ps設計網頁視頻游戲界面
時間:2024-03-05 19:30作者:下載吧人氣:18
本教程主要使用Photoshop設計頹廢質感的網頁視頻游戲界面,整體的制作過程非常的詳細,喜歡的朋友讓我們一起來學習吧。
先看看最終效果圖

步驟1:背景
創建新的文件,尺寸是1152 px x 864 px。 我們的第一步是創建背景為我們的接口。 這個過程只是只是嘗試紋理。 基本上,我只是把一些紋理我發現和試驗它的混合模式。 我的第一次嘗試是一個 紙紋理 。

步驟2
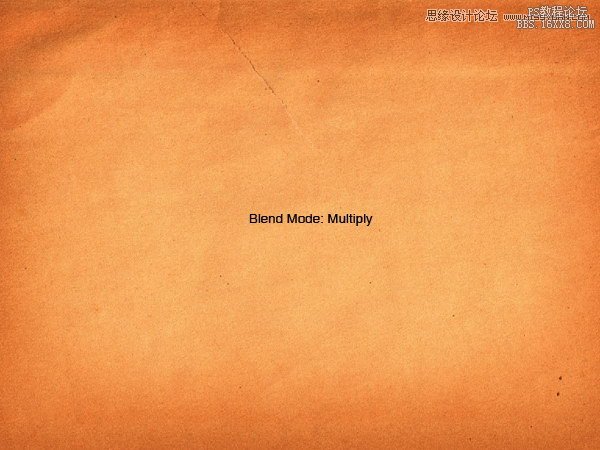
添加一個 紙紋理 再一次,這一次改變其混合模式與繁殖。

步驟3
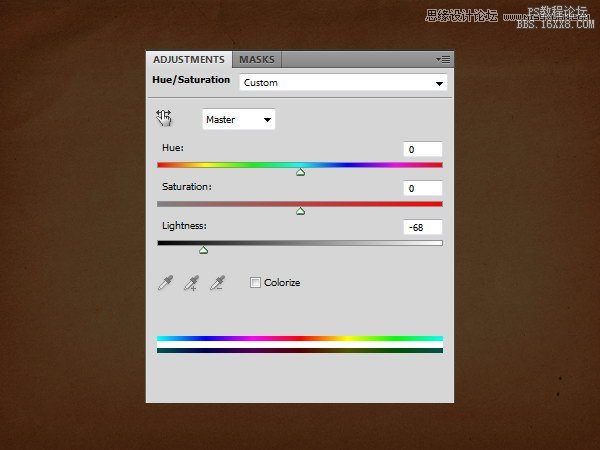
色相/飽和度調整圖層添加到它變黑。

步驟4
添加一個 古董書紋理 與混合模式和不透明度48%乘以。

步驟5
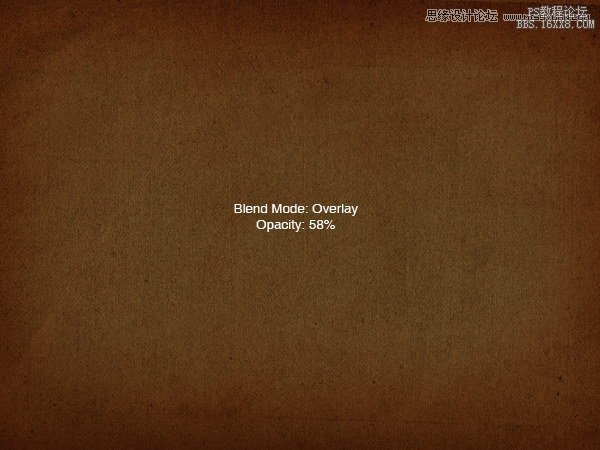
添加 老紙紋理 。 這一次使用混合模式和不透明度58%覆蓋。

步驟6
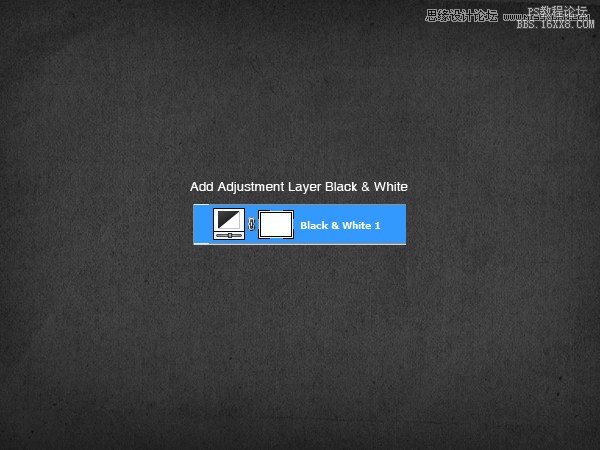
添加調整層黑色和白色。

步驟7
創建新層。 打D設置前景色和背景色為黑色和白色。 單擊過濾器> >云渲染。

步驟8
設置其混合模式為正片疊底,并減少其不透明度為8%。

步驟9
創建新層。 填補它與白色到黑色的徑向梯度。

第十步
設置其混合模式為屏幕,不透明度67%。

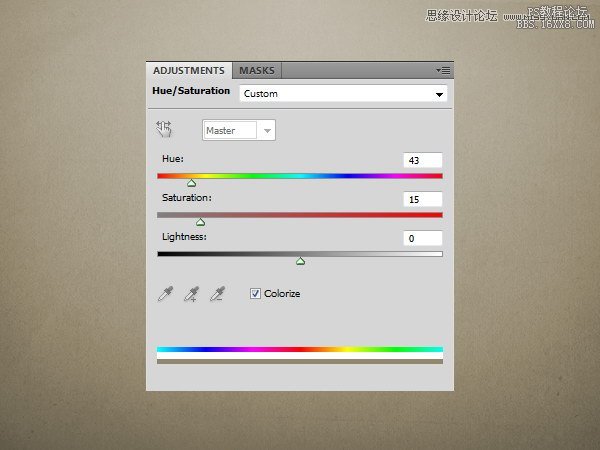
步驟11
添加調整層色相/飽和度。 選擇彩色化給它一個顏色。

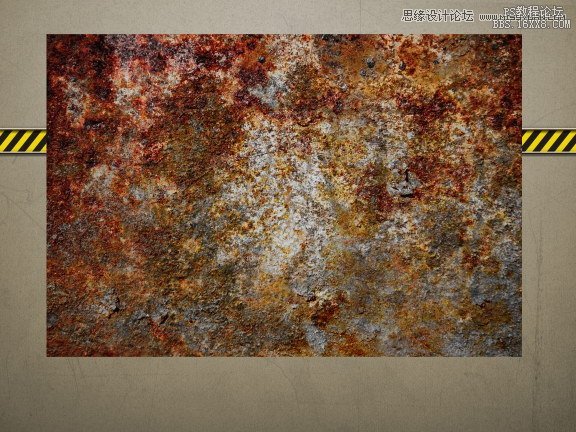
步驟12
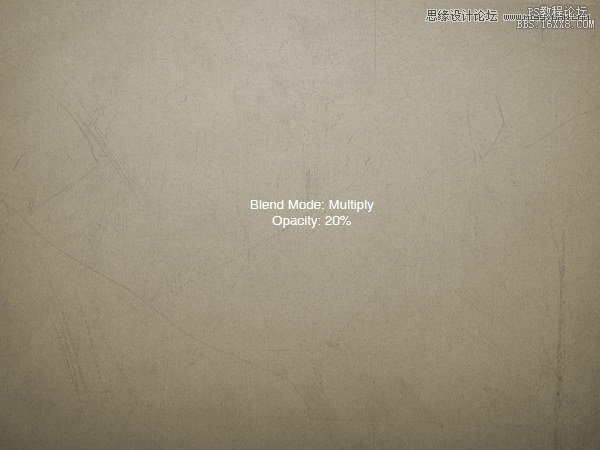
最后,添加一個漂亮的 撓金屬材質 。 設置其混合模式為正片疊底,并減少其不透明度為20%。

步驟13:工業線
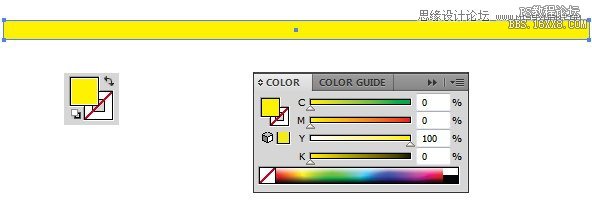
打開繪圖軟體。 畫一個黃色的長方形。

步驟14
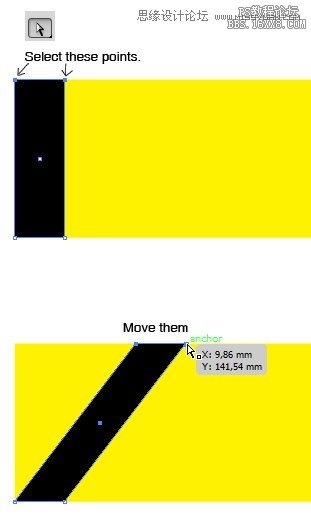
頂部的矩形、畫一個小黑色矩形。 選擇分岔與直接選擇工具和移動它們。

步驟15
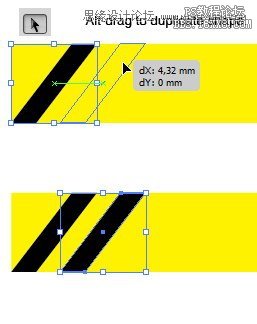
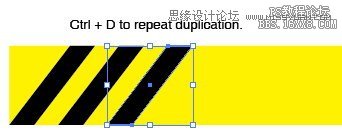
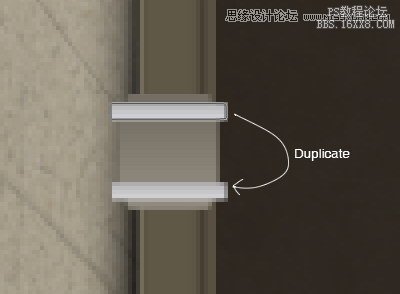
選擇形狀和alt阻力來復制它。

步驟16
點擊Command / Ctrl + D重復重復過程。


步驟17
選擇所有的形狀。 點擊Command / Ctrl + c將它粘貼在Photoshop、命令/ Ctrl + v .選擇智能對象在粘貼對話框。

步驟18
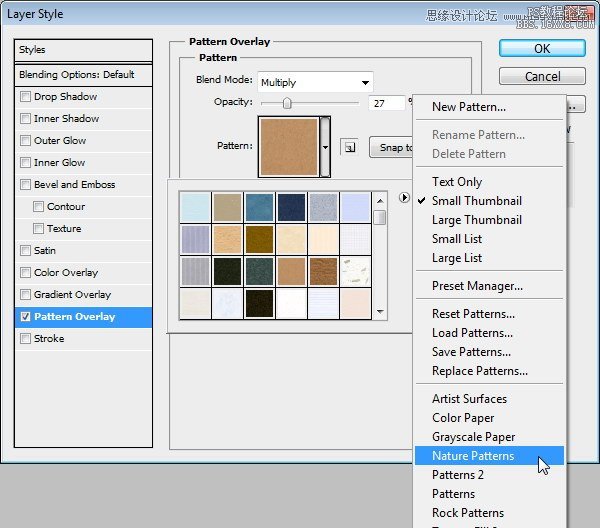
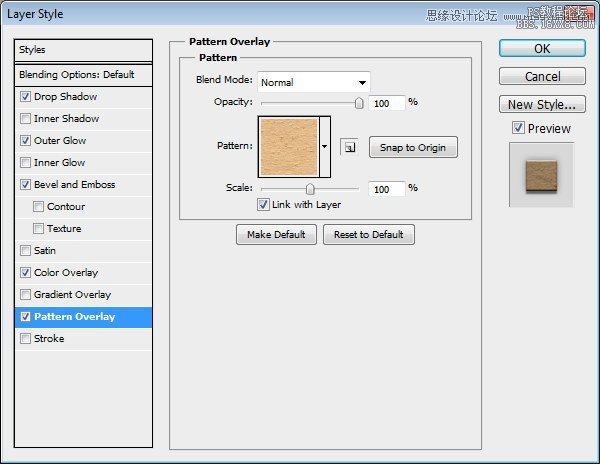
雙擊層給打開圖層樣式對話框。 添加圖案疊加、負載顏色紙和選擇一個骯臟的模式。


步驟19
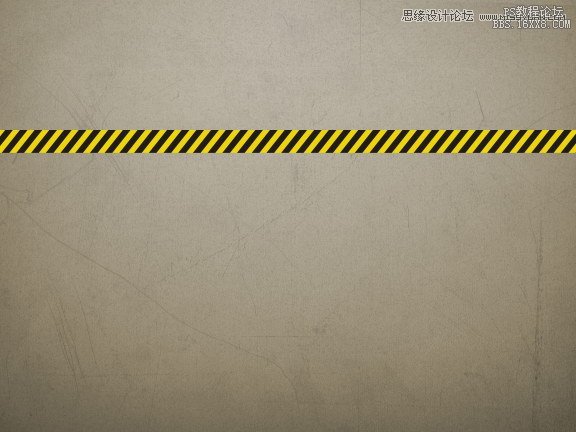
添加矩形在頂部和底部的條紋。

一步20
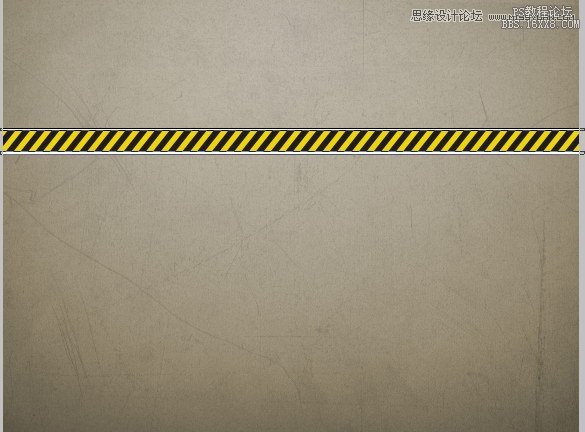
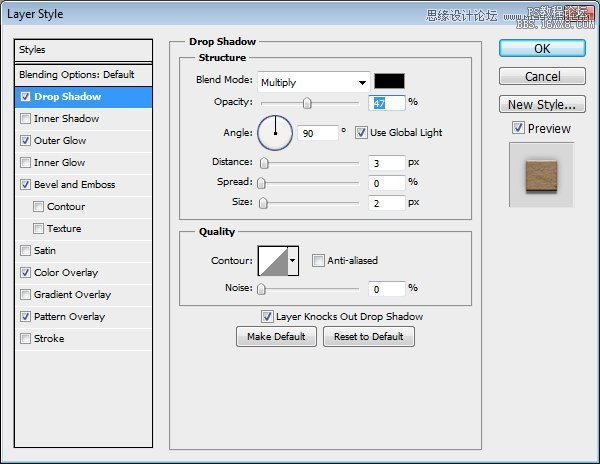
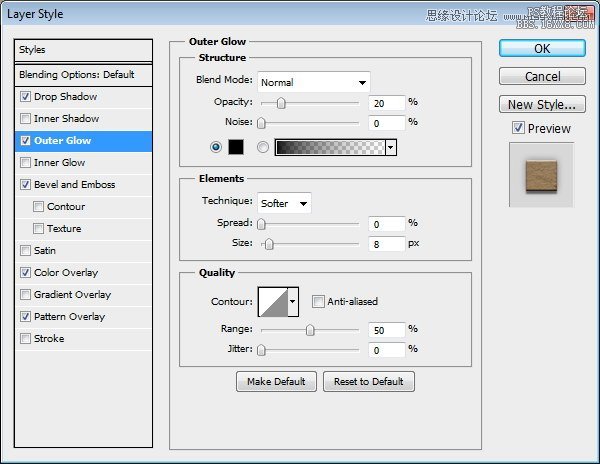
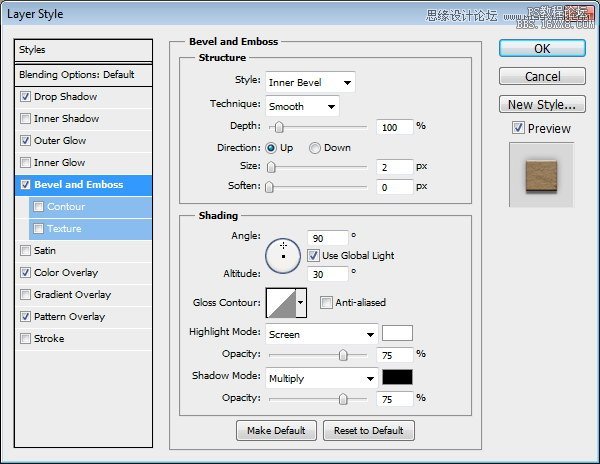
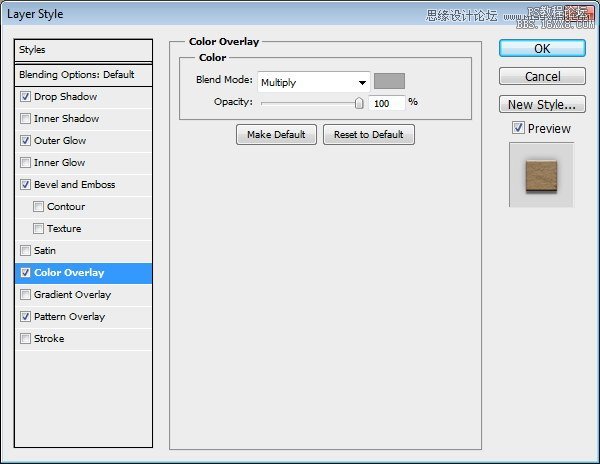
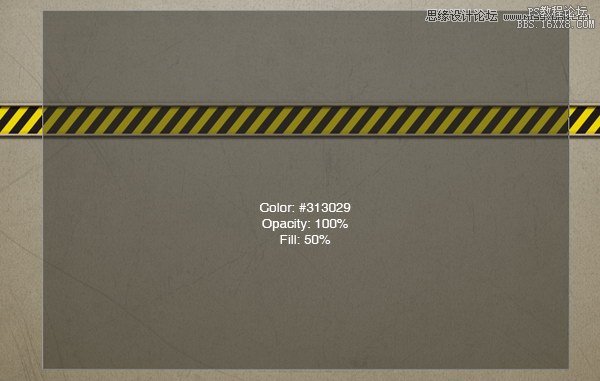
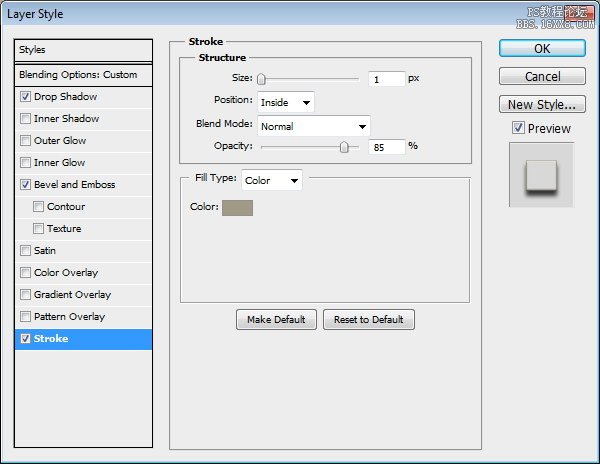
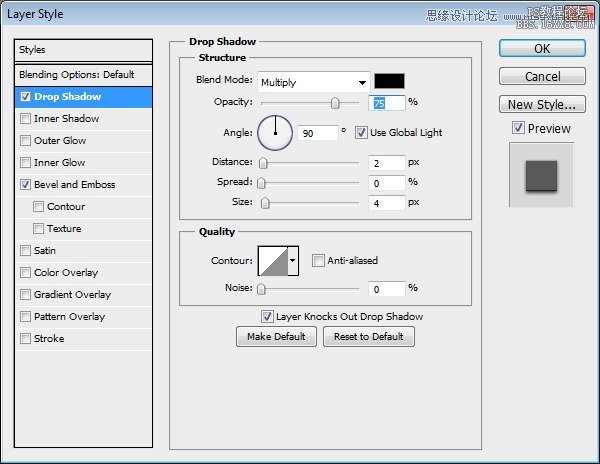
后添加圖層樣式。






步驟21:基本窗口界面
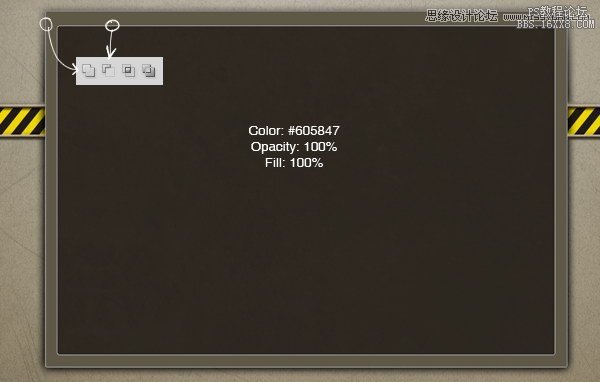
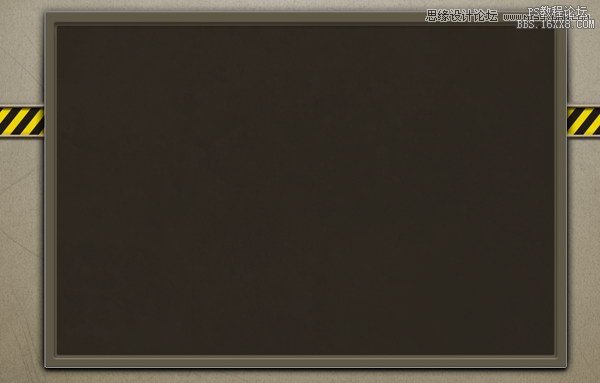
我們將首先創建窗口的基地。 創建一個矩形形狀與顏色:# # 313029,透明度:100%,填充:50%。 后添加圖層樣式。



步驟22
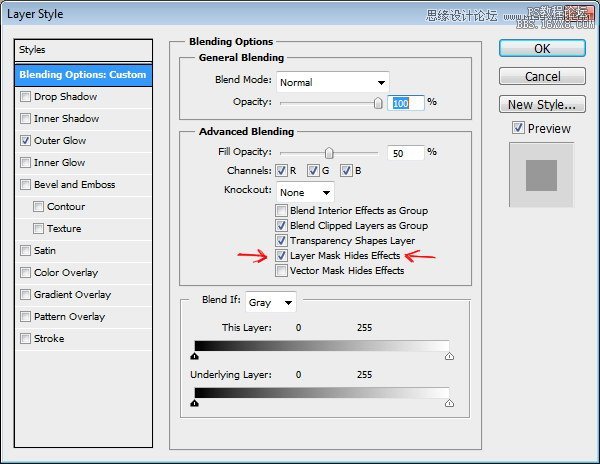
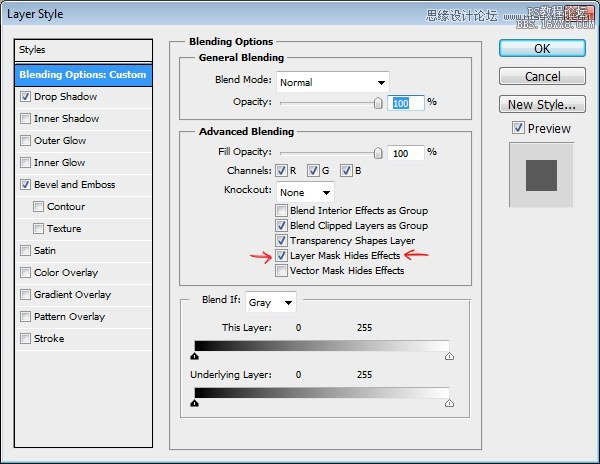
層風格我們剛剛添加太扁平。 我們將使用一個簡單的技術來修復它。 在圖層樣式對話框激活圖層蒙版隱藏效果。

步驟23
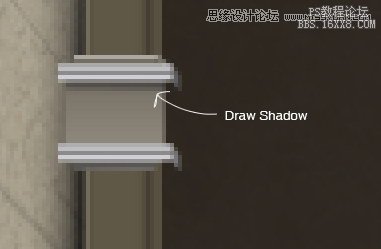
添加圖層蒙板。 命令/ ctrl路徑創建選擇。 反向選擇按命令/ Ctrl + Shift + i .添加一個柔軟的黑暗梯度上,漆黑色的工業線隱藏的影子。



一步24
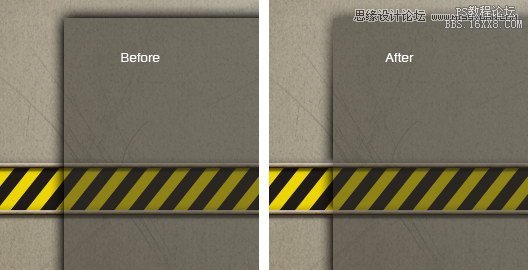
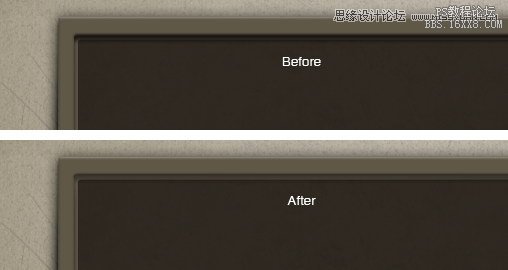
你可以看到差異之前和之后的修改在下圖的影子。

步驟25
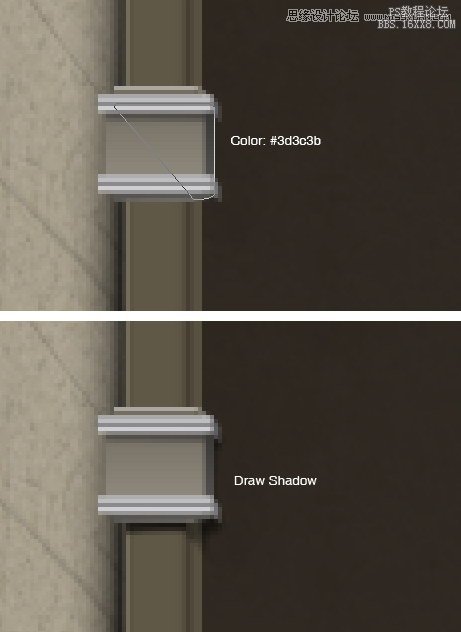
畫出另一個矩形。 這個時間小于之前的。

一步26
添加 銹紋理 在其上。 使用圖層蒙版隱藏不需要的區域。 設置其混合模式為正片疊底,并減少其不透明度為10%。


一步27
創建新的矩形覆蓋所有的形狀。 添加小矩形內部的形狀,將其設置為減。

一步28
重復之前的形狀。 調整內部路徑。

一步29
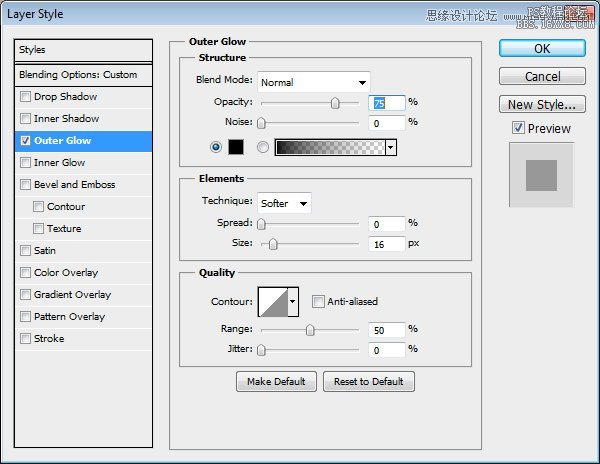
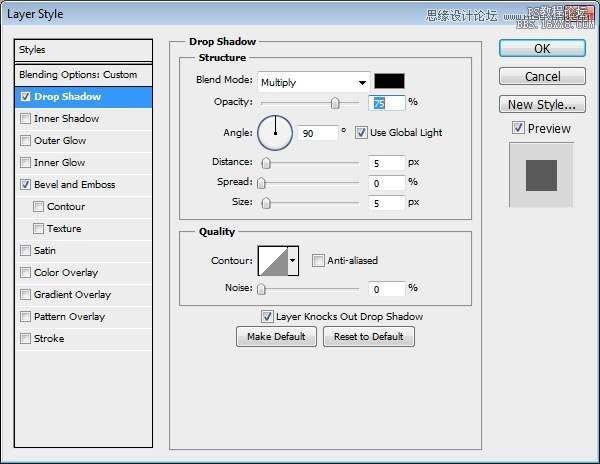
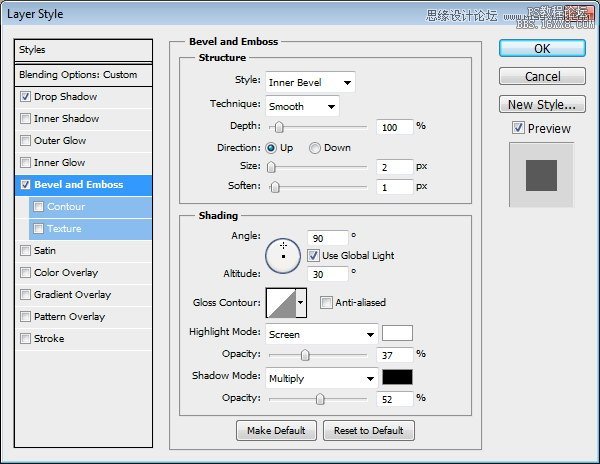
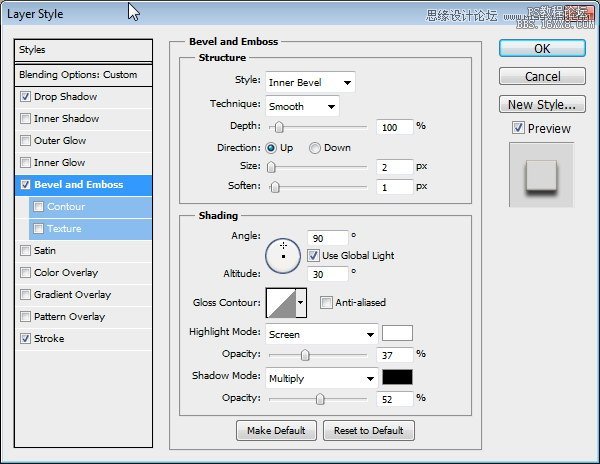
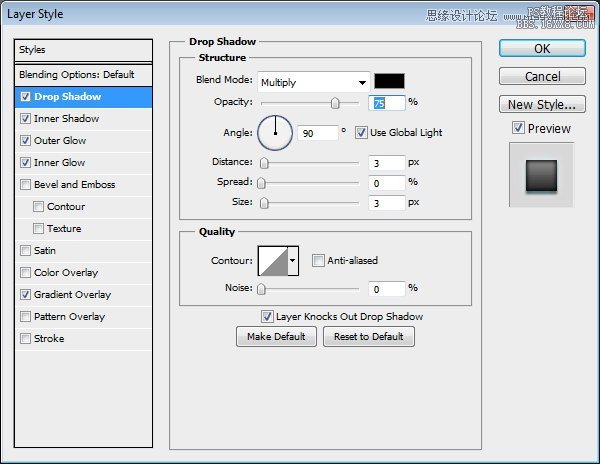
后添加圖層樣式。



一步30
有太多的陰影部分的窗口上。 在圖層樣式對話框激活圖層蒙版隱藏效果。

步驟31
命令/ ctrl路徑。 反向選擇(命令/ Ctrl + Shift + I)和陰影畫在窗口的上部與灰色。



步驟32
下面,你可以看到之前和之后的差異部分隱藏的影子。

步驟33
畫一個矩形覆蓋所有的窗口界面。 設置其填充到0%,后添加圖層樣式。





步驟34
我們的最后一步就添加微妙突出到窗口界面。

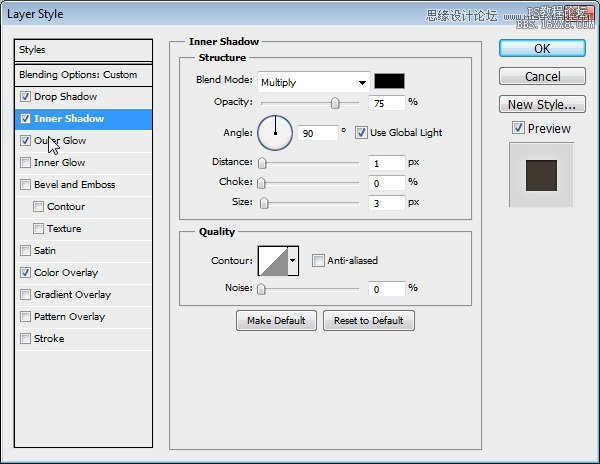
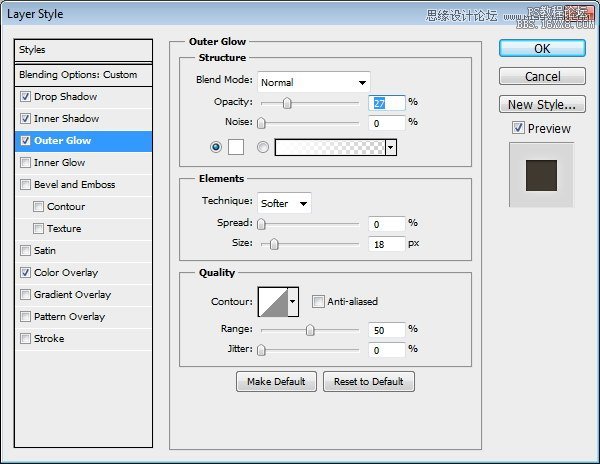
步驟35:洞
畫一個黑眼圈,放在角落里。 添加陰影。


步驟36
用軟刷油漆一些白色的頂部的孔。

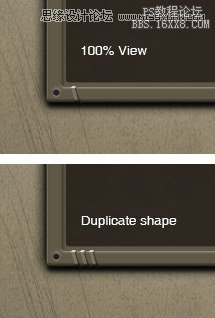
一步37
這是導致100%的觀點。

一步38
把所有的層創建孔到上一層組。 復制組和把它放在每個角落。

一步39:窗口標題
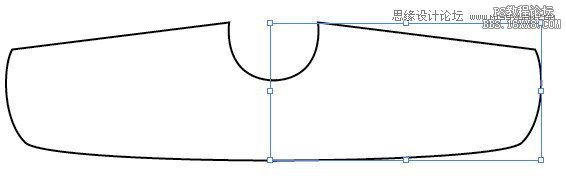
在插畫家,創建窗口標題形狀的一半。

一步40
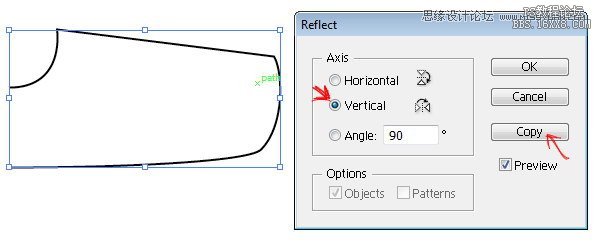
右鍵單擊并選擇變換>形狀反映。 選擇軸:垂直并單擊復制。

步驟41
移動復制形狀。

步驟42
選擇分是重疊的。 右擊并選擇加入。

一步43
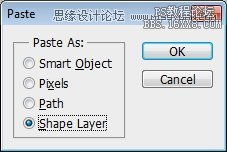
粘貼到Photoshop的路徑作為一個形狀圖層。


一步44
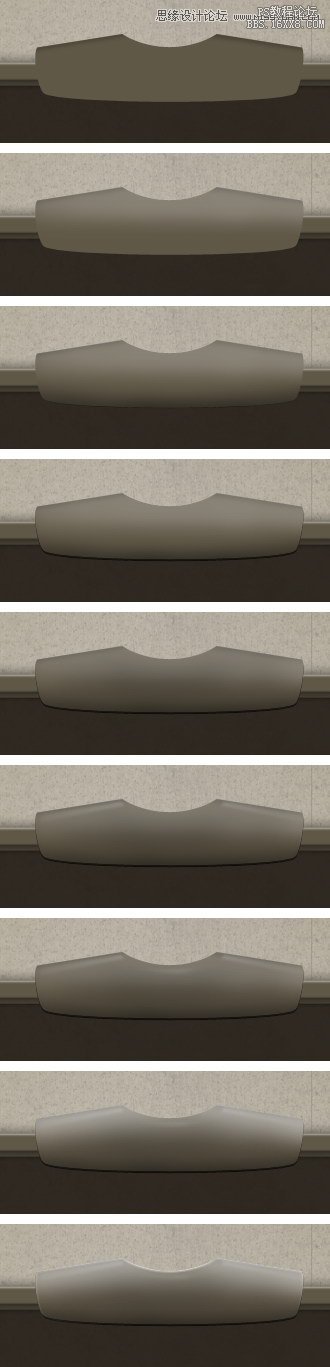
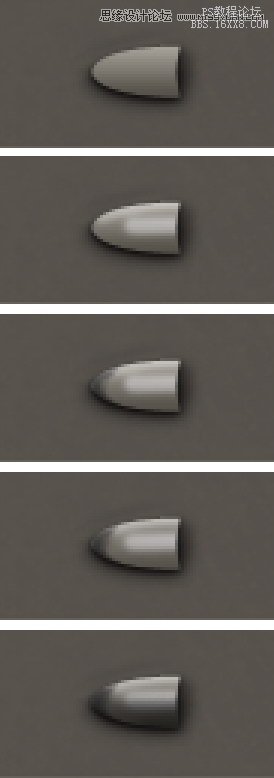
油漆突出和影子的形狀。 你可以看到下面的進展我。 我使用非常軟刷(硬度:0%,不透明度:5 - 10%)和大約10層。

一步45
添加游戲標題和后添加圖層樣式。 這里使用的字體是 凱爾特加拉蒙字體第二 。





一步46:裝飾
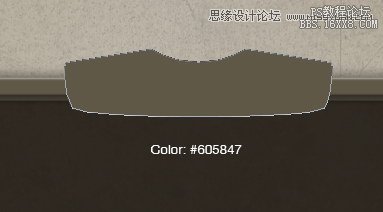
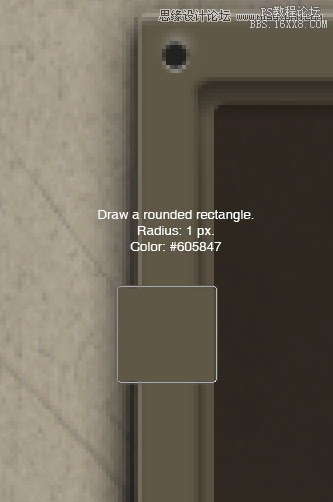
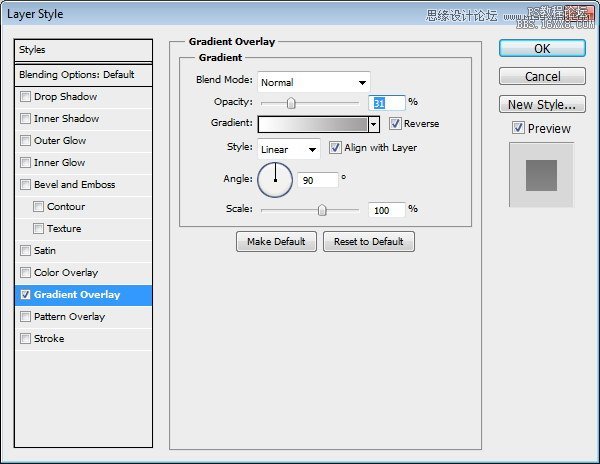
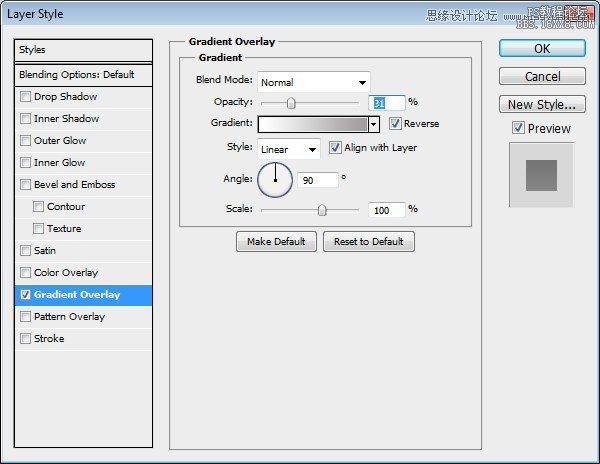
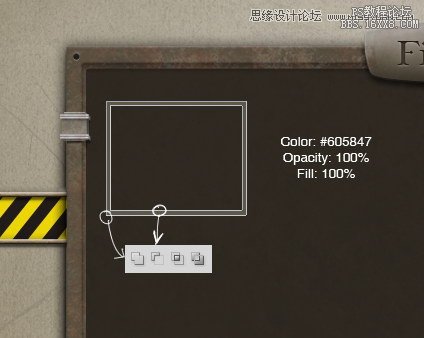
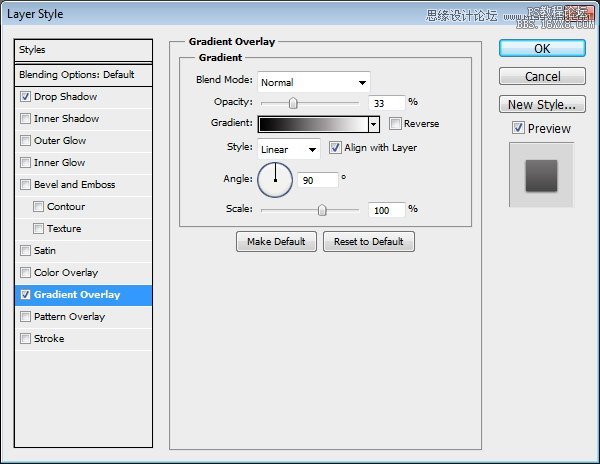
畫一個圓角矩形左邊的接口。 使用顏色:# 605847。 添加微妙的漸變疊加從灰色變成白色。


一步47
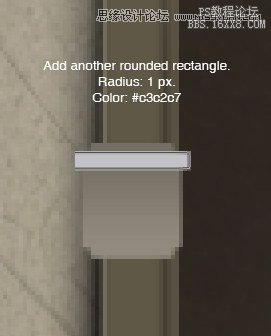
重復之前的形狀,并調整其大小。 見下面的照片供參考。

一步48
畫出另一個矩形。 這一次使用明亮的顏色。 添加漸變疊加。 復制,并將其在較低的部分更大的矩形。



一步49
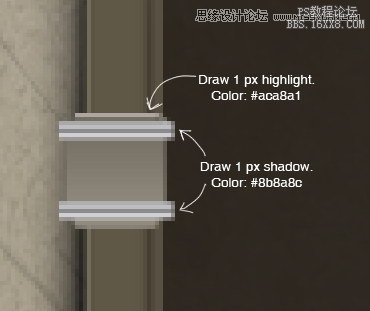
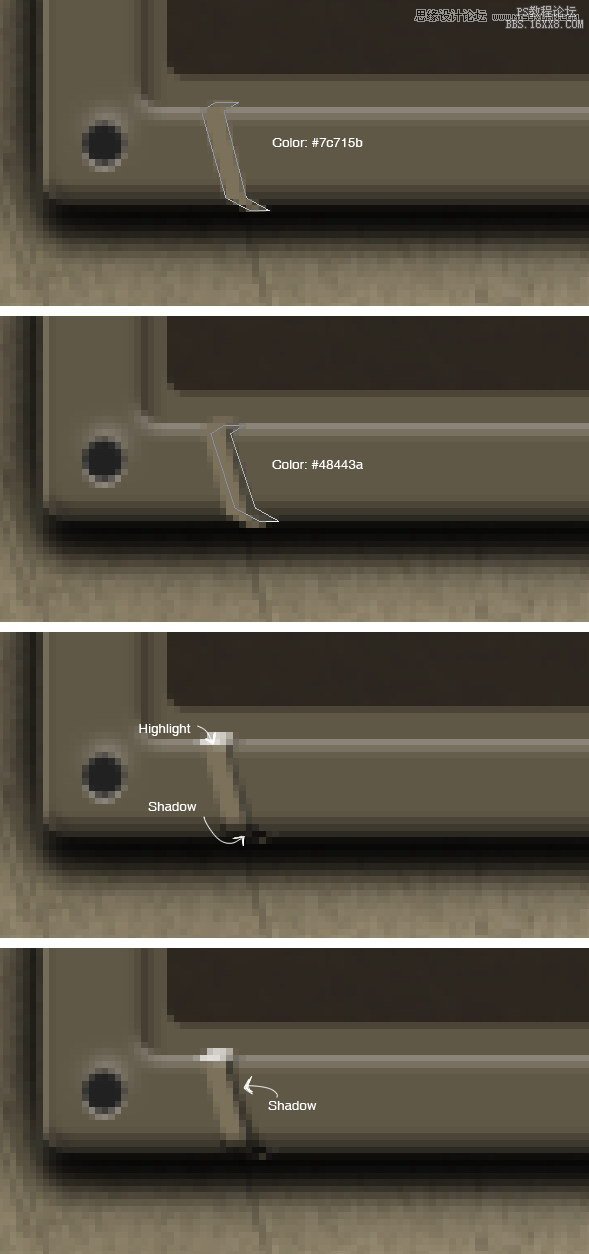
畫1 px線為其突出和陰影。 我們要把這形成一個三維形狀。 最后,你會發現這個小1 px細節是需要得到一個現實的結果。

一步50
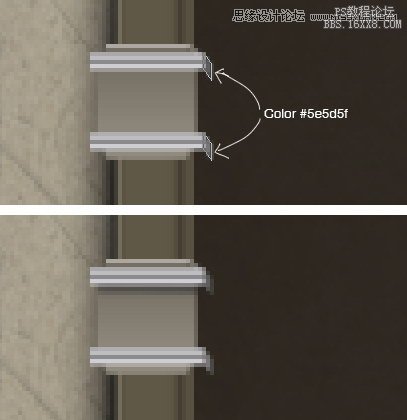
下面畫形狀添加3 d透視到形狀。 后添加漸變疊加。


一步51
畫陰影下形成的。

一步52
下面畫形狀和完整的影子。 添加漸變疊加到形狀。


一步53
這是導致100%的觀點。

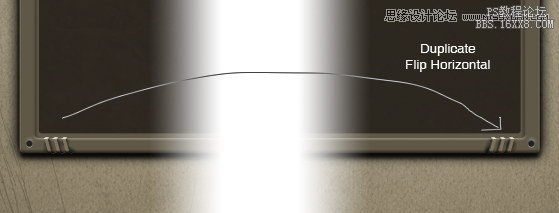
一步54
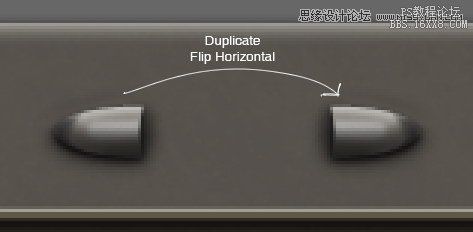
選擇所有圖層并把它放在一個組層。 復制組,水平翻轉,并把它放在另一邊。


一步55:裝飾
畫形狀,如下所示。 油漆突出和影子在上面。 不要忘記添加軟陰影的形狀對界面窗口。

一步56
下面你將看到結果在100%的觀點。 重復兩次的形狀。

57步
創建新層根據形狀和漆黑色像素使用小軟刷。

一步58
復制所有的形狀。 水平翻轉和移動到另一邊的接口。

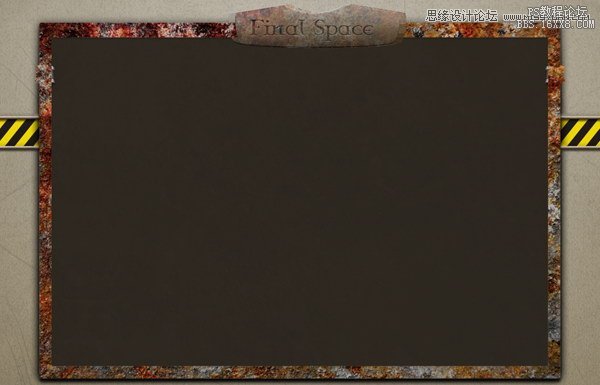
一步59:添加生銹紋理
添加 銹紋理 覆蓋整個界面。 命令/ ctrl界面邊界和窗口標題創建一個選擇基于他們的形狀。 添加圖層蒙版。 漆黑色標題形狀與低透明度刷,因為我們不想看到太多紋理上銹。 下面,你可以看到我創建的面具。



一步60
降低不透明度為15%。

步驟61:車輛預覽
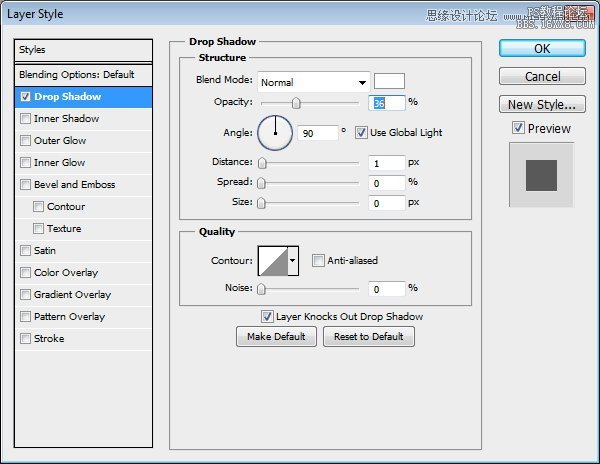
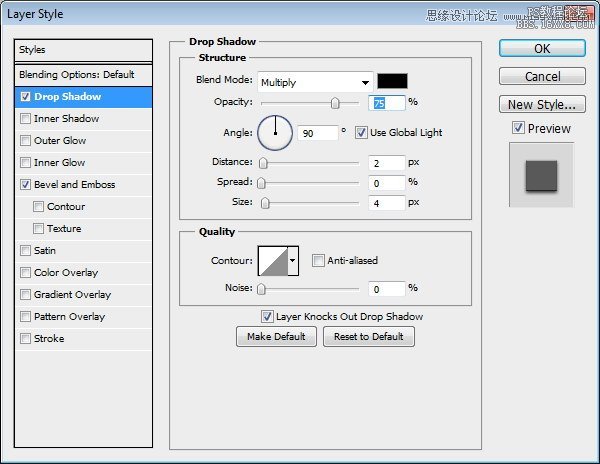
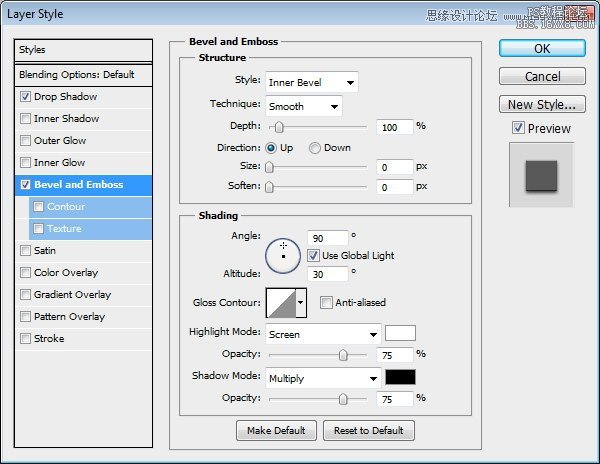
創建一個框架在窗口界面。 這是由兩個路徑和內在路徑設置為減。 后添加圖層樣式。




步驟62
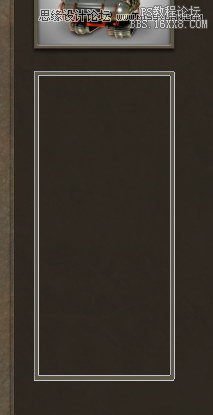
粘貼 PNG圖像的車輛 在框架。

步驟63
后面的幀添加一個新圖層,填充灰色白色梯度。

步驟64
繪制一些陰影下的車輛。


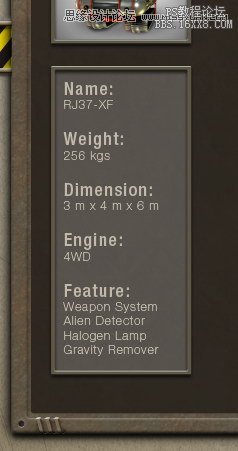
步驟65:車輛數據
添加另一個框架在車下面預覽。 使用類似技術在前面的步驟。



步驟66
添加一些信息到框架。

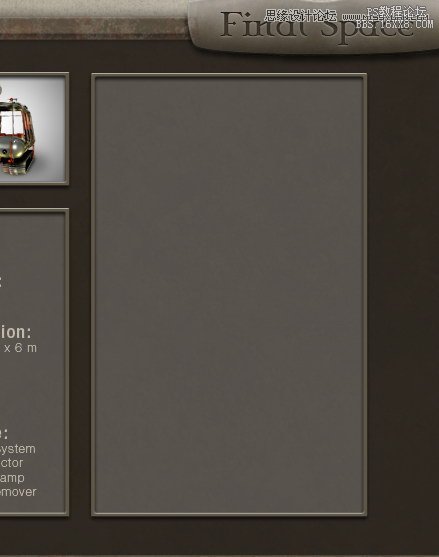
步驟67:研究和升級數據
畫出另一個框架,這一次更大的。

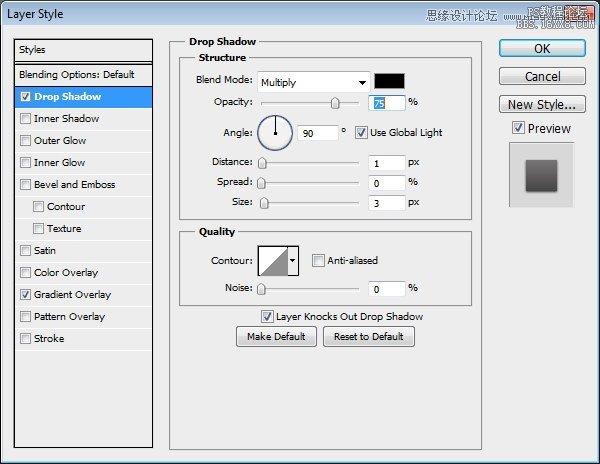
步驟68
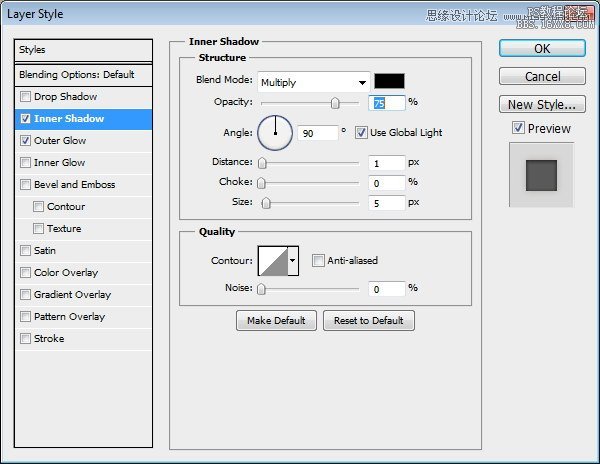
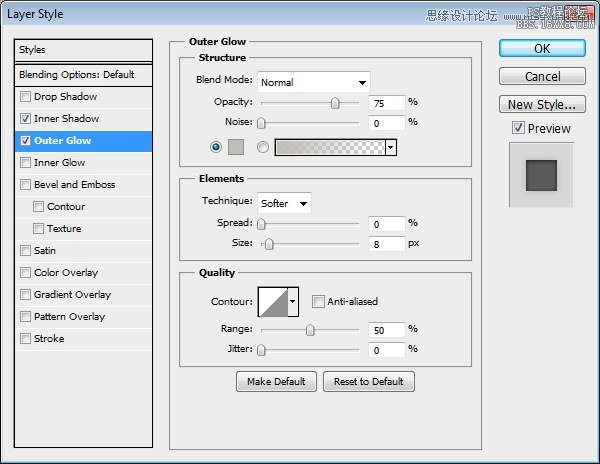
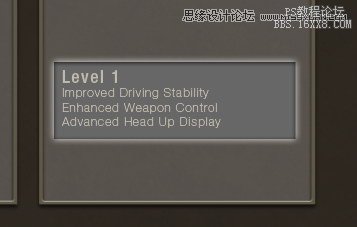
畫一個簡單的矩形在框架。 后添加圖層樣式。




步驟69
添加一些文本到矩形。

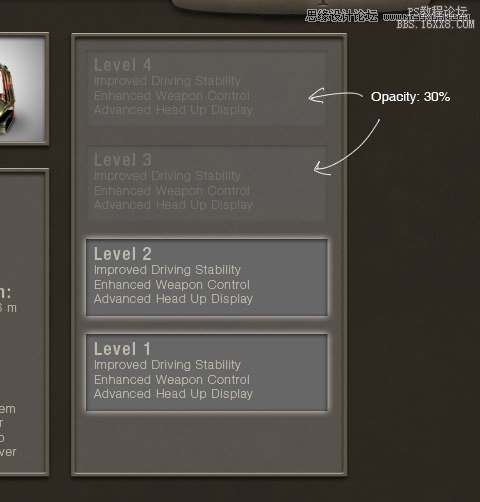
步驟70
復制矩形為另一個數據。 刪除圖層樣式外發光,并減少其不透明度為30%來自非活動水平。

步驟71
復制所有的形狀來創建另一個數據集。

步驟72:繪圖按鈕
回到插畫家,創建這個形狀。

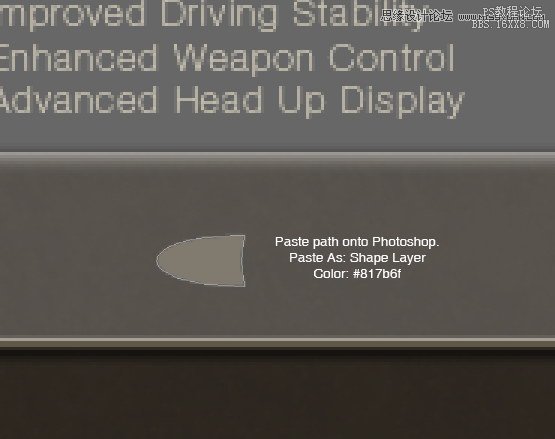
步驟73
粘貼到Photoshop的形狀作為形狀圖層。 后添加圖層樣式。




步驟74
油漆突出和影子手動使用軟刷,硬度和不透明度0% 5 - 10%。

步驟75
重復的形狀和水平翻轉。

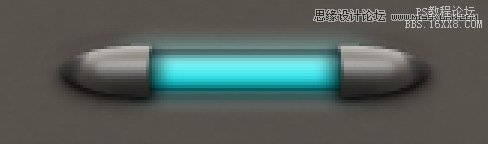
步驟76
畫一個淺藍色矩形和把它背后的形狀。 后添加圖層樣式。







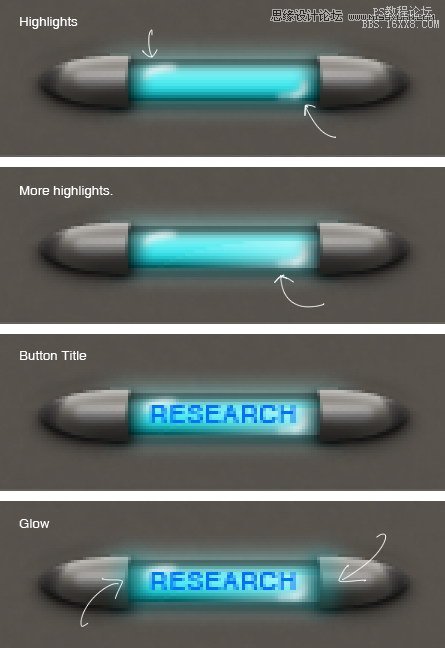
步驟77
畫一些強調內部的形狀。 添加按鈕的標題。 漆光發光頂部的按鈕。

步驟78
復制按鈕,改變其標題。

最終的圖像


網友評論