火焰字,制作金屬燃燒的火焰字效果
時(shí)間:2024-03-08 08:51作者:下載吧人氣:17
最終效果

<點(diǎn)圖片看大圖>www.16xx8.com
教程要用到自己制作的圖案,自定義圖案很簡(jiǎn)單,打開下面的圖片,然后點(diǎn)菜單:編輯 > 定義圖案,即可。

<點(diǎn)圖片看大圖>
金屬紋理素材:

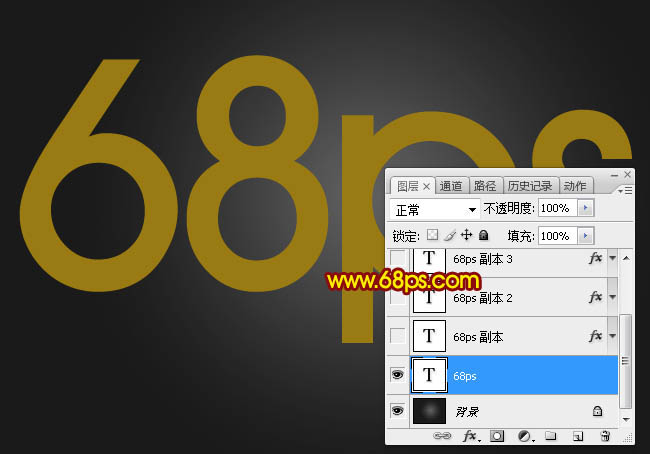
1、新建一個(gè)1000 * 700像素,分辨率為72像素/英寸的畫布,確定后把背景填充黑色。選擇文字工具,輸入想要的文字,字體要大一點(diǎn)如圖2,顏色用黃褐色#9B7B0C,效果如圖1。

<圖1>

<圖2>
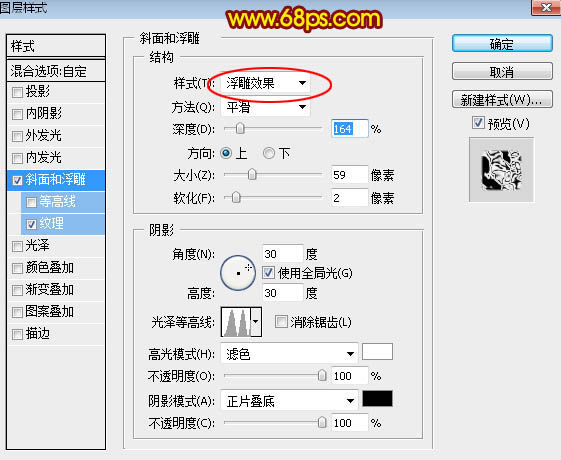
2、雙擊圖層面板當(dāng)前文字圖層縮略圖調(diào)出圖層樣式,然后設(shè)置參數(shù)如下圖。

<圖3>

<圖4>
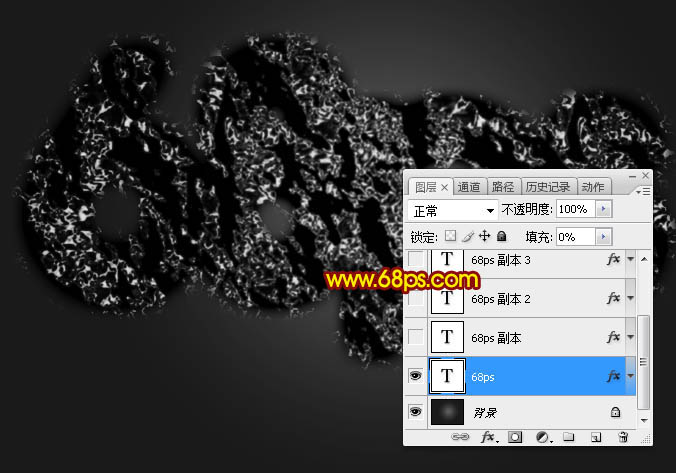
3、確定后把填充改為:0%,效果如下圖。

<圖5>
4、按Ctrl + J 把當(dāng)前圖層復(fù)制一層,效果如下圖。

<圖6>
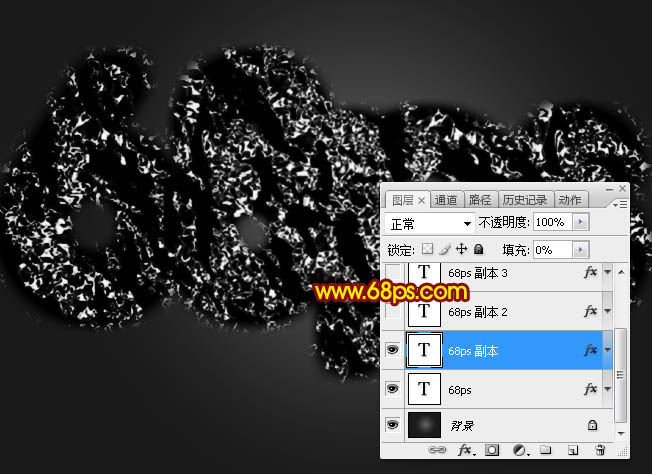
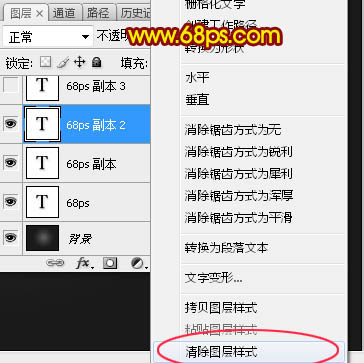
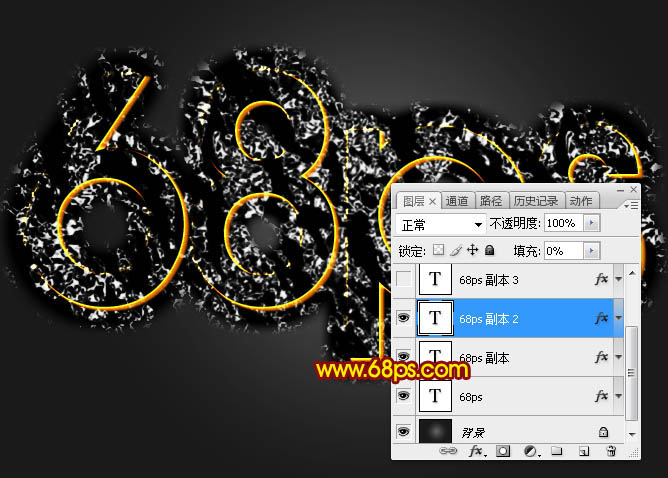
5、按Ctrl + J 把當(dāng)前圖層復(fù)制一層,然后在圖層縮略圖后面的藍(lán)色區(qū)域右鍵選擇“清除圖層樣式”,效果如圖8。

<圖7>

<圖8>
6、給點(diǎn)當(dāng)前文字圖層設(shè)置圖層樣式,參數(shù)設(shè)置如圖9,10,確定后把填充改為:0%,效果如圖11。

<圖9>

<圖10>

<圖11>
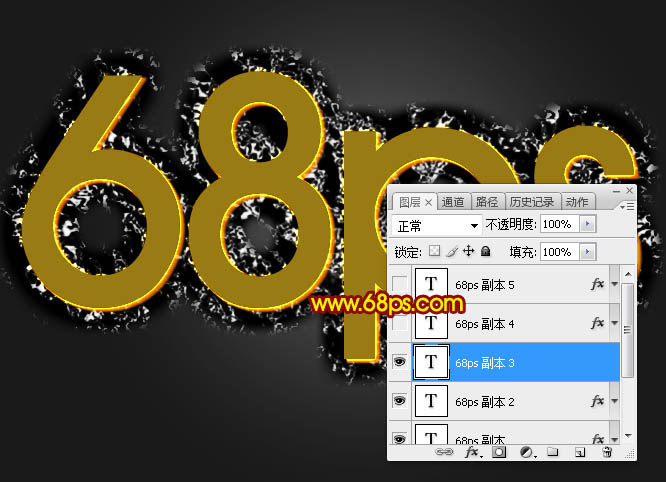
7、按Ctrl + J把當(dāng)前文字圖層復(fù)制一層,同上的方法清除圖層樣式,效果如下圖。

<圖12>
8、給當(dāng)前文字圖層設(shè)置圖層樣式。
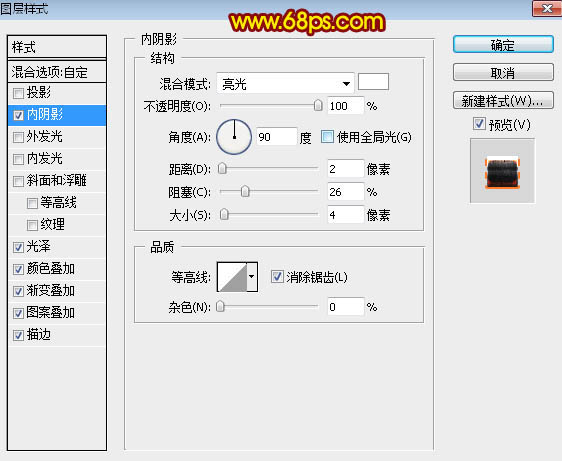
內(nèi)陰影:

<圖13>
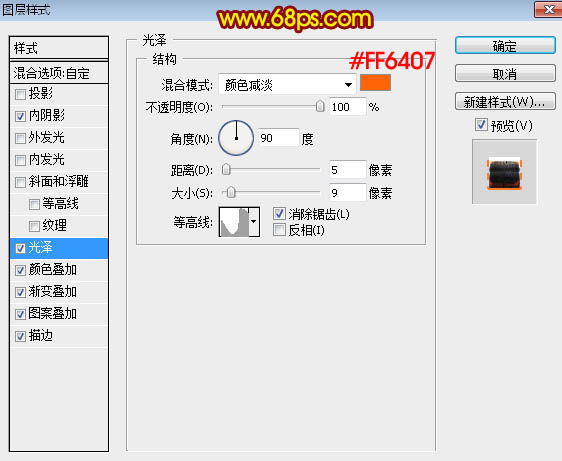
光澤:混合模式“顏色減淡”,顏色為橙紅色:#ff6407,然后設(shè)置等高線,如圖15,其它設(shè)置如圖14。

<圖14>

<圖15>
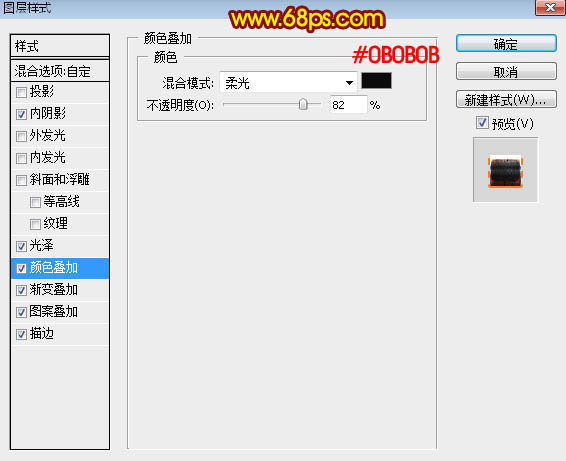
顏色疊加:混合模式“柔光”,顏色:#0b0b0b,其它設(shè)置如下圖。

<圖16>
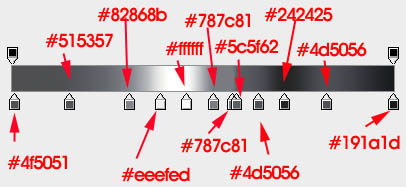
漸變疊加:混合模式“強(qiáng)光”,漸變?cè)O(shè)置如圖18。

<圖17>

<圖18>
圖案疊加:圖案選擇之前定義的圖案。

<圖19>
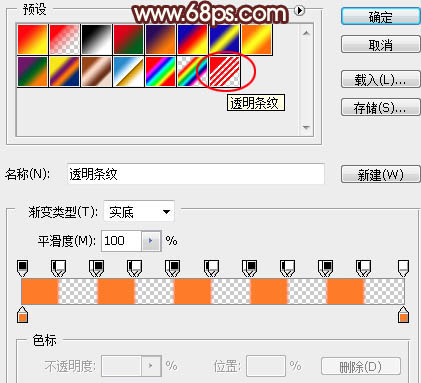
描邊:填充類型選擇“漸變”,漸變選擇自帶的漸變色如圖21。

<圖20>

<圖21>
9、確定后把填充改為:0%,效果如下圖。

<圖22>
10、按Ctrl + J 把當(dāng)前文字圖層復(fù)制一層,然后清除圖層樣式,效果如下圖。

<圖23>
11、給當(dāng)前文字圖層設(shè)置圖層樣式。
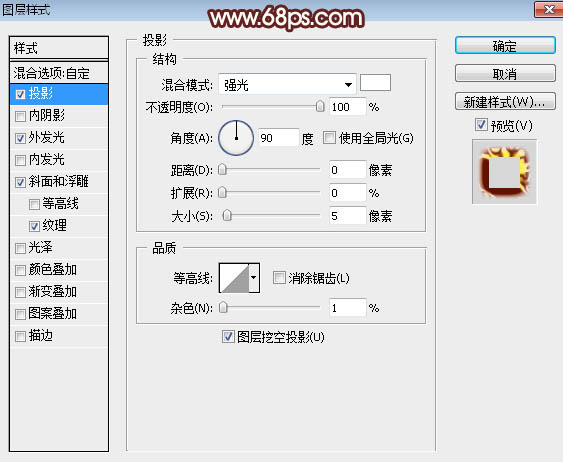
投影:

<圖24>
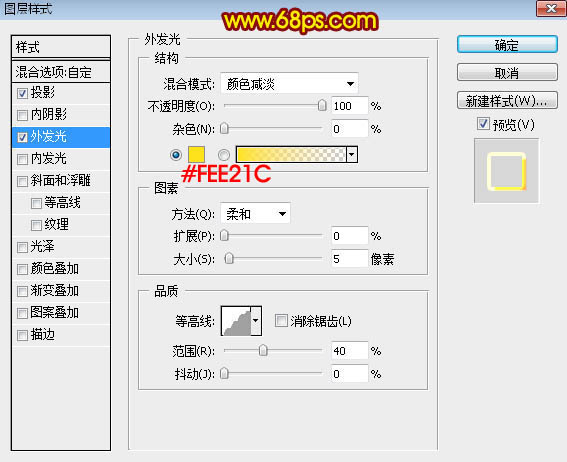
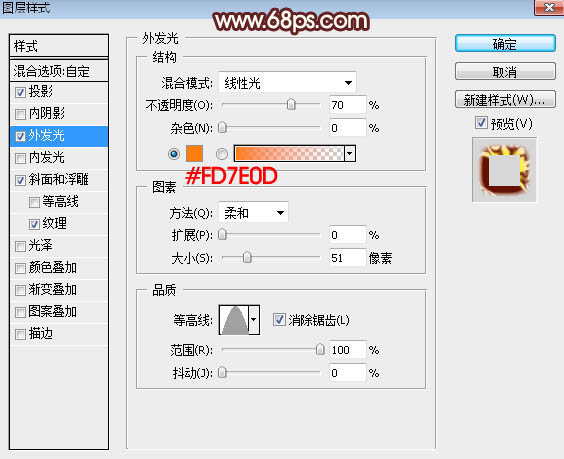
外發(fā)光:混合模式“線性光”,顏色為橙紅色:#fd7e0d,其它設(shè)置如下圖。

<圖25>
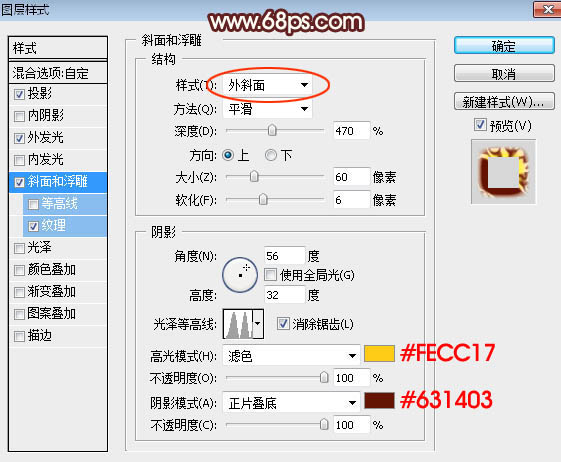
斜面和浮雕:樣式“外斜面”,其它設(shè)置如下圖。

<圖26>
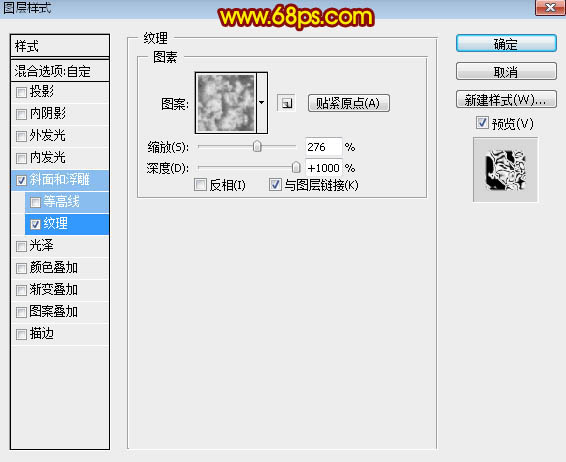
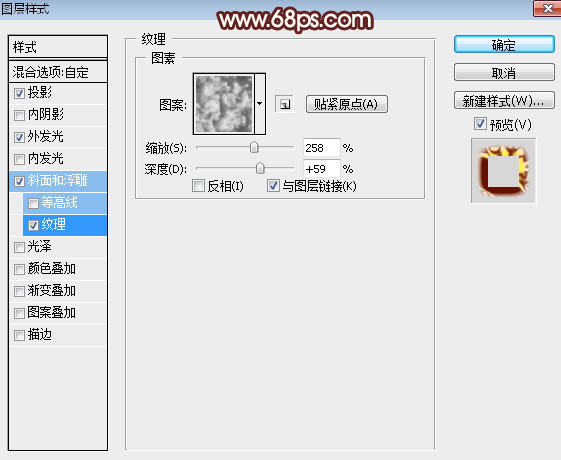
紋理:

<圖27>
12、確定后把填充改為:0%,效果如下圖。

<圖28>
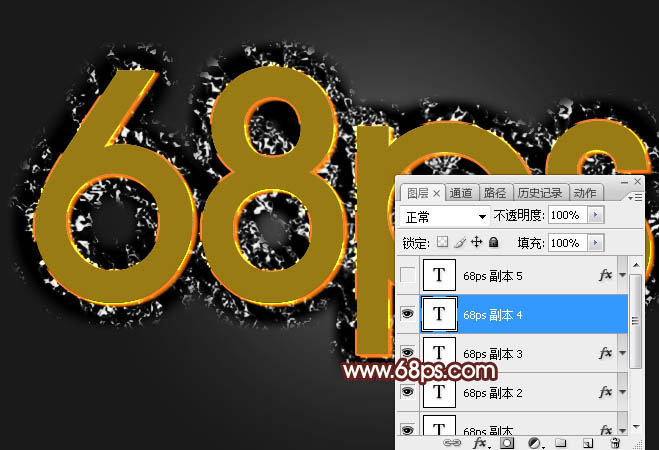
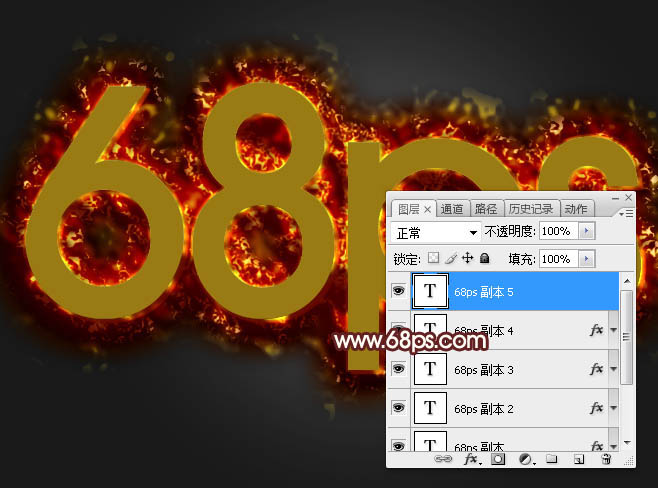
13、按Ctrl + J 把當(dāng)前文字圖層復(fù)制一層,然后清除圖層樣式,效果如下圖。

<圖29>
14、給當(dāng)前文字圖層設(shè)置圖層樣式。
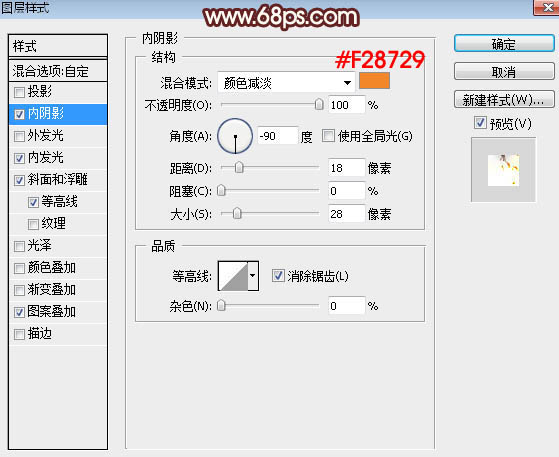
內(nèi)陰影:混合模式“顏色減淡”,其它設(shè)置如下圖。

<圖30>
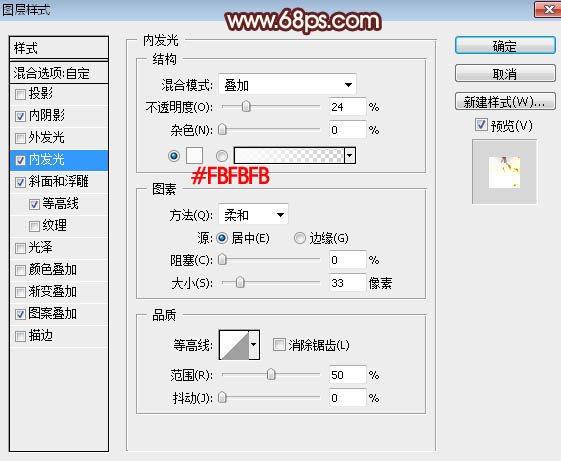
內(nèi)發(fā)光:

<圖31>
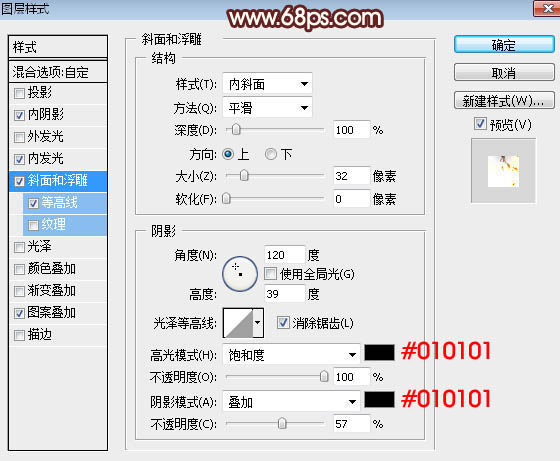
斜面和浮雕:

<圖32>
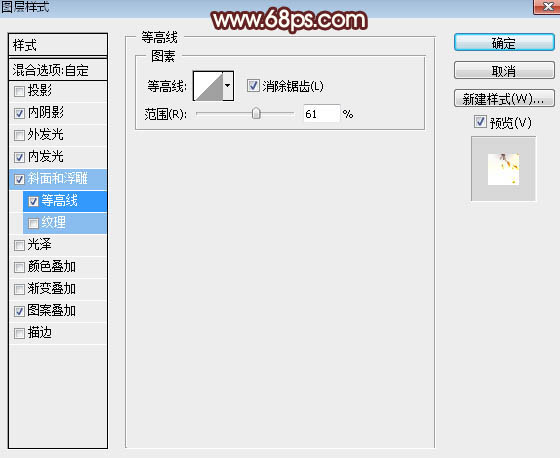
等高線:

<圖33>
圖案疊加:圖案選擇之前定義的圖案。

<圖34>
15、確定后把填充改為:0%,效果如下圖。

<圖35>
最后微調(diào)一下參數(shù),完成最終效果。

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 5PS鼠繪奇幻的山谷美景白晝及星夜圖
- 6ps液化濾鏡
- 7LR磨皮教程,如何利用lightroom快速磨皮
- 8ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10photoshop把晴天變陰天效果教程
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12軟件問題,PS顯示字體有亂碼怎么辦
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論