Photoshop教程:繪制晶瑩剔透RSS圖標
時間:2024-02-06 21:45作者:下載吧人氣:20
Photoshop繪制一個RSS圖標教程,本片教程主要使用Photoshop的圖層樣式-混合選項等創建了一個晶瑩剔透的RSS圖標,希望大家喜歡
在這個教程里我將創建一個絢麗的RSS圖標用于你的博客上。先看一下最終效果。

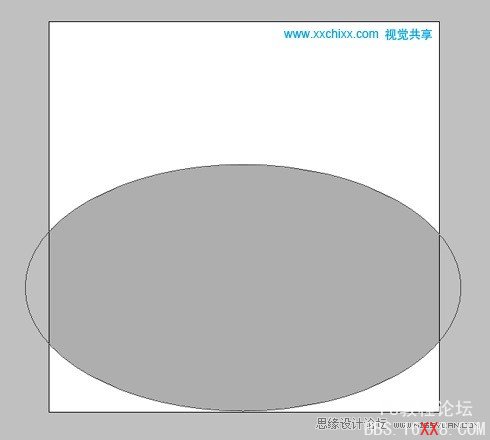
首先,打開Photoshop新建一個文件 (文件>新建) 大小為 512×512px分辨率為72 dpi.使用橢圓工具(U)畫一個橢圓如下圖。

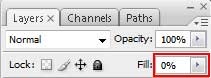
圖層填充設置為 0% 。

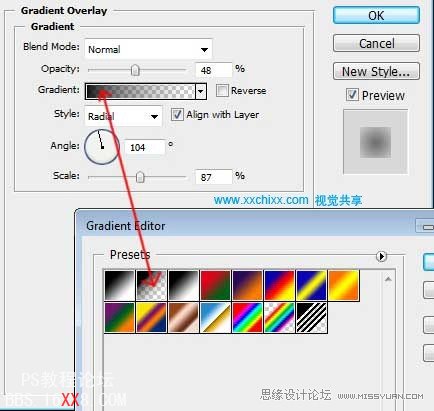
然后執行: 混合選項>漸變疊加,選擇徑向漸變,漸變黑色到透明,參數設置如下。

得到的效果如下,這將作為圖標的陰影。

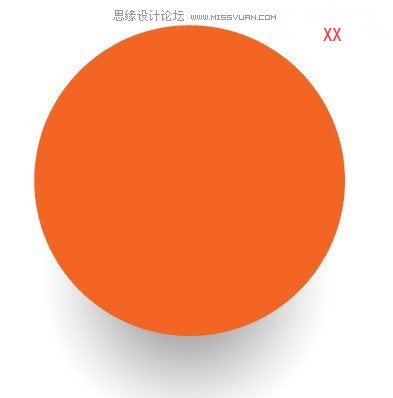
. 還是使用橢圓工具,同時摁住shift,畫出來的就是正圓,, 混合選項-顏色 :顏色設置為 #F36523

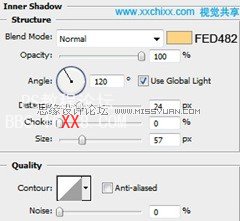
執行混合選項>內陰影 參數設置如下。

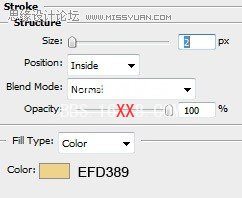
混合選項>描邊參數設置如下

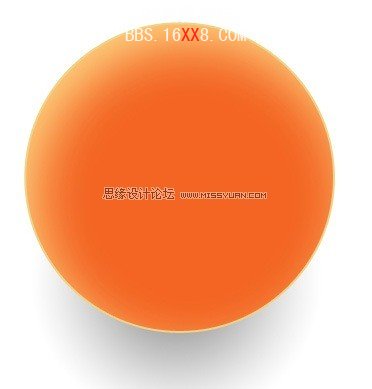
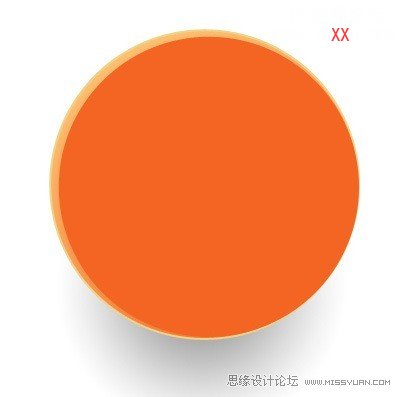
圖層填充設置為0%,效果如下

下一步,我們再繪制一個圓形。如下

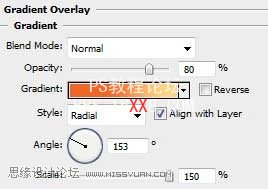
為這一層執行: 混合選項>漸變疊加 參數如下

漸變參數:如下,設置圖層填充為0%

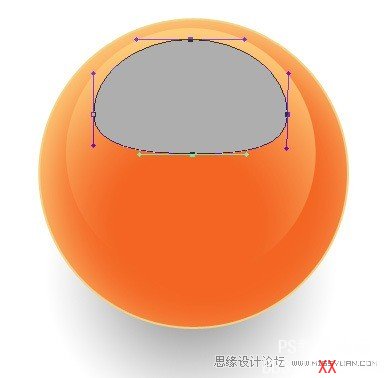
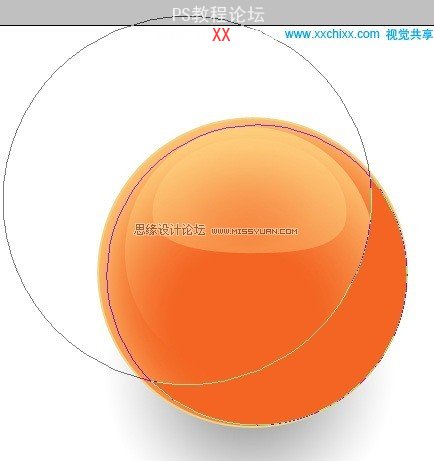
現在我們要來繪制另外一個圓形, 但是這個圓我們需要使用 直接選擇工具(A)來修改一下形狀,如下圖。

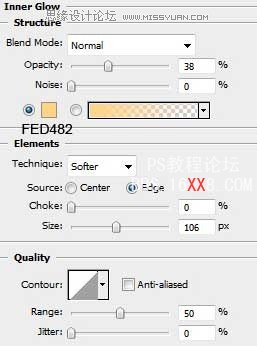
執行:混合選項>內發光

設置圖層填充為0%. 這樣我們的圖標就有了幾層高光層了。

我們再繪制一個圓形,顏色填充為#F36523

選中這一層,選中矢量圖層蒙版,然后再使用橢圓工具同時摁住Alt鍵,這是光標會顯示一個減號,減去大半個圓,剩下一個月牙形。

圖層混合模式設置為“疊加”,填充度為60%。

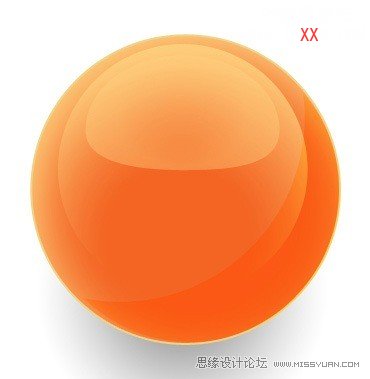
這使得圖標有了半個陰影。

接下來,使用橢圓工具(U) 繪制兩個大小不一的圓形.顏色設置為 #FEDB8A

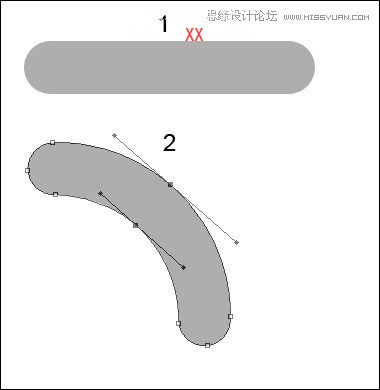
接下來我們使用 圓角矩形工具 (U) (半徑設置為30 px) 用來繪制彎曲的曲線
1. 使用圓角矩形繪制如圖1
2. 使用鋼筆添加錨點工具在圖1的中間位置上下各加入一個錨點,使用直接選擇工具調整形狀。

修改成如下形狀。

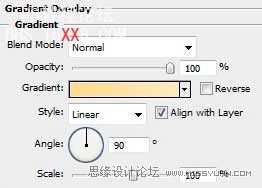
執行 混合選項>漸變疊加

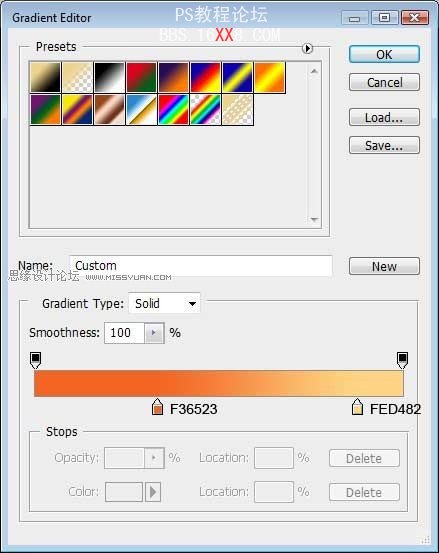
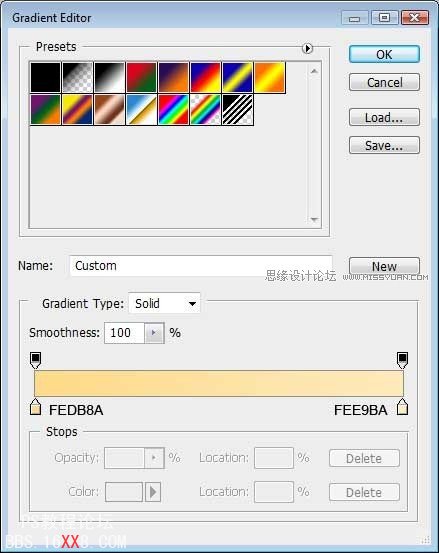
編輯漸變條

效果如下。

接下來我們再繪制一個比上一個大一點,的形狀,然后就大功告成了!





網友評論