
fireworks cs6中文版
- 軟件大小:186.54 M
- 軟件語言:簡體中文
- 更新時間:2024-03-16
- 軟件類型:國產軟件 / 主頁制作
- 運行環境:Windows10,Windows8,Windows7,WinXP,WinVista,Win2003
- 軟件授權:免費軟件
- 官方主頁:https://www.a5xiazai.com
- 軟件等級 :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 網友評論
fireworks cs6中文版是由Macromedia開發的一款網頁圖像處理軟件,也是大名鼎鼎的網頁三劍客之一。借助于fireworks cs6用戶可以使圖像的創建和優化在網頁中進行精確的控制,并且用戶無需學習復雜的網頁代碼,利用可視化工具就能簡單的實現網頁圖形處理。fireworks cs6擁有業內領先的優化工具,可以使用戶的圖像質量和最小壓縮比達到平衡,既保證了圖像的質量,又使得圖像大小符合網頁瀏覽的需求。
而且,fireworks cs6與網頁三劍客的另外兩個結合使用,在讓你使用創建并優化圖像時,可以避免由于進行Roundtrip編輯而丟失信息或浪費時間,大大提高了你的網頁設計效率。另外,fireworks cs6的出現大大簡化了網絡圖形設計的難度,無論是專業設計師還是業余愛好者,都對fireworks cs6贊不絕口,因此,對于輔助網頁編輯來說,fireworks 8是最有力的助手,有需要的朋友歡迎下載體驗,

通過使用全新的屬性面板,完全提取 CSS 元素和值(顏色、字體、漸變和圓角半徑等),以節省時間并保持設計的完整性。提取代碼后,直接將其復制并粘貼至 Adobe Dreamweaver? CS6 軟件或其它 HTML 編輯器。
2、全新的 jQuery Mobile 主題外觀支持
為移動網站和應用程序,創建、修改或更新 jQuery 主題,包括 CSS Sprite 圖像。
3、訪問顏色
快速在純色、漸變和圖案色彩效果之間切換。分別對填色和描邊對話框應用不透明度控制,以更精準地進行控制。利用改進的色板快速更改顏色。
4、創建 CSS Sprite
輕松地從設計組件創建 CSS Sprite。只需一步,即可模擬完整的網頁并將版面與外部樣式表一起導出。
5、改進的性能
在 Mac OS 中使用高速重繪功能,讓您在快速響應的環境中提高工作效率。優化的內存管理可在 64 位 Windows 系統上支持體積高達四倍的文件。
6、API 訪問
訪問 API 以生成擴展功能。從社區導向的擴展功能中受益。
7、升級的符號和模板
新增的適用于 iPhone、Windows Phone 7 和其它流行平臺的符號以及更新的模板可以幫助您提升設計工作流程。

2、選中QuickInstall,鼠標右鍵選擇 “以管理員身份運行”;

3、點擊“安裝”;

4、軟件正在安裝,請耐心等待;

5、點擊“退出”;

6、安裝結束。

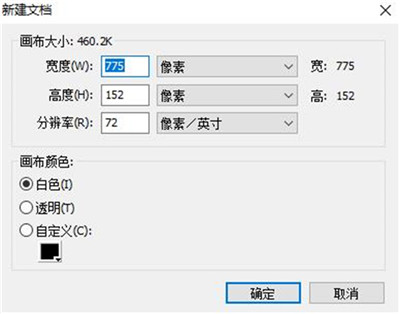
2、在彈出的【新建文檔】對話框中設置畫布的寬度為760像素,高度為430像素,背景顏色為白色。


3、選擇繪圖工具欄中的【選取框】工具,在【屬性】面板中進行相應的設置,

4、使用【選取框】工具在畫布的右側繪制一個矩形選區

5、選擇繪圖工具欄中的【漸變】工具 ,這時【屬性】面板會自動變成漸變色的調節屬性。設置漸變的類型為線性漸變,漸變顏色為白色過度到綠色。

6、使用【漸變】工具,在畫布右側的選區中單擊鼠標左鍵,漸變色即可填充到當前選區中。填充完畢,按快捷鍵【Ctrl+D】推出位圖編輯模式。
【說明】使用【漸變】工具在選區單擊,得到的漸變色方向默認為水平方向,如果希望得到不同方向的漸變色,可以使用【漸變】工具在選區中拖拽填充。

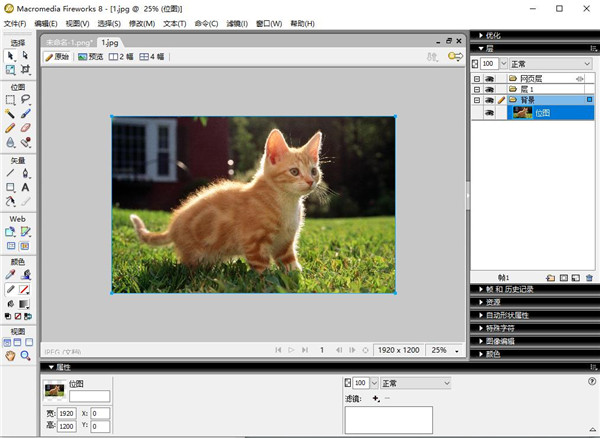
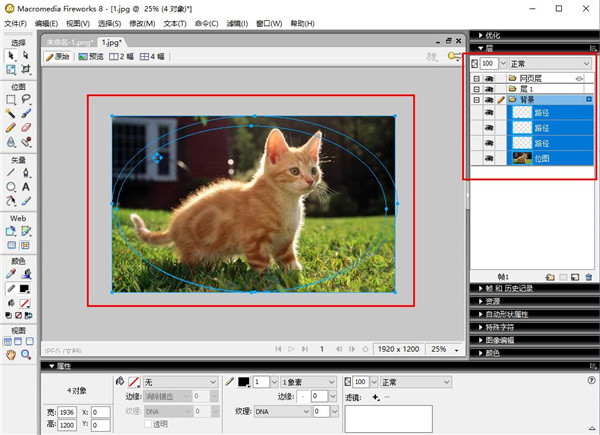
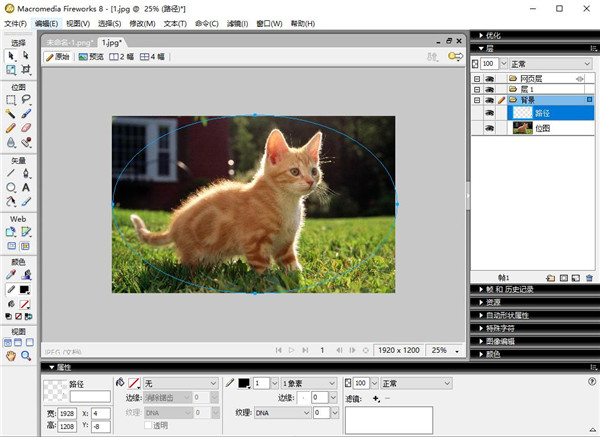
7、在Fireworks 8的新窗口中打開事先準備好的圖像素材“.jpg”,選擇繪圖工具欄中的【橢圓選取框】工具,在【屬性】面板中進行相應的設置。

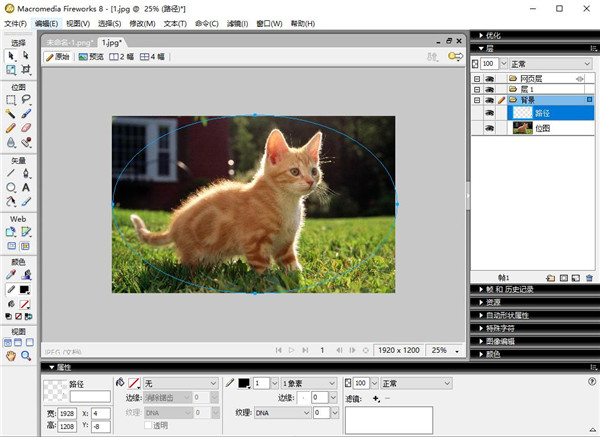
8、使用【橢圓選取框】工具在圖像“.jpg”中繪制一個正圓的選區。

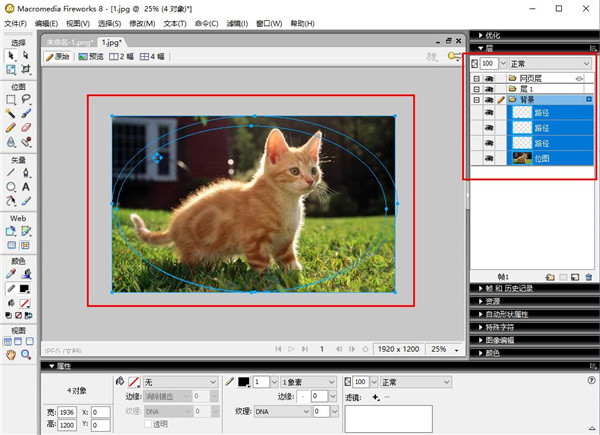
9、按住鍵盤的【Shift】鍵,這時在鼠標指針的右下角會顯示一個小【+】號,表示添加選區。使用【橢圓選取框】工具在當前選區的基礎上增加一個新的選區。

10、現在得到的是有點類似于望遠鏡的兩個橢圓連接在一起的選區,如果需要調整選區在圖像中的位置,在【橢圓選取框】工具選中的狀態下,直接用鼠標移動即可。把選擇的像素區域,復制到前面新建立的畫布中來。

1、打開“Frieworks 8”,新建一個空白圖片。
2、選擇畫布的大小,我這里設置的是102.4*76.8。

3、選擇“文字”工具,即“矢量->A”。

4、在畫布上寫上一個字。我這里寫的是“動”字。
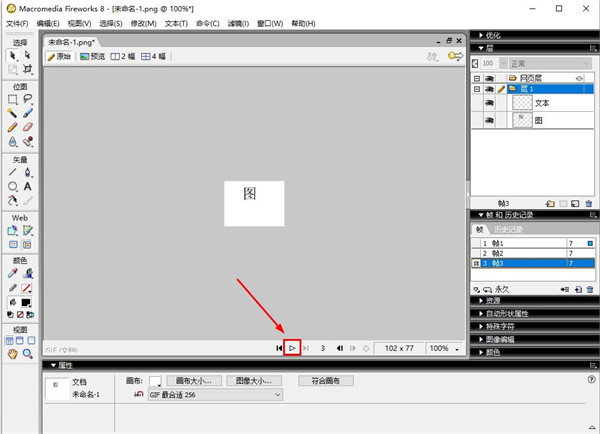
5、新增幀,一幀即一個畫面。在“幀和歷史紀錄”這里,右下角有三個小圖標,第二個滑動時候會顯示“新增/重制幀”,想要建幾個畫面就單擊幾次。

6、分別在新增的幀上寫字,當然了,你可以導入圖片的。我這里分別寫上“態”、“圖”,連起來就是“動態圖”。
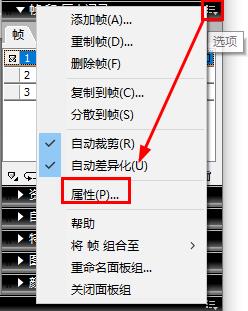
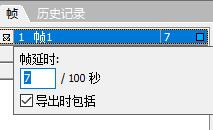
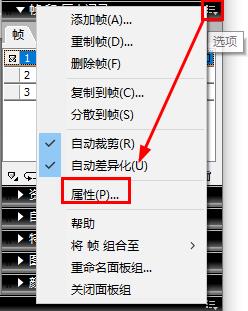
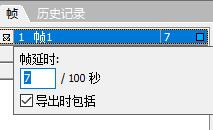
7、設置每一幀的顯示時間。選中幀之后,右上角有一個小圖標,滑動時候會顯示“選項”,單擊小圖標,選擇“屬性”,就可以設置時間了。


8、導出圖片。選擇:“文件-》導出向導”,并根據提示一步步進行操作,最后就完成了,打開圖片就可以看到效果了,暫時不要先關閉窗口,看著不合適的可以再進行修改設置。

在同一個畫布中,調理兩個位圖的對象層,使其中一個位圖緊挨在另一位圖對象層的上面.然后選中上層的位圖對象,點擊菜單欄上的‘修改―向下合并’即可。
2、怎樣把矢量圖轉成位圖?
選中要轉成位圖的矢量對象后,點擊菜單欄上的'修改―平面化所選'即可。
3、怎樣把路徑轉成選區?
在要建立選區的位圖上畫好路徑后隨意填充任何顏色,然后選中位圖,在按住ctrl鍵不放的情況下,點擊層面板內路徑的對象層即可。
而且,fireworks cs6與網頁三劍客的另外兩個結合使用,在讓你使用創建并優化圖像時,可以避免由于進行Roundtrip編輯而丟失信息或浪費時間,大大提高了你的網頁設計效率。另外,fireworks cs6的出現大大簡化了網絡圖形設計的難度,無論是專業設計師還是業余愛好者,都對fireworks cs6贊不絕口,因此,對于輔助網頁編輯來說,fireworks 8是最有力的助手,有需要的朋友歡迎下載體驗,

功能介紹
1、改進的 CSS 支持通過使用全新的屬性面板,完全提取 CSS 元素和值(顏色、字體、漸變和圓角半徑等),以節省時間并保持設計的完整性。提取代碼后,直接將其復制并粘貼至 Adobe Dreamweaver? CS6 軟件或其它 HTML 編輯器。
2、全新的 jQuery Mobile 主題外觀支持
為移動網站和應用程序,創建、修改或更新 jQuery 主題,包括 CSS Sprite 圖像。
3、訪問顏色
快速在純色、漸變和圖案色彩效果之間切換。分別對填色和描邊對話框應用不透明度控制,以更精準地進行控制。利用改進的色板快速更改顏色。
4、創建 CSS Sprite
輕松地從設計組件創建 CSS Sprite。只需一步,即可模擬完整的網頁并將版面與外部樣式表一起導出。
5、改進的性能
在 Mac OS 中使用高速重繪功能,讓您在快速響應的環境中提高工作效率。優化的內存管理可在 64 位 Windows 系統上支持體積高達四倍的文件。
6、API 訪問
訪問 API 以生成擴展功能。從社區導向的擴展功能中受益。
7、升級的符號和模板
新增的適用于 iPhone、Windows Phone 7 和其它流行平臺的符號以及更新的模板可以幫助您提升設計工作流程。
fireworks cs6中文版安裝教程
1、鼠標右鍵解壓到“fireworks6_4746”;
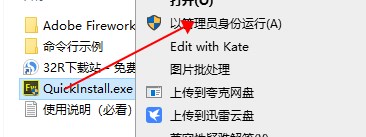
2、選中QuickInstall,鼠標右鍵選擇 “以管理員身份運行”;

3、點擊“安裝”;

4、軟件正在安裝,請耐心等待;

5、點擊“退出”;

6、安裝結束。

fireworks cs6制作網頁效果圖
1、新建一個Fireworks文件。2、在彈出的【新建文檔】對話框中設置畫布的寬度為760像素,高度為430像素,背景顏色為白色。


3、選擇繪圖工具欄中的【選取框】工具,在【屬性】面板中進行相應的設置,

4、使用【選取框】工具在畫布的右側繪制一個矩形選區

5、選擇繪圖工具欄中的【漸變】工具 ,這時【屬性】面板會自動變成漸變色的調節屬性。設置漸變的類型為線性漸變,漸變顏色為白色過度到綠色。

6、使用【漸變】工具,在畫布右側的選區中單擊鼠標左鍵,漸變色即可填充到當前選區中。填充完畢,按快捷鍵【Ctrl+D】推出位圖編輯模式。
【說明】使用【漸變】工具在選區單擊,得到的漸變色方向默認為水平方向,如果希望得到不同方向的漸變色,可以使用【漸變】工具在選區中拖拽填充。

7、在Fireworks 8的新窗口中打開事先準備好的圖像素材“.jpg”,選擇繪圖工具欄中的【橢圓選取框】工具,在【屬性】面板中進行相應的設置。

8、使用【橢圓選取框】工具在圖像“.jpg”中繪制一個正圓的選區。

9、按住鍵盤的【Shift】鍵,這時在鼠標指針的右下角會顯示一個小【+】號,表示添加選區。使用【橢圓選取框】工具在當前選區的基礎上增加一個新的選區。

10、現在得到的是有點類似于望遠鏡的兩個橢圓連接在一起的選區,如果需要調整選區在圖像中的位置,在【橢圓選取框】工具選中的狀態下,直接用鼠標移動即可。把選擇的像素區域,復制到前面新建立的畫布中來。

fireworks cs6使用教程
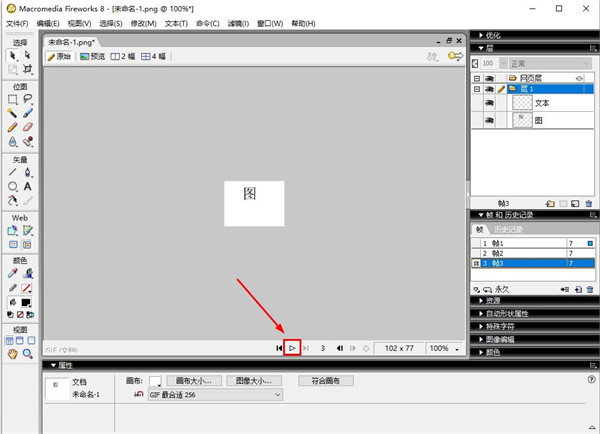
一、如何制作GIF動態圖教程:1、打開“Frieworks 8”,新建一個空白圖片。
2、選擇畫布的大小,我這里設置的是102.4*76.8。

3、選擇“文字”工具,即“矢量->A”。

4、在畫布上寫上一個字。我這里寫的是“動”字。
5、新增幀,一幀即一個畫面。在“幀和歷史紀錄”這里,右下角有三個小圖標,第二個滑動時候會顯示“新增/重制幀”,想要建幾個畫面就單擊幾次。

6、分別在新增的幀上寫字,當然了,你可以導入圖片的。我這里分別寫上“態”、“圖”,連起來就是“動態圖”。
7、設置每一幀的顯示時間。選中幀之后,右上角有一個小圖標,滑動時候會顯示“選項”,單擊小圖標,選擇“屬性”,就可以設置時間了。


8、導出圖片。選擇:“文件-》導出向導”,并根據提示一步步進行操作,最后就完成了,打開圖片就可以看到效果了,暫時不要先關閉窗口,看著不合適的可以再進行修改設置。

常見問題
1、怎樣把兩個位圖對象合并為一個對象?在同一個畫布中,調理兩個位圖的對象層,使其中一個位圖緊挨在另一位圖對象層的上面.然后選中上層的位圖對象,點擊菜單欄上的‘修改―向下合并’即可。
2、怎樣把矢量圖轉成位圖?
選中要轉成位圖的矢量對象后,點擊菜單欄上的'修改―平面化所選'即可。
3、怎樣把路徑轉成選區?
在要建立選區的位圖上畫好路徑后隨意填充任何顏色,然后選中位圖,在按住ctrl鍵不放的情況下,點擊層面板內路徑的對象層即可。




















網友評論