德羅斯特效應,用PS輕松打造無限循環照片效果
時間:2024-03-08 12:46作者:下載吧人氣:29
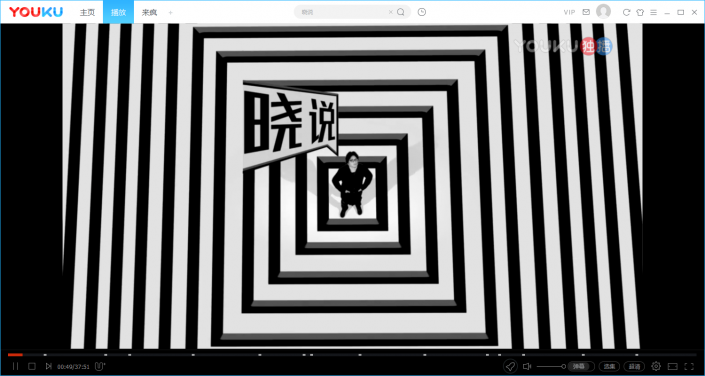
最近看到一幅這樣的畫面:

www.16xx8.com
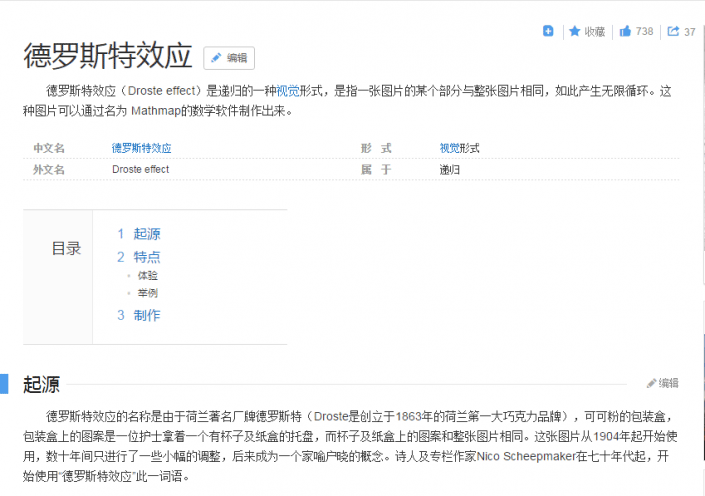
視頻中的立體方塊有點無限循環的效果,視覺上看起來很有感覺,為此野郎還專門某度了一下,好像叫德羅斯特效應:

其實用ps制作這種效果是非常簡單的,只需要用到“再次變換”的技巧就可以輕松搞定。
雖然常用ps的童鞋對“再次變換”已經非常熟悉了,但是其實這個技巧之中包含了一個大家很容易忽略的注意事項。
來吧,今天我們就通過臨摹《曉說》無限循環風格開場畫面的過程來再次加深對“再次變換”這個操作的理解吧:

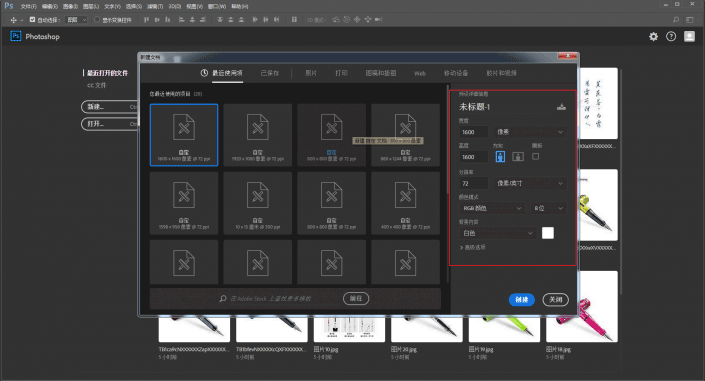
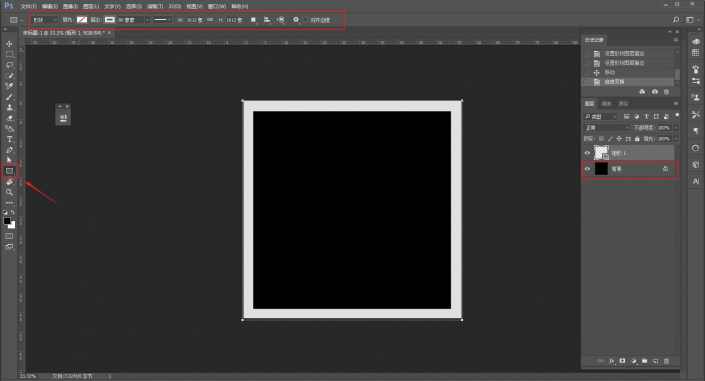
首先打開ps,新建一個正方形的畫布吧,尺寸隨意:

將背景填充黑色,按住shift鍵用矩形工具畫出一個正方形來,設置無填充,描邊淺灰色,然后粗細自己看著來:

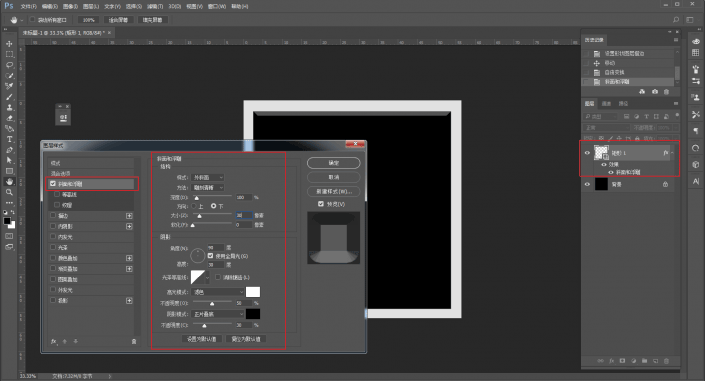
雙擊圖層樣式,添加斜面和浮雕,參數大家看著辦吧,目的是讓邊框看起來有點立體的感覺:

接下來就是我們要開始進行”再次變換“的操作了。
首先我們來說說什么是“再次變換”:
快捷鍵:ctrl+alt+shift+t
記憶并重復上一次自由變換的操作
大家注意了,這個時候如果我直接ctrl+j復制一個圖層,然后ctrl+t自由變換縮放以后,大家會發現整個邊框的所占面積是縮小了,但是邊框的寬度其實是沒有變的:

這就是“再次變換”的一個注意事項:無法對描邊進行等比例縮放。
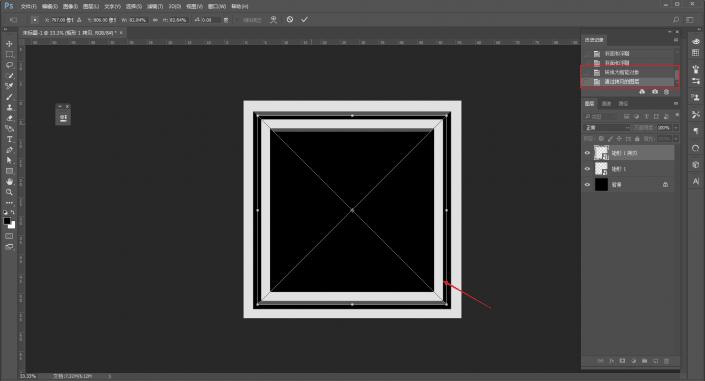
我們現在如果先不管描邊等比例縮放的問題,直接ctrl+alt+shift+t再次變換,看看會出現什么情況吧:

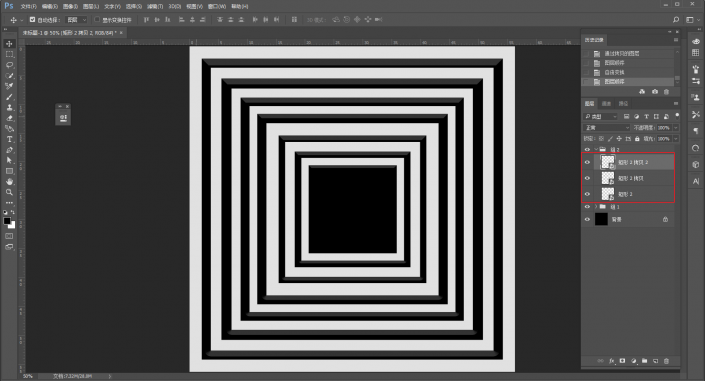
大家可以看到,由于整個圖形的所占面積變小了,但是描邊的寬度并沒有改變,多次再次變換之后,就會如圖所示發生“撞車”的情況。
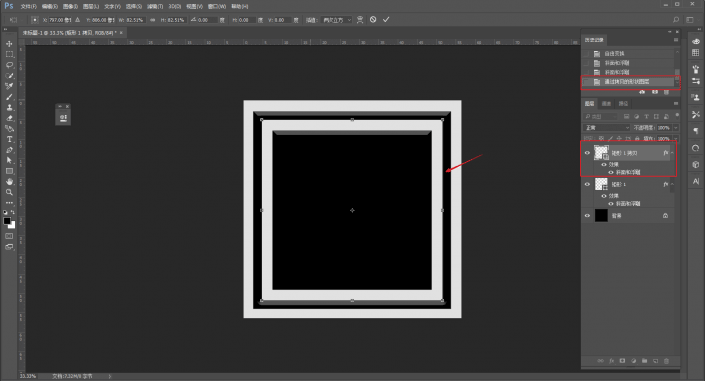
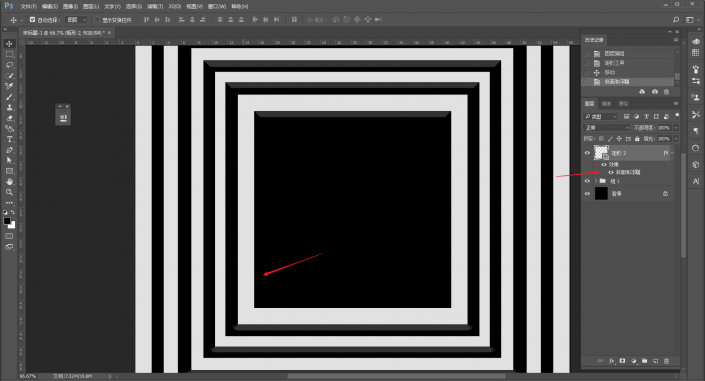
為了防止這種情況發生,我們就需要把圖層轉為智能對象或者柵格化圖層以后,再進行自由變換:

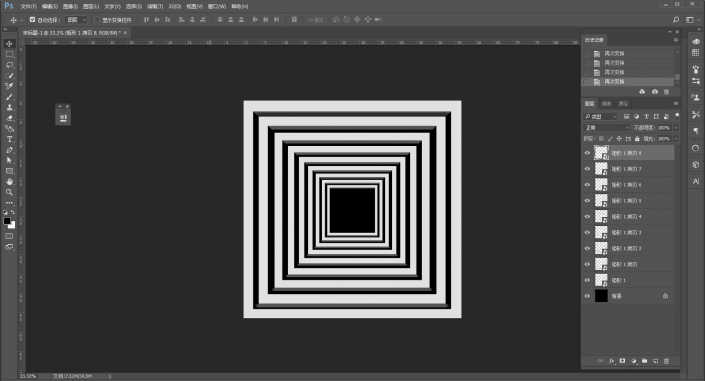
接著再次變換的操作就可以了,無論操作多少次,這樣都不會發生“裝車”的情況:

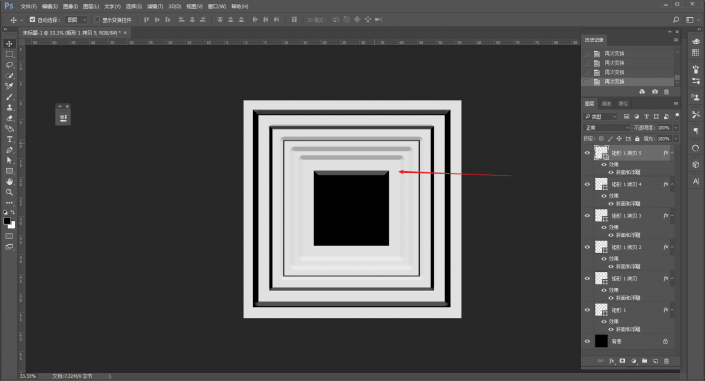
好了,注意事項講到這里,我們繼續把效果完成吧,執行四次我覺得就夠了,再往后描邊就太細了:

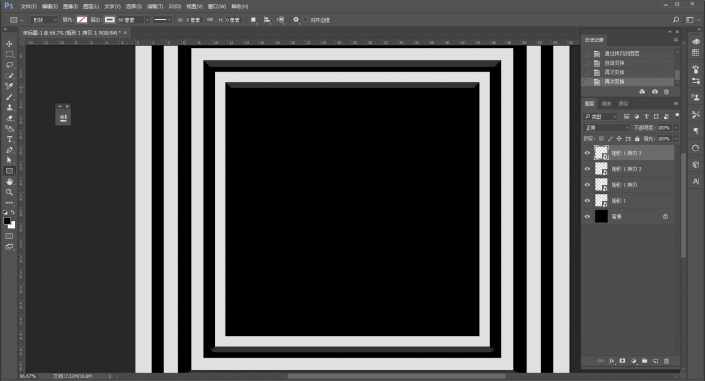
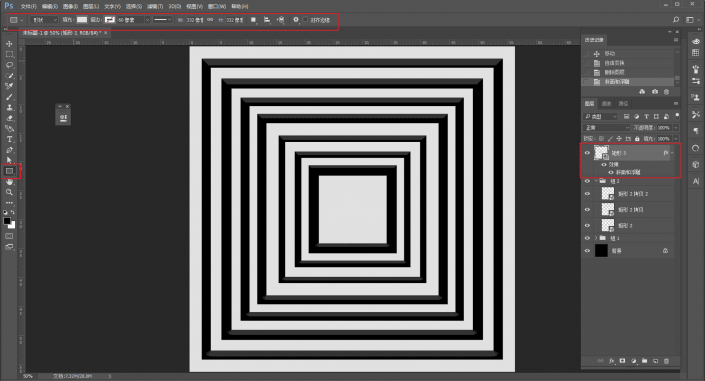
仔細看了看參考圖,感覺應該是再次畫了一個矩形描邊執行的再次變換,所以再次畫個矩形出來,同樣添加圖層樣式-斜面和浮雕:

就這樣再執行兩次:

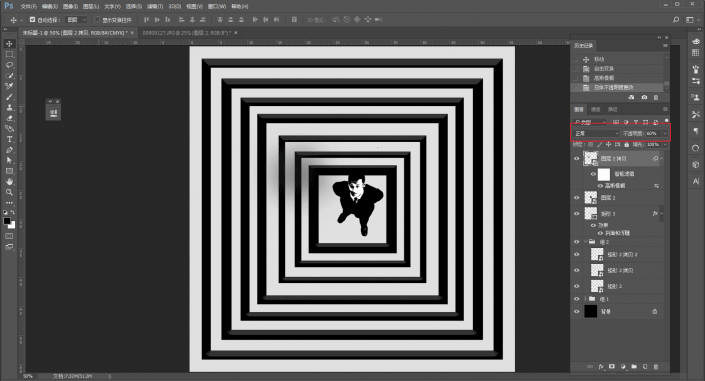
正中間再畫一個矩形,填充淺灰色無描邊,同時添加圖層樣式-斜面與浮雕:

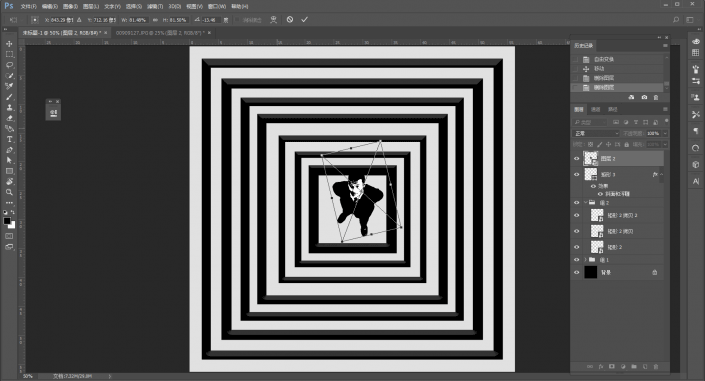
拖進事先摳好的人物素材,擺放到合適的位置:

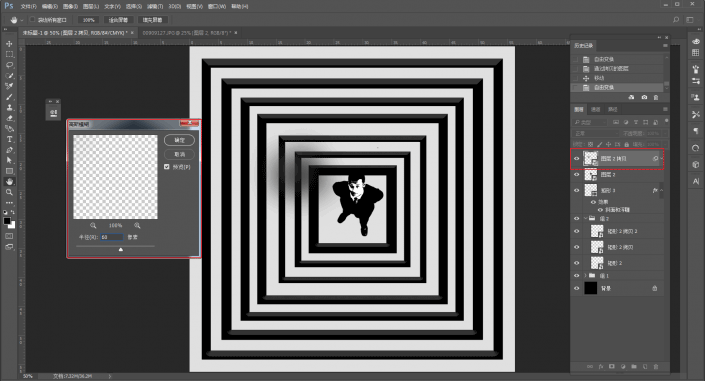
復制一個人物圖層出來,執行濾鏡-高斯模糊,做個影子:

降低影子的不透明度:

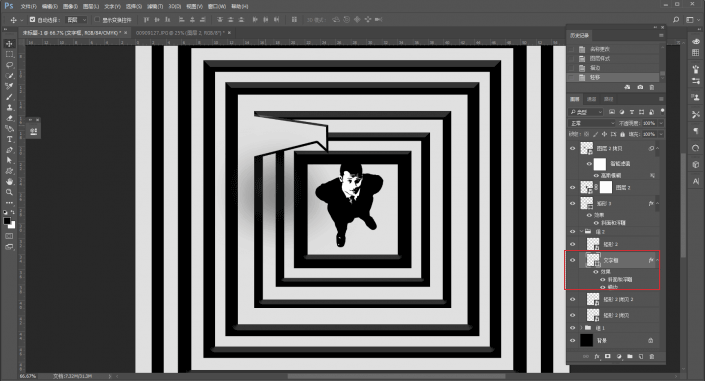
調整一下人物的方向,用鋼筆工具畫一個臺詞框,添加圖層樣式,描邊以及斜面和浮雕:

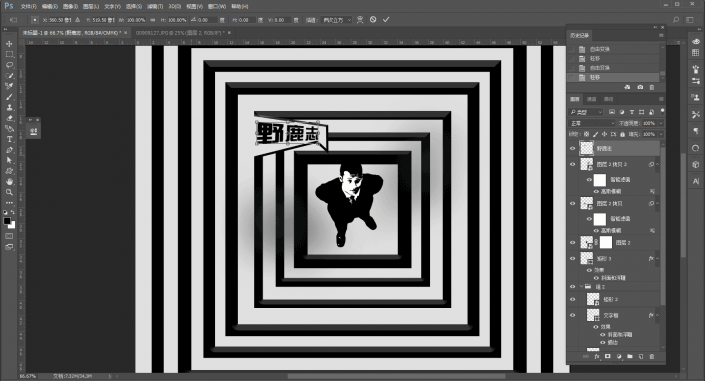
對細節進行調整,例如影子的方向,然后碼字做透視:

最后把圖片裁剪一下,留名,把圖片導出來放樣機里看看呢:

本文由“野鹿志”發布
轉載前請聯系作者“馬鹿野郎”
私轉必究


網友評論