photoshop制作超酷的透視立體字
時(shí)間:2024-02-04 06:45作者:下載吧人氣:19
教程的立體字跟其它立體字的制作大體相同,只是立體字的立體面相對(duì)來說比較高,而且立體字的角度比較特別,透視效果更強(qiáng)一點(diǎn)。制作的時(shí)候需要根據(jù)各個(gè)字母的受光面做出不同顏色層次的漸變和填充色。
最終效果

1、新建一個(gè)800 * 600 像素的文件,背景填充黑色,選擇文字工具打上白色文字,效果如圖1。

圖1
2、簡單的做幾條透視參考線,可以憑自己的感覺繪制。

圖2
3、把文字柵格化圖層,按Ctrl + T 變形,按住Ctrl 鍵調(diào)整文字的幾個(gè)邊角適當(dāng)?shù)馁N近參考線,如圖3,效果如圖4。

圖3

圖4
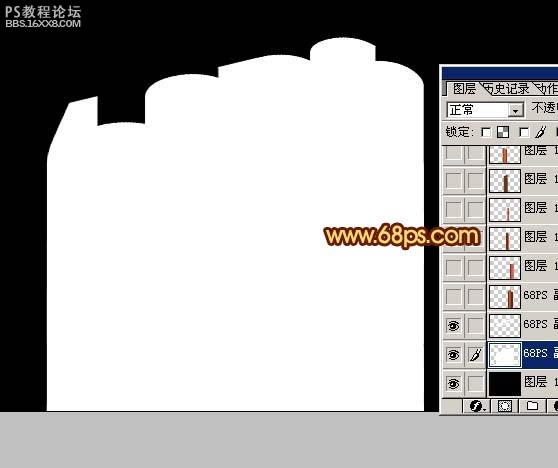
4、這一步來復(fù)制文字圖層,選擇文字圖層,按住Alt 鍵,然后再按住方向鍵的向下鍵不停復(fù)制,大致超出畫布即可,然后這些復(fù)制的圖層都合并為一個(gè)圖層,只保留最上面一個(gè)文字圖層不要合并,如下圖。

圖5
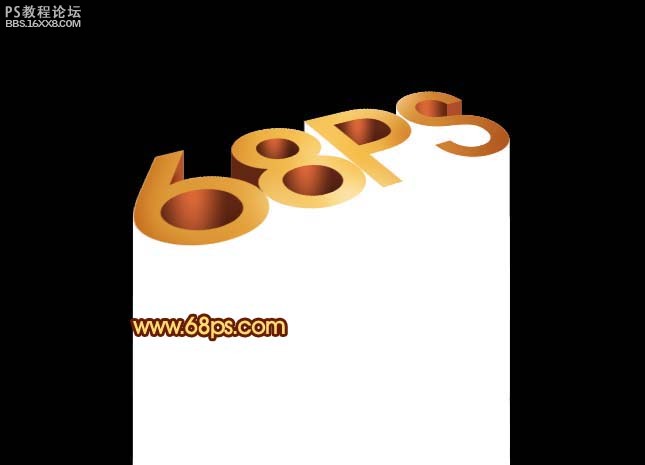
5、回到最上面的文字圖層,鎖定圖層后選擇漸變工具,顏色設(shè)置如圖6,拉出圖7所示的線性漸變。

圖6

圖7
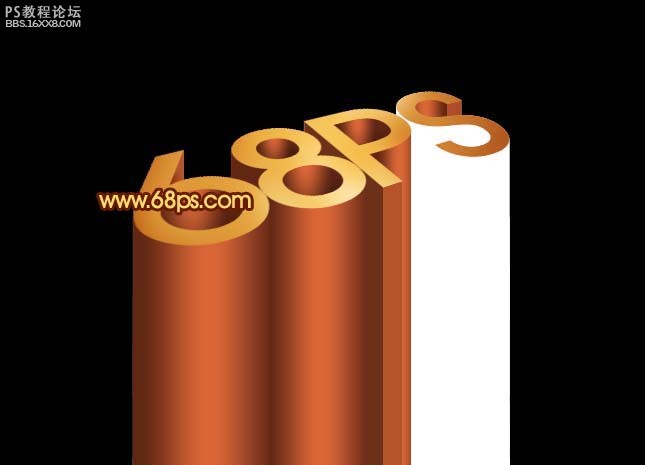
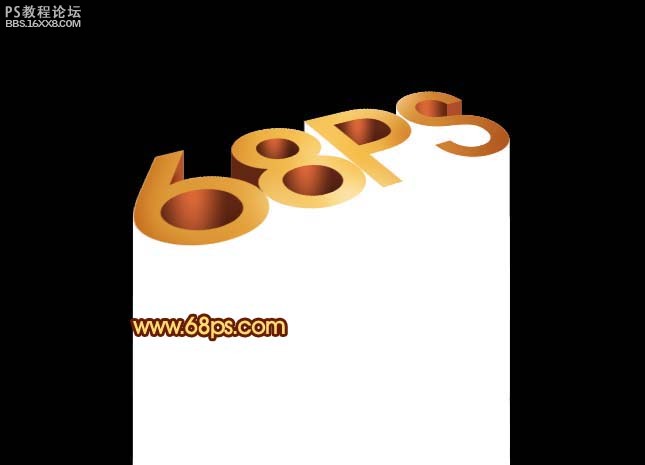
6、在文字圖層下面新建一個(gè)圖層,用套索工具勾出圖8所示的選區(qū),然后拉上圖9所示的線性漸變色,其它部分的制作方法相同,效果如圖10。

圖8

圖9

圖10
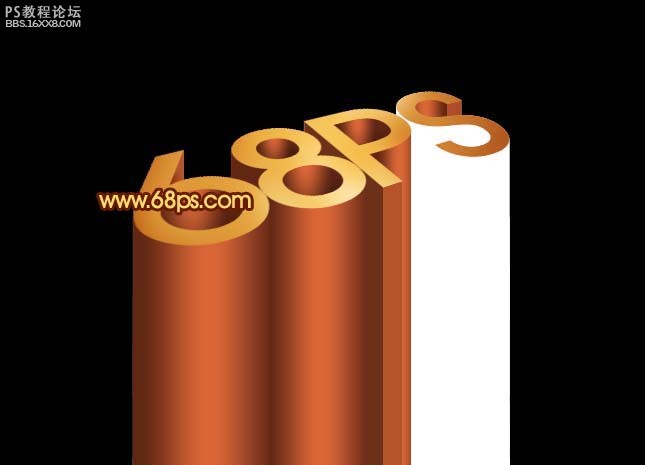
7、回到合并后的白色文字圖層,用矩形選框工具框出圖11所示的選區(qū),按Ctrl + J 把選區(qū)部分的白色色塊復(fù)制到新的圖層,鎖定圖層后拉出圖12所示的線性漸變色,效果如圖13。

圖11

圖12

圖13
8、繼續(xù)制作第二個(gè)字符的下面漸變色,效果如下圖。

圖14
9、對(duì)于可視面較多的字母,需要單獨(dú)對(duì)各個(gè)面分開來填色,效果如圖15-19。

圖15

圖16

圖17

圖18

圖19
10、最后的字母的上色過程如圖20,21。

圖20

圖21
11、最后整體調(diào)整下細(xì)節(jié)和顏色,完成最終效果。

圖22
責(zé)任編輯:bbs.16xx8.com
作者:出處:網(wǎng)絡(luò)
最終效果

1、新建一個(gè)800 * 600 像素的文件,背景填充黑色,選擇文字工具打上白色文字,效果如圖1。

圖1
2、簡單的做幾條透視參考線,可以憑自己的感覺繪制。

圖2
3、把文字柵格化圖層,按Ctrl + T 變形,按住Ctrl 鍵調(diào)整文字的幾個(gè)邊角適當(dāng)?shù)馁N近參考線,如圖3,效果如圖4。

圖3

圖4
4、這一步來復(fù)制文字圖層,選擇文字圖層,按住Alt 鍵,然后再按住方向鍵的向下鍵不停復(fù)制,大致超出畫布即可,然后這些復(fù)制的圖層都合并為一個(gè)圖層,只保留最上面一個(gè)文字圖層不要合并,如下圖。

圖5
5、回到最上面的文字圖層,鎖定圖層后選擇漸變工具,顏色設(shè)置如圖6,拉出圖7所示的線性漸變。

圖6

圖7
6、在文字圖層下面新建一個(gè)圖層,用套索工具勾出圖8所示的選區(qū),然后拉上圖9所示的線性漸變色,其它部分的制作方法相同,效果如圖10。

圖8

圖9

圖10
7、回到合并后的白色文字圖層,用矩形選框工具框出圖11所示的選區(qū),按Ctrl + J 把選區(qū)部分的白色色塊復(fù)制到新的圖層,鎖定圖層后拉出圖12所示的線性漸變色,效果如圖13。

圖11

圖12

圖13
8、繼續(xù)制作第二個(gè)字符的下面漸變色,效果如下圖。

圖14
9、對(duì)于可視面較多的字母,需要單獨(dú)對(duì)各個(gè)面分開來填色,效果如圖15-19。

圖15

圖16

圖17

圖18

圖19
10、最后的字母的上色過程如圖20,21。

圖20

圖21
11、最后整體調(diào)整下細(xì)節(jié)和顏色,完成最終效果。

圖22
責(zé)任編輯:bbs.16xx8.com
作者:出處:網(wǎng)絡(luò)
標(biāo)簽立體,字,透視,超酷,制作,photoshop
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 5PS鼠繪奇幻的山谷美景白晝及星夜圖
- 6ps液化濾鏡
- 7ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10photoshop把晴天變陰天效果教程
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12軟件問題,PS顯示字體有亂碼怎么辦
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論