ps設計企業標志實例
時間:2024-03-05 19:30作者:下載吧人氣:17
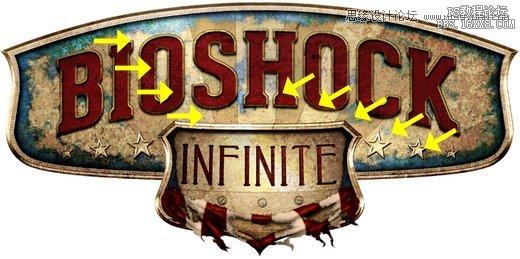
“生化奇兵:無限” 是今年最令人期待的視頻游戲之一。它是如此的具有藝術性以至于從一開始就引起了我們的注意。在這篇文章中,我們將制作一個蒸汽朋克標志,看起來就和游戲中的那個一樣。請記住,我們不是再次制作一個和游戲中一模一樣的蒸汽朋克標志。因此,我們變換了主要的字體,并做了一些小的調整。
先下載教程全部素材:http://pan.baidu.com/share/link?shareid=430114&uk=755000821
第一部分,先看看下面教程
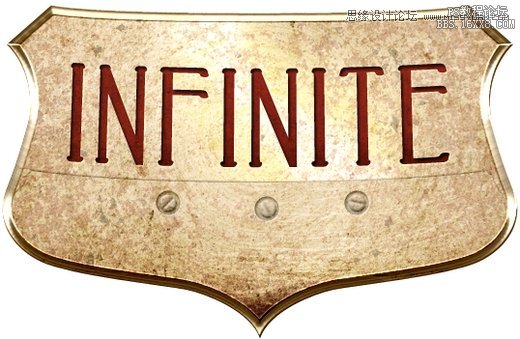
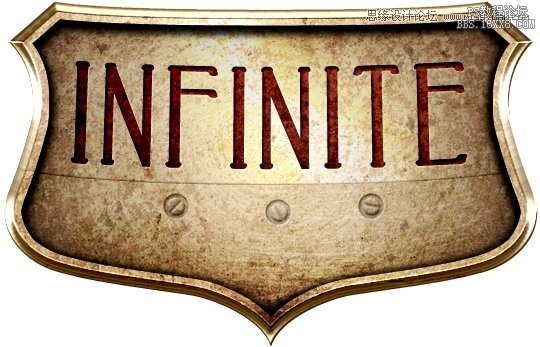
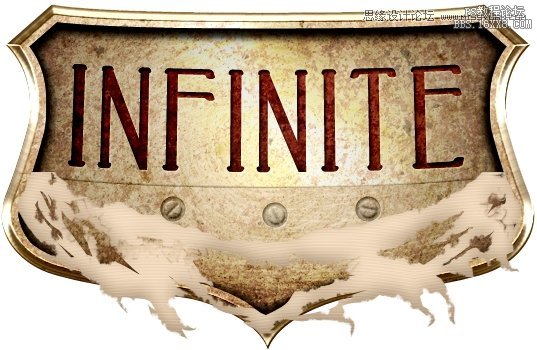
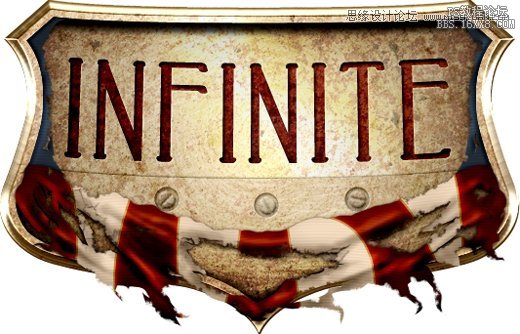
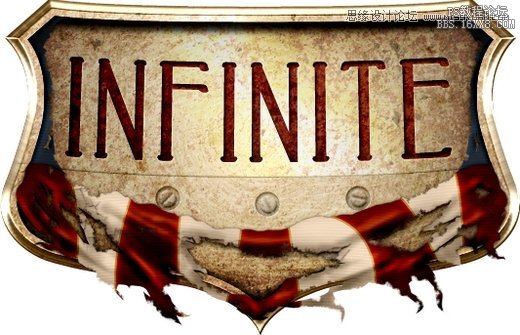
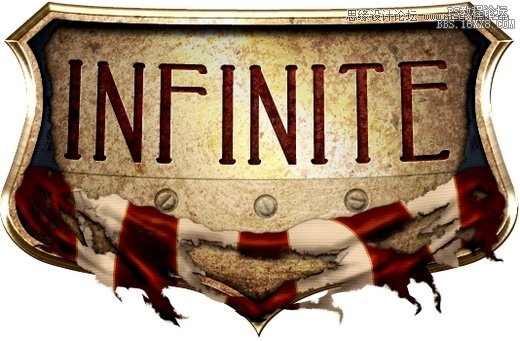
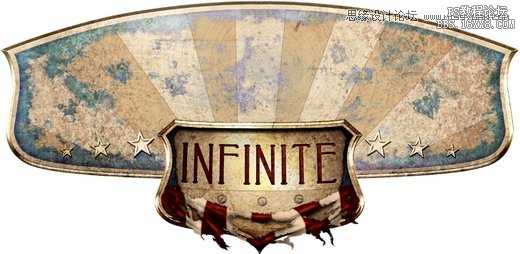
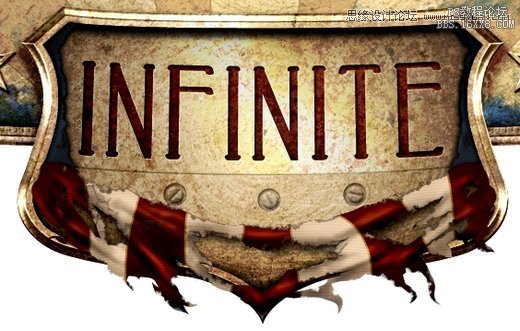
最終效果:

Step 1:
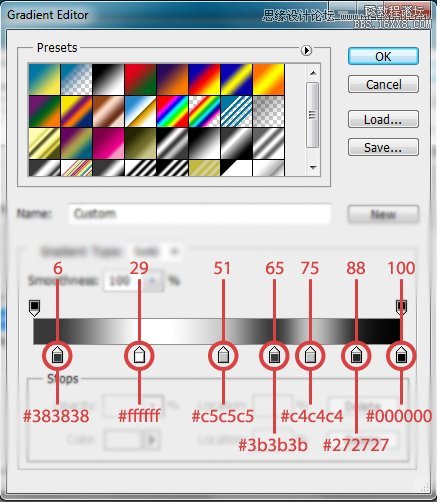
如下圖所示在Photoshop中創建一個新的文件。接著創建另一個(600×400)像素大的文件并填充紋理CXXXXXXXXVII。將其進行柵格化,調整飽和度,然后執行編輯–>定義圖案。將它保存,命名為“墻1”(“Wall1”)。

Step 2:
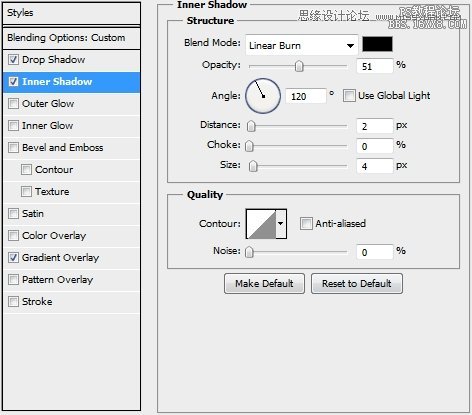
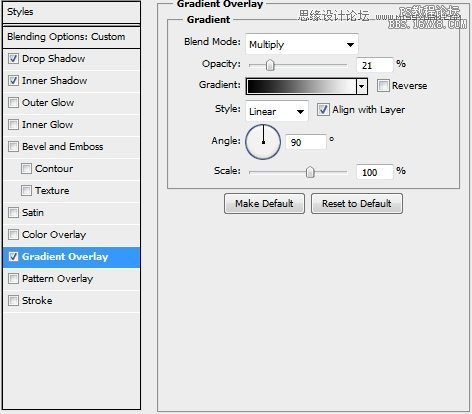
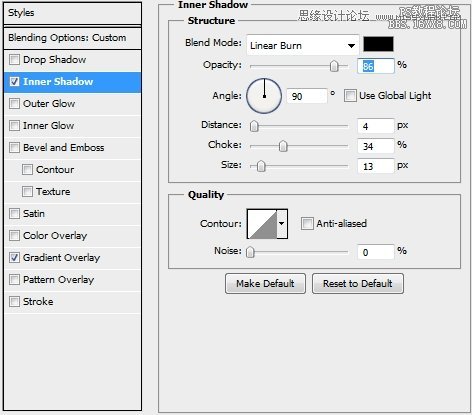
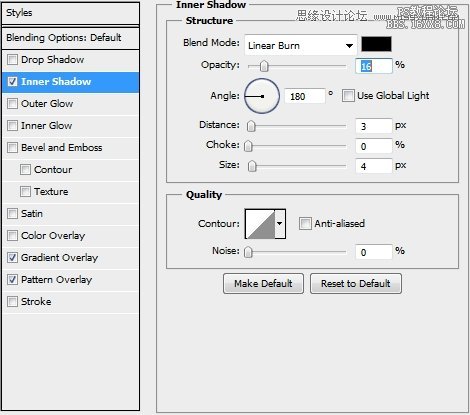
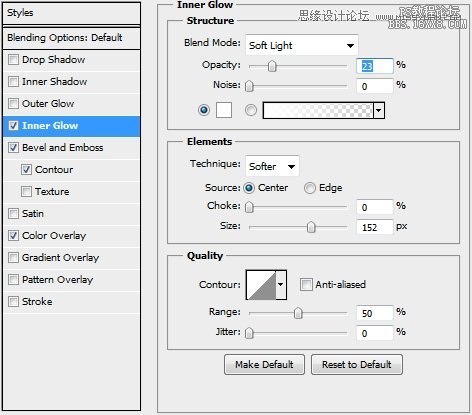
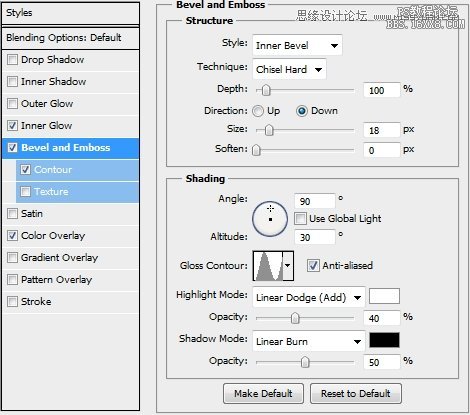
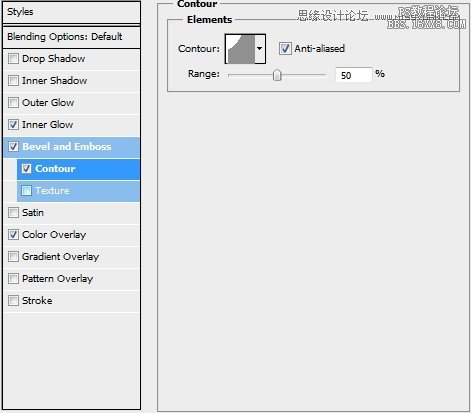
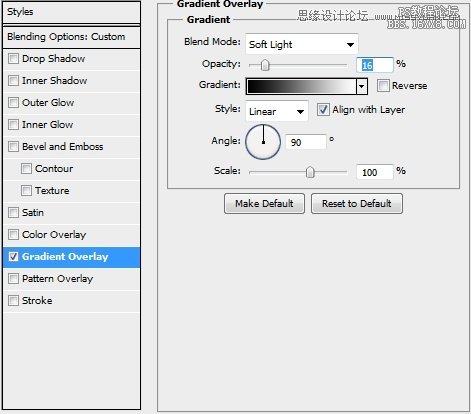
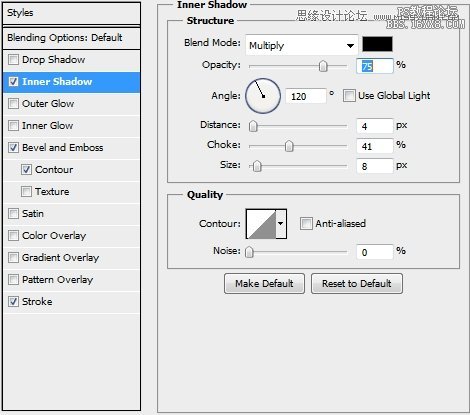
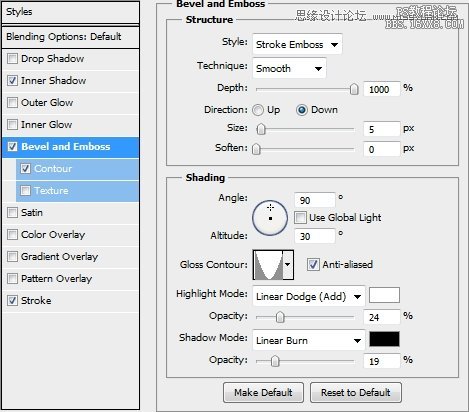
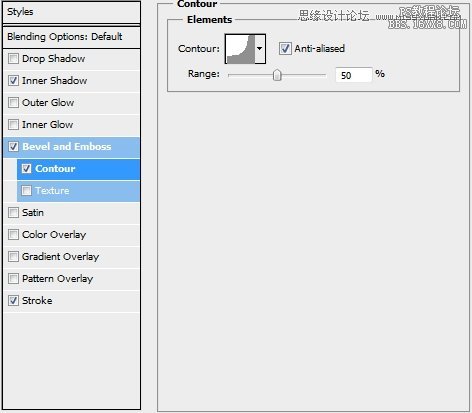
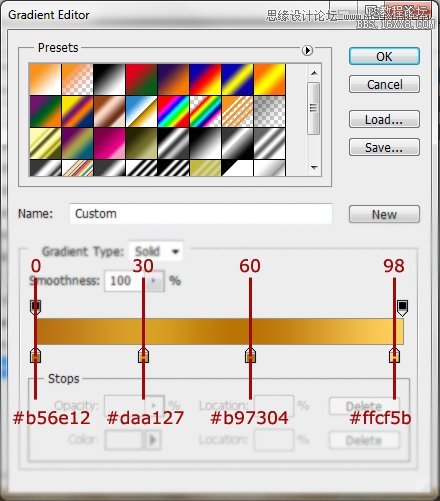
用鋼筆工具(P)繪制一個盾牌的形狀。你只需要畫出盾牌的一半,然后復制這個圖層,將復制的圖形水平翻轉,最后再合并這兩個圖層。用顏色#e7cd94填充這個形狀,并如下所示設置圖層樣式。





Step 3:
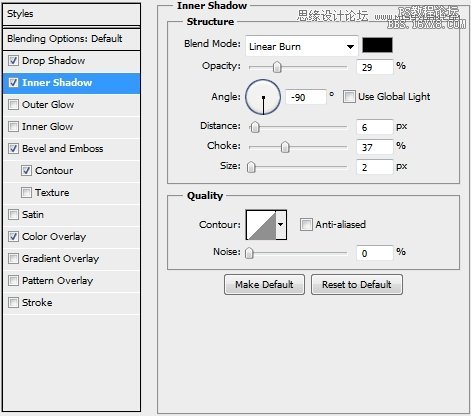
創建一個新的圖層,并給原來的盾牌圖層添加一個剪貼蒙版。從現在開始創建的每一個圖層都必須添加剪貼蒙版。選中盾牌圖形并填充白色(#FFFFFF)。然后執行濾鏡 –>像素化–>銅版雕刻和濾鏡 –>模糊–>徑向模糊。設置圖層的混合模式為顏色加深,不透明度為33%。


Step 4:
新建圖層并用紋理Abrasion Texture 4 進行填充。將它縮小,設置混合模式為疊加,將不透明度降低到80%。添加蒙版,將不需要的部分擦除。

Step 5:

Step 6:
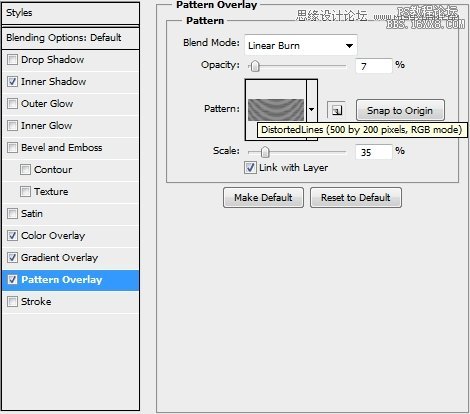
創建一個新的圖層(不要忘記給圖層添加剪貼蒙版),然后用紋理the Wall Texture (shadow h3)進行填充。設置圖層混合模式為強光。

Step 7:
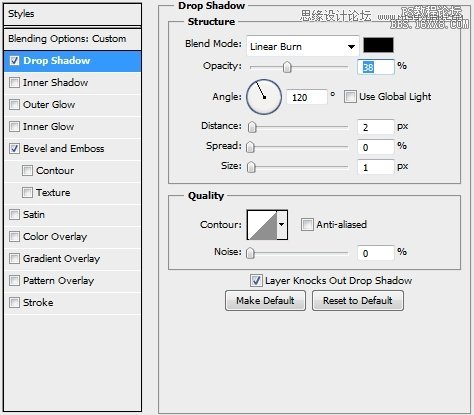
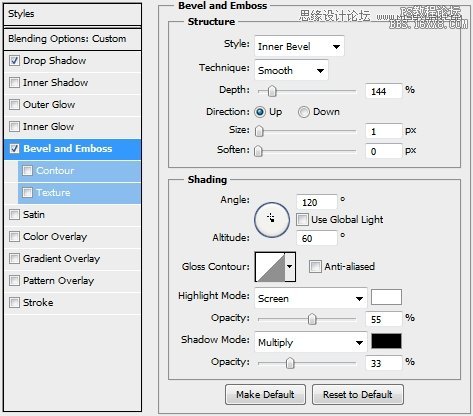
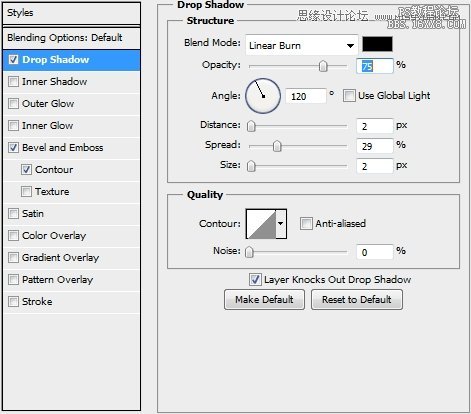
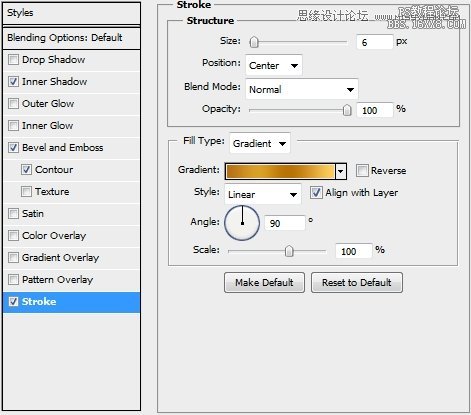
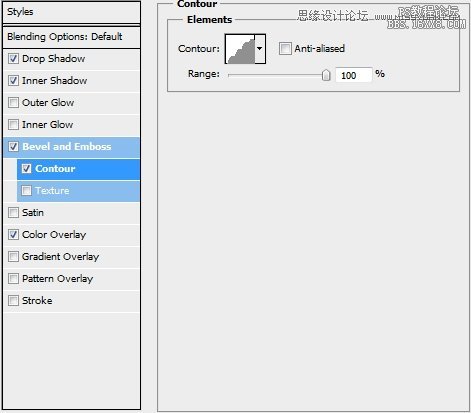
用鋼筆工具(P)繪制一個如下圖所示的形狀(不一定要畫地很完美)。如下所示設置圖層樣式,并設置填充為0%。


Step 8:
創建一個新圖層,用柔軟的圓形筆刷(顏色:#FFFFFF,#f0e6a5)在圖層上畫一些亮點。注意亮點不要畫在上一步做好的圖形上(將畫在圖形上面的那部分刪除)。

Step 9:
新建一個圖層,并用紋理Untitled Texture CXXXXXXXXVII進行填充,然后柵格化圖層。調節飽和度,并使用色階來增加其對比度(或者用“曲線”也可以,只要是你喜歡用的就行)。然后設置圖層混合模式為顏色加深,不透明度為45%。


Step 10:
新建一個圖層并紋理Rusty Iron Texture填充圖層,設置圖層混合模式為點光,不透明度為40%。復制這個圖層備用。適當旋轉紋理,使它看起來比較自然,不那么規則。

Step 11:
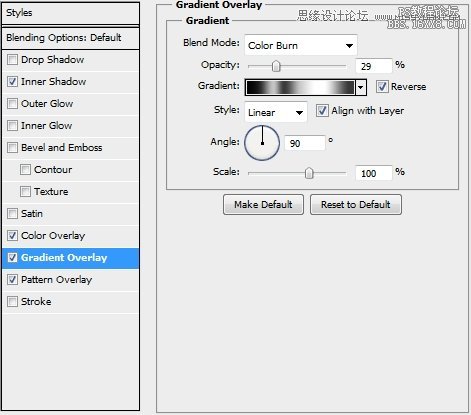
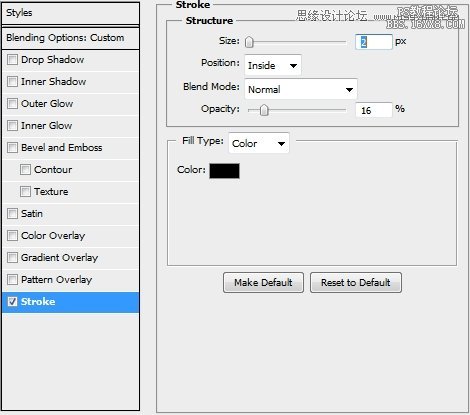
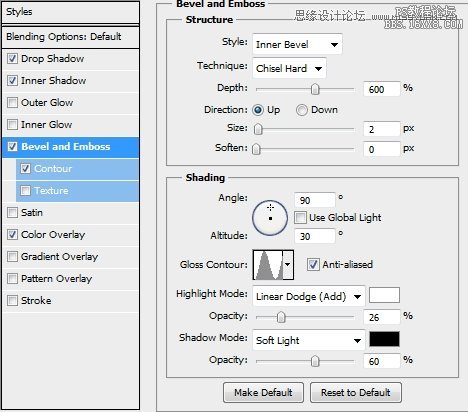
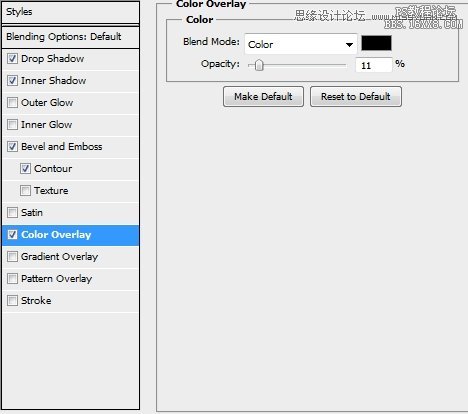
創建一個新圖層,選中最先做好的盾牌圖形,用顏色#e7cd94進行填充,然后執行選擇–>修改–>收縮并設置半徑為8px,按下Delete鍵把這一部分刪除。然后,只需設置填充為0%,并如下圖所示設置圖層樣式。

Step 12:
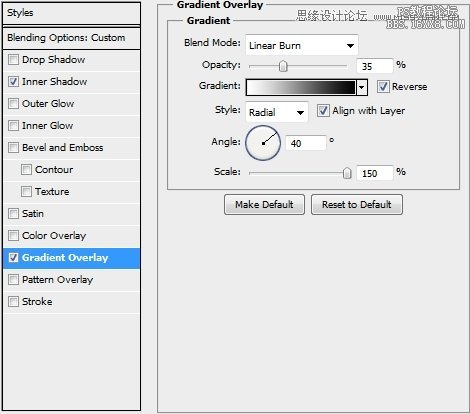
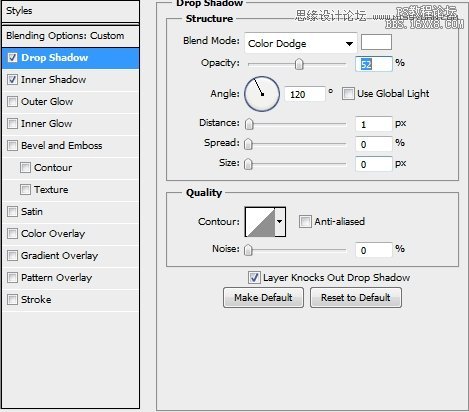
將到目前為止創建的所有圖層進行圖層編組,并命名為“基底(Base)”。在這個組上面創建一個新圖層,用橢圓工具(U)畫一個小圓圈,隨便給它填充一個顏色,設置填充為0%,并如下所示設置圖層樣式。




Step 13:
再新建一個圖層,畫一個比剛才要小一點的圓,添加蒙版,設置前景顏色為黑色,然后用一個硬圓形畫筆畫一條細線(2px)。然后設置填充為0%,并如下所示設置圖層樣式。



Step 14:
將這兩個圖層編組,并命名為“螺絲”。復制這個組兩次,適當旋轉它們使它們看起來自然一點。如果你所做的一切都是正確的,那么你的設計現在應該是下面這個樣子的。

Step 15:
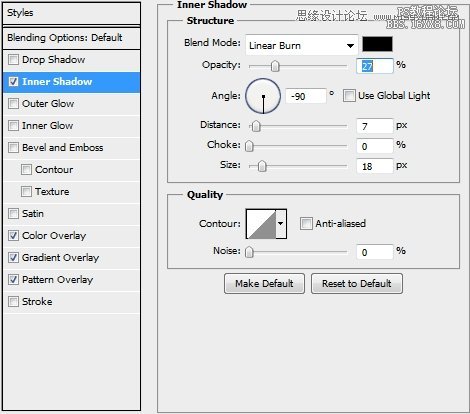
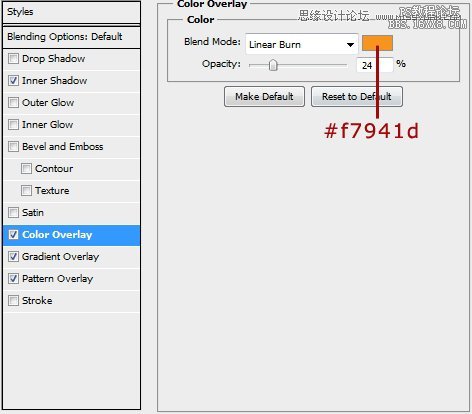
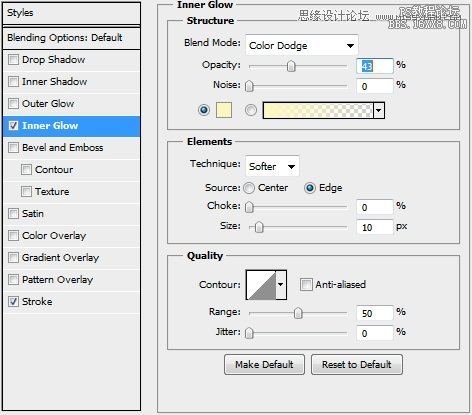
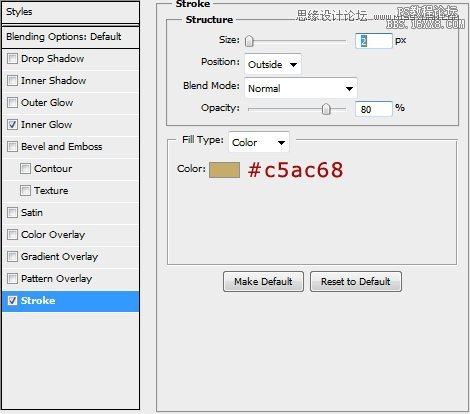
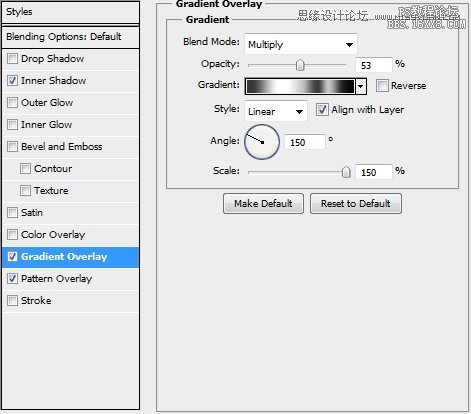
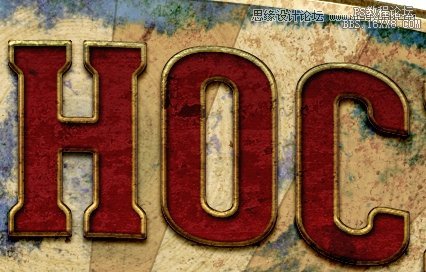
創建一個新圖層,用文字工具(T)寫上“無限”或其他任何你想寫的字。本教程中使用的字體為Peake(大小:34Pt,追蹤:80,顏色:#a3080a),這個字體可以在dafont.com網站下載。然后,如下圖所示設置文字變換樣式和圖層樣式。



Step 16:
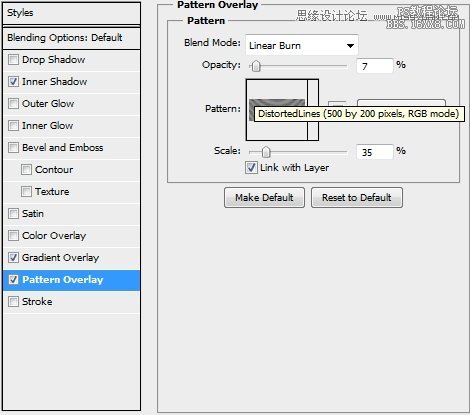
在文字圖層上新建一個圖層,填充紋理Wall Texture,設置圖層混合模式為疊加,然后用這個圖層和下面的文字圖層創建一個剪貼蒙版。然后填充紋理Rusty Iron Texture,調整其飽和度。設置圖層混合模式為柔光,然后同樣用這個圖層和下面的文字圖層創建一個剪貼蒙版。


Step 17:
將上一步完成的三個圖層進行圖層編組,并命名為“文本”(“Text”)。創建一個新圖層,選中原來的盾牌形狀選區,執行選擇–>修改–>收縮(14像素)。隨意給這個選區填充一個顏色,然后如下圖所示設置圖層樣式。


Step 18:
復制這個圖層,取消原來的圖層樣式,然后重新設置圖層樣式,如下所示。

Step 19:
復制這個圖層,取消原來的圖層樣式,然后重新設置圖層樣式,如下所示。

Step 20:
下面來創建破損的旗子。用矩形工具(U)畫一個矩形,填充顏色為白色(#FFFFFF),然后如下所示設置圖層樣式。






Step 21:
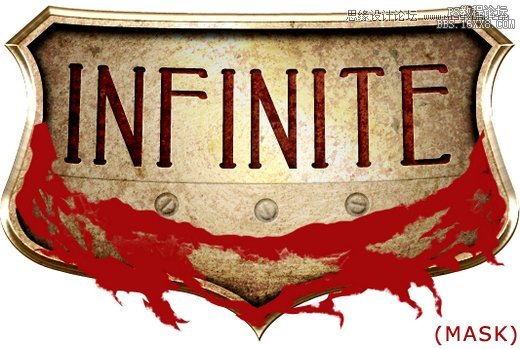
給這個圖層添加蒙版,并用鋼筆工具(P)和兩種畫筆來畫一個看起來有些殘破的形狀。



Step 22:
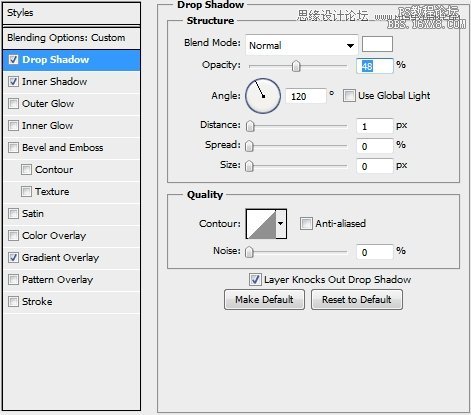
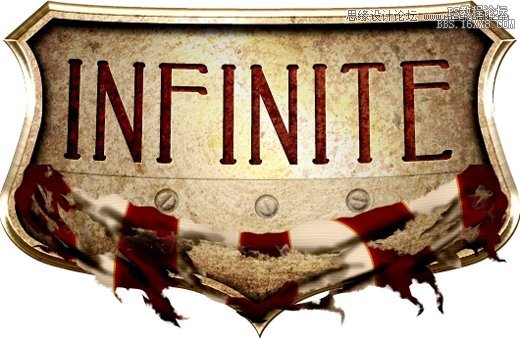
創建一個新圖層,用這個圖層和上面的圖層創建剪貼蒙版。用鋼筆工具(P)畫一些條紋,并用顏色#a3080a進行填充。然后如下所示設置圖層樣式。



Step 23:
創建一個新圖層,用這個圖層和上面的旗子圖層創建剪貼蒙版。用在第21步中使用的筆刷畫一些暗一點的陰影。設置圖層混合模式為線性加深,設置不透明度為40%。

Step 24:
重復上面第23步的步驟,但是這一次用筆刷來畫一些亮光而不是陰影。設置圖層的混合模式為疊加,不透明度為60%。

Step 25:
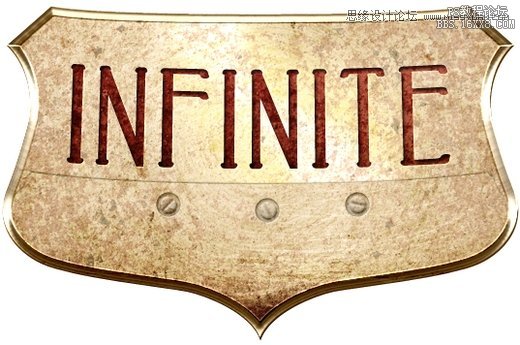
現在你的設計應該是下面這個樣子的。

Step 26:
將第20到第24步中創建的所有圖層進行圖層編組,并命名為 “旗子”(“Flag”)。復制這個“旗子”圖層組并清除所有的圖層樣式,將其顏色設置為黑色(#000000),執行濾鏡 – >模糊 – >高斯模糊(2.5像素),然后把這個圖層放到“基底”圖層組中的填充了紋理CXXXXXXXXVII的那個圖層的上面。設置圖層混合模式為線性加深,填充為80%。

Step 27
在旗子下面再添加一些陰影。

Step 28:
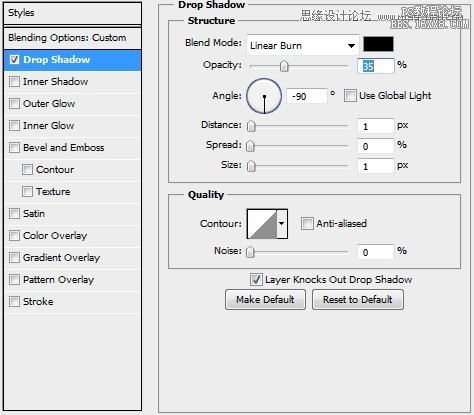
下面來完成旗子的第二部分。用鋼筆工具(P)畫一個看起來像是撕裂而產生的裂痕形狀(設置裂痕的顏色為:#415266)。然后,如下所示設置圖層樣式。




Step 29:
用同樣的方法來完成盾牌的另一邊(不要忘記把角度從180變為0)。

Step 30:
添加一些陰影。

Step 31:
重復步驟26,為旗子的第二部分添加一些背景陰影。

下面是第二部分
最終效果:

Step 1:
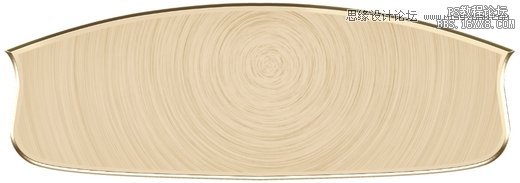
打開你在教程第一部分中創建的文件。從現在起,你應當把所有的圖層都放在“Shield”圖層之下(方便起見,把在教程第一部分中創建的所有圖層都放入一個組中或者合并它們哦)。接下來,創建一個新圖層,選擇鋼筆工具(P)。畫個類似下圖一樣的圖形,填充色為#e7cd94,復制它并將副本水平翻轉。合并這兩個圖層并添加如下圖層樣式。將合并后的圖層命名為“Base”。






Step 2:
創建一個新圖層并選擇Base的像素(select Base’s pixels),用白色(#fff)填充選區(Paint the selection white (#fff))。之后進行如下操作:濾鏡→像素化→銅版雕刻,接著進行操作:濾鏡→模糊→徑向模糊(數量:40-50,模糊方法:旋轉,品質:最好)。把圖層混合模式改為顏色加深,設不透明度為50%。創建剪切蒙版到Base圖層。

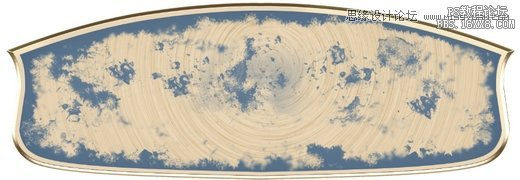
Step 3:
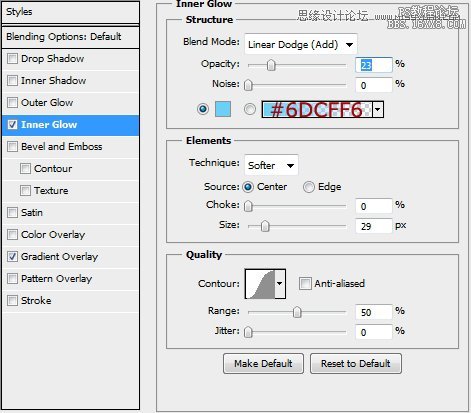
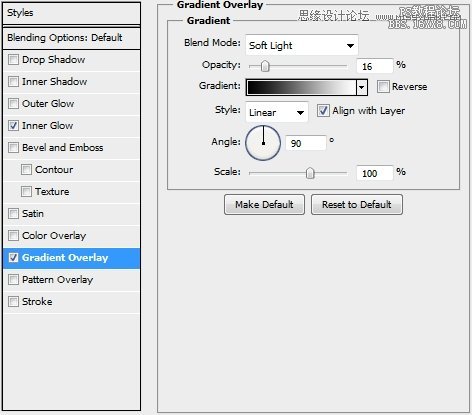
記住,從現在開始,每個新建的圖層都應該被剪切到Base圖層。(From now on every new layer should be clipped to your Base layer)好了,讓我們再新建一個圖層,再次選擇Base的像素。用顏色#607991填充選區并且添加蒙版。現在,結合Chalk筆刷和Spatter筆刷創建一種隨處銹斑的效果。然后添加如下圖層樣式:




Step 4:
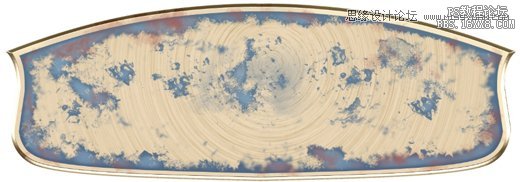
創建一個新圖層,使用soft round筆刷添加一些亮點(顏色:白色)。改變圖層的混合模式為疊加,并設置不透明度為70%。

Step 5:
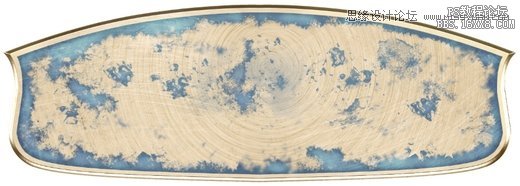
將Abrasion Texture 4(注:教程素材的第五個)放入一新建圖層,稍微縮小一點兒,改變圖層混合模式為疊加,把不透明度設為50%—55%左右。復制此紋理,把它放在Base圖層的一邊。稍微旋轉一下,保證它看起來是隨機的。


Step 6:
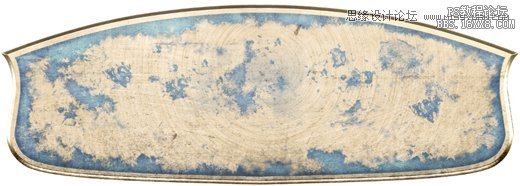
將Wall Texture(注:教程素材第四個)放入一新建圖層。把它柵格化,調低飽和度,將它的混合模式改為強光,將它的不透明度調到55%。

Step 7:
將Untitled Texture CXXXXXXXXVII(注:教程素材第一個)放入一新建圖層,改變其圖層混合模式為顏色加深,將不透明度設為45%。

Step 8:
下一步是將Rusty Iron TextureTexture(注:教程素材中第三個)放入一新建圖層,同樣的,稍微縮小一點兒,適當的旋轉一點兒,改變其圖層混合模式為點光,設置不同明度為75%。然后復制它,把它放到另一邊。為每個圖層添加圖層蒙版,用橡皮擦擦去一些部分,使他們看起來有很好地融合。


Step 9:
創建一個新圖層,用鋼筆工具,畫一些條紋,并用#eaca93顏色填充。改變圖層的混合模式為正片疊底,調整不透明度為65%。最后,在第二個圖片上添加一個圖層蒙版,并用黑色填充選區(蒙版的像素大小基本與Step 3中一致即可)。


Step 10:
現在,復制這個圖層并且刪除圖層蒙版。選擇你畫Base圖形采用的像素,執行如下操作:選擇→修改→收縮(14px)。按下Ctrl+Shift+I進行反向選擇。然后點擊刪除。最后把填充調至0%并應用如下樣式:

Step 11:
現在,你的設計應該看起來如下圖所示:


Step 12:
創建一個新圖層(仍然是一個剪切蒙版)并選擇鋼筆工具(P)。畫一些簡單的星星并用顏色#eaca93填充。改變圖層混合模式為柔光并應用如下樣式:




Step 13:
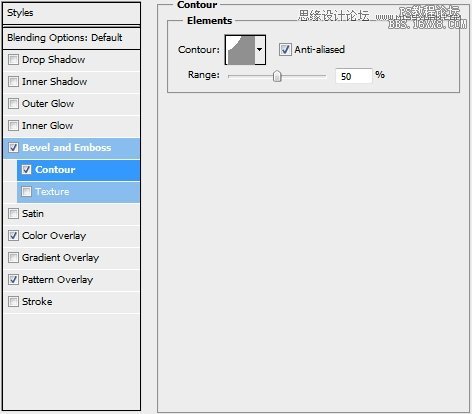
創建一個新圖層,選擇上一步中畫星星用的像素。通過你應用在斜面和浮雕樣式(4)中的數字縮小選區。隨便用一種顏色填充選區,設置填充為0%,然后應用如下圖層樣式:



Step 14:
復制這兩個圖層兩次,并且適當縮小副本。將副本相應地放在第一張圖片上。然后再復制這三個星星(總共六個圖層),水平翻轉副本并將它放在Base圖層的另一邊。


Step 15:
創建一個新圖層,用顏色#eaca93填充整個畫布。改變圖層的混合模式為顏色加深,將不透明度設為45%。請注意,這是需要剪切到Base圖層的最后一個圖層。

Step 16:
復制Step 3中創建的圖層,將其放在圖層組的頂部(也在隱藏的圖層/組之前)。確保你沒剪切它并清空它的樣式。改變它的圖層混合模式為疊加,設置不同明度為75%。最后,添加如下樣式:


Step 17:
現在,是時候該添加些文字了。生化奇兵的Logo中的字體是Swis721 BdCnOul BT,但我們可以采用一款叫Geared的更好的字體,你可以從losttype.com下載它。無論你選擇哪款字體,選擇文本工具(T),隨便寫點兒你想寫的(字體:Geared Slab,加粗,字號:61pt,顏色:#b52626)。選擇文字→變形文字→拱形(設置彎曲為20%)。添加如下樣式:






Step 18:
現在右擊文本圖層的影響區域,選擇從列表中創建圖層。確保所有被創建的圖層都被剪切到原本的文本圖層。選擇該文本圖層并將其柵格化。選擇它的像素并將選區擴大3像素。用顏色#ae1c1e填充選區。現在,合并所有的新建圖層和原始的文本圖層(已柵格化)。對這個新的組合圖層應用下面的樣式(將其命名為“Text”)。





Step 19:
將Concrete Texture(注:教程素材中第二個)放入一個新建圖層,并將其剪切到“Text”圖層。改變圖層的混合模式為線性加深并調整其透明度到50%。然后放上Untitled Texture CXXXXXXXXVII,同樣把它做為剪切蒙版。改變圖層的混合模式為正片疊底,調整不透明度為65%。


Step 20:
創建一個新文件(100x100px)。選擇直線工具(U)(15px),畫兩條直線如下圖所示。刪除背景圖層,合并這兩條線圖層。進行如下操作:編輯→定義畫筆。將其保存,而后關閉文件。

Step 21:
現在,創建一個新圖層,選擇畫筆工具(B),選擇你剛創建的那個筆刷。設置大小為10px,間距為110%。回到你的Base圖層并選擇它的像素。切換到路徑選項卡,單擊從選區中生成工作路徑。一旦路徑創建,右擊畫布并選擇描邊路徑(確保模擬壓力為未檢查)。將填充設為0%并應用如下樣式:




Step 22:
創建一個新圖層并選擇“Base”的像素,收縮選區為14px,隨意用什么顏色填充它,并應用如下樣式:

Step 23:
復制該圖層,清除它的樣式并選擇它的像素。點擊刪除,然后按Ctrl+Shift+I。回到Base圖層,按快捷鍵Ctrl+Alt+Shift+Left,點擊“Base’s”縮略圖。用顏色#5f4234填充選區,改變圖層混合模式為顏色并設其不同明度為45%。

Step 24:
創建一個新圖層,用soft round 筆刷添加一些亮點。

Step 25:
在Shield圖層后添加一些陰影,就將此圖層放在Base圖層下面(這將使它自動剪切蒙版)。

Step 26:
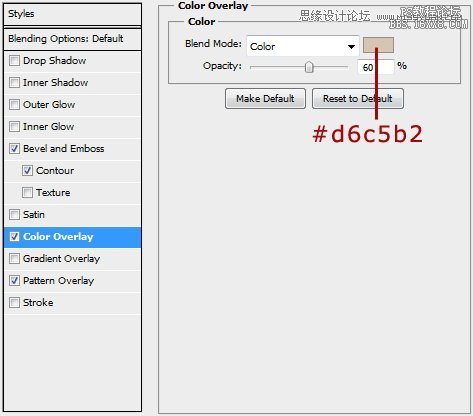
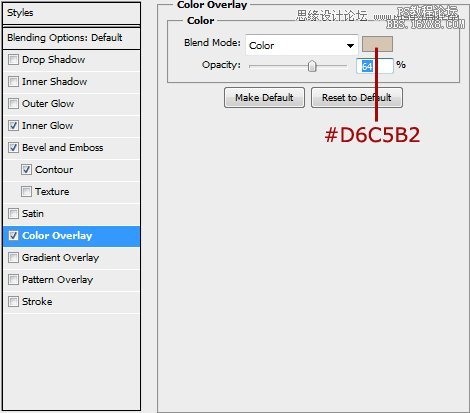
合并到目前為止創建的所有圖層(除了背景層),當然了,包括Shield。創建一個新圖層,選擇漸變工具(G)(顏色透明)。設置前景色為#d6c5b2,并選擇徑向漸變。改變圖層混合模式為柔光并將不透明度降低到60%左右(確保刪除你設計之外的任何部分)。


Step 27:
復制在前面創建的圖層(不是漸變)并將前景色設為黑色(#000),背景色設為白色(#fff)。然后進行如下操作:濾鏡→素描→基底凸現。改變圖層混合模式為柔光,將不透明度設為45%。擦去任何不想要的部分(主要是在你設計的中間部分)來降低銳度。

總結:
這就是教程的全部了。你可以再為你的logo加點兒其他成分或者背景來使其更好看。希望你喜歡這篇文章,如果你有任何疑問,寫在評論區,我們會盡快解答。(注:要問問題記得去原文提問哦)

網友評論