Photoshop繪制個性化的網站導航
時間:2024-02-03 18:00作者:下載吧人氣:23
今天為大家帶來的這個教程是教大家怎么用PHOTOSHOP制作一個像Web Designer Wall這個網站的水彩畫風格的導航欄(菜單欄。首先我會教大家用PHOTOSHOP制作出導航所需要的圖片文件,然后再第2個部分教程中我會教你怎么樣用CSS把這個導航欄做出來。OK,廢話不多說,我們開始吧:
先看效果圖

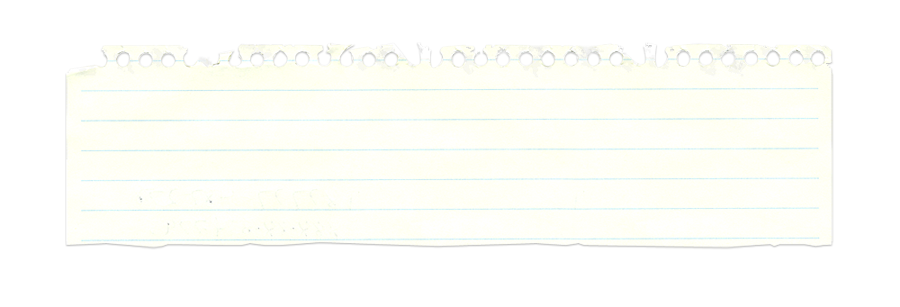
1.筆記本紙張圖片
首先我們要找一張那種帶穿孔的筆記本紙張的圖片素材。eddie推薦一個找這種素材的網站是stock.xchng.當然deviantart也是一個不錯的選擇。在這個教程,你就先用我給你的這張圖片吧。

2.水彩畫效果
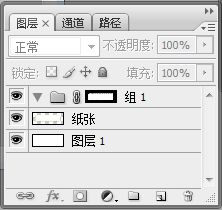
首先在photoshop中打開我們的素材圖片,按住Ctrl點擊紙張圖層載入選區,然后新建一個組,并點擊圖層面板下面的小按鈕創建圖層蒙版。這樣做使我們后面使用畫筆時顏色只會出現在蒙版區域內。

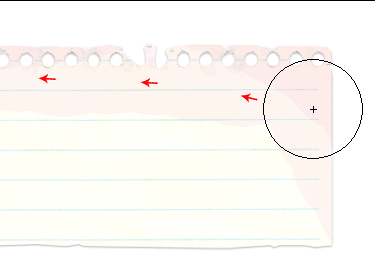
新建一個圖層,選一個很淺的粉紅色(或者其他你喜歡的淺顏色),選擇畫筆工具(B),在上方面板把畫筆大小調為100px,不透明度為10%。然后在紙張上方隨意畫上一些粉紅色。!

重復這個步驟直到效果差不多

3.增加一些細節
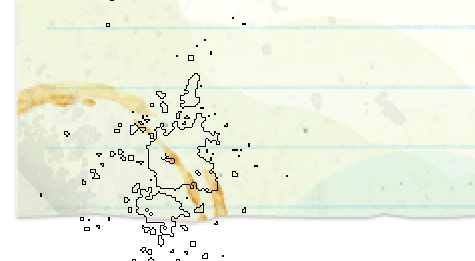
找一些咖啡污漬的素材圖片,放在紙張圖層上面,在圖層面板把混合模式調為“整片疊底”。

接下來我們還可以用一些現成的筆刷來添加一些污漬與水跡的效果。可以從splatter與watercolor這里下載到合適的筆刷。

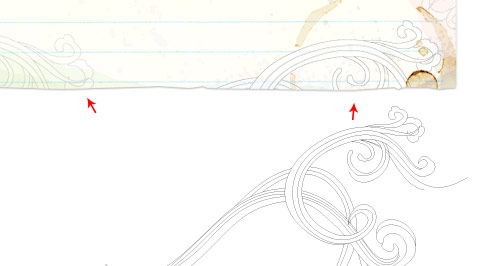
接下來再添加一些素描的素材上去來豐富細節的部分。你可以從我提供的網站尋找素材,或是直接從vector illustration這里下載。

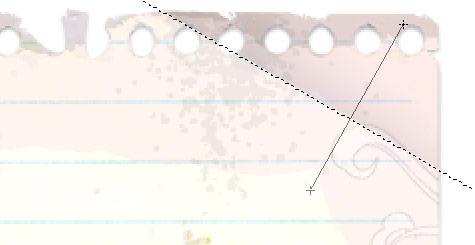
在紙張右上角做一個三角形的選區,然后選取灰色,選擇漸變工具在選區畫一個漸變。這樣使得右上角的紙好像被折過后的效果。

4.手寫字體
如果你沒有合適的手寫字體,我也推薦你去Dafont與 Urban Fonts去找。(這2個網站都是免費并且資源相當多。)接下來添加你想要的文字吧。如圖

5.一個在水里泡過的RSS圖標
首先我們去找一個RSS圖標。選擇橡皮擦工具,然后選擇一個上面你用過的筆刷,把不透明度調為10%后在圖標邊緣輕輕擦。然后你還可以選擇灰色,在圖標上加一些灰色讓RSS感覺有點臟。

6.鉛筆風格的邊框
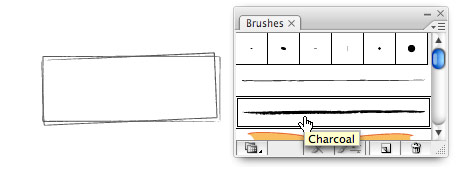
鉛筆風格的邊框可以在Adobe Illustrator中很輕松的畫出來。先畫一個圖形或是路徑,然后打開畫筆面板。選擇木炭畫筆并把大小調為0.25pt.

7.結束
這就是最后的成果啦,你的呢?
如果你還想花更多時間在細節上面,你還可以增加一些紙屑,透明膠帶,小貼紙等等。

我看到這個效果很不錯,所以也翻譯成漢語給需要的朋友看,意思有不對的也請原諒。
雖然要做到與原作者一模一樣的效果不是那么簡單(除了這里的高手),但是我相信這篇教程還是有相當多可以學習的要點。希望大家能從中獲益。

網友評論