photoshop制作彈簧文字
時間:2024-02-03 12:00作者:下載吧人氣:19
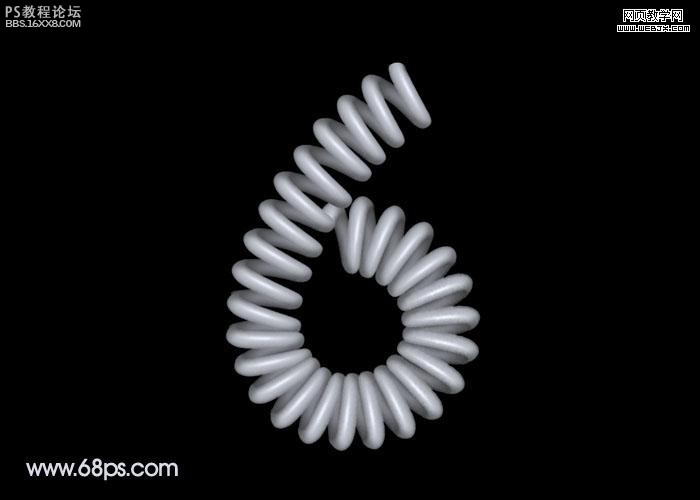
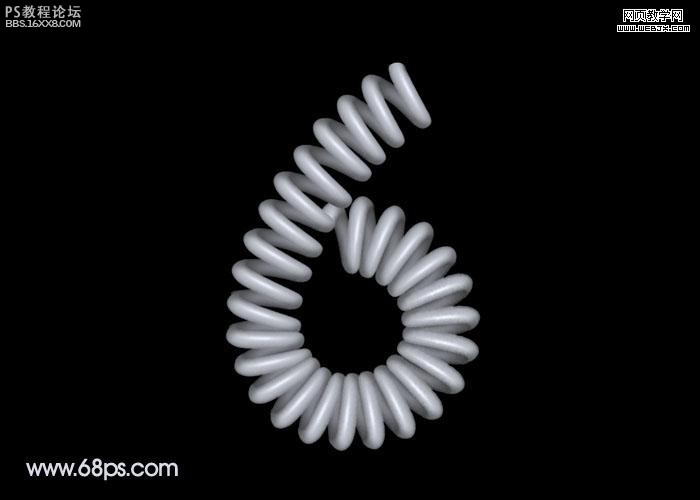
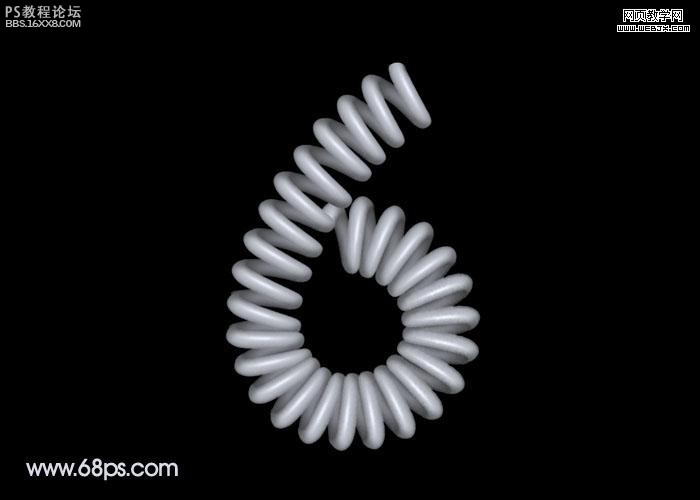
最終效果

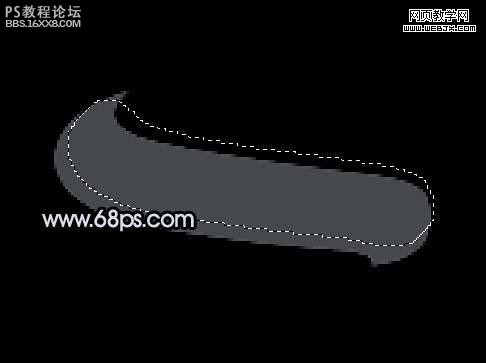
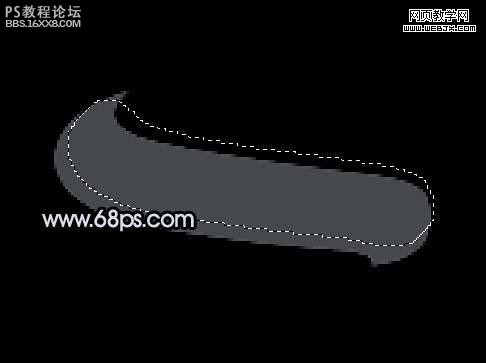
1、新建一個800 * 800 像素的photoshop文件,背景填充黑色,新建一個圖層,命名為“底部”,用鋼筆工具勾出下圖所示的路徑,轉為選區,然后填充顏色:#9A9DA4,取消選區后效果如圖2。

圖1

圖2
, 2、把剛才做好的圖層復制一層,鎖定圖層后填充顏色:#696B70,如圖3,按Ctrl 點圖層調出選區,把選區往上稍微移動一下,按Ctrl + Alt + D 羽化8個像素,如圖4,然后按Delete 刪除,取消選區后適當調整下圖層不透明度,效果如圖5。

圖3

圖4

圖5
, 3、按Ctrl 點圖層面板“底部”圖層調出選區,選擇菜單:選擇 修改 收縮,數值為6,確定后按Ctrl + Alt + D 羽化6個像素,再新建一個圖層填充顏色:#BABDC6,效果如圖7。

圖6

圖7
4、按Ctrl 點圖層面板“底部”圖層調出選區,選擇菜單:選擇 修改 收縮,數值為11,確定后按Ctrl + Alt + D 羽化3個像素,填充顏色:#EBEFFA,效果如圖9。

圖8

圖9
, 5、把除背景以外的幾個圖層合并,選擇加深工具把圖形兩端稍微加深一下,如圖10。

圖10
6、把做好的圖形復制一層,稍微垂直移開一點距離,如圖11。

圖11
7、在背景圖層下面新建一個圖層,用鋼筆工具勾出下圖所示的路徑,轉為選區后填充顏色:#464648,效果如圖13。

圖12

圖13
8、選擇減淡工具,曝光度為:10%左右,涂一點高光出來,效果如圖14。

圖14
, 9、現在去掉下面的圖形,然后把剩下的幾個圖層合并,背景圖層除外,如圖15。

圖15
10、選擇文字工具,打上自己想要的文字,做參考。

圖16
11、現在開始從下面開始制作彈簧,先把圖形稍微變換下角度,放到文字的頂部,如圖17。

圖17
12、把圖層復制一層,對接到上面的圖層上,適當調整角度,如圖18。

圖18
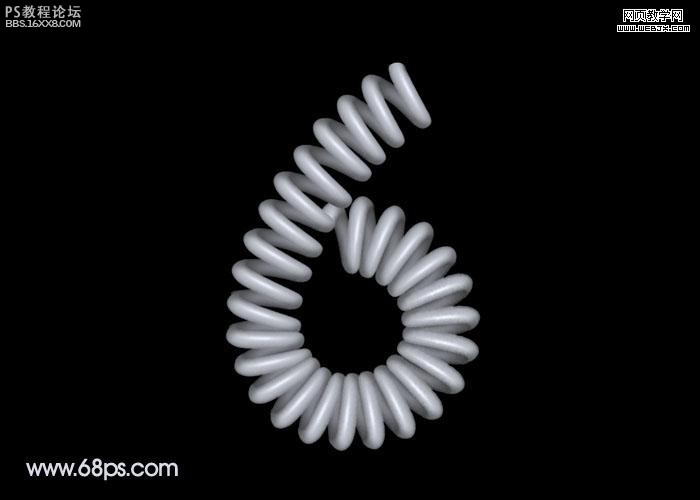
, 13、同樣的方法,復制再調整角度,即可得到想要的文字效果。

圖19

圖20
14、最后整體調整好位置,完成最終效果。

圖21
作者Sener 出處:PS聯盟

1、新建一個800 * 800 像素的photoshop文件,背景填充黑色,新建一個圖層,命名為“底部”,用鋼筆工具勾出下圖所示的路徑,轉為選區,然后填充顏色:#9A9DA4,取消選區后效果如圖2。

圖1

圖2
, 2、把剛才做好的圖層復制一層,鎖定圖層后填充顏色:#696B70,如圖3,按Ctrl 點圖層調出選區,把選區往上稍微移動一下,按Ctrl + Alt + D 羽化8個像素,如圖4,然后按Delete 刪除,取消選區后適當調整下圖層不透明度,效果如圖5。

圖3

圖4

圖5
, 3、按Ctrl 點圖層面板“底部”圖層調出選區,選擇菜單:選擇 修改 收縮,數值為6,確定后按Ctrl + Alt + D 羽化6個像素,再新建一個圖層填充顏色:#BABDC6,效果如圖7。

圖6

圖7
4、按Ctrl 點圖層面板“底部”圖層調出選區,選擇菜單:選擇 修改 收縮,數值為11,確定后按Ctrl + Alt + D 羽化3個像素,填充顏色:#EBEFFA,效果如圖9。

圖8

圖9
, 5、把除背景以外的幾個圖層合并,選擇加深工具把圖形兩端稍微加深一下,如圖10。

圖10
6、把做好的圖形復制一層,稍微垂直移開一點距離,如圖11。

圖11
7、在背景圖層下面新建一個圖層,用鋼筆工具勾出下圖所示的路徑,轉為選區后填充顏色:#464648,效果如圖13。

圖12

圖13
8、選擇減淡工具,曝光度為:10%左右,涂一點高光出來,效果如圖14。

圖14
, 9、現在去掉下面的圖形,然后把剩下的幾個圖層合并,背景圖層除外,如圖15。

圖15
10、選擇文字工具,打上自己想要的文字,做參考。

圖16
11、現在開始從下面開始制作彈簧,先把圖形稍微變換下角度,放到文字的頂部,如圖17。

圖17
12、把圖層復制一層,對接到上面的圖層上,適當調整角度,如圖18。

圖18
, 13、同樣的方法,復制再調整角度,即可得到想要的文字效果。

圖19

圖20
14、最后整體調整好位置,完成最終效果。

圖21
作者Sener 出處:PS聯盟
標簽文字,彈簧,制作,photoshop

網友評論