ps設計平板電腦應用程序動畫模擬
時間:2024-03-02 10:30作者:下載吧人氣:17
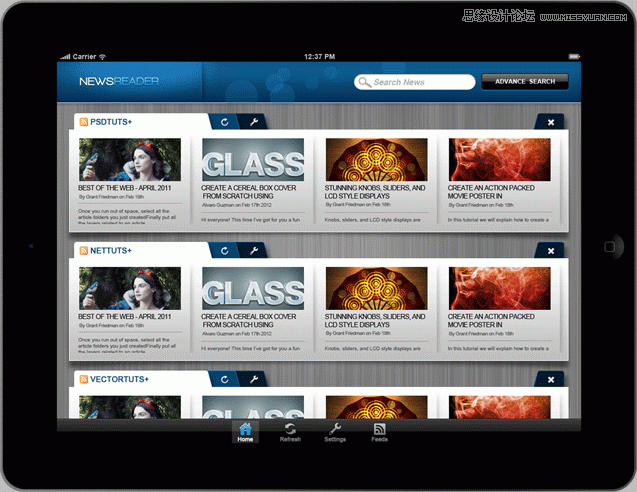
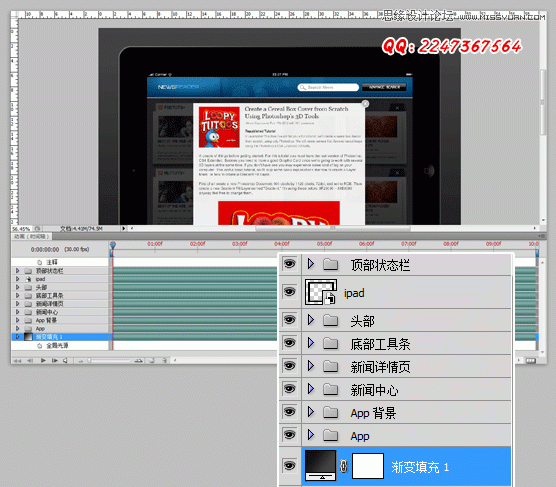
最終效果圖

動畫效果 教程素材:http://pan.baidu.com/share/link?shareid=93807&uk=755000821
1、iPad 2 的 psd文件 iPad 2 template.rar
2、手型圖片 hand-point.rar
3、字體 Walkway Typeface 字體--Walkway--font.rar
4、用到的圖標 圖標icon_used.rar
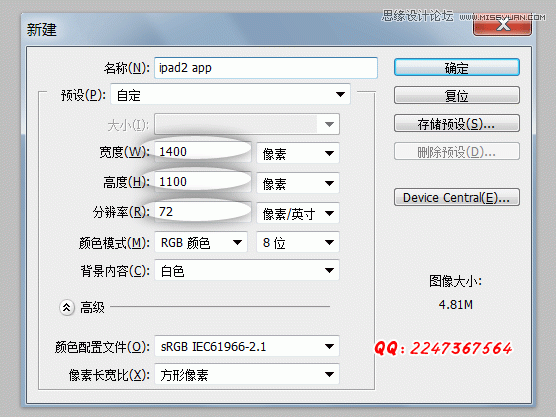
第一步:新建文件
畫布大小 1400 X 1200px,RGB,72dpi,并命名為 ipad應用程序.psd

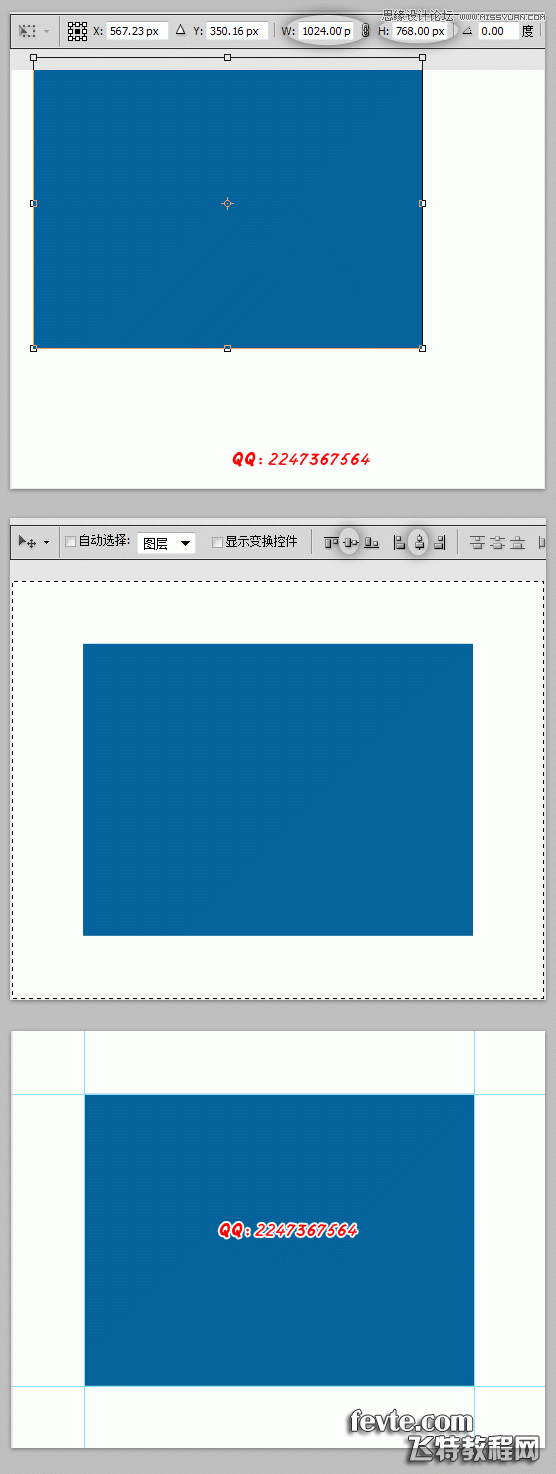
第二步:創建ipad屏幕的操作區域
創建一個長方形,大小為1024*768,作為ipad2的操作區域(即ipad2的屏幕大小)
1、選擇矩形工具(U) ,隨意的畫個矩形,按 ctrl + t ,在屬性工具欄上上輸入具體的數值(提示:右鍵點擊屬性欄上的寬度輸入框,選擇“像素”)
2、按ctrl+A ,并選擇 移動工具(V) ,點擊“垂直居中對齊”和“垂直居中對齊”
3、建立參考線,對齊矩形的邊線。

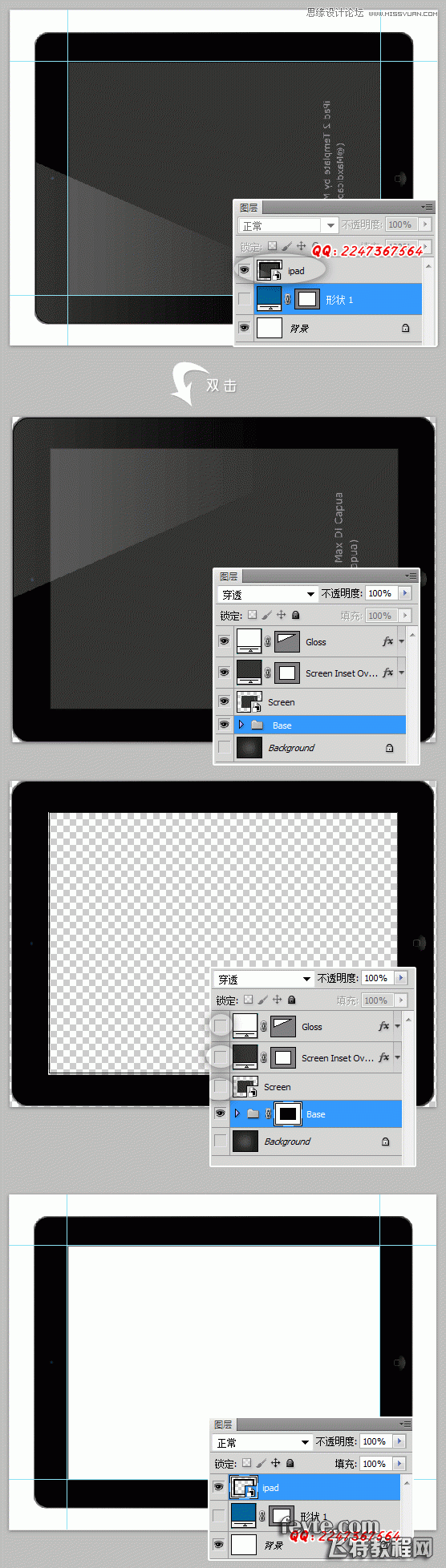
第三步:添加ipad2 背景圖
1、 拖動素材ipad2.psd(從本文中下載)到ipad應用程序.psd中,自動生成一個智能對象,按 ctrl+T 調整ipad2大小,使ipad2的屏幕邊線對齊參考線,命名改層為“ipad”如下圖
2、 雙擊圖層“ipad”,打開智能對象,隱藏相應的圖層,在圖層“Base”上建立蒙版,用選區工具(M),畫出ipad2屏幕區域,并填充黑色,并“保存”,回到ipad應用程序.psd。

第四步:背景
1、給ipad的屏幕區域添加一個背景,選擇矩形工具(U),在圖層“ipad”的下方創建矩形,并命名為“背景”,按ctrl+G ,編組名為"App"
2、給整個文檔添加一個漸變(設置前景色#121212,背景色 #434343)

第五步:應用程序的頭部樣式
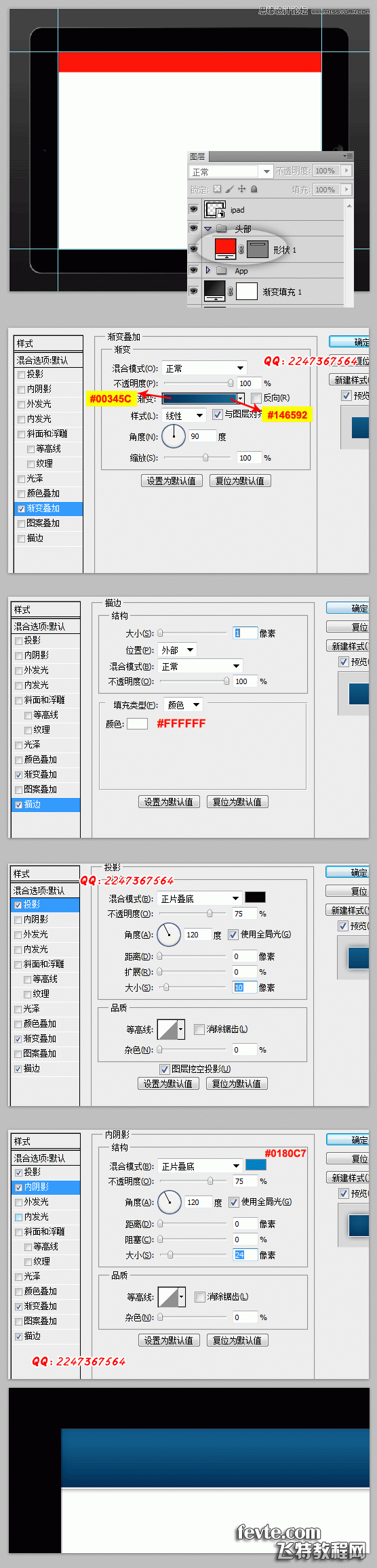
用矩形工具(U)畫出一個矩形,高度80px,按ctrl+G,設置編組名為“頭部”,并設置矩形圖層樣式,

第六步:頭部細節
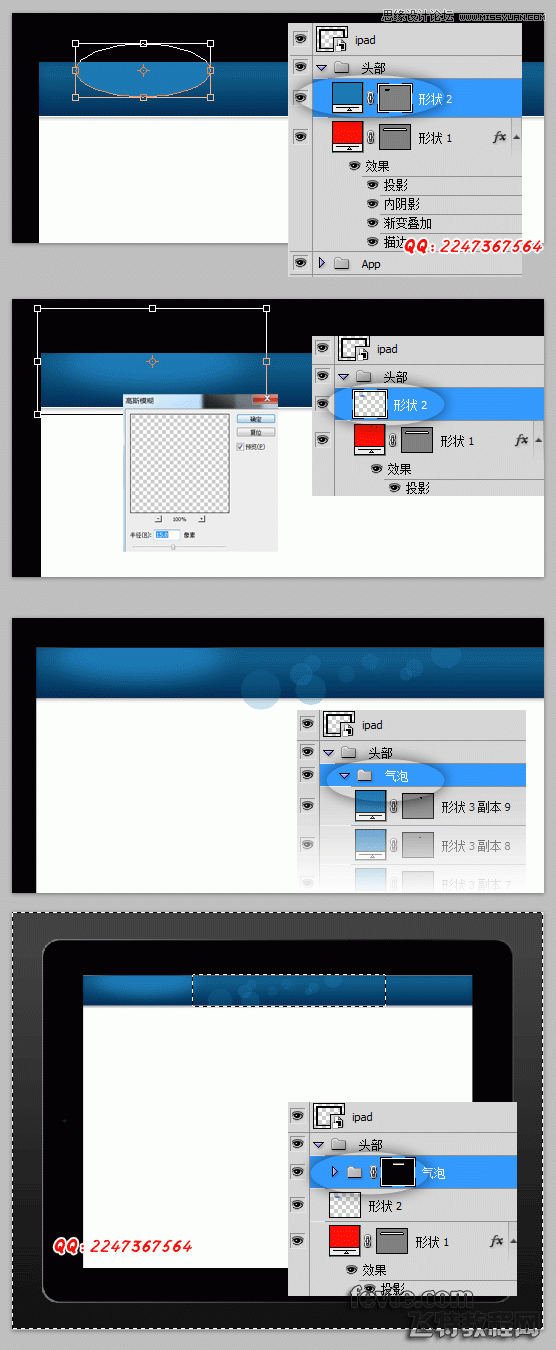
1、用橢圓形工具(顏色#1C79B4),在頭部上繪制一個橢圓,接著應用高斯模糊,半徑為15px,按住ctrl 鼠標點擊圖層“形狀1”,再ctrl+shift+I,反選選區,按“Del”鍵,刪除超出的部分
2、增加圓形藍色半透明氣泡,用圓形工具,在頭部上添加多個大小不一的半透明圓形,按ctrl+G把氣泡層放入一個編組,命名為“氣泡”
3、在”氣泡“編組上加蒙版,使頭部外的氣泡不顯示,用矩形選區工具(M)繪制一個矩形,按shift+ctrl+I,反選選區,接著填充黑色

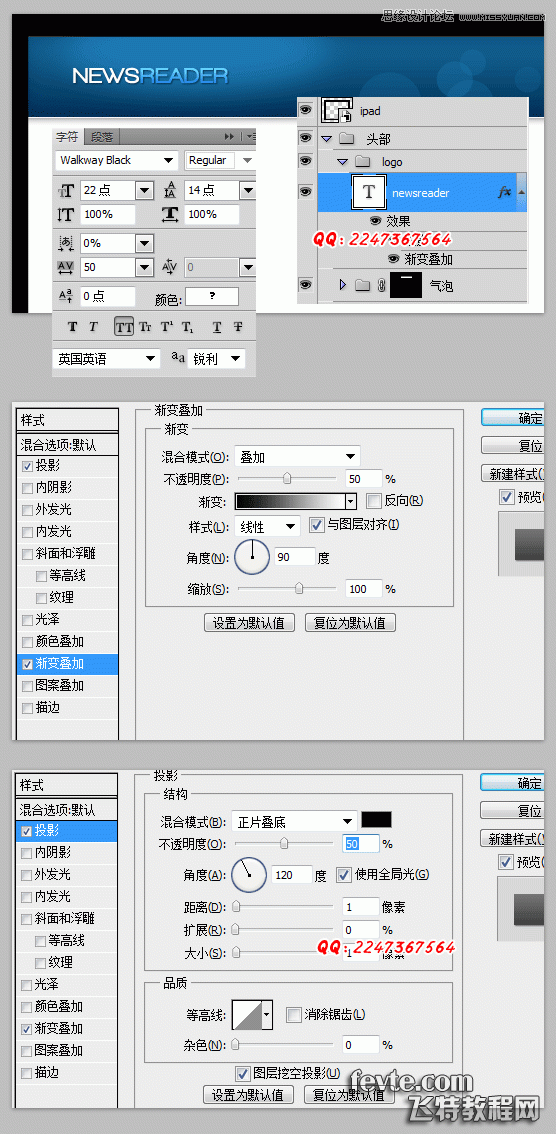
第七步:添加程序名
1、這里我們采用原文中的英文字體,并給字體層添加,投影,漸變樣式
2、按ctrl+G把圖層編組,命名為”logo“,這時它應該在”頭部“編組中。

第八步:制作分割線
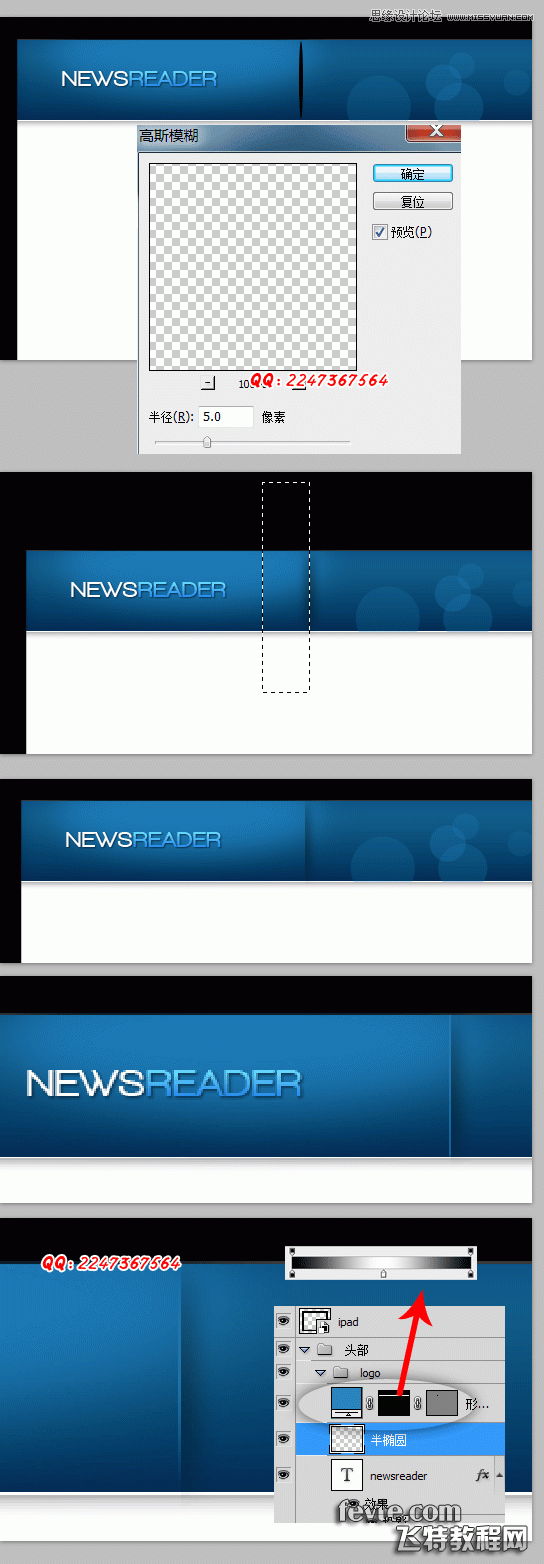
1、用橢圓形工具(U)繪制一個黑色細狀的橢圓,應用高斯模糊 半徑為5px,
2、用矩形選區工具(M)選取半邊的橢圓,按Del鍵,刪除
3、用矩形工具(U),在半橢圓的左邊畫一個1像素的線條,顏色(#2982BE),接著添加蒙版,用漸變工具(G)在蒙版上拉一個漸變 (黑-白-黑)

第九步:添加搜索框
1、在”頭部“編組中新建一個編組,命名為”搜索“
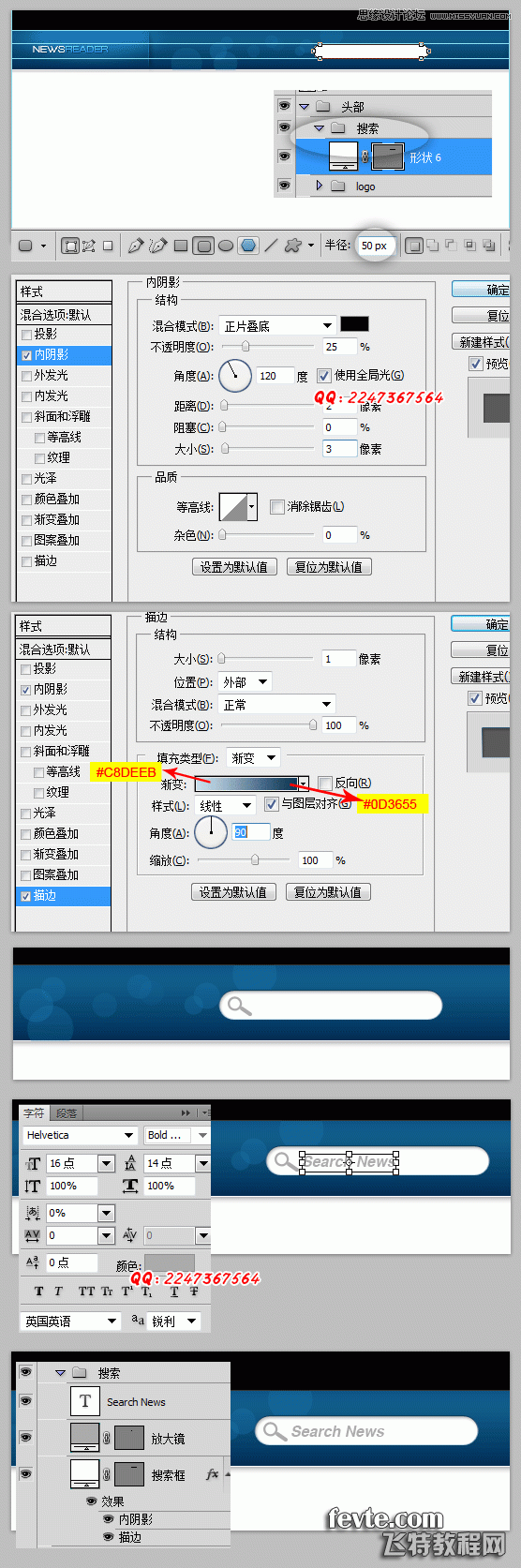
2、用圓角矩形工具(U),繪制一個白色圓角矩形(圓角半徑為50px),添加內陰影,漸變描邊
3、添加灰色放大鏡(顏色#ABABAB),文字,字體選”Helvetica“,顏色 #ABABAB,字體大小16px

第十步:添加搜索按鈕
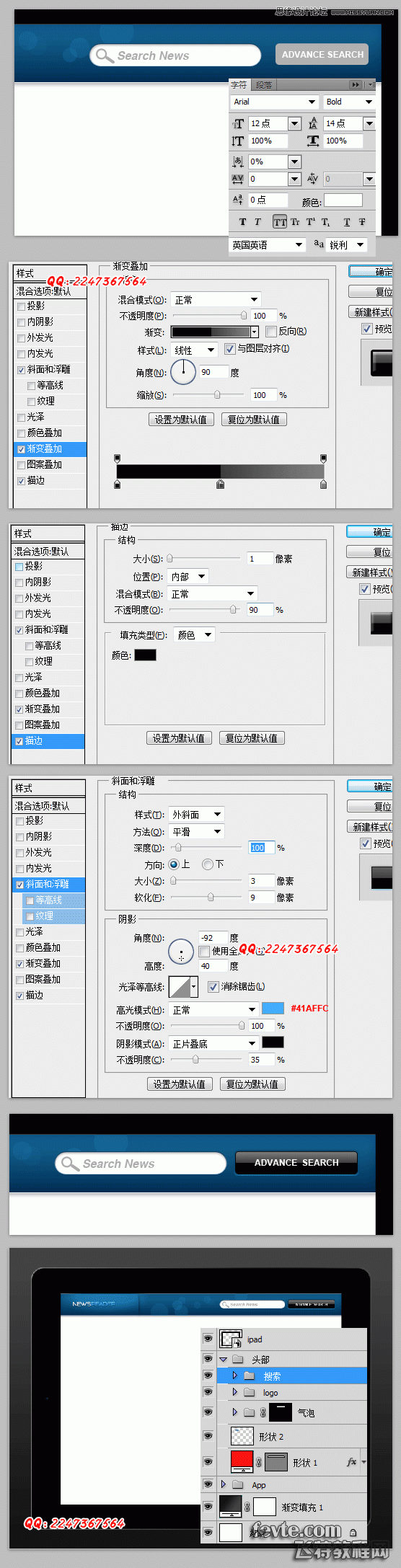
1、用圓角矩形工具(U),繪制搜索按鈕(圓角半徑為5px)
2、添加文字
3、設置按鈕的圖層樣式,漸變疊加,斜面和浮雕,描邊

第十一步:ipad應用程序工具欄
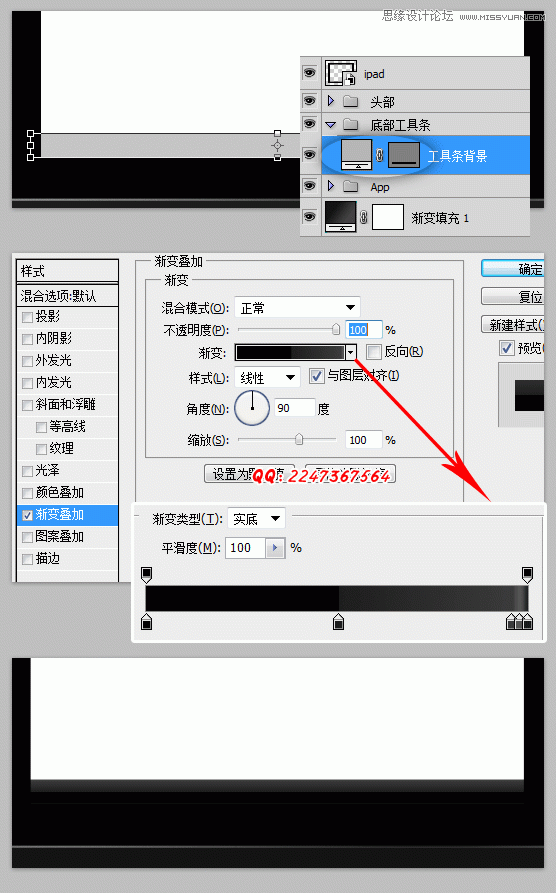
1、用矩形工具(U),在ipad屏幕的底部繪制一個黑色長方形,命名為“工具條背景”,高度 50px,然后添加漸變樣式
2、按ctrl+G編組,命名為“底部工具條”

第十二步:ipad 頂部狀態欄
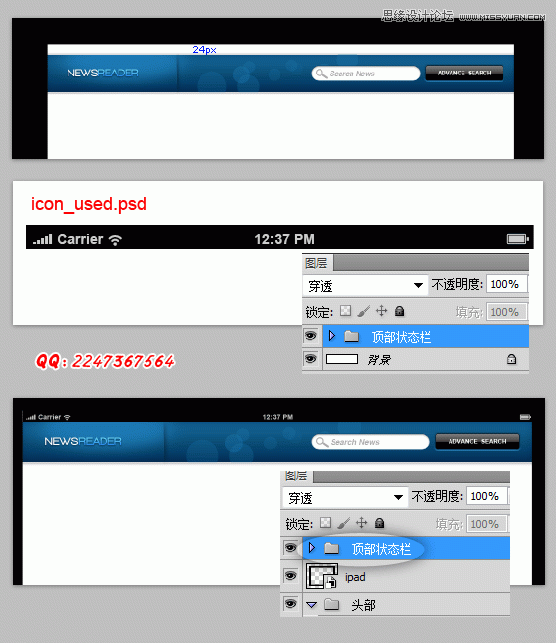
1、把編組“頭部”,向下移動24px
2、在ipad的頂部狀態欄 默認有 信號,時間,電池3個圖標,打開純色圖標ipad_used.psd(本文素材中下載),把編組“頂部狀態欄”,拖到ipad應用程序.psd中并且在圖層“ipad”的上方

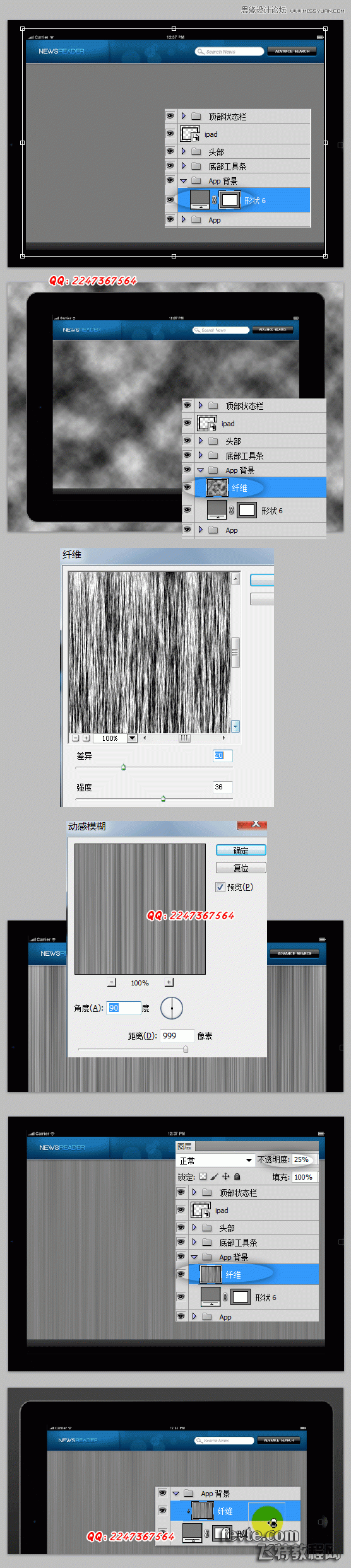
第十三步:纖維背景
1、新建一個編組,名為“App背景”,在編組“底部工具條”下方
2、在編組“App背景”中,用矩形工具(U)繪制一個矩形名為“形狀6”,灰色背景((#797979),大小是ipad的屏幕大小,
3、在圖層“形狀6”上方新建一圖層名為“纖維”,按“D”鍵使前景色為白色背景色為黑色,應用濾鏡 - 渲染 - 云彩,接著濾鏡 - 渲染 - 纖維,接著濾鏡 - 模糊 - 動感模糊,把不透明度改為“25%”
4、按住Alt鍵 在圖層“形狀6”和圖層“纖維”之間,點擊一下

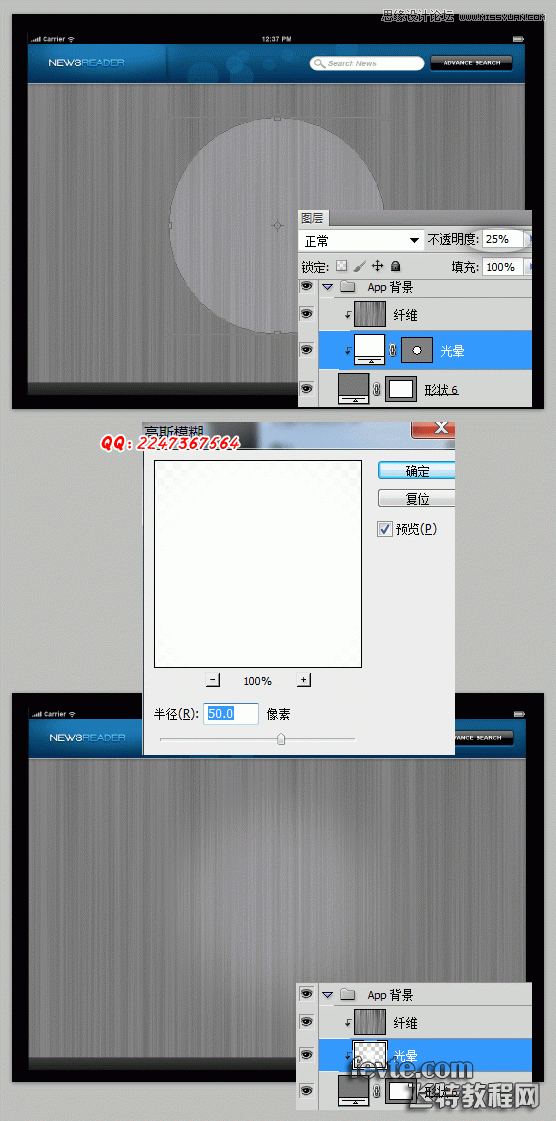
第十四步:背景光暈
用橢圓工具(U)在圖層“形狀6”上繪制一個白色圓形名為“光暈”,不透明度為25%,接著濾鏡 - 模糊 - 高斯模糊 半徑50px

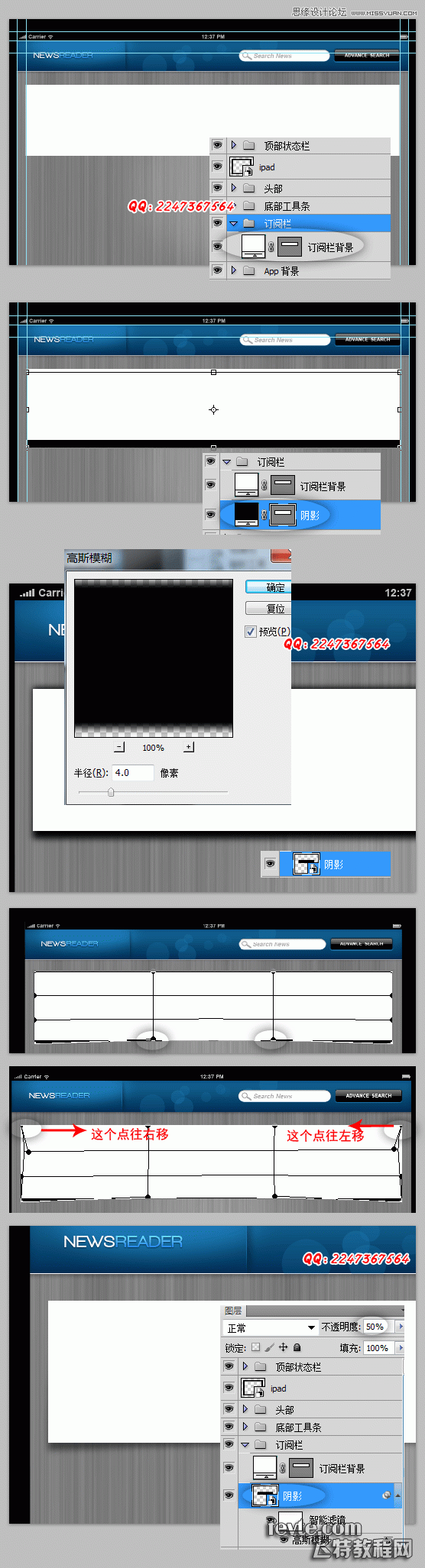
第十五步:新聞訂閱欄
1、用矩形工具(U)在編組”底部工具條“下方繪制一個白色的矩形,名為“訂閱欄標題”,高度200px,按ctrl+G編組,名為“訂閱欄”,
2、在圖層“訂閱欄標題”下方用矩形工具(U)黑色矩形 名為"陰影",接著濾鏡 - 智能濾鏡,接著濾鏡 - 模糊 - 高斯模糊 半徑4px
3、按ctrl+T,右鍵,選擇”變形“,控制節點,彎曲背景,改不透明度為50

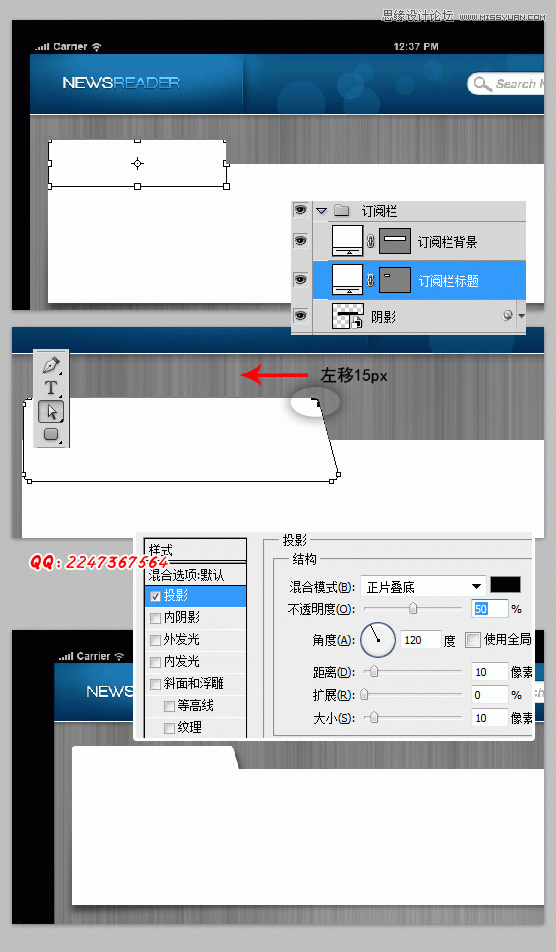
第十六步:訂閱欄標題
1、用圓角矩形工具(U),在”陰影“層上方,繪制半徑為5px ,白色圓角矩形,名為“訂閱欄標題”
2、用路徑選擇工具(A),選擇右上角兩個節點,向左移15px
3、添加投影

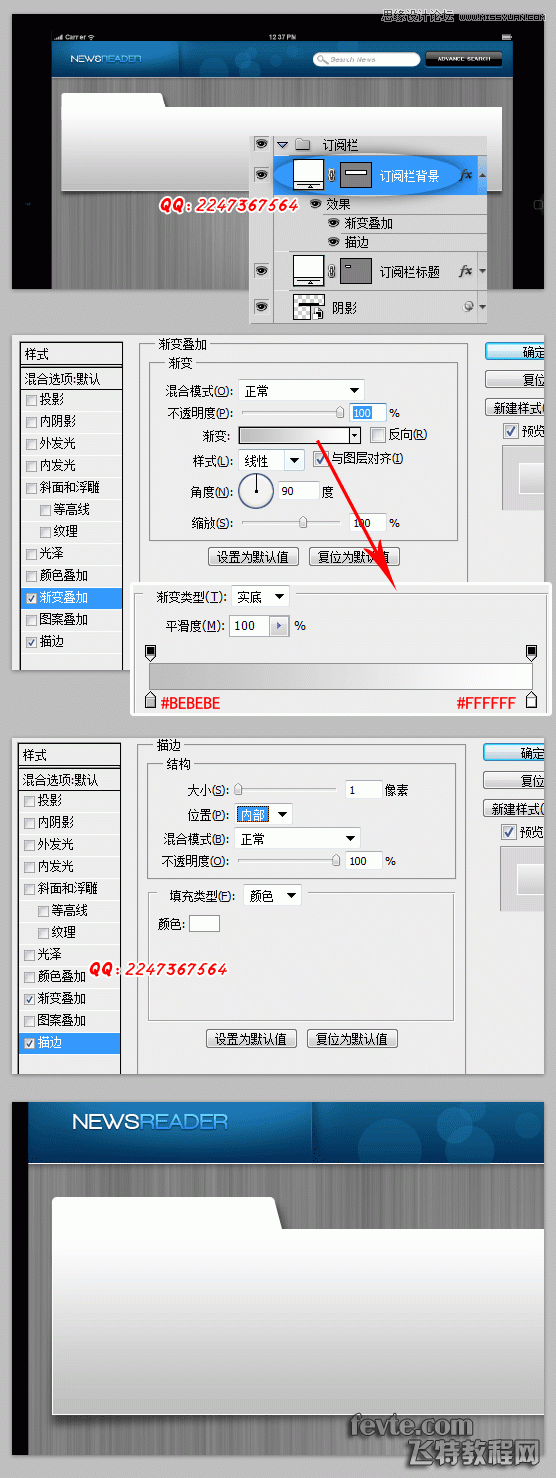
第十七步:訂閱欄背景
雙擊圖層“訂閱欄標題”,設置漸變 (#BEBEBE – #FFFFFF),描邊 白色 1px

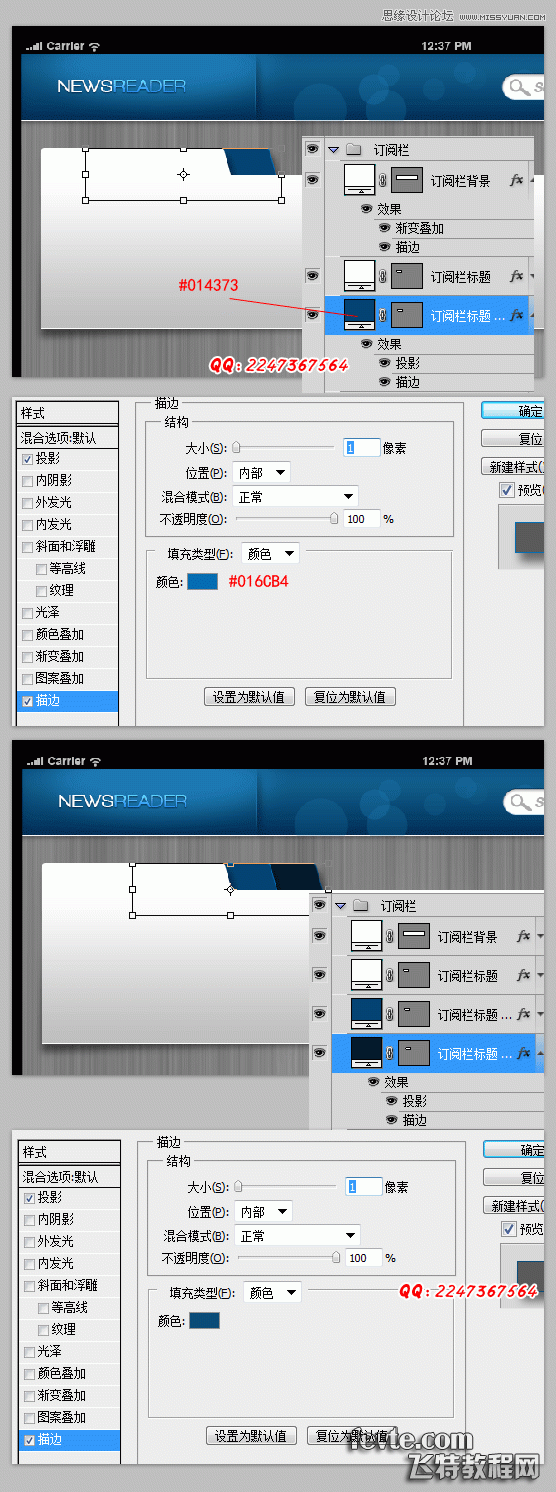
第十八步:選項卡
1、復制圖層“訂閱欄標題”,圖層顏色為#014373,描邊 1px #016CB4,并右移 55px
2、再復制一次圖層“訂閱欄標題”,調整圖層順序,設置圖層顏色為 #011A2E,描邊 1px #0B4B79,并右移 55px

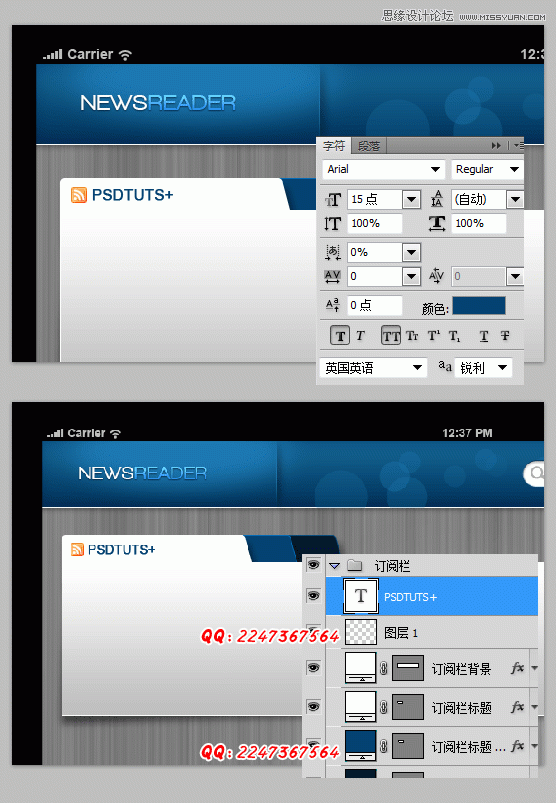
第十九步:新聞標題
添加訂閱新聞標題,字體顏色 #034170

第二十步:加入圖標
在訂閱欄標題上加入"刷新",“定制”圖標(從本文素材中下載),并給圖標添加 漸變,投影樣式

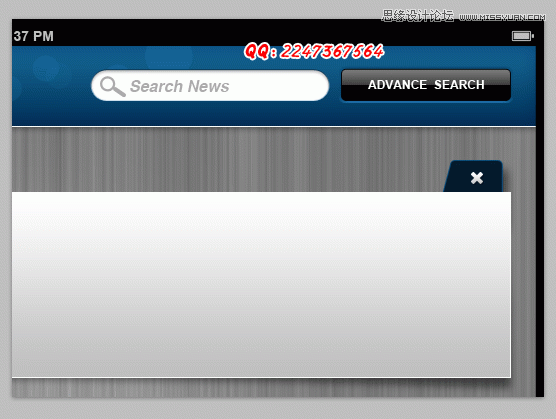
第二十一步:加入關閉圖標
在訂閱欄的右上角選項卡加入關閉圖標,操作同上一步

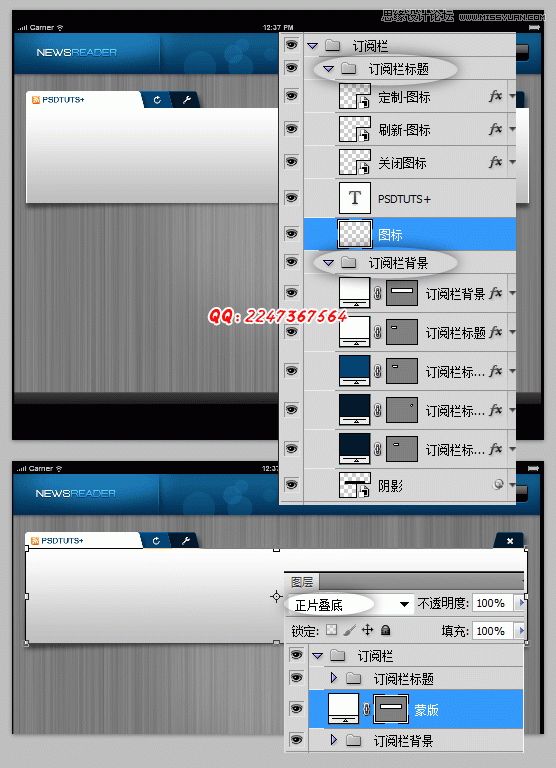
第二十二步:為實現動畫效果,添加蒙版
1、選擇圖標和文字層,按ctrl+G編組,名為“訂閱欄標題”,選擇其余的圖層,按ctrl+G編組,名為“訂閱欄背景”
2、在編組“訂閱欄背景”上方,用矩形工具(U),繪制一個矩形,名為“蒙版”,大小為訂閱欄的大小,設置圖層的混合模式為“正片疊底”

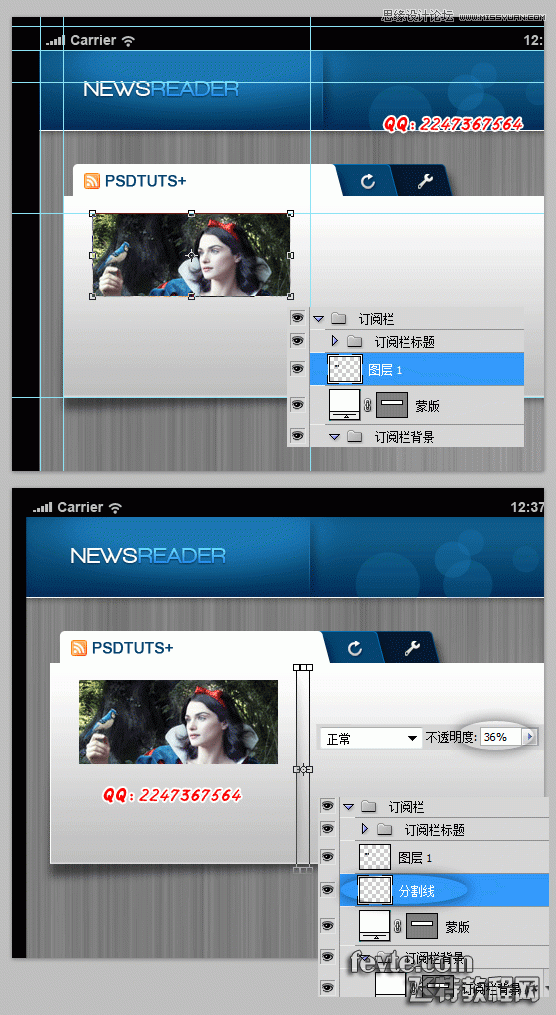
第二十三步:添加新聞圖片
在圖層“蒙版”上方,添加新聞圖片和分割線

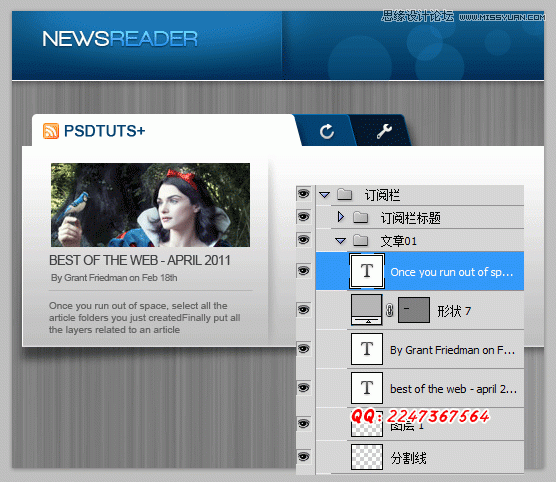
第二十四步:添加新聞內容
在圖片下方添加標題和簡介,選擇把這個塊新聞的圖片和文字圖層,按ctrl+G編組,名為“文章01”

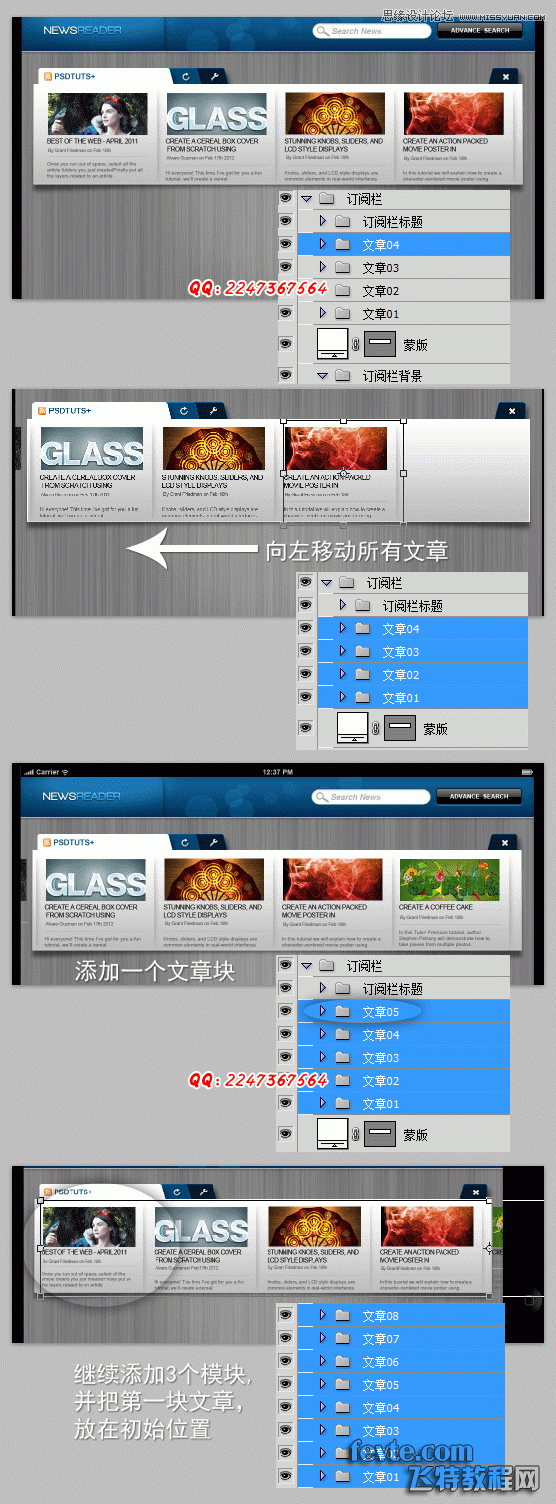
第二十五步:添加更多新聞內容塊

第二十六步:把所有文章塊轉成一個智能對象
1、把所有的文章塊放入一個編組,名為“文章”
2、把該編組轉成智能對象
3、在圖層“文章”和圖層“蒙版”之間,按Alt鍵左鍵點擊,就創建了一個剪切蒙版,這樣所有的文章只用在蒙版區域才能看的到

第二十七步:添加更多訂閱欄
1、復制編組“訂閱欄”,名為“訂閱欄2”,在復制一次,命名為“訂閱欄3”,共5組
2、把所有訂閱欄都放入“新聞中心”編組

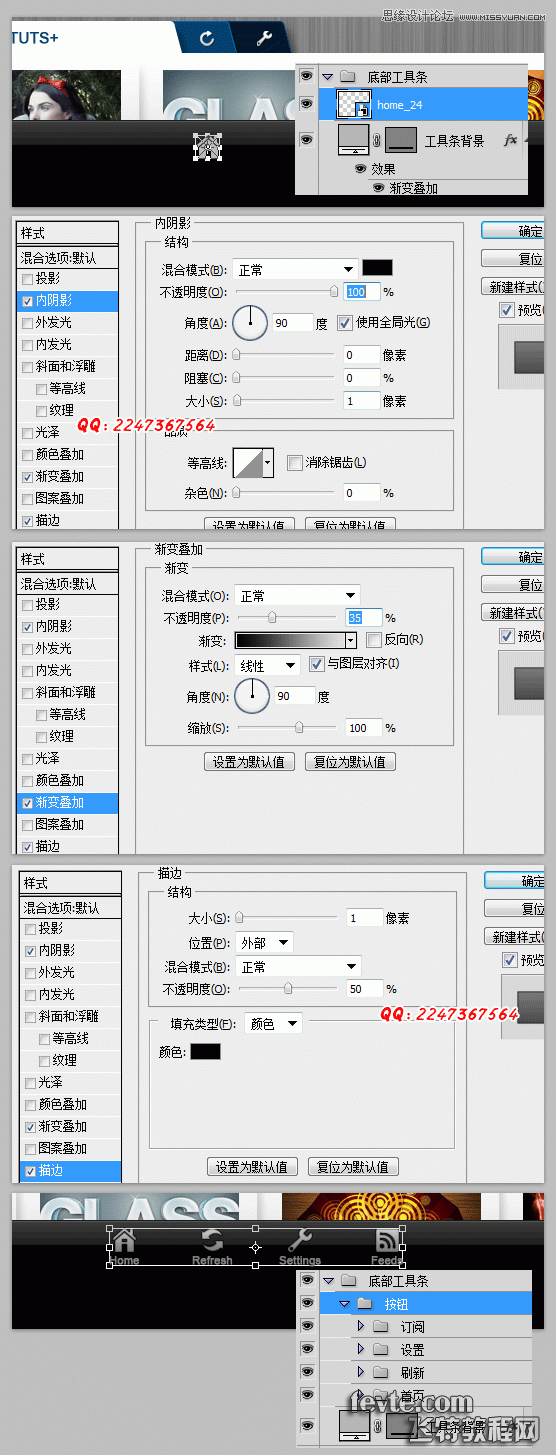
第二十八步:底部工具按鈕
1、在編組“底部工具條”(第十一步創建的)中,添加幾個圖標,首頁、刷新、設置、訂閱,在每個圖標下方添加文字 顏色為 #818181
2、設置圖標樣式

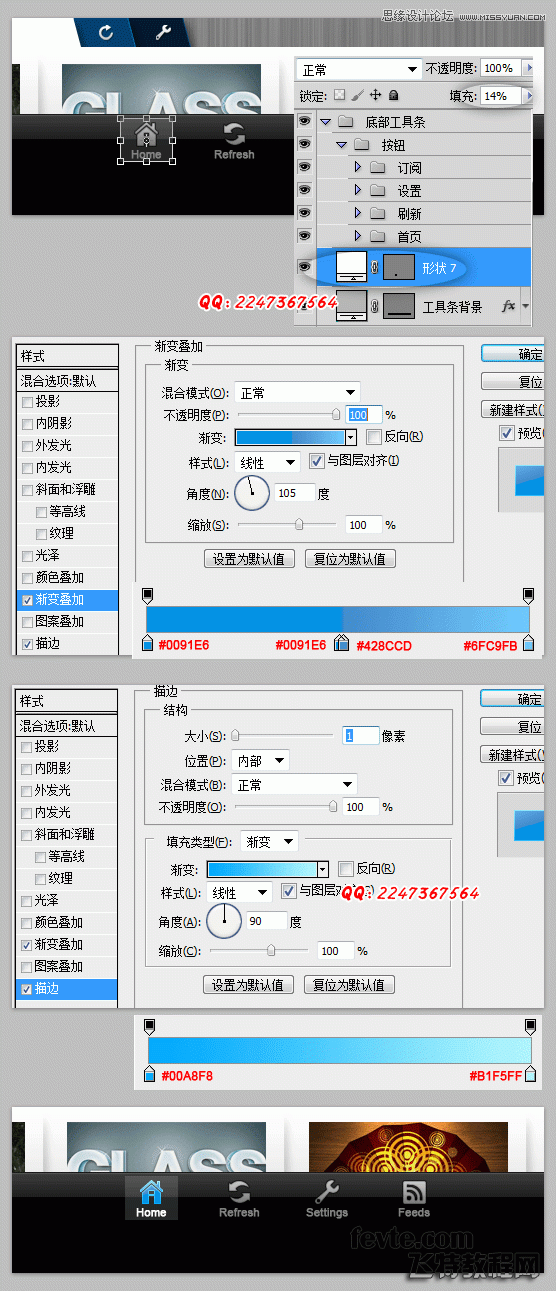
第二十九步:按鈕選中狀態
1、用矩形工具(U)繪制一個矩形,白色,填充為 14%
2、修改首頁圖標的樣式,和字體顏色

第三十步:添加訂閱按鈕
1、在編組“新聞中心”內,用圓角矩形工具(U),繪制一個圓角矩形 半徑 5px,并應用“刷新”圖標的圖層樣式,最后加上文字

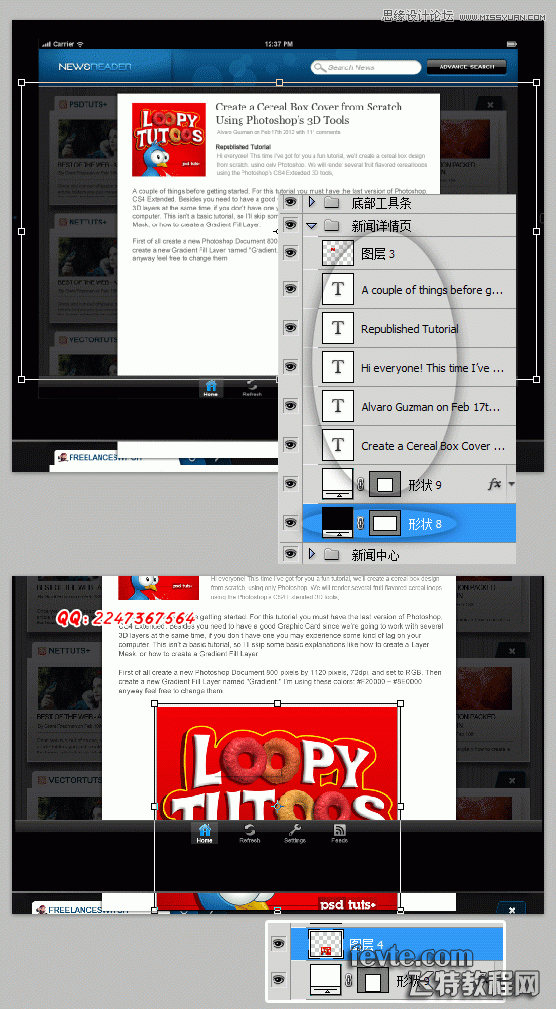
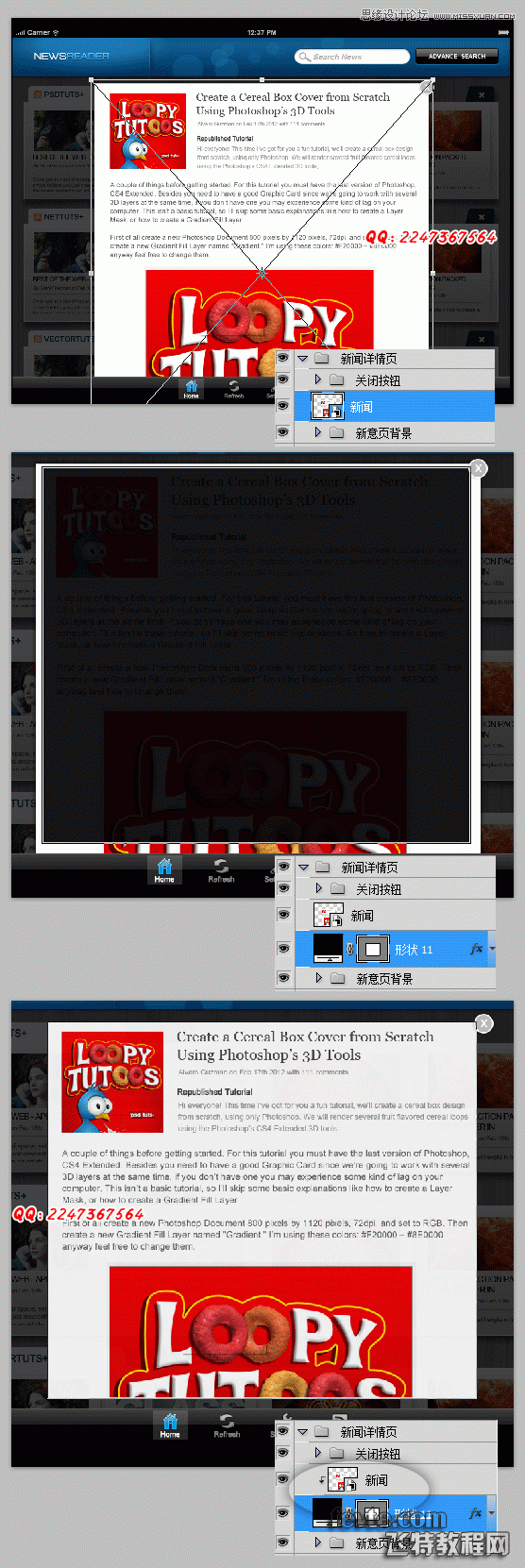
第三十一步:新聞詳情
1、在編組“新聞中心”上新建一個編組名為“新聞詳情頁”,用矩形工具(U)繪制一個黑色矩形,不透明度 75%
2、添加新聞頁的圖片和文字

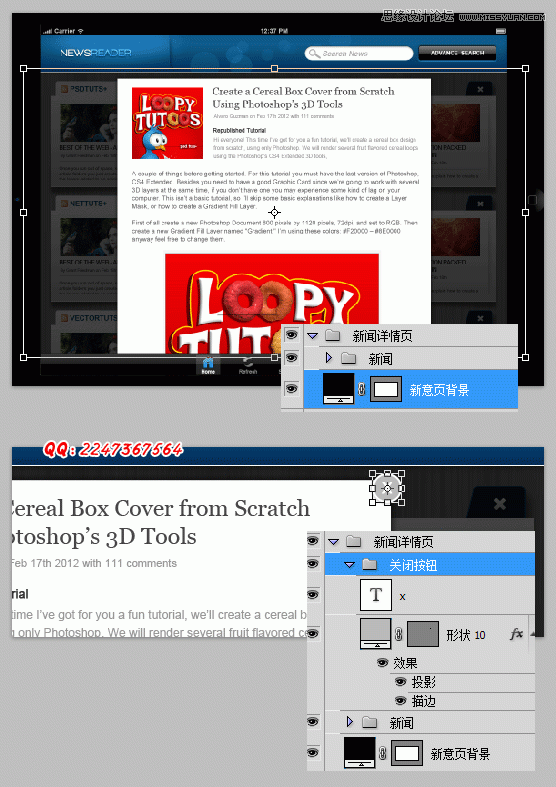
第三十二步:關閉按鈕
1、把所有新聞圖片和內容 編組 名為“新聞”,把黑色背景命名為“新聞頁背景”
2、用橢圓工具(U),在新聞頁的左上角繪制一個圓,背景色 #B9B9B9,描邊 2px 白色,在圓上輸入字符“X”,

第三十三步:新聞區域蒙版
1、把編組“新聞”轉換為智能對象
2、用矩形工具(U),在智能對象下方,繪制一個黑色矩形,作為蒙版,命名為“蒙版”
3、在智能對象和蒙版兩個圖層之間,按住Alt鍵 同時鼠標左鍵點擊,新聞詳情頁的可視區域就是蒙版的大小了,

到這里ipad應用程序的靜態部分已經完成了,接下來我們添加動畫效果!第三十四步:打開動畫面板
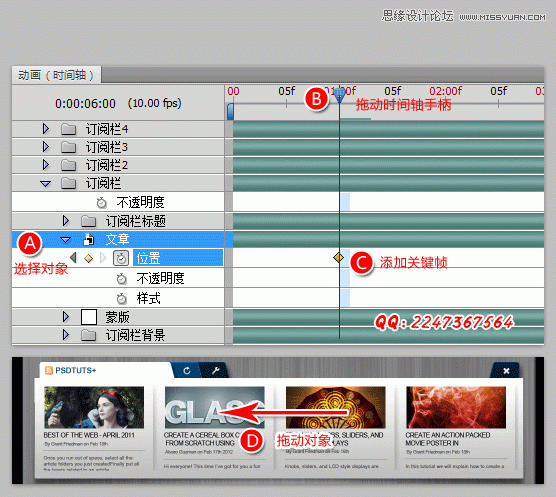
首先介紹一下制作動畫效果的簡單步驟:A、在動畫面板選擇對象層 B、拖動時間軸上的手柄到到相應的時間點 C、添加關鍵幀 D、移動對象到你想要的位置。
技巧:如果要修改位置,首先要選擇關鍵幀

“菜單 》 窗口 》 動畫 ,打開動畫面板

第三十五步:隱藏“新聞詳情頁”
在動畫面板上,選擇“新聞詳情頁”,并展開,點擊“不透明度”前的秒表圖標,這樣就創建了一個關鍵幀,此時就可以設置圖層不透明屬性為0

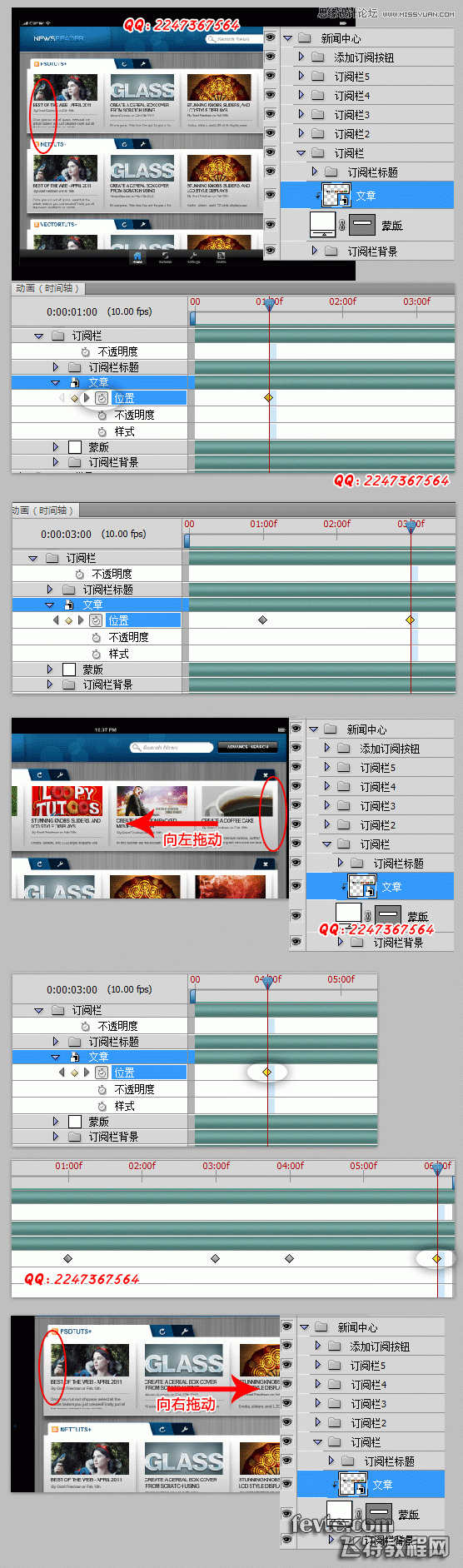
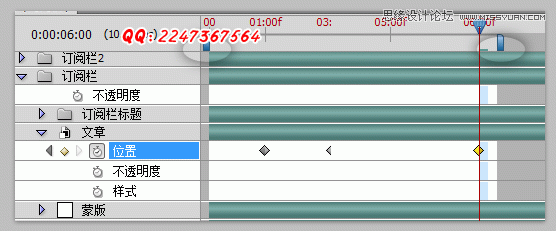
第三十六步:滑動訂閱欄
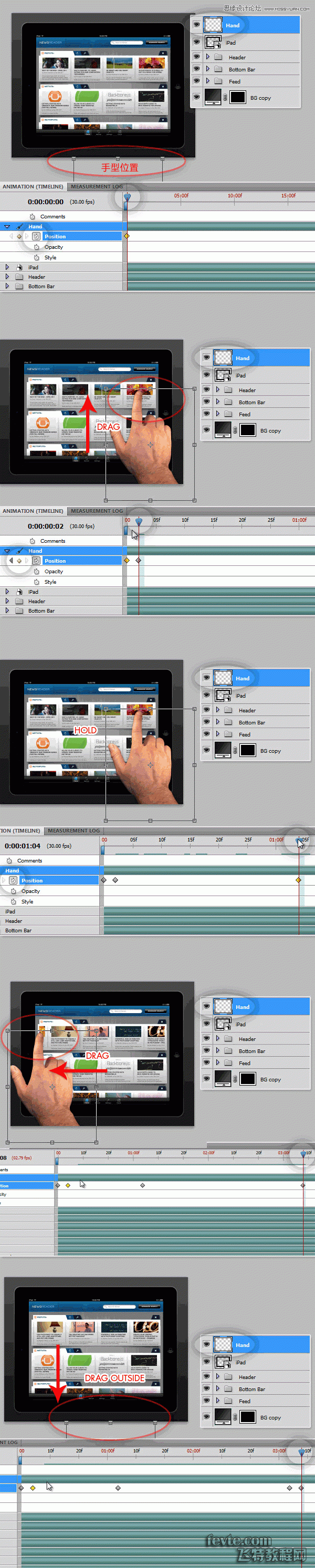
1、在動畫面板上 展開編組“訂閱欄”中的圖層“文章”,把時間軸上的手柄拖到1秒,點擊“文章”位置屬性前的秒表,創建一個關鍵幀
2、把時間軸手柄拖到 3秒,在創建一個關鍵幀,同時向左移動訂閱欄
3、在4秒處創建一個關鍵幀,不做任何操作
4、在6秒處創建一個關鍵幀,向右移動訂閱欄到初始位置

拖動時間軸上左右兩邊手柄,可以設定動畫運行的時間

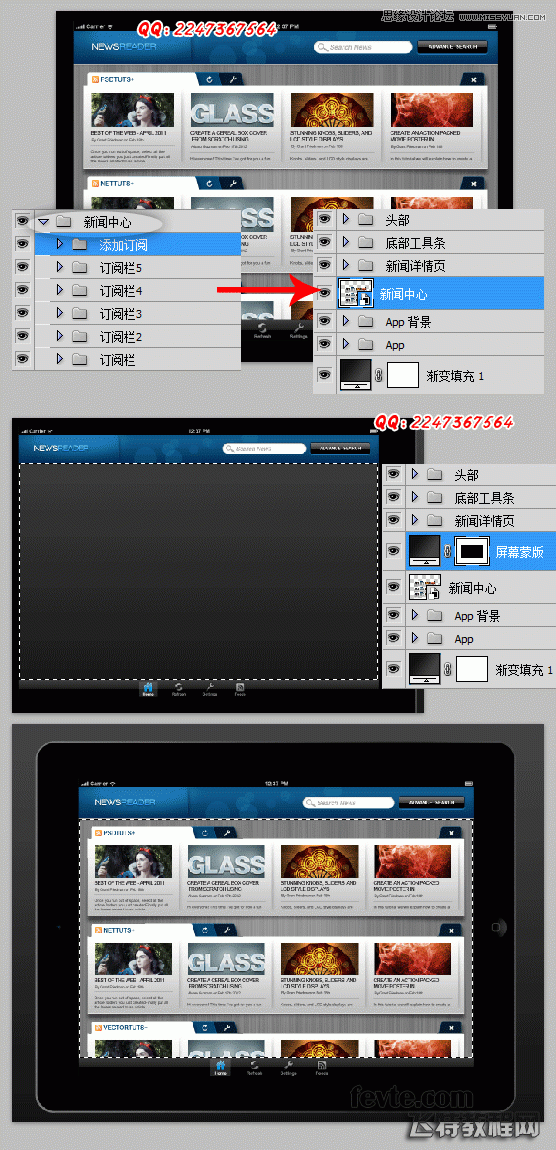
第三十七步:把“新聞中心”轉換成智能對象
1、把編組“新聞中心”轉成智能對象
2、復制圖層“漸變填充1”,命名為“屏幕蒙版”,并把它拖動到智能對象”新聞中心“上方,接著在蒙版上填充1024x617px黑色區域,作為新聞中心的滑動區域

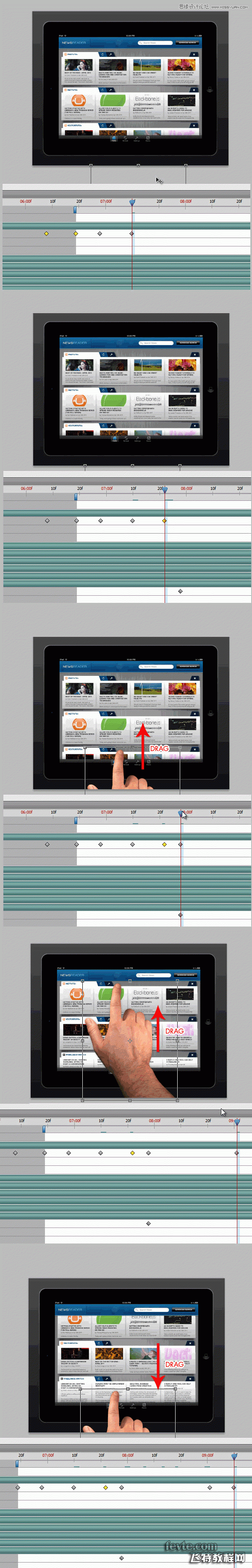
第三十八步:滑動“新聞中心”
1、選擇”新聞中心“,在時間軸上 7秒處 創建一個關鍵幀
2、在11秒處 創建一個關鍵幀,拖動”新聞中心“向上,直到出現”添加訂閱“的按鈕
3、在14秒處 創建一個關鍵幀,不做任何操作
4、在15秒處 創建一個關鍵幀,拖動”新聞中心“向下,直到出現第二個訂閱欄
5、在17秒處 創建一個關鍵幀,不做任何操作
6、在19秒處 創建一個關鍵幀,拖動”新聞中心“向下,直到初始位置

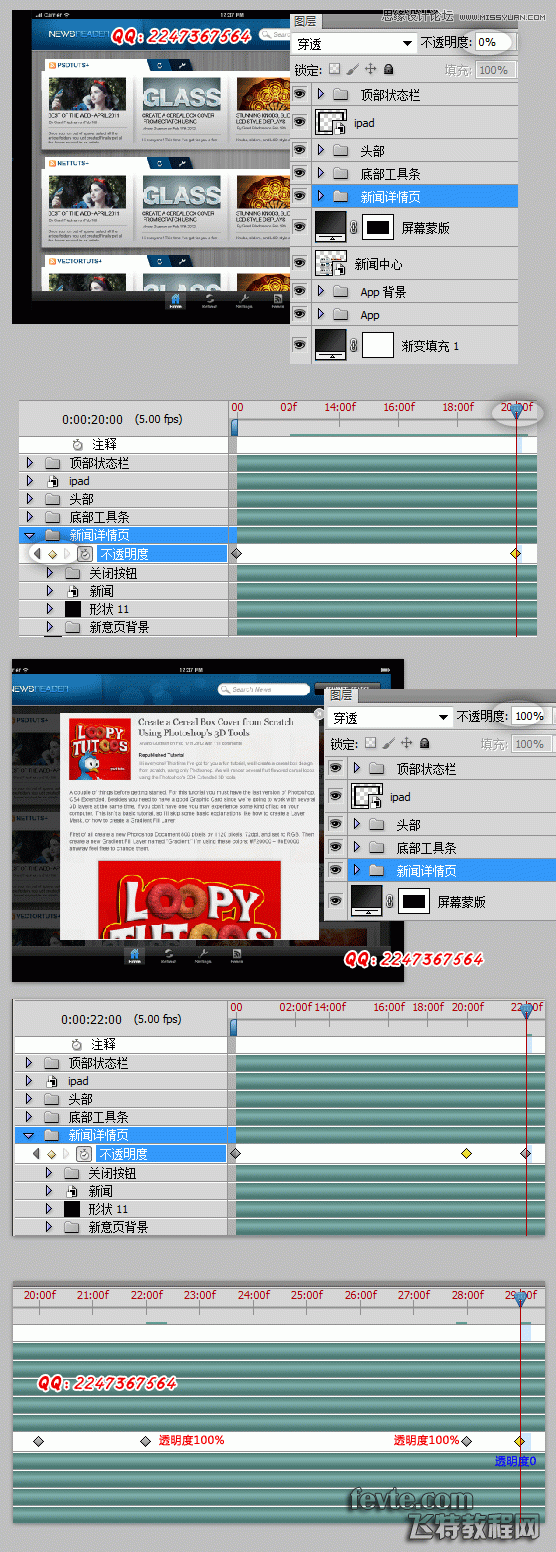
第三十九步:設置”新聞詳情頁“的顯示和隱藏
1、選擇”新聞詳情頁“(默認不透明度為0),在時間軸上 20秒處 創建一個關鍵幀,不做任何操作
2、在22秒處 創建一個關鍵幀,把”新聞詳情頁“的不透明度改100%
3、在28秒處 創建一個關鍵幀,不做任何操作
4、在29秒處 創建一個關鍵幀,把”新聞詳情頁“的不透明度改0

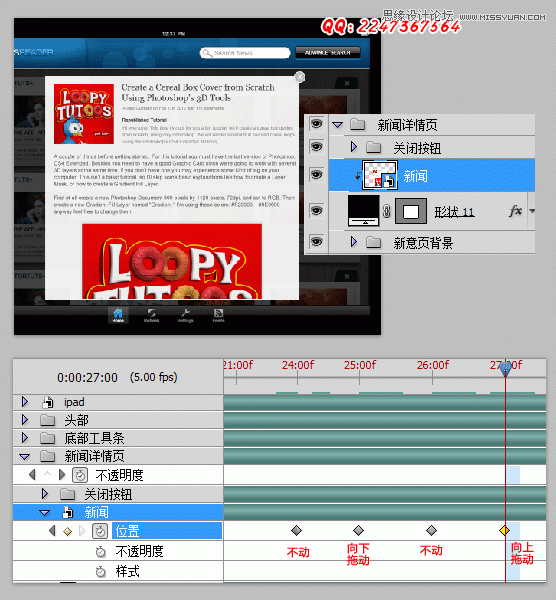
第四十步:滑動新聞詳情頁
1、選擇編組”新聞詳情頁“中的”新聞“,在時間軸上 24秒處 創建一個關鍵幀
2、在25秒處 創建一個關鍵幀,把”新聞“向下拖動到底部
3、在26秒處 創建一個關鍵幀,不做任何操作
4、在27秒處 創建一個關鍵幀,把”新聞“向上拖動到頂部初始位置

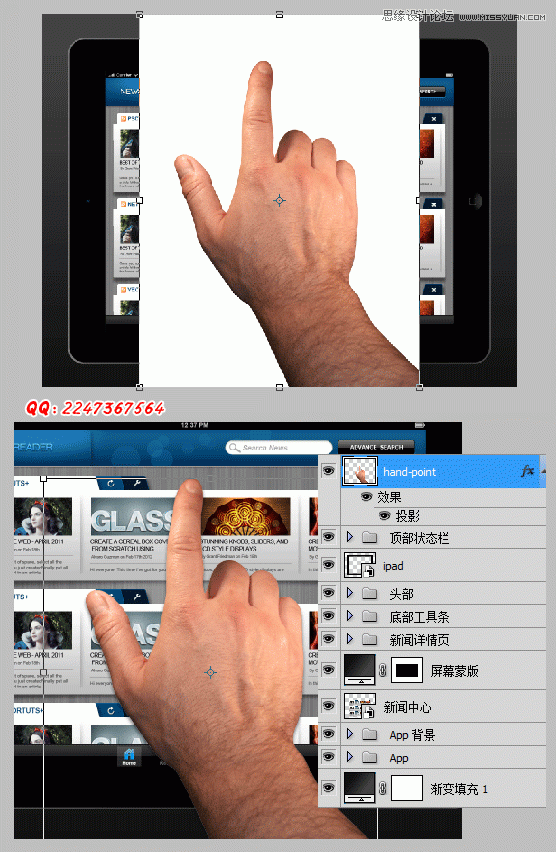
第四十一步:增加手型
1、拖動手型圖片到ps中,放在最頂層,并且去掉白色背景

第四十二步:手型隨訂閱欄滑動

第四十三步:手型隨新聞中心滑動

第四十四步:手型隨新聞詳情頁滑動

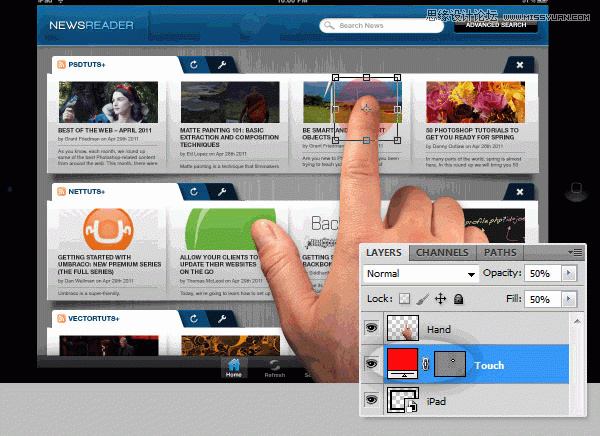
第四十五步:手型點擊效果

本課程在這里就結束了

網友評論