photoshop制作塑料質感網頁導航
時間:2024-02-04 22:30作者:下載吧人氣:17
效果:

第一步:新建photoshop文件800x259px,選擇漸變(快捷鍵G)背景色#8caab8 ,前景顏色#e1e8eb

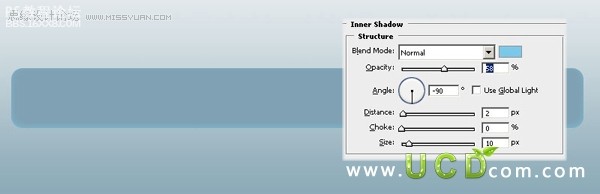
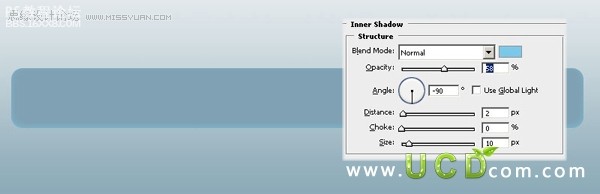
第二步:選擇圓角矩形,大小為763x80px,顏色為#7fa1b3,然后選擇圖層樣式 內陰影內陰影顏色#7dc8e8,如圖所示:

,第三步:在圓角矩形下面新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),填充顏色#86a6b5,取消選區(快捷鍵ctrl+D),選擇濾鏡 模糊 高斯模糊(值為1.8px),然后選擇濾鏡 模糊 動感模糊(值為90度,41px),再用高斯模糊(值為1.8px),設置該層的不透明度為85%。效果如圖所示:

第四步:在圓角矩形下面新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),填充顏色為#678a9f,取消選區(快捷鍵ctrl+D),選擇濾鏡 模糊 高斯模糊(值為4.5px)效果如圖:

第五步:在圓形矩形下面新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),向下移動10px,選擇漸變工具(快捷鍵G),從透明到#6d838f,從左下角中步右下角拉漸變,如圖箭頭所示:

第六步:取消選擇(快捷鍵ctrl+D),選擇濾鏡 模糊 高斯模糊(值為3.6px)。

, 第七步:在最上方新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),向下移動1px,選擇漸變工具(快捷鍵G)從#92c2da到透明,從上到下10px左右高度內拉漸變,參考圖:

第八步:新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),向上移動40px,選擇漸變工具(快捷鍵G),從#bcd2db到透明,取消選區(快捷鍵ctrl+D)然后選擇濾鏡模糊高斯模糊(值為3.6),參考圖:

第九步:新建層,使用45px軟刷,顏色為#b8c9d1,然后選擇濾鏡 模糊 高斯模糊(值為4px),設置不透明度為50%,如圖所示:

, 第十步:新建層,選擇80px軟刷,顏色為#d3e7f1,給導航增加反光效果,如圖所示:
第十一步:新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層)向下移動1px,選擇漸變(快捷鍵G),從#fbfcfd到透明(徑向),取消選區(ctrl+D),選擇 濾鏡 模糊 高斯模糊(值為3.0),用軟刷在右上角增加反光,如圖所示:



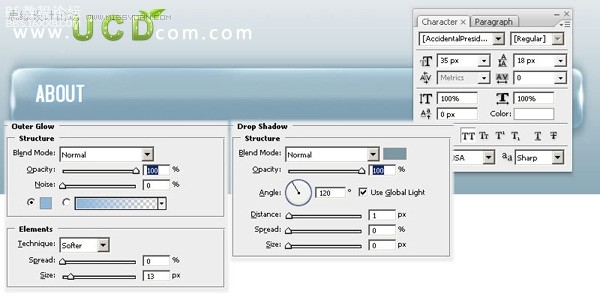
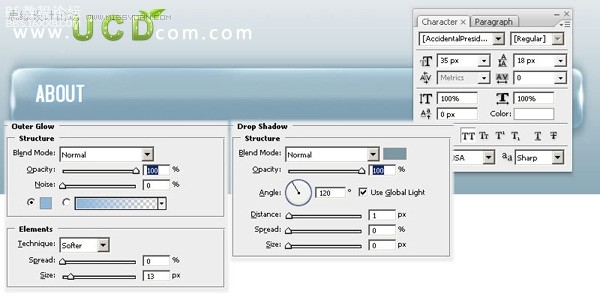
第十二步:輸入自己喜歡的文字,選擇圖層樣式 投影 外發光如圖所示:

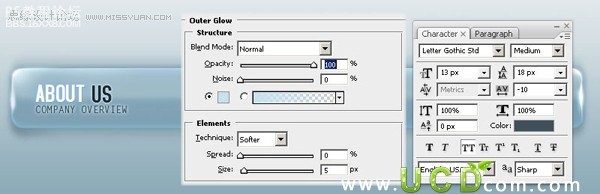
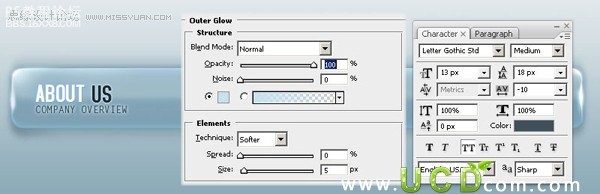
, 第十三步:輸入第二種文字,設置圖層樣式 外發光 描邊,設置如圖:

第十四步:輸入第三種文字,設置圖層樣式 外發光,如圖所示:

看下最終效果吧!

作者:小魚 出處:UCD博愙

第一步:新建photoshop文件800x259px,選擇漸變(快捷鍵G)背景色#8caab8 ,前景顏色#e1e8eb

第二步:選擇圓角矩形,大小為763x80px,顏色為#7fa1b3,然后選擇圖層樣式 內陰影內陰影顏色#7dc8e8,如圖所示:

,第三步:在圓角矩形下面新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),填充顏色#86a6b5,取消選區(快捷鍵ctrl+D),選擇濾鏡 模糊 高斯模糊(值為1.8px),然后選擇濾鏡 模糊 動感模糊(值為90度,41px),再用高斯模糊(值為1.8px),設置該層的不透明度為85%。效果如圖所示:

第四步:在圓角矩形下面新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),填充顏色為#678a9f,取消選區(快捷鍵ctrl+D),選擇濾鏡 模糊 高斯模糊(值為4.5px)效果如圖:

第五步:在圓形矩形下面新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),向下移動10px,選擇漸變工具(快捷鍵G),從透明到#6d838f,從左下角中步右下角拉漸變,如圖箭頭所示:

第六步:取消選擇(快捷鍵ctrl+D),選擇濾鏡 模糊 高斯模糊(值為3.6px)。

, 第七步:在最上方新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),向下移動1px,選擇漸變工具(快捷鍵G)從#92c2da到透明,從上到下10px左右高度內拉漸變,參考圖:

第八步:新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層),向上移動40px,選擇漸變工具(快捷鍵G),從#bcd2db到透明,取消選區(快捷鍵ctrl+D)然后選擇濾鏡模糊高斯模糊(值為3.6),參考圖:

第九步:新建層,使用45px軟刷,顏色為#b8c9d1,然后選擇濾鏡 模糊 高斯模糊(值為4px),設置不透明度為50%,如圖所示:

, 第十步:新建層,選擇80px軟刷,顏色為#d3e7f1,給導航增加反光效果,如圖所示:
第十一步:新建層,載入圓角矩形選區(按ctrl+鼠標點擊圖層)向下移動1px,選擇漸變(快捷鍵G),從#fbfcfd到透明(徑向),取消選區(ctrl+D),選擇 濾鏡 模糊 高斯模糊(值為3.0),用軟刷在右上角增加反光,如圖所示:



第十二步:輸入自己喜歡的文字,選擇圖層樣式 投影 外發光如圖所示:

, 第十三步:輸入第二種文字,設置圖層樣式 外發光 描邊,設置如圖:

第十四步:輸入第三種文字,設置圖層樣式 外發光,如圖所示:

看下最終效果吧!

作者:小魚 出處:UCD博愙
標簽網頁,導航,質感,塑料,制作,photoshop

網友評論