Photoshop教程:設計一個破舊的卡通網站布局
時間:2024-02-06 10:30作者:下載吧人氣:19
作者:飛魚的聲納翻譯 出處:PSDTUTS
本教程主要用Photoshop設計一個破舊的卡通網站模板教程,主要讓大家來學習在設計模板過程中注意的布局.
最終圖片預覽
在我們開始之前,讓我們看一下我們將要創建的圖片。點擊下面的圖片可以查看完整大小的圖片。和往常一樣,PSDTUTS Plus會員可以下載完整的Photoshop文件。

第1步
創建一個1024×768像素大小的網頁文檔。使用和下面的圖片相似的顏色填充背景層。選擇矩形選框工具畫出一個矩形,這個矩形應該占據頁面的大概一半大小,并且填充下面給出的顏色。然后對其進行柵格化。使用圖層>柵格化>形狀命令。
將其命名為”top layer”。使用套索工具,在矩形的下方畫出一些形狀,就像下面的圖片那樣。然后按Delete鍵,這樣會從矩形中刪除這些形狀,這是創建這種效果的快捷方法。當然,如果你喜歡,你也可以使用蒙板。

第2步
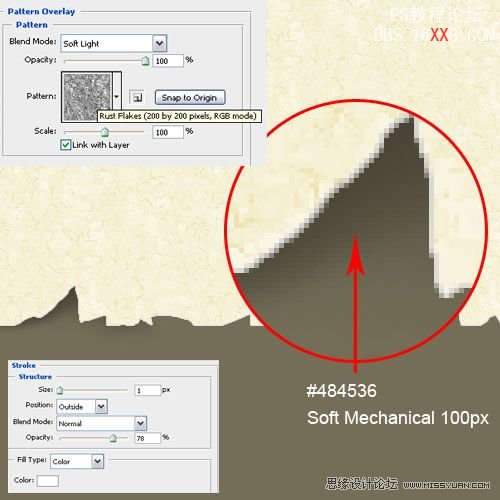
在”top layer”下方創建一個新的圖層,選取筆刷工具,設置為Soft Mechanical,直徑100像素,顏色為#484536,使用筆刷為”top-shadow”圖層創建陰影的形狀。你也許需要將其放大,弄臟,以得到更好的效果。
接下來我們應用一些圖層樣式,給上面的圖層應用1個像素大小的外部,白色描邊,然后應用圖案疊加,柔光混合模式,使用銹跡圖案。
小貼士:你最好自己畫陰影,不要將陰影固定,要不然可能看上去不太自然。你可能需要一些時間來畫這一部分,使其看上去更好一些。

第3步
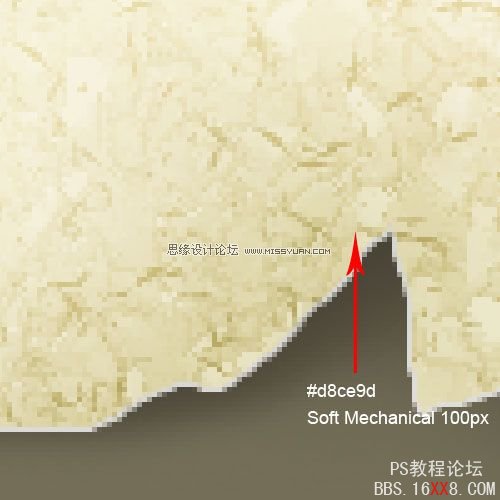
在”top layer”上方創建一個新的圖層,然后按住option/Alt鍵在圖層之間點擊創建一個蒙板。使用相同的畫筆,將顏色設置為#d8ce9d,沿著”top layer”的邊緣畫一遍,創建出高光效果。

第4步
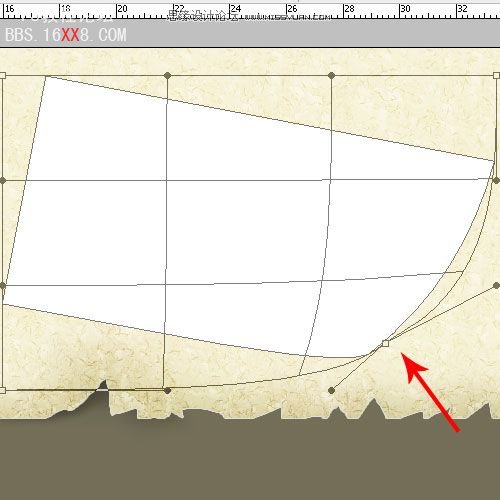
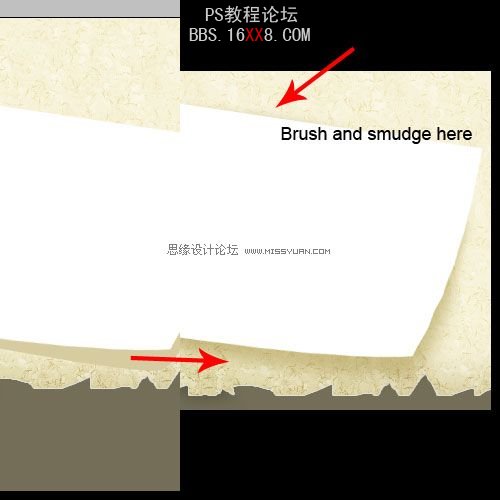
使用編輯>自由變換命令,或cmd/Ctrl+T鍵,旋轉到下方所示的角度,再次使用cmd/Ctrl+T,這次選擇Warp,向下方所示那樣拖曳右下角。

第5步
使用鋼筆工具,在矩形形狀下方畫出陰影。應用5個像素的高斯模糊。然后將圖層混合模式設置為正片疊底。
小貼士:將頂部的陰影去除以增加效果。

第6步
首先,按住Cmd或Ctr鍵點擊矩形,將其載入選區。應用選擇>修改>收縮>10個像素。在其之上新建一個圖層,填充為白色。然后放入任何你喜歡的圖片。之后給新創建的圖層增加一個蒙版。
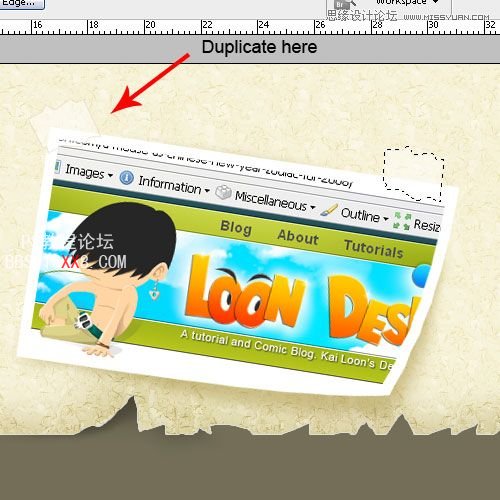
使用多邊形套索工具畫出膠帶。在其之上創建一個新的圖層,將其填充為白色。將填充調整為47%。應用一個像素的內部描邊,使用(#e4dec3)顏色,將不透明度調整為66%。然后將其復制一遍。將復制好的圖層移動到左邊,如下圖那樣旋轉左邊的膠帶。

第7步
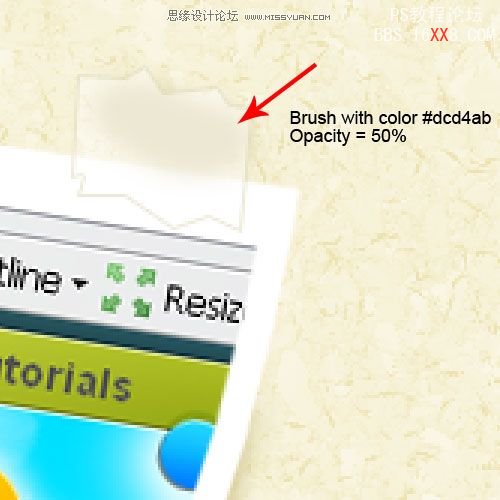
使用畫筆工具(B)為兩塊膠帶創建陰影。設置如下圖。

第8步
鍵出網站標題。我這里使用的是Bernard MT Condensed字體,顏色為(#7a745e),72個像素大小。接下來鍵出主導航欄的文字。柵格化文字圖層。選擇橡皮工具,使用TB Grunge Brush,隨機的擦拭文字,做出破損的效果。或者你更青睞于非破壞性的方法的話,也可以使用蒙版來創建出這種效果。

第9步
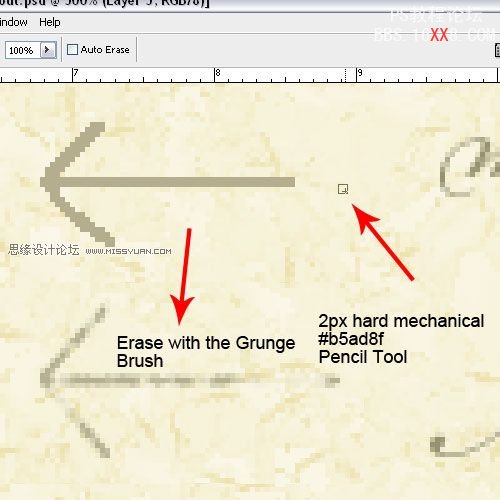
使用鉛筆工具(B),放大圖片,畫出一個箭頭形狀。向上一步做標題那樣擦拭它。

第10步
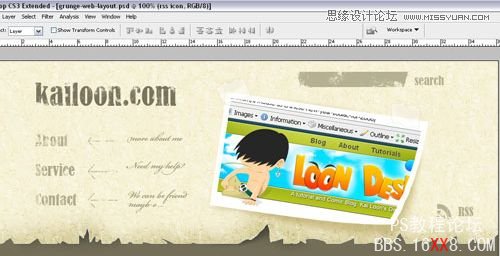
使用相同的技術,創建搜索區域,然后是RSS圖標。我還給主導航標題旁邊添加了一些文字。

第11步
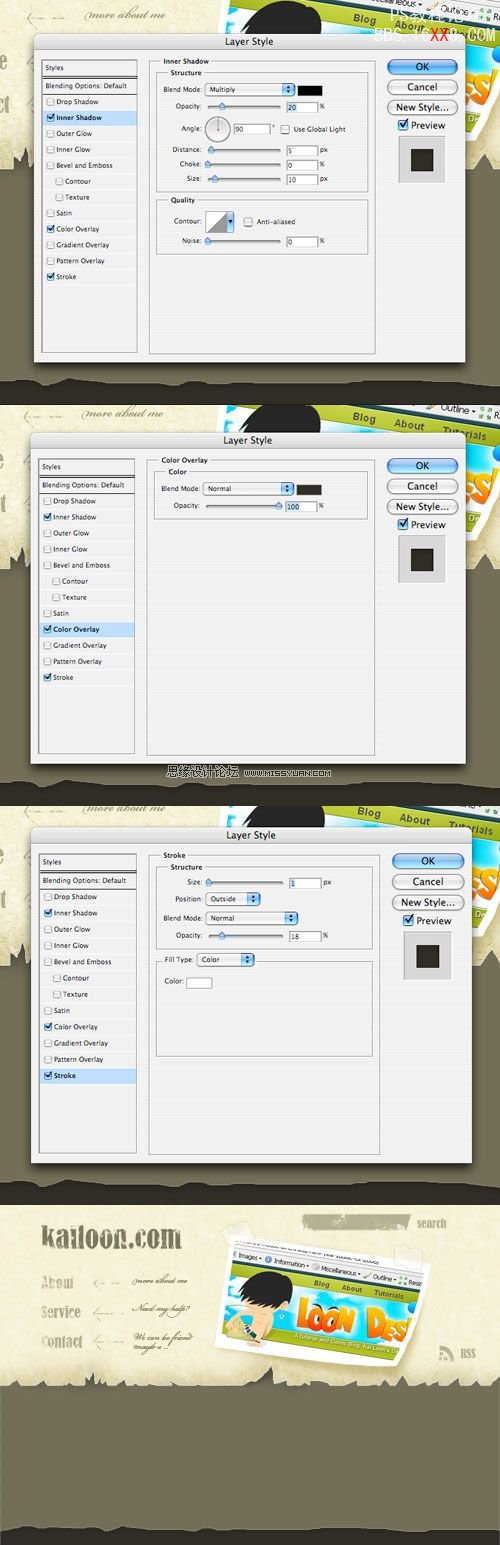
我們的頁首部分已經完成。主要內容部分也已經作為背景部分已經完成,接下來我們開始做我們的頁腳。選區矩形選區工具,在屏幕下方畫一個大約40個像 素高的矩形。將其填充為(#302e26)色。將其柵格化。選擇圖層>柵格化>形狀命令。然后使用我們在創建”top layer”圖層時相同的剪切技術。這次,我們會將其應用到上面的矩形。繼續在上面的矩形中剪切出相同的形狀。然后應用下面的圖層樣式。最后你的結果應當 看起來和下面的圖片差不多。

最后的圖片
現在我們快要完成了。最后我們只需要簡單的添加三個矩形。然后應用投影圖層樣式效果。選擇三幅圖片添加上去。給它們添加剪貼蒙板使其適合白色矩形的邊界。我們最后的圖片如下。


網友評論