Photoshop設計Wordpress主題網站界面教程
時間:2024-02-07 15:00作者:下載吧人氣:16
歡迎來到Grafpedia網站的另一個教程,通過這個教程,你將學到如何設計一個獨特的wordpress主題界面來展示你的內容。此界面布局完全適用于商業網站。如果你想將這個psd文件轉化為wordpress主題的話,要求你對css、php有深入的了解。
瀏覽實際大小的界面效果
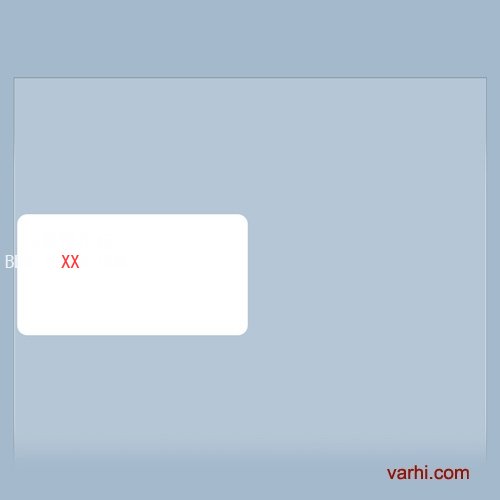
1、創建新文檔,用“油漆桶工具”給背景圖層填充顏色為#a4b9cc的背景色。
2、使用“矩形工具”(快捷鍵為U)創建一個簡單的白色區域。
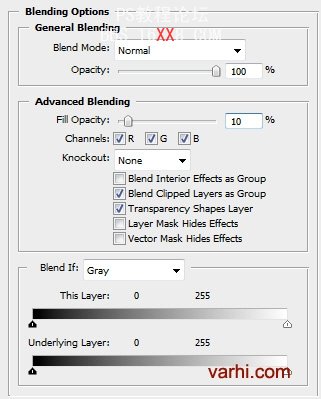
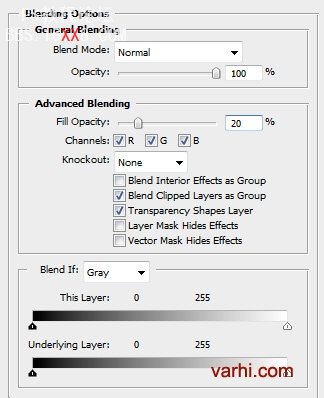
3、給此圖形添加如下樣式
(常規混合里面的“不透明度”是控制整個圖層的透明,包括給圖層應用的樣式效果。而高級混合里面的“填充不透明度”僅控制圖層的填充透明!——譯者注)
混合選項
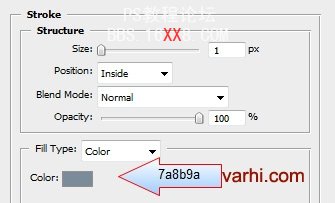
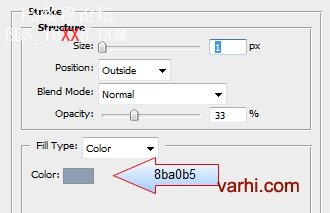
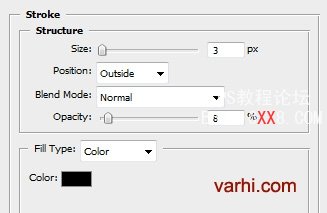
描邊
4、復制此圖層(你需要先選中此圖層,然后按Ctrl+j快捷鍵進行復制),在圖層面板里面將這兩個圖層鏈接選中后,按Ctrl+E將這兩個圖層合并為一個圖層。主要因為在應用“橡皮”工具的時候,你的圖層不會丟失設置的效果樣式。(你可以試一下,在不進行圖層合并,用“橡皮筆刷工具”刪除圖形底部的時候會是什么效果)
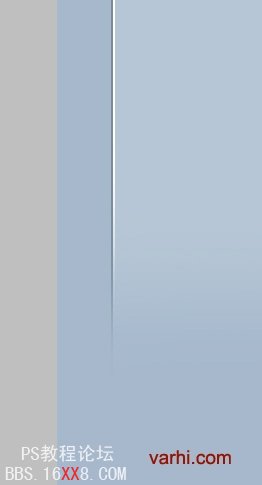
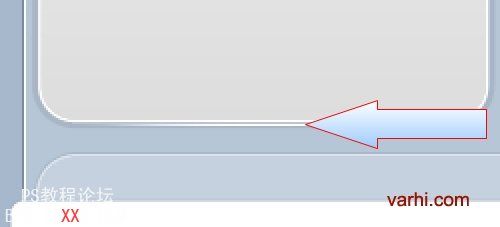
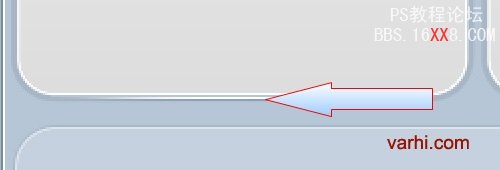
5、選擇“橡皮工具”,并確定你選擇了平滑的筆刷,然后刪除此圖形區域的底部。如下圖所示:
6、在左邊創建一條垂直白線(你可以用“單列選擇工具”創建這條線)。用以上相同的方法,你可以用“橡皮工具”刪除線的頂部與底部。下面就是此效果。你能注意到這條線放在了哪,將這條垂直白線放在離邊框1px的位置是非常重要的。
7、選擇圓角矩形工具,我將創建一個白色圖形!
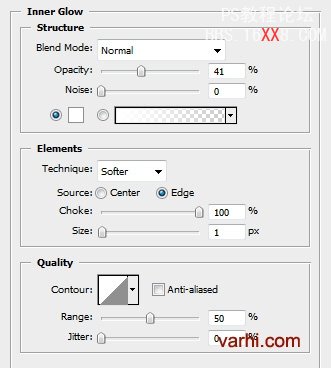
8、為此白色圖形添加如下圖層樣式
混合選項
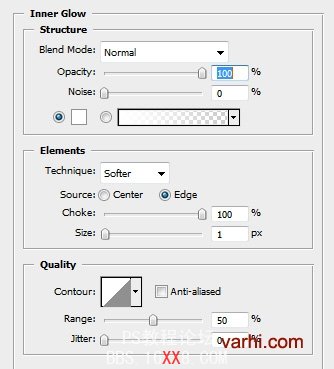
內發光
描邊
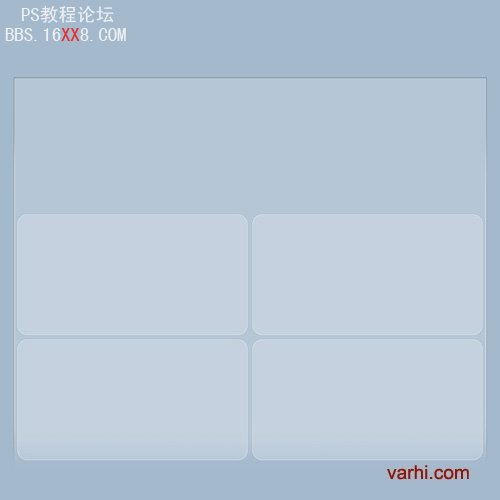
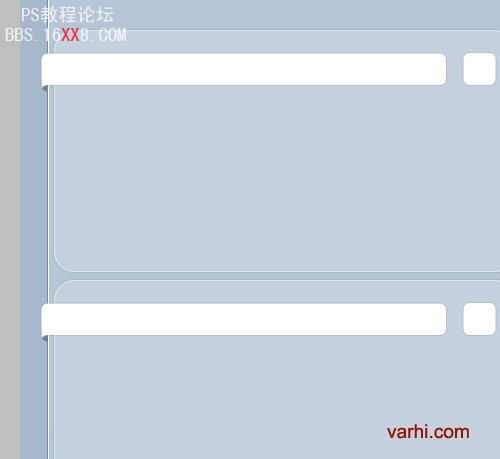
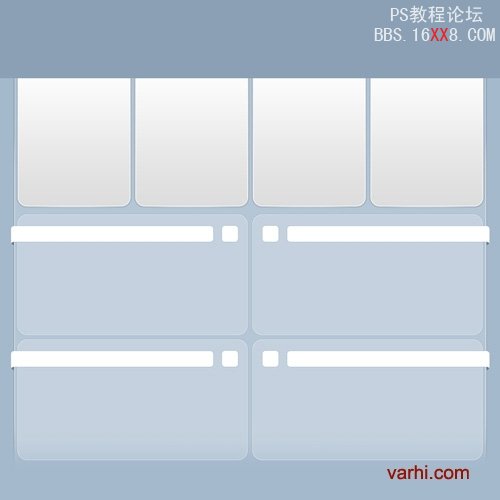
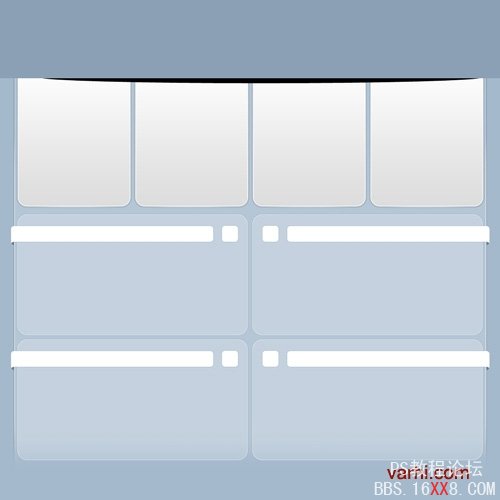
9、復制三份該圖形,擺放效果如下面的截屏所示
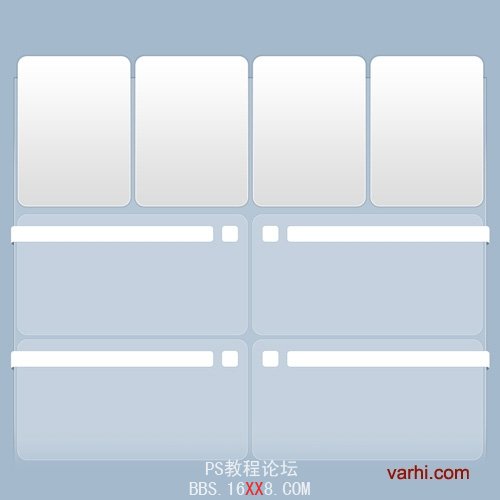
這是實際大小的效果
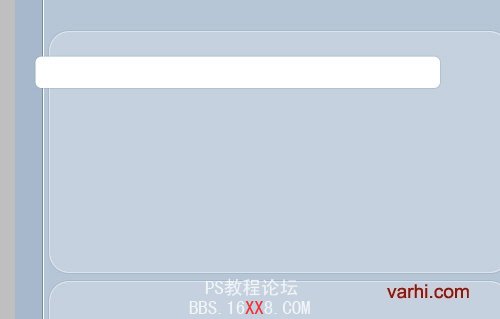
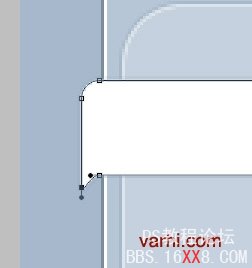
10、用“圓角矩形工具”,我將創建如下白色圖形
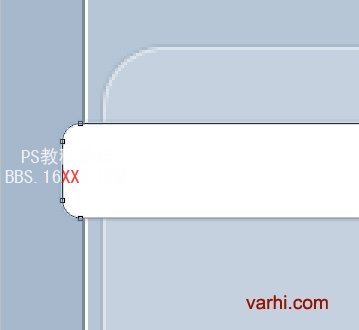
11、選擇“鋼筆工具”的同時按住Ctrl鍵,在白色圖形邊緣連續點擊鼠標2次。
如果你正確點擊的話,你將看到這些節點。
按住Ctrl鍵并選擇如下所示的節點
當你選中此節點后按鍵盤的下箭頭,這個節點就會往下移動!
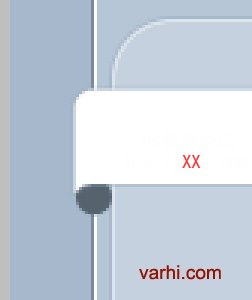
這是我的效果
11、使用“橢圓工具”創建一個小圓形
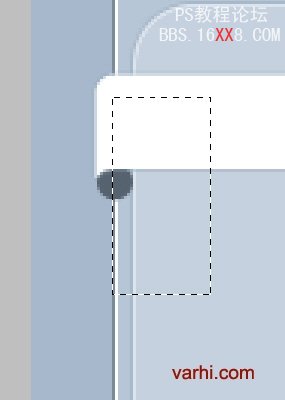
12、對小圓形進行調整,使用“矩形選擇工具”選擇圓形的部分區域
按下鍵盤的delete刪除鍵,然后按Ctrl+D取消選區,這是我的實際尺寸效果。
13、使用同樣的方法,你可以在布局的另一邊做相同的效果。這就是最終的效果,你可能注意到了,另外的一個圖形在右邊。創建它,這個地方主要是放置留言的數目。這主要考慮你用此psd文件創建wordpress主題的情況.
14、在界面的頂部我用“圓角矩形工具”創建4個圖形。
15、對所有的圖形,我都將應用如下相同的圖層樣式設置
內發光
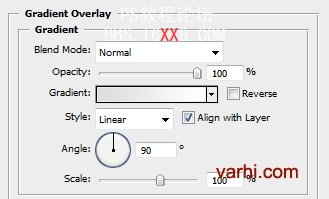
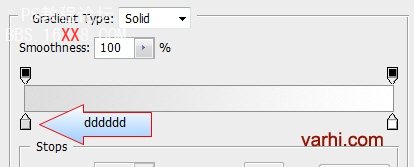
漸變疊加

描邊
這是最后的效果
16、在每個圖形下面我添加了線,你知道如何創建這些線的,前面已經介紹過了!
17、在這條線下面,我創建了另外一條深色的線
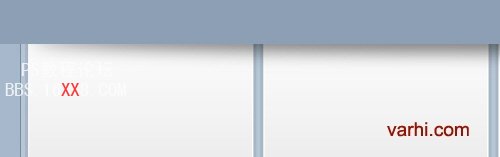
18、用“矩形工具”在界面的頂部新建一個圖形,并設置背景顏色為#8ba0b5
19、選擇“橢圓工具”在其下面創建一個深顏色的圖形
20、下一步給改圖形應用“高斯模糊”,選擇“濾鏡” >> “模糊” >>“高斯模糊”,并設置半徑像素為7或8
你也可以根據你的需要來降低透明的值,這是我目前的效果
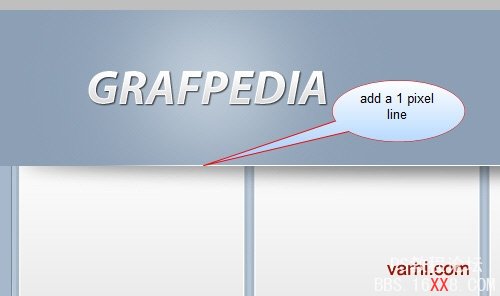
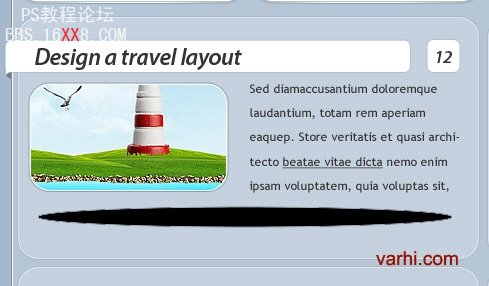
21、現在我將添加文字logo和教程里面已經多次介紹的線
22、我將添加一些圖片和文字
23、我將使用“橢圓工具”創建另外一個圖形
24、我將添加同樣的高斯模糊的效果,這是我的效果
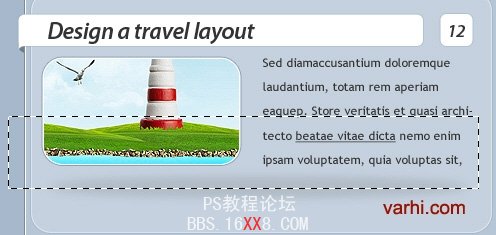
25、我將用“矩形選擇工具”在該圖形的上面創建選區
26、下一步就是按delete鍵刪除選區內的內容,然后按Ctrl+D取消選區
27、創建2條線(白色線、深色線)
28、在界面的另一邊創建導航欄。用“圓角矩形工具”在界面的右邊創建一個簡單的圖形
29、刪除圖形的底部,然后按前面介紹的步驟添加縮進的效果,我就不在詳細介紹如何實現它了
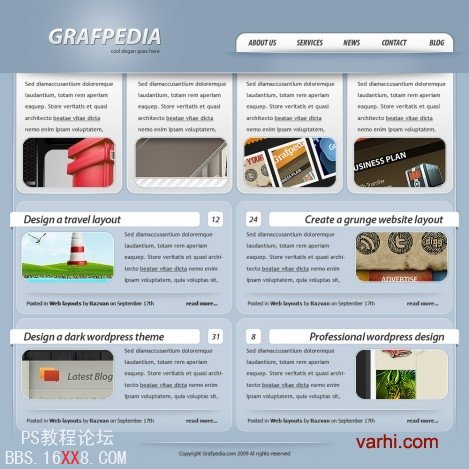
這是我的最終效果,希望你喜歡
中文原文:用photoshop設計wordpress主題界面
英文原文:Permanent Link to Create a wordpress interface in Photoshop
轉載請注明以上信息,以表示對作者和譯者的尊重,多謝

網友評論