photoshop教程:設計絲帶風格的網頁導航
時間:2024-02-04 21:45作者:下載吧人氣:20
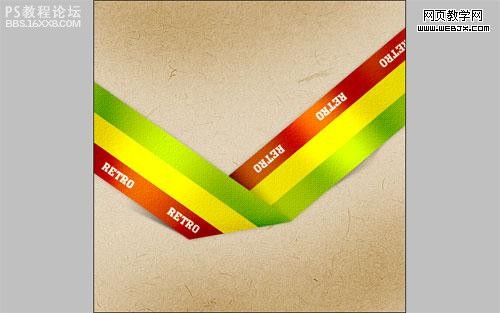
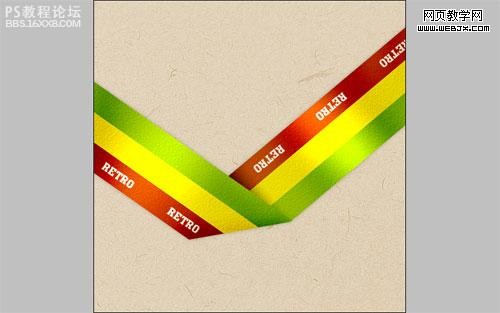
您喜歡這種效果嗎?今天否本帶大家一起來看看它究竟是如何制作出來的!

首先在photoshop中新建一個文檔-約500 × 500大小,并填滿#dac8aa 的顏色。

現在,我們找一個類似紙張紋理的素材。 您可以隨意尋找自己喜歡的自然紋理,然后執(zhí)行“去色”快捷鍵Ctrl+Shift+U :

,之后,改變圖層模式為:疊加,改變不透明度為60%。 合并兩個圖層。

Ok,為了表現紙質的密度,我們再使用“銳化”來加強質感,可以適當多來幾次。

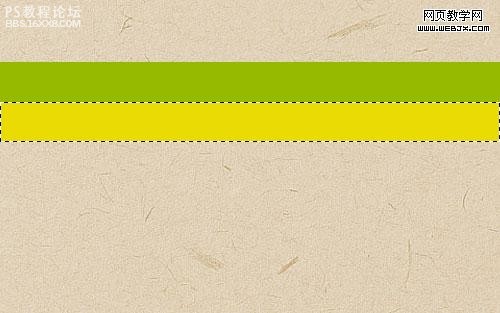
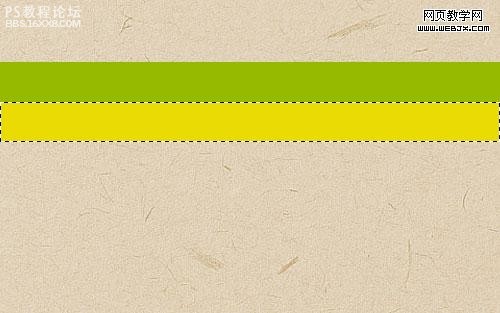
現在我們開始創(chuàng)建彩帶。 首先用矩形選框工具創(chuàng)建如圖的選區(qū),并填充為綠色(#95b900)記得要在新圖層完成哦!。

以同樣的方式創(chuàng)建黃色(#e9db03)和紅色(#b94a00)兩個顏色的彩帶。


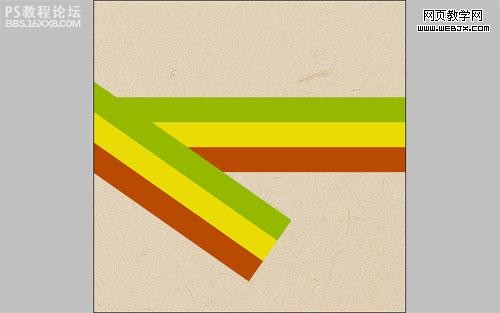
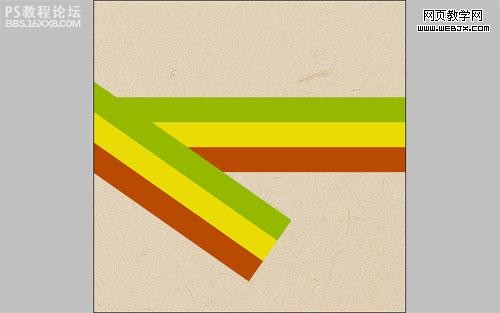
,接下來我們要保證三種顏色的彩帶是在同一圖層的情況下按Ctrl+J復制出一個新的彩帶!并旋轉如圖角度:

原來的層同樣要旋轉,使他們之間產生交叉。

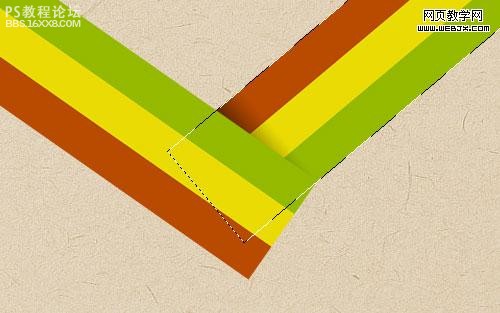
現在我們選擇底層的彩帶,按住CTRL點擊圖層面板中的此層,得到他的選區(qū),新建一層,使用漸變工具創(chuàng)建出一個陰影。
漸變使用黑色——透明的方式!

接下來我們合并除“紙層”以外的圖層,也就是說讓彩帶變?yōu)橐惑w。
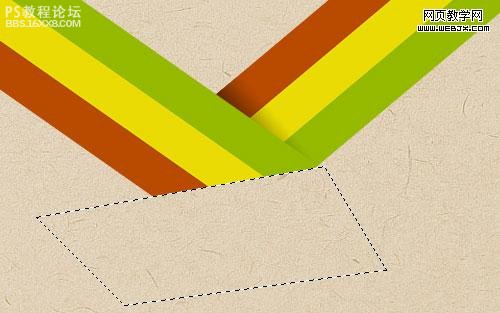
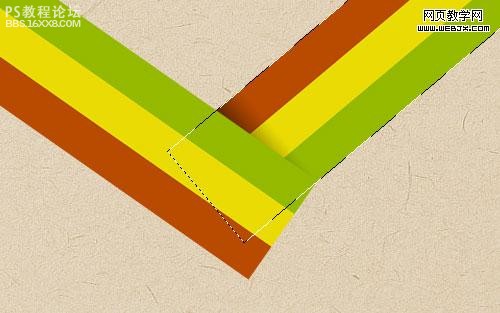
,接著使用多邊形套索工具,選中如圖所示的范圍進行刪除!

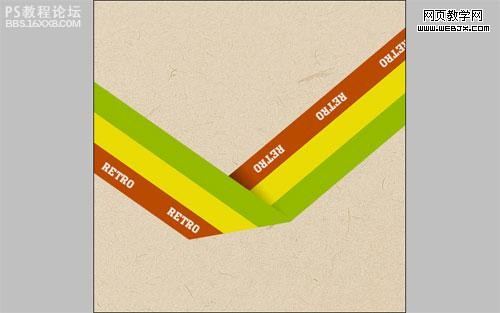
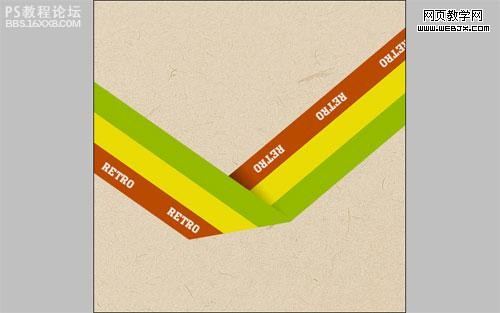
我們使用文字工具為飄帶添加一些文字裝飾,記得是用“自由變換”命令對文字進行旋轉調整!。

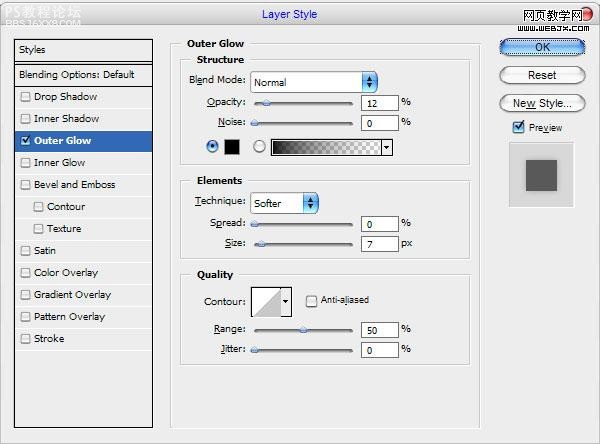
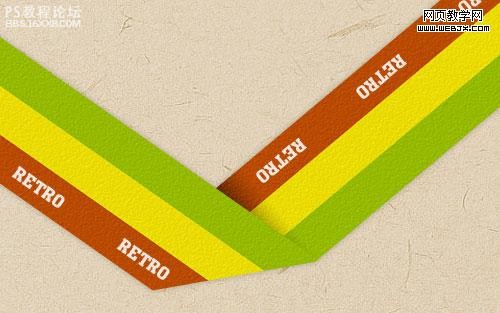
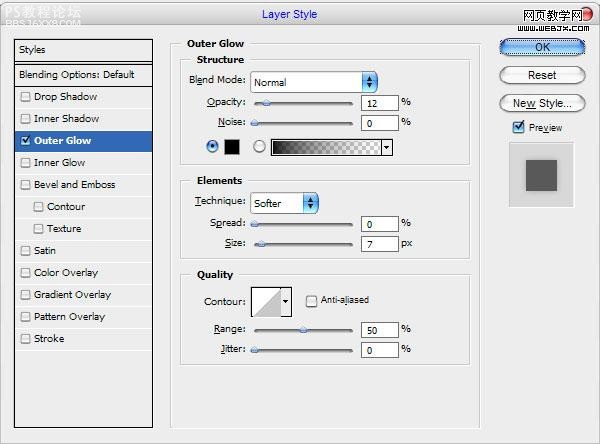
同樣我們將文字層和彩帶層合并,添加如圖所示圖層樣式。

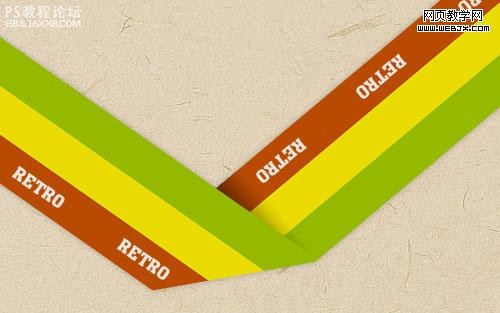
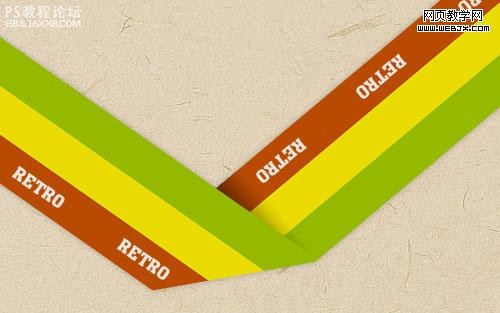
現在,效果應該是這樣的,多了一些陰影:

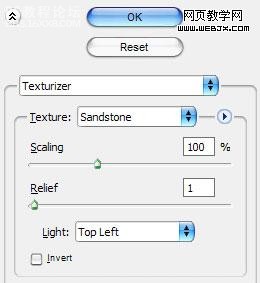
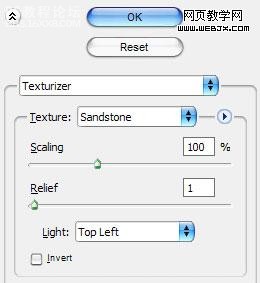
,接下來我們給彩帶增添一些布紋的真實感,選用濾鏡 “ 紋理”選擇紋理化 :

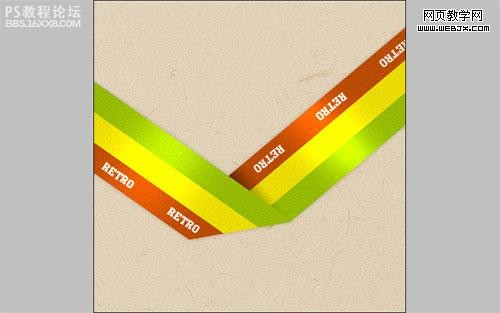
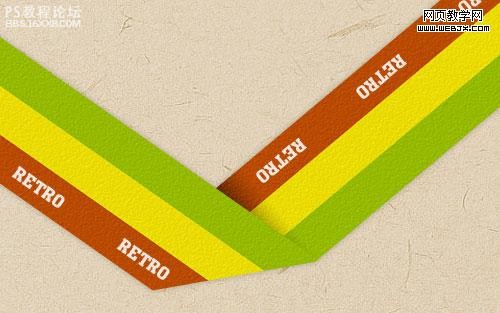
我們可以看到彩帶有了凸凹感:

然后到下一個步驟。 為了使我們的彩帶更具立體感我們使用顏色減淡工具 (大小:125像素,范圍:高光,曝光:20%),我們在需要的位置上進行涂抹,注意不要涂抹過量,我們會得到如下效果:

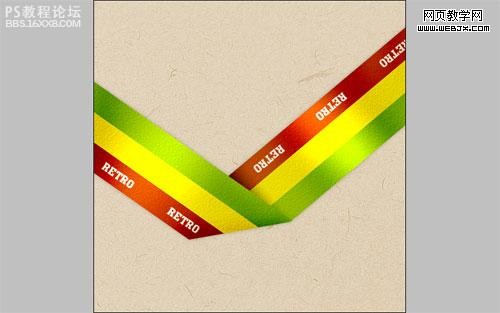
同樣我們相反的使用顏色加深工具 (大小:80像素,范圍:陰影,曝光:30%),將彩帶旁邊進行減暗,這樣做的目的是增加亮度對比度,使之更具立體感。

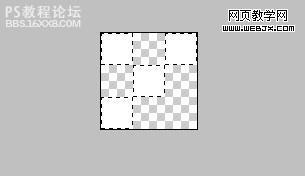
,我們需要添加一些網格,讓它看起來更像織布。 創(chuàng)建一個3 × 3像素大小的新文件,用選區(qū)畫出如下圖形。

然后進入“ 編輯 定義圖案 ,保存它。 之后,回到我們的主畫布。按住CTRL點擊圖層面板中的彩帶圖層,然后使用油漆桶工具(選擇圖案填充模式),進行填充!

取消選區(qū)后將網格透明度改為40% 并且將圖層模式改為疊加。

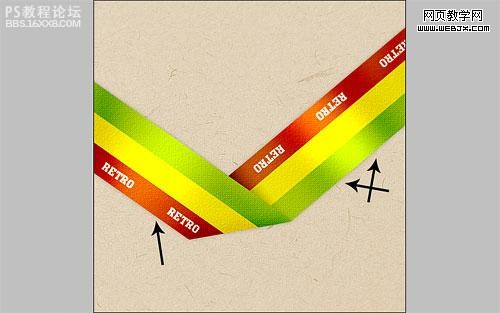
現在,我們應該在箭頭所指位置添加一些細節(jié)的陰影,就大功告成了。

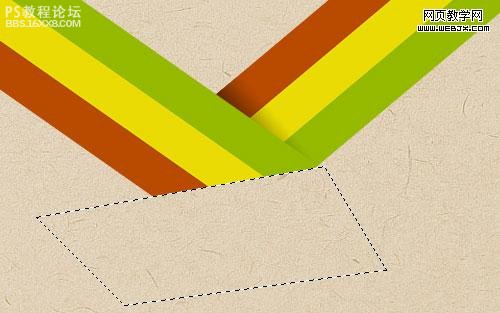
,如下圖所示我們很清楚的可以看到,用多邊形套索工具選擇這樣一個選區(qū),然后同樣用黑色——透明的漸變色創(chuàng)造陰影效果,不過注意將一定要將陰影放到彩帶的底下一層。

還可以使用“模糊工具”對陰影進行模糊。

在其他地方同樣的方法添加陰影。

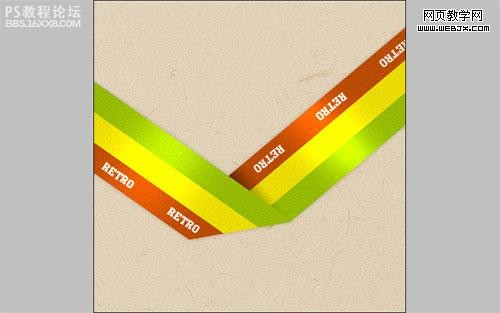
現在看相當不錯。教程也快結束了,不過我們還可以稍微再做一點工作。 轉到背景層,選擇加深工具 (大小:300像素,范圍:陰影,曝光:30%),如圖所示將背景層部分減暗。

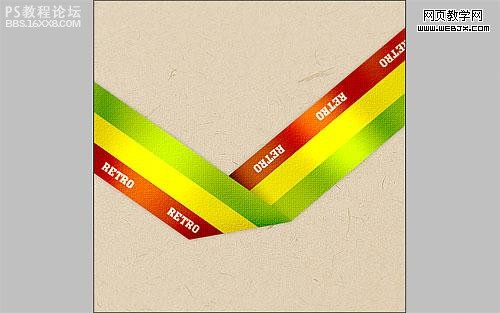
看!這就是你的結果,采用了不到半個小時我們又成功的學會了一個技術!

作者:佚名 出處:phoben

首先在photoshop中新建一個文檔-約500 × 500大小,并填滿#dac8aa 的顏色。

現在,我們找一個類似紙張紋理的素材。 您可以隨意尋找自己喜歡的自然紋理,然后執(zhí)行“去色”快捷鍵Ctrl+Shift+U :

,之后,改變圖層模式為:疊加,改變不透明度為60%。 合并兩個圖層。

Ok,為了表現紙質的密度,我們再使用“銳化”來加強質感,可以適當多來幾次。

現在我們開始創(chuàng)建彩帶。 首先用矩形選框工具創(chuàng)建如圖的選區(qū),并填充為綠色(#95b900)記得要在新圖層完成哦!。

以同樣的方式創(chuàng)建黃色(#e9db03)和紅色(#b94a00)兩個顏色的彩帶。


,接下來我們要保證三種顏色的彩帶是在同一圖層的情況下按Ctrl+J復制出一個新的彩帶!并旋轉如圖角度:

原來的層同樣要旋轉,使他們之間產生交叉。

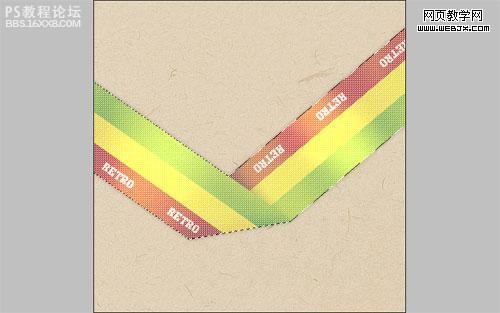
現在我們選擇底層的彩帶,按住CTRL點擊圖層面板中的此層,得到他的選區(qū),新建一層,使用漸變工具創(chuàng)建出一個陰影。
漸變使用黑色——透明的方式!

接下來我們合并除“紙層”以外的圖層,也就是說讓彩帶變?yōu)橐惑w。
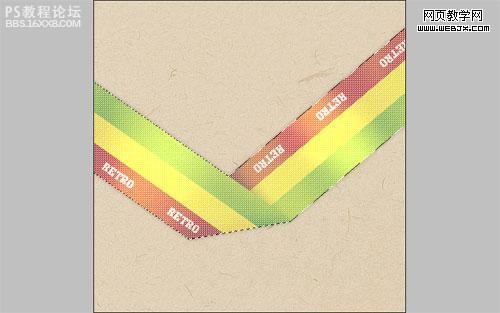
,接著使用多邊形套索工具,選中如圖所示的范圍進行刪除!

我們使用文字工具為飄帶添加一些文字裝飾,記得是用“自由變換”命令對文字進行旋轉調整!。

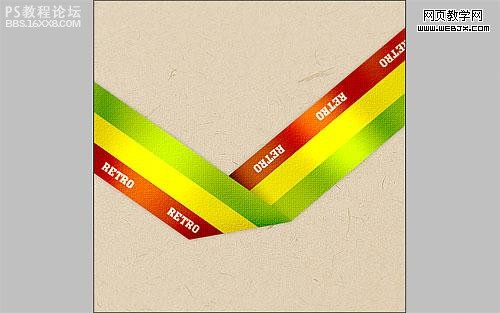
同樣我們將文字層和彩帶層合并,添加如圖所示圖層樣式。

現在,效果應該是這樣的,多了一些陰影:

,接下來我們給彩帶增添一些布紋的真實感,選用濾鏡 “ 紋理”選擇紋理化 :

我們可以看到彩帶有了凸凹感:

然后到下一個步驟。 為了使我們的彩帶更具立體感我們使用顏色減淡工具 (大小:125像素,范圍:高光,曝光:20%),我們在需要的位置上進行涂抹,注意不要涂抹過量,我們會得到如下效果:

同樣我們相反的使用顏色加深工具 (大小:80像素,范圍:陰影,曝光:30%),將彩帶旁邊進行減暗,這樣做的目的是增加亮度對比度,使之更具立體感。

,我們需要添加一些網格,讓它看起來更像織布。 創(chuàng)建一個3 × 3像素大小的新文件,用選區(qū)畫出如下圖形。

然后進入“ 編輯 定義圖案 ,保存它。 之后,回到我們的主畫布。按住CTRL點擊圖層面板中的彩帶圖層,然后使用油漆桶工具(選擇圖案填充模式),進行填充!

取消選區(qū)后將網格透明度改為40% 并且將圖層模式改為疊加。

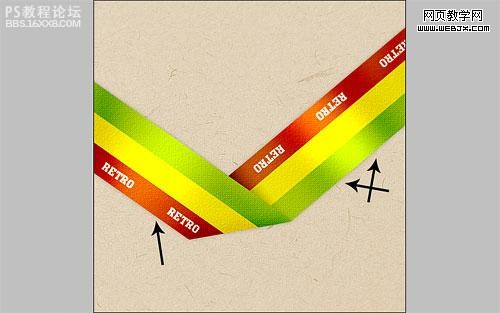
現在,我們應該在箭頭所指位置添加一些細節(jié)的陰影,就大功告成了。

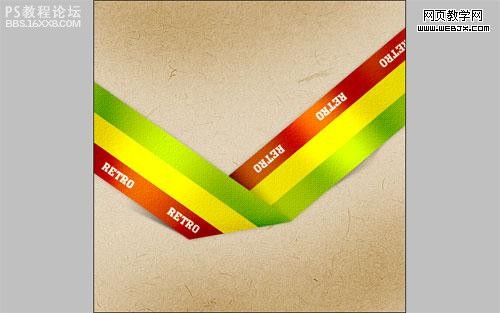
,如下圖所示我們很清楚的可以看到,用多邊形套索工具選擇這樣一個選區(qū),然后同樣用黑色——透明的漸變色創(chuàng)造陰影效果,不過注意將一定要將陰影放到彩帶的底下一層。

還可以使用“模糊工具”對陰影進行模糊。

在其他地方同樣的方法添加陰影。

現在看相當不錯。教程也快結束了,不過我們還可以稍微再做一點工作。 轉到背景層,選擇加深工具 (大小:300像素,范圍:陰影,曝光:30%),如圖所示將背景層部分減暗。

看!這就是你的結果,采用了不到半個小時我們又成功的學會了一個技術!

作者:佚名 出處:phoben
標簽網頁,導航,風格,絲帶,教程,設計,photoshop

網友評論