photoshop網(wǎng)頁應(yīng)用實例:制作蘋果導(dǎo)航欄
時間:2024-02-05 06:45作者:下載吧人氣:18
作者ps真功夫 翻譯 出處:ps真功夫
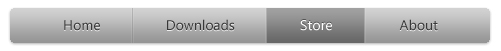
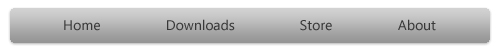
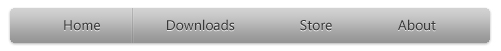
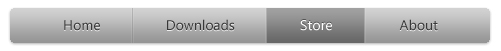
效果如下:

第1步、新建一個500px * 50px 的photoshop文件
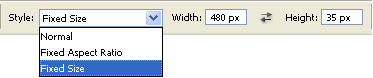
第2步、使用矩形選框工具將樣式設(shè)置為固定長寬比,寬度設(shè)為480px高度設(shè)為35px,在當(dāng)前畫布內(nèi)繪制選區(qū)

第3步、轉(zhuǎn)到選擇 修改 平滑命令,將取樣半徑設(shè)置為3,再新建一個圖層將圖層填充為任何你想要的顏色都可以

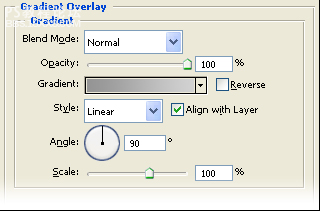
第4步應(yīng)用圖層樣式
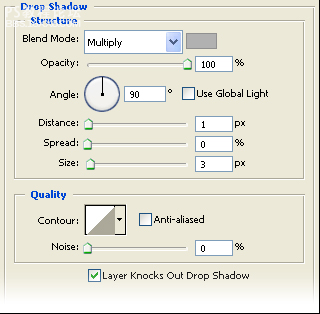
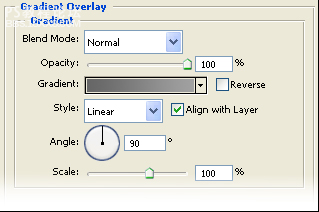
設(shè)置如下:漸變疊加顏色: #949494 到 #d2d2d2

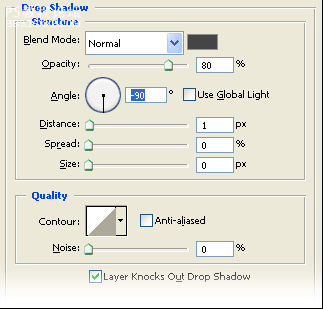
投影:#b1b1b1

,第5步添加一些文字,顏色#383838 字體為Myriad Pro點擊下載photoshop字體 大小為 14pt

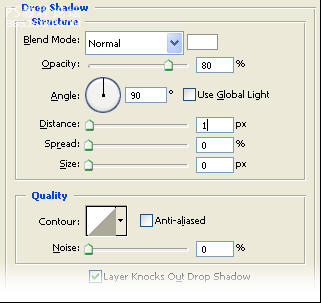
第6步應(yīng)用投影效果,設(shè)置如下圖所示:(注這里的混合模式改為了正常)

第7步你的導(dǎo)航條現(xiàn)在應(yīng)該看起來像這個樣子

第8步接下來就來給每個鏈接添加邊框
第9步新建一個圖層選擇鉛筆工具,從導(dǎo)航條的頂部到底部繪制兩條線間隔1px的線條,如下圖所示使用白色。
第10步把這個圖層的混合模式改為柔光和不透明度降到20%。

,第11步創(chuàng)建一個新層繪制另一條1px線條顏色#808080擺放在兩條白線之間
第12步保持這個圖層的混合模式為正常把它的不透明度降到35%

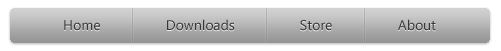
第13步復(fù)制這兩個圖層,把他們(線條)擺放在每個鏈接之間如下圖

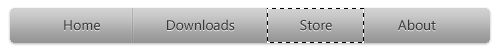
第14步現(xiàn)在讓我們制作翻轉(zhuǎn)效果,在兩個線條邊框之間做選區(qū)如圖所示

第15步新建圖層,把選區(qū)填充為任何想要的顏色。然后轉(zhuǎn)到圖層樣式應(yīng)用漸變:顏色#666666到#a1a1a1

,第16步把按鈕上字體的顏色改為白色應(yīng)用投影效果顏色為 #454545

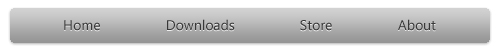
第17步這樣子你的蘋果導(dǎo)航欄就完成了,完成后應(yīng)該像這個樣子。

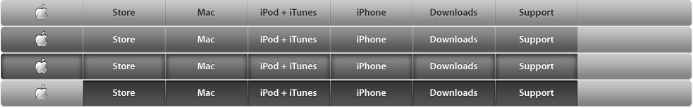
就這樣photoshop教程完成了,大家有看到好的photoshop國外教程可以推薦我們翻譯哦,這個教程的話只是教大家做一個蘋果風(fēng)格的效果,要想在網(wǎng)頁上實現(xiàn)這種效果還需要設(shè)置css樣式,附蘋果官網(wǎng)的導(dǎo)航條圖,有興趣的朋友可以研究下。

標(biāo)簽蘋果,導(dǎo)航,欄,制作,實例,網(wǎng)頁,應(yīng)用,photoshop

網(wǎng)友評論