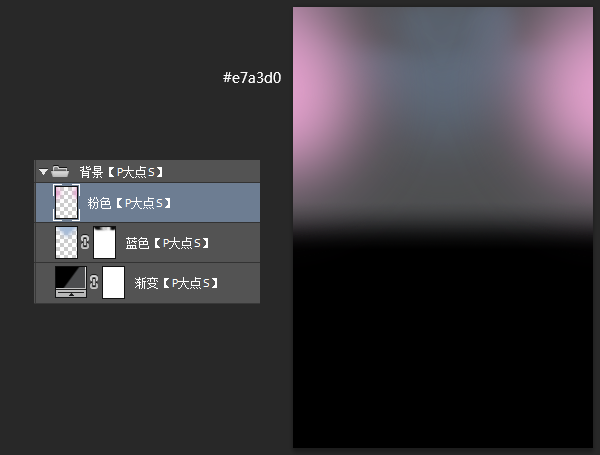
接下來,我們添加左上兩側的顏色,這里我用的粉色#e7a3d0,比原圖亮了不少。

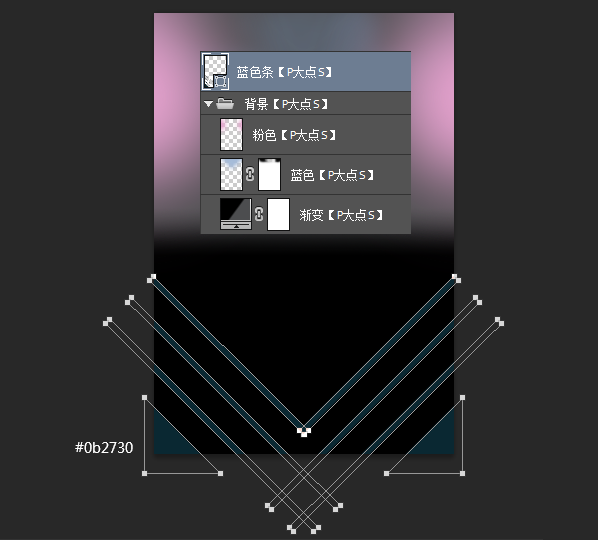
下面,我們來做原圖下方的三角形和矩形。設置前景色為#0b2730,用多邊形工具畫那個三角形,用矩形工具畫個矩形,旋轉45度,排列成下圖形狀。

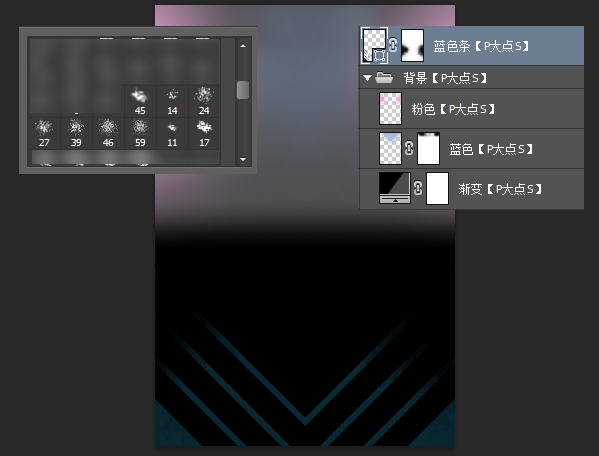
為這個藍色條形添加一個蒙版,用自帶的圓角柔邊畫筆和噴濺畫筆涂抹,得到類似原圖的效果。

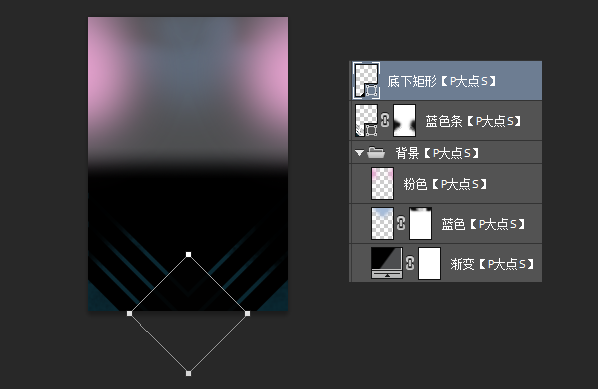
用矩形工具畫個正方形,旋轉45度,擺放如下:

為這個正方形添加一個內發光,一個漸變疊加。并將圖層不透明度調整為88%

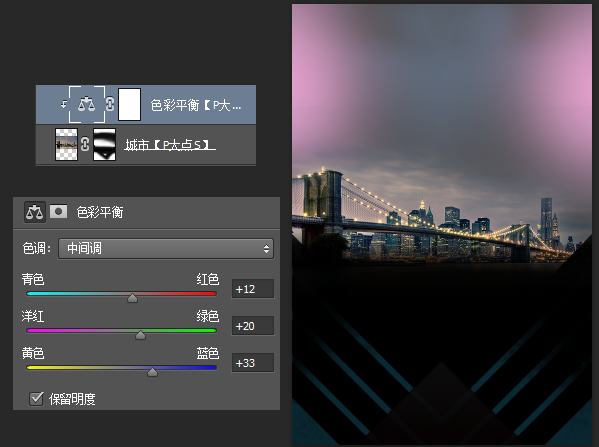
把我們提供的城市素材放進來,原圖是黑白的城市,我這里用了一個類似夜景。創建一個蒙版,融合,需要注意的是左右兩側下方,下圖紅色圓圈標示的位置,原圖是45度的,不是漸隱。

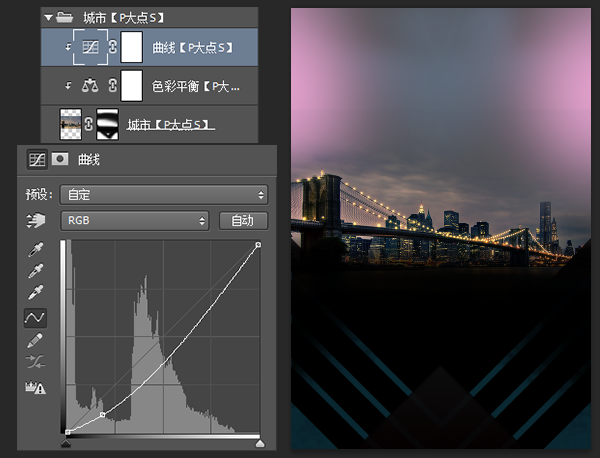
以剪貼蒙版形式為城市圖層創建一個色彩平衡。

再添加一個曲線調整層,提高對比,同樣的創建剪貼蒙版。

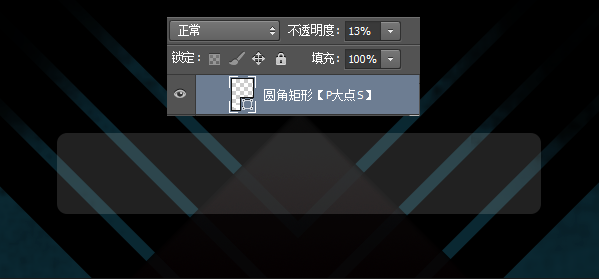
接下來,我們來做海報底部的那個圓角矩形加文字。用圓角矩形工具畫一個白色的圓角矩形,調整透明度為13%

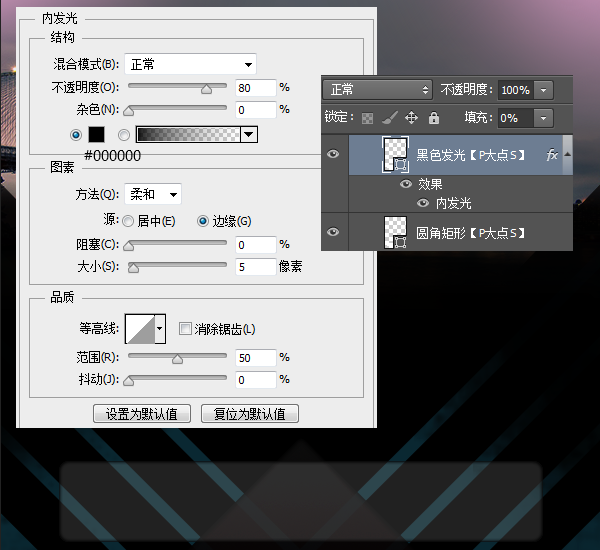
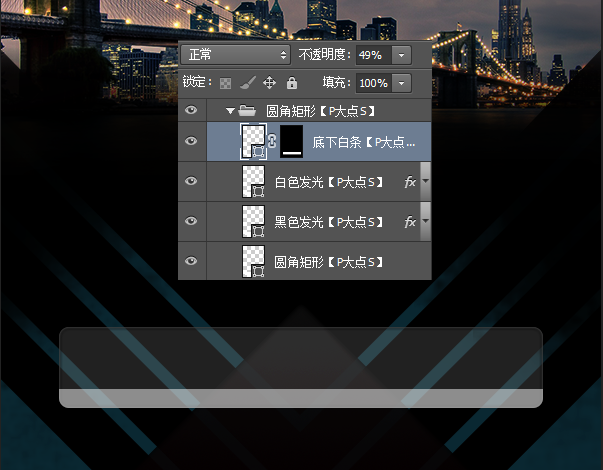
我們可以看到原圖的圓角矩形有一個類似白色的描邊和一個黑色的,在這里,我用了兩個內發光來實現,復制一層圓角矩形,清除圖層樣式,將填充修改為0,添加一個黑色內發光。

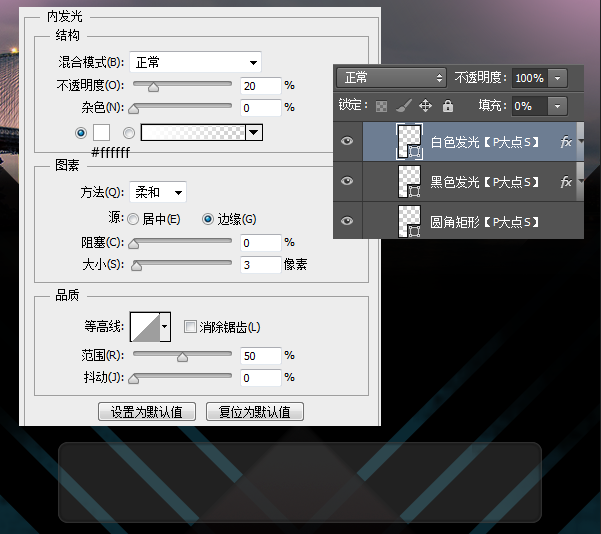
復制一層黑色內發光圖層,同樣的清除圖層樣式,將填充修改為0,添加一個白色內發光。

下面,我們來添加圓角矩形的下面白色部分,用矩形工具,畫一個矩形長條,載入圓角矩形的選區,創建蒙版。并將圖層不透明度修改為49%

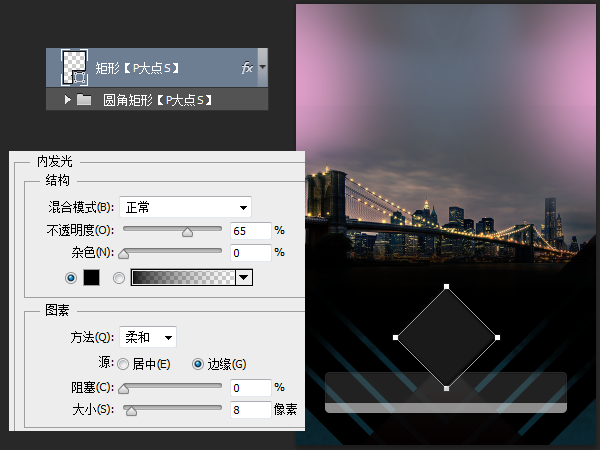
設置前景色為# 1a1a1a,畫一個正方形,旋轉45度,并添加一個黑色內發光。

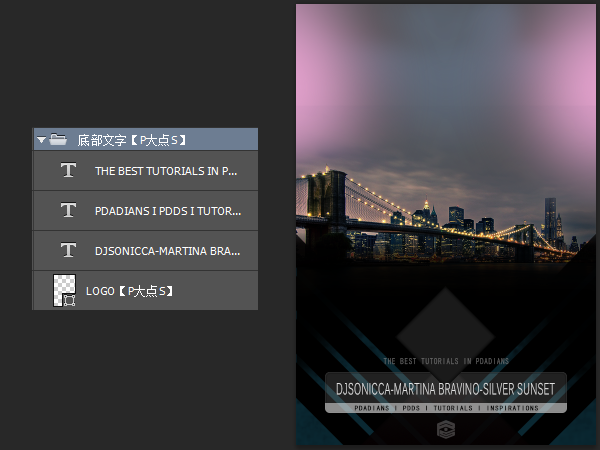
接下來,添加文字和LOGO,沒有什么技巧可說,只是簡單的適當調整透明度而已。

下面,我們來添加那個發光條,類似耀斑的那個東西,用筆刷的話,輕松搞定,苦于我比較懶,電腦上并沒有筆刷,簡單弄了下。看下圖,我相信大家一定能看懂,用圓角柔邊畫筆,畫一個虛邊的圓形,CTRL+T變換拉長壓扁,再復制一個,拉短一點,拉高一點,最后加條線。

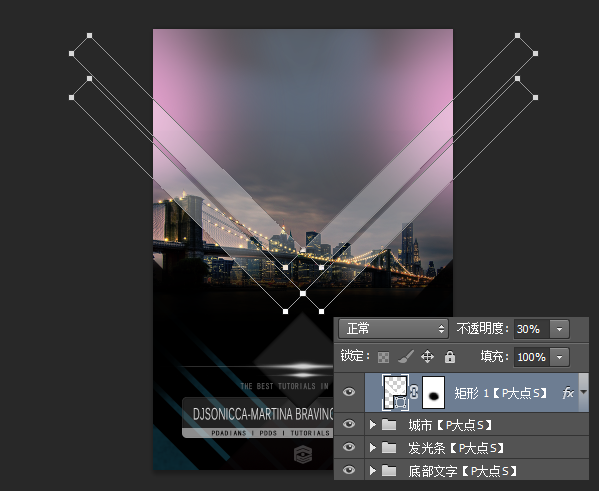
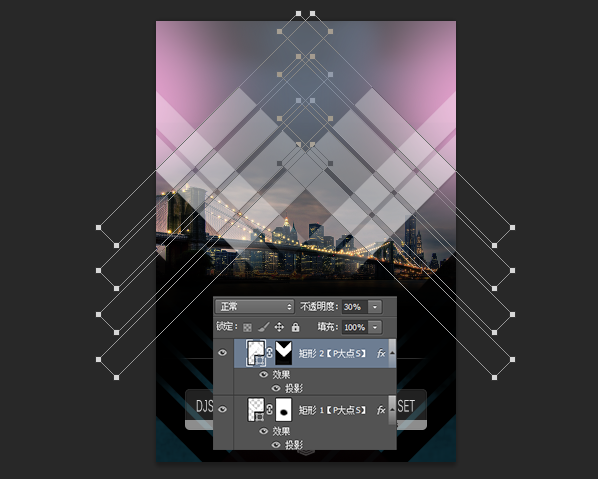
用矩形工具,畫一個白色的矩形,旋轉45度,復制三個,排列成下圖形狀,并添加一個圖層蒙版,涂抹掉底部的部分,并將圖層不透明度更改為30%

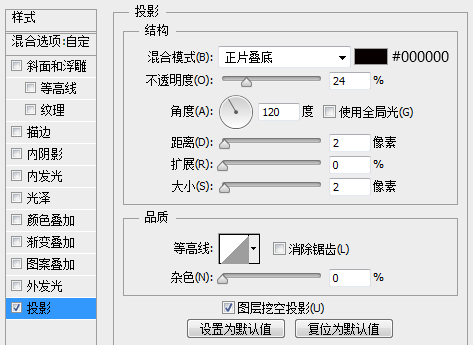
為這個矩形圖層添加一個投影。

下面,我們做第二個矩形集合,跟剛才一樣的操作,同樣的是白色,不透明度30,同樣的添加投影。需要注意做好的只是蒙版。

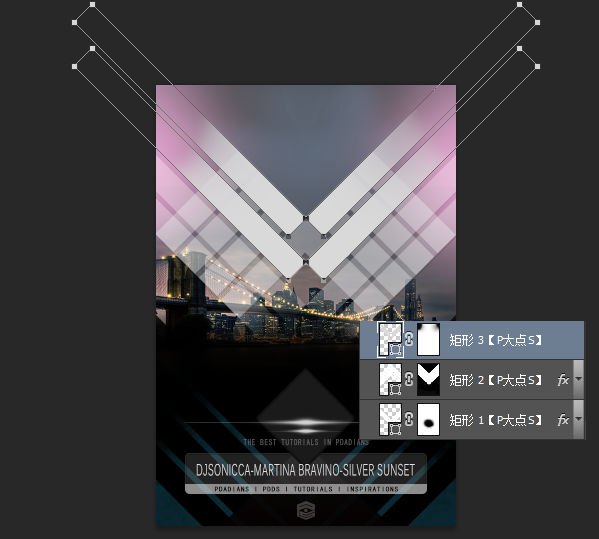
現在,我們添加最后一個矩形集合。設置前景色為# d9d9da,同樣的畫矩形,旋轉45度,排列,同樣的蒙版。這個矩形,這里并沒有透明度,也沒有投影。

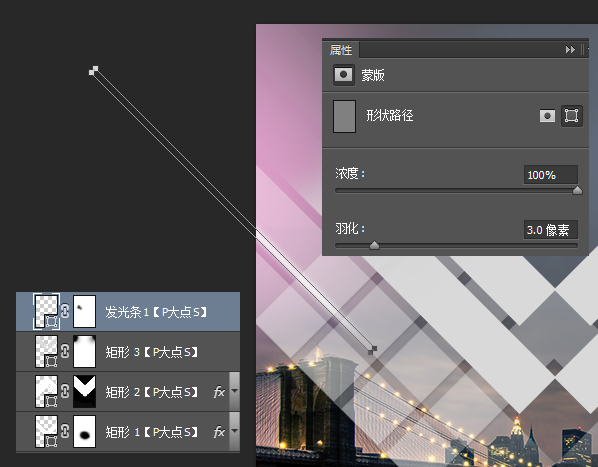
下面我們添加矩形上面的發光條狀,用矩形工具畫一條白色的細長的矩形,旋轉45度,在屬性面板里設置羽化3像素,添加蒙版,過渡融合。

其他的三條發光條復制后,調整角度和位置就行了。

從原圖中,我們可以看到城市那里有一些光點,估計是用的筆刷,還是那句話,作為一個懶人我沒有筆刷,正好就拿上個教程中的星云圖案來做數,復制星云圖案到文檔中,更改圖層混合模式為濾色,添加蒙版,適當的涂抹。

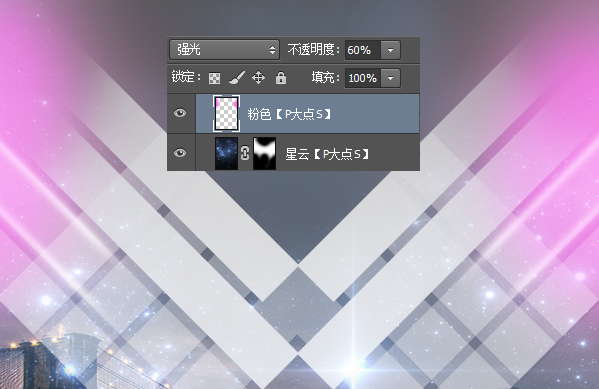
設置前景色為# ff5dee,用圓角柔邊畫筆,在兩側點幾點,增強效果,更改圖層混合模式為強光,不透明度60

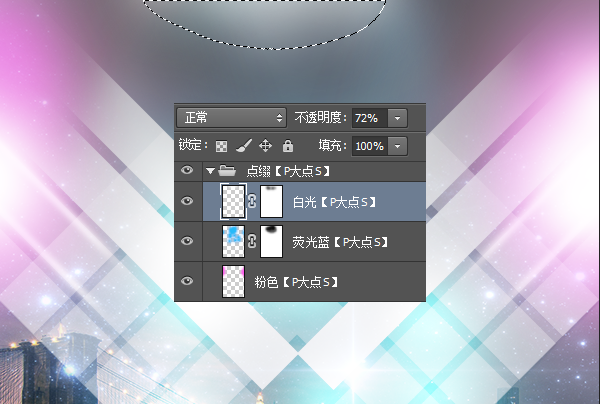
設置前景色為# 24baf9,在剛才粉色的位置和中間畫一點熒光藍,更改圖層混合模式為線性減淡(添加),中間那些問題不大,等會我們的人物會覆蓋掉它,等人物加上時如果藍色效果不好,再回來蒙版處理下。

我們在頂部中間再添加一點白色,不透明度設置為72%

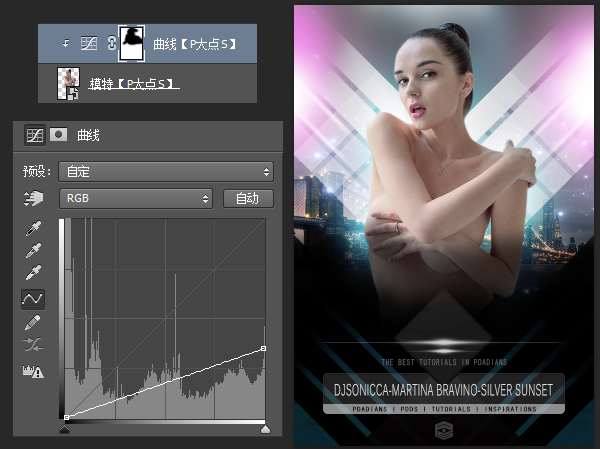
摳出模特,并擺放好位置,調整好大小,添加一個曲線,并創建剪貼蒙版,配合蒙版,壓暗模特下半部。

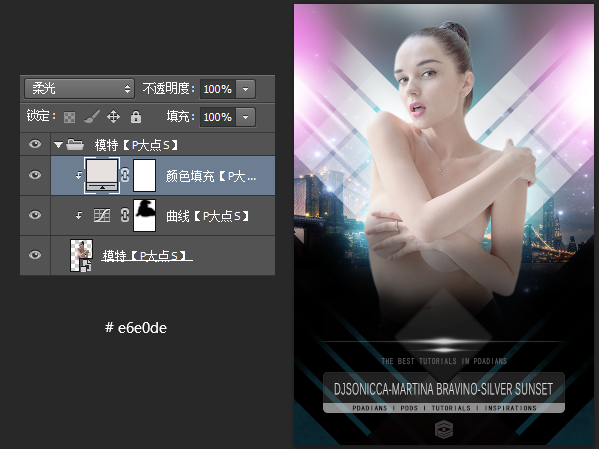
添加一個# e6e0de的純色調整層,創建剪貼蒙版,更改圖層混合模式為柔光。

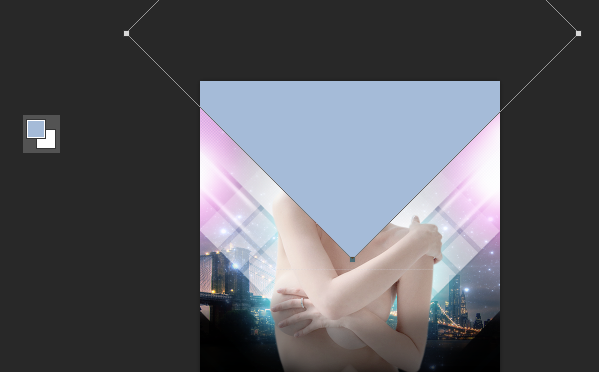
畫一個#a5bbd8顏色的正方形,旋轉45度,擺放如下圖,并設置前景色為#a5bbd8,背景色為#ffffff。

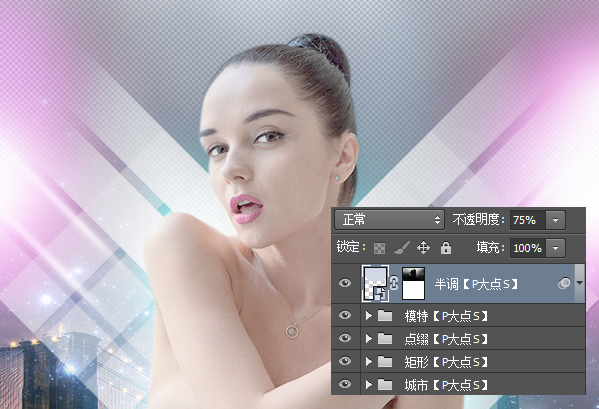
執行“濾鏡—濾鏡庫—素描—半調圖案”,設置圖案類型為網點,大小1,對比度5。

為這個半調圖案圖層,添加一個圖層蒙版,畫筆涂抹,并將圖層不透明度修改為75%

添加文字,全部設置為白色,&號那里的圓形,直接畫個黑色的正圓,調整不透明度就可以了。

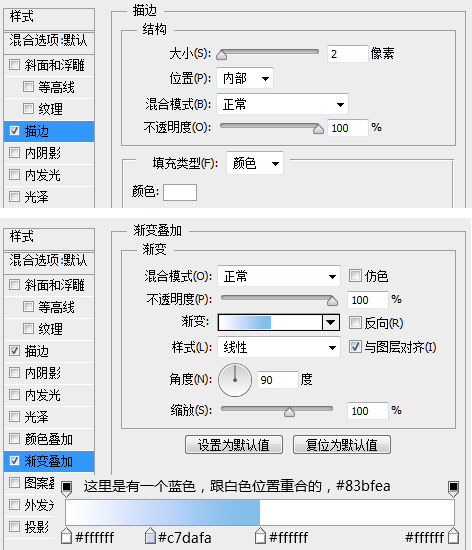
原圖的圖案樣式挺簡單,我們一個圖層樣式足可。


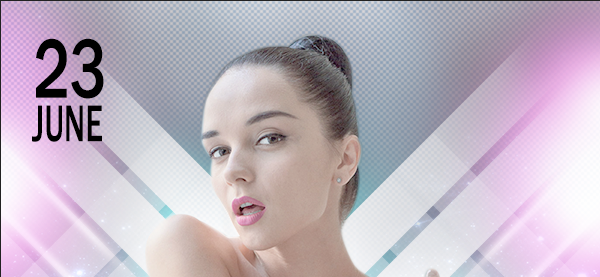
打上日期,沒什么好說的。

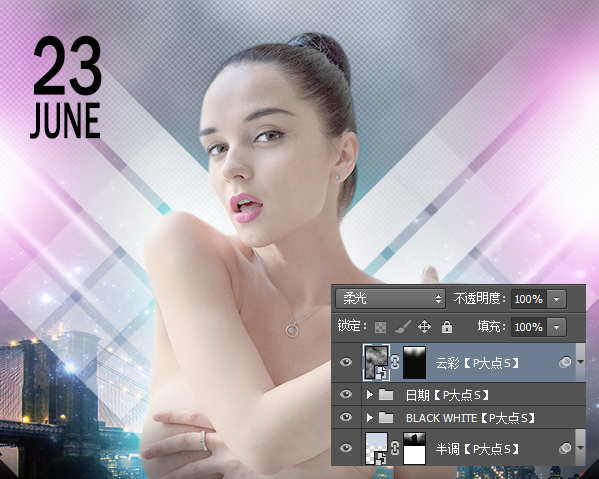
新建一個圖層,填充黑色,執行“濾鏡—渲染—云彩”,更改圖層混合模式為柔光,并添加蒙版。

添加一個色彩平衡,稍作調整。

最后添加一個色階,輔以蒙版,讓上半部分略暗一些。

神功已成,又到了說再見的時候了,希望能對大家有一絲絲的幫助,我也想看看,這個系列能做幾個,留下你們的評論,為我們加油,謝謝!

網友評論