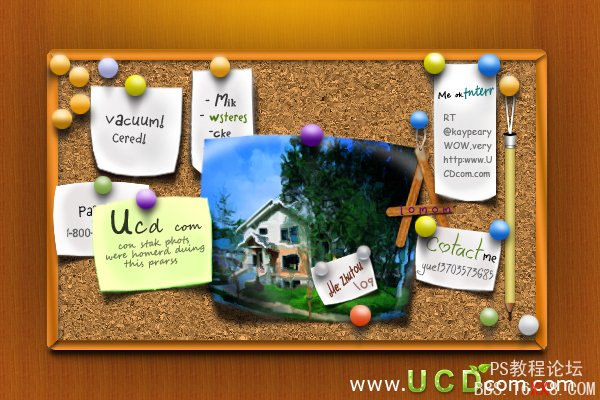
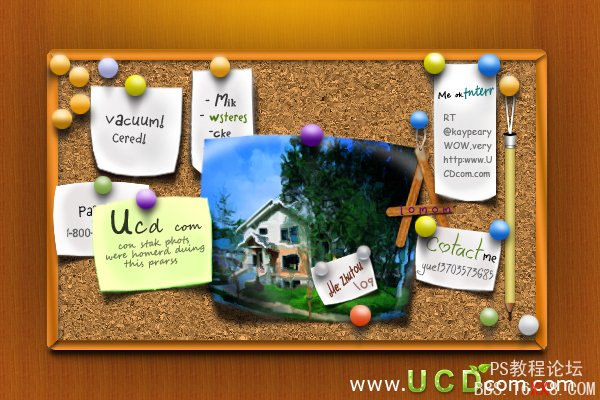
Photoshop繪制一個(gè)網(wǎng)頁(yè)形式的公告板
時(shí)間:2024-02-06 12:45作者:下載吧人氣:21

Step 1.
打開(kāi)photshop,文件-新建,新建一個(gè)文檔(尺寸:600像素400px),背景內(nèi)容為半透明

ng>Step 2.
使用矩形工具  繪制一個(gè)大小為(280px:480px)的矩形,
繪制一個(gè)大小為(280px:480px)的矩形,
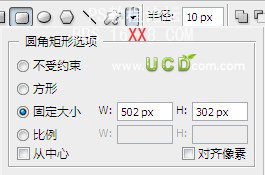
提示:為了給一個(gè)固定的形狀大小,訪問(wèn)選項(xiàng)欄面板


ng>Step 3.
按ctrl+Enter 把路徑轉(zhuǎn)換為選區(qū),設(shè)置前景色為#a37d54 設(shè)置背景色為 #4e2f0d
為了產(chǎn)生corkboard紋理。轉(zhuǎn)到濾鏡“>渲染>云彩,

繼續(xù)對(duì);轉(zhuǎn)到濾鏡“>素描>便條紙(圖片平衡:32,顆粒度:11和救濟(jì):12)。


轉(zhuǎn)到濾鏡“>筆觸>飛濺(噴霧半徑:15和平整度:10)。


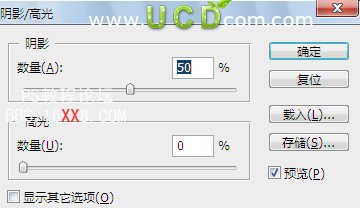
最后,讓我們給它一個(gè)較深的顏色,去圖像“>調(diào)整”>影印/高光


ng>Step 4.
新建圖層,使用圓角矩形工具尺寸為(由302px 502px)半徑:10px

填充色為 #4e2f0d

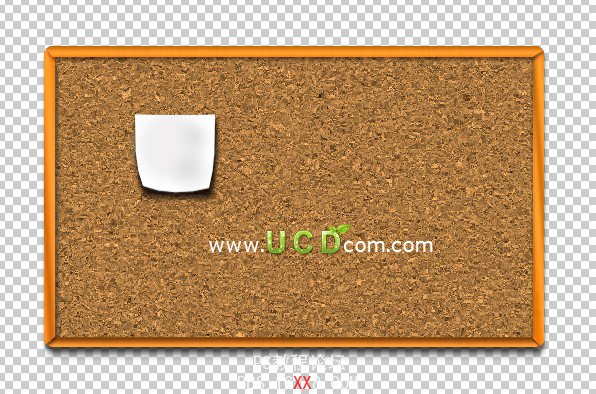
ng>Step 5.
為了使每個(gè)邊界兩邊看看真實(shí)的,我們要?jiǎng)?chuàng)造的角落之間的差距。
用多邊形選框工具選中,剪裁4個(gè)邊。并按Ctrl+X剪切并新建圖層張貼

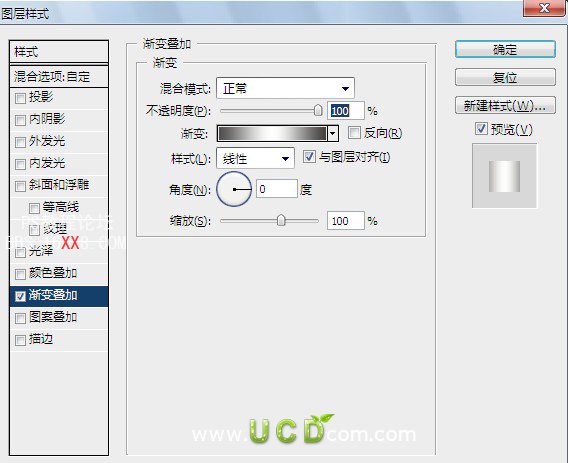
在為層的混合選項(xiàng)“邊界的權(quán)利”,申請(qǐng)一個(gè)漸變疊加(角度:0度,第一梯度滑塊:#e77d15,第二梯度滑塊:#f69834)。
現(xiàn)在,層“邊境頂”,適用于另一個(gè)漸變疊加(第一梯度滑塊:#e77d15,第二梯度滑塊:#f4942d,第三梯度滑塊:#d16f04)。
接下來(lái),層“邊境左”,適用于另一個(gè)漸變疊加(第一梯度滑塊:#0d550e,第二梯度滑塊:#f4942d,第三梯度滑塊:#d16f04)。
最后,層“邊境底”,適用于另一個(gè)漸變疊加(第一梯度滑塊:#6e3c0b,第二梯度滑塊:#f4942d,第三梯度滑塊:#d16f04)。


ng>Step 6.
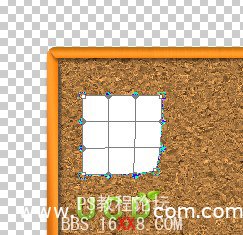
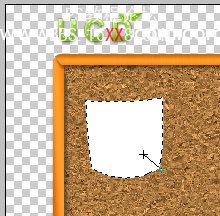
新建圖層,會(huì)只一個(gè)白色的正方形。 按cthrl+T變形

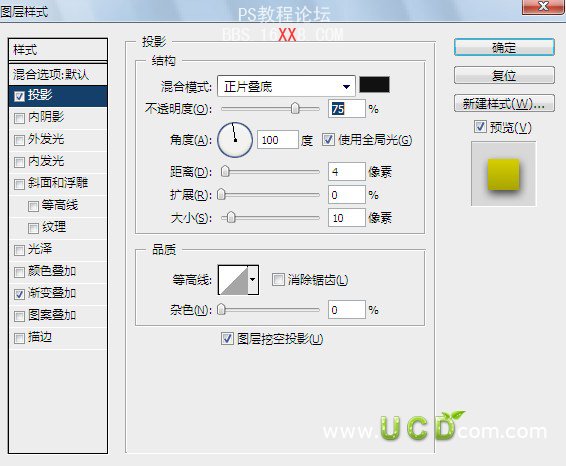
給該圖層添加樣式

選擇漸變工具 前景色為#eae7e7 ,背景色為白色


ng>Step 7.
繪制一個(gè)小圓,作為釘子的頭
添加漸變樣式

使用畫(huà)筆工具 ,給釘子添加高光
,給釘子添加高光

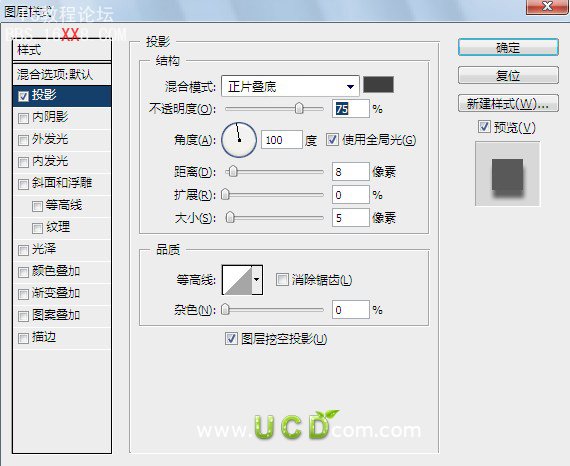
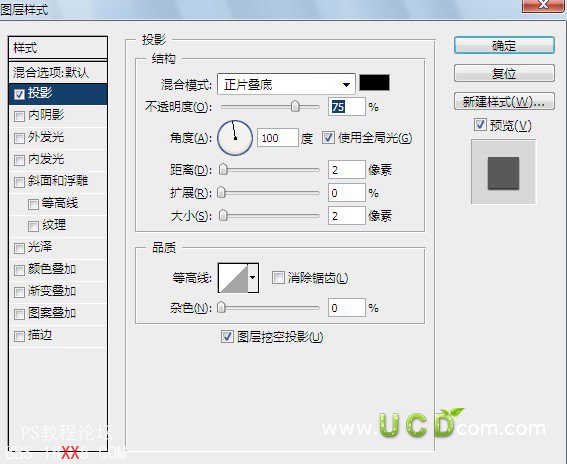
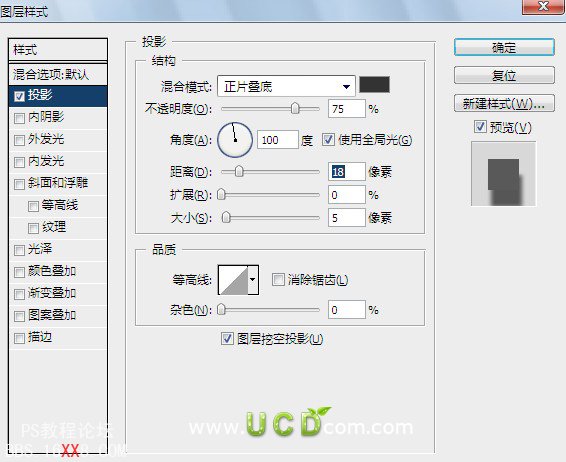
添加投影

使用多邊形套索工具,或者鋼筆工具繪制形狀

填充漸變 #373636 到透明的漸變
#373636 到透明的漸變

同樣的方法繼續(xù)制作

Step 8.
制作小木尺
導(dǎo)入素材木頭底紋。 使用圓角矩形,半徑為10px

添加投影


為了讓他看起來(lái)比較真實(shí),我們使用畫(huà)筆工具給尺子加上泥土和高光

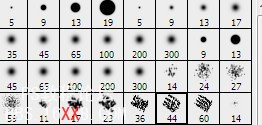
使用畫(huà)筆工具 選擇44號(hào)畫(huà)筆

減去多余的部分

使用鋼筆工具繪制繩子

ng>Step 9.
繪制鉛筆。 使用圓角矩形繪制一個(gè)長(zhǎng)的圓角矩形

設(shè)置前景色為#f7e168 背景色為#dbc558 選擇漸變工具,中的對(duì)稱漸變

按Delete鍵,清除用矩形選框工具選中的部分

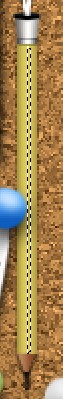
繪制筆尖
 填充色為:(#9f6f4b ~ #be9a78)
填充色為:(#9f6f4b ~ #be9a78)
使用直線工具 繪制筆芯
繪制筆芯

繪制形狀添加漸變

漸變顏色為(#504f4d #ffffff #3f3e3d )


和尺子同樣的方法使用鋼筆工具繪制繩子

使用與那叫矩形工具,給鉛筆添加高光,填充色為白色(#ffffff),羽化1像素

設(shè)置圖層的不透明度為50%

Step 10.
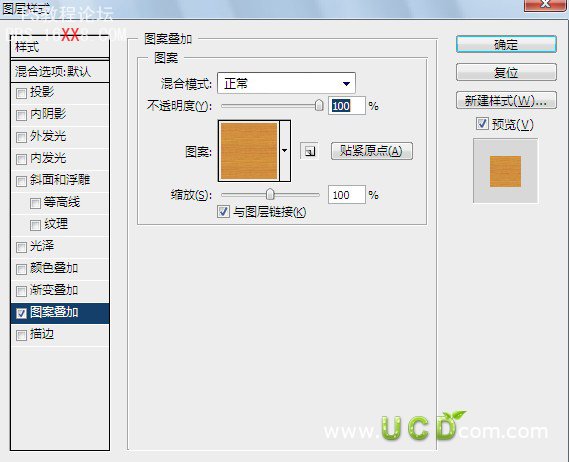
添加背景圖案

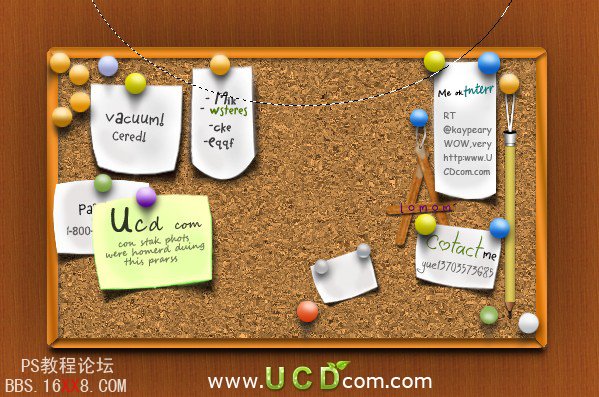
使用橢圓選框工具,羽化50像素,填充色為(#c3840c)

ng>Step 11.
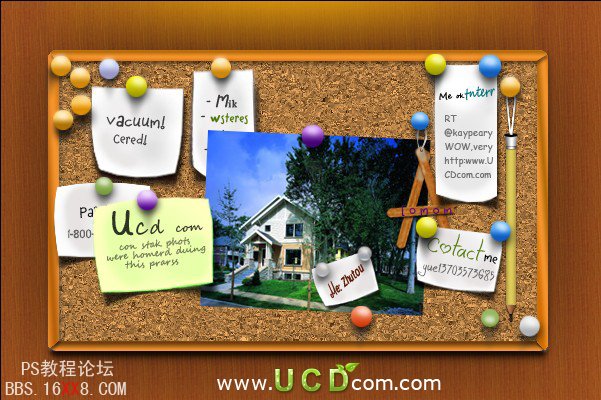
導(dǎo)入素材圖片。“歐式別墅”

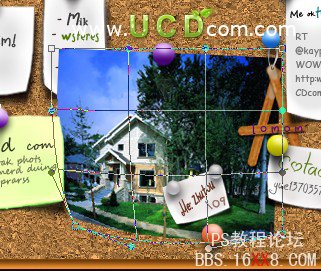
按Ctrl+T 調(diào)整圖像大小,旋轉(zhuǎn)圖像

變形



單擊菜單欄中的濾鏡>扭曲>海洋紋理

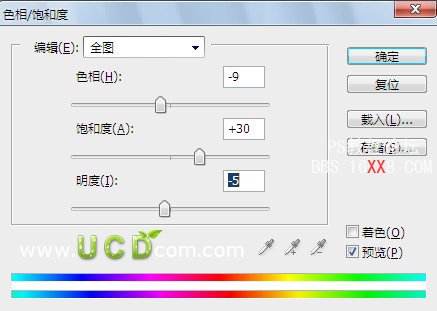
現(xiàn)在我們?cè)谔貍€(gè)下色相,單價(jià)圖像>調(diào)整>色相飽和度


添加投影

使用橢圓工具 ,減去多余的投影

使用模糊工具 羽化邊緣
羽化邊緣

使用鋼筆工具 繪制形狀,填充白色,羽化5像素
繪制形狀,填充白色,羽化5像素

J減去多余的部分

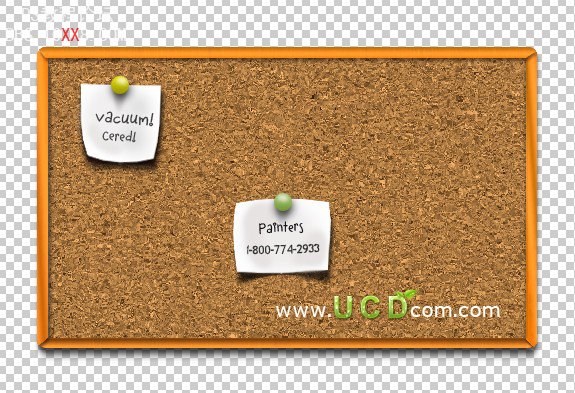
適當(dāng)?shù)慕o4個(gè)角都加上反光,最后我們就完成了 ^_^,




相關(guān)推薦
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論