Photohop網頁模板設計實例:主機專業網站模板
時間:2024-02-05 15:00作者:下載吧人氣:24
本教程您的需要
- 一個服務器的圖像。 看看如何創建一個服務器在這里
- 在Photoshop筆刷以下設置
- 我們最新的超級包超過30.000層多種款式,16.000梯度。 ( optional ) (可選)
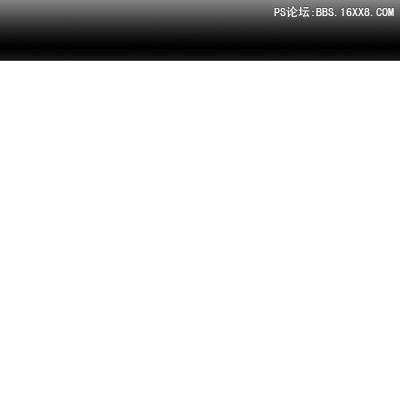
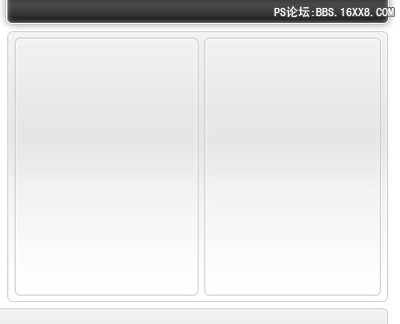
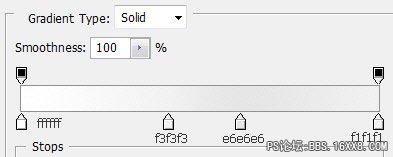
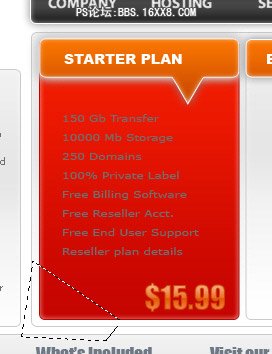
請在頂部選擇的布局,并與漸變工具繪制一個簡單的線條,直到你有像我這樣的結果

之后,添加服務器的三維圖像
 Click to enlarge
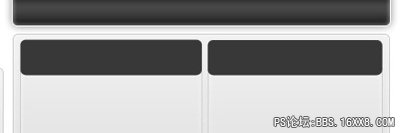
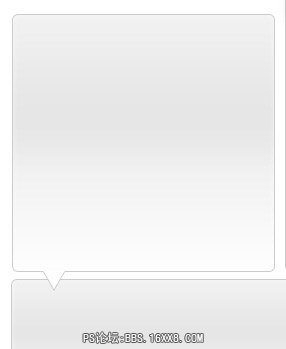
Click to enlarge選擇圓角矩形工具(設置半徑為6像素),并希望在下面的圖像一些形狀
 Click to enlarge
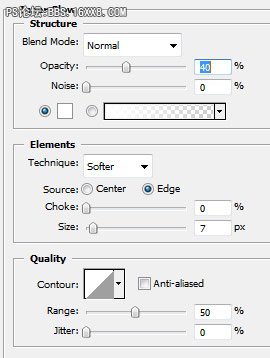
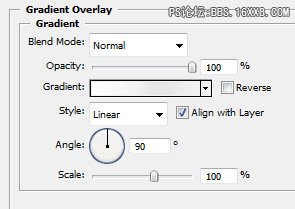
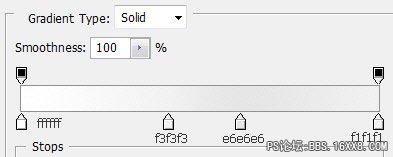
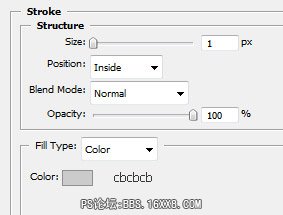
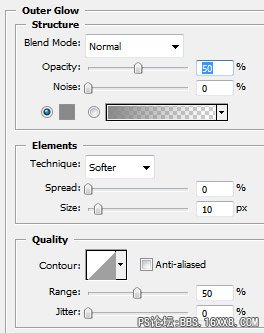
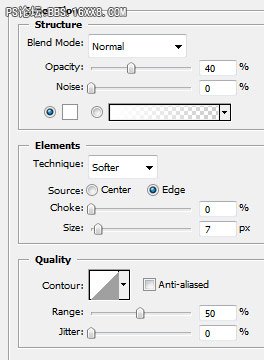
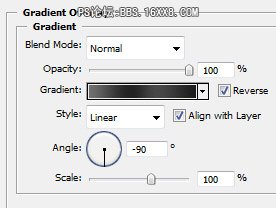
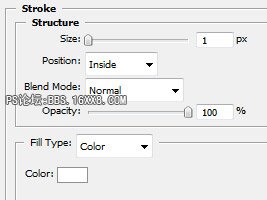
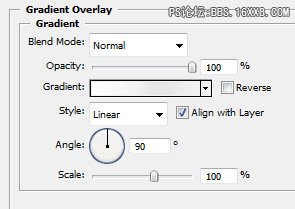
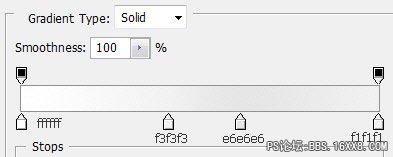
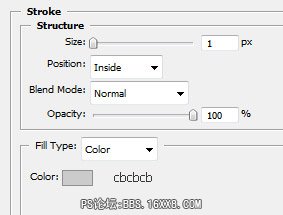
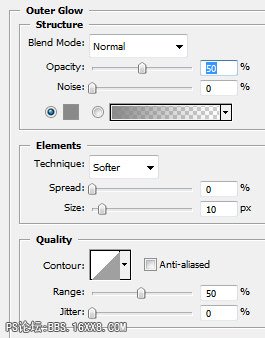
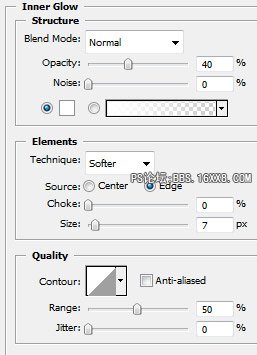
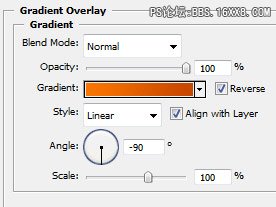
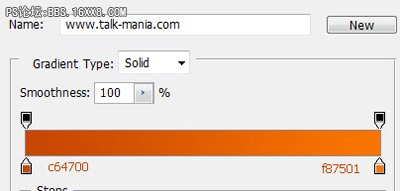
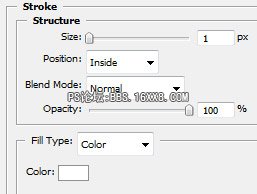
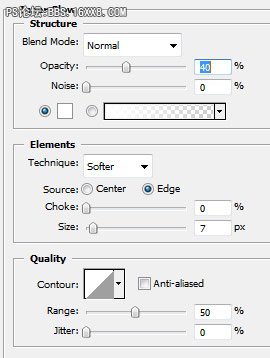
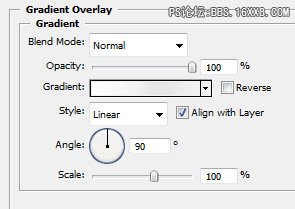
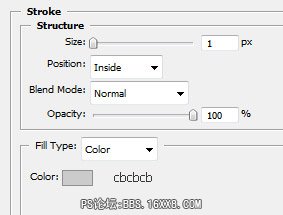
Click to enlarge現在我們將適用于某些形狀1圖層樣式 :




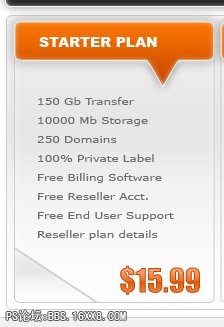
這是我的結果
 Click to enlarge
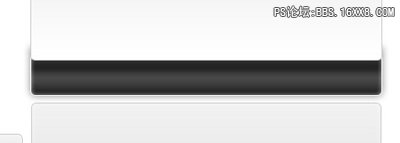
Click to enlarge你可以看到,我還有沒有圖層樣式形狀。 We will apply now the following layer styles for the black shape.我們現在將適用于對黑色形狀以下圖層樣式




我的效果:

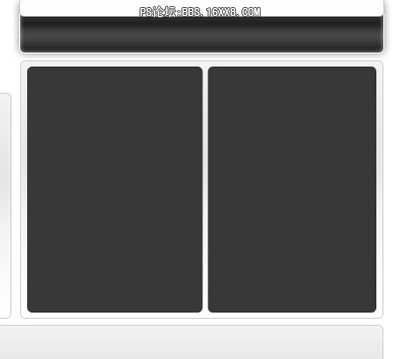
隨著圓角矩形工具,添加另一個2形狀

與這2形狀,請添加以下圖層樣式:




效果:

再次圓角矩形工具再增加2形狀

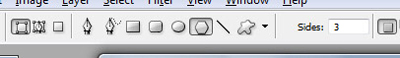
選擇多邊形工具(設置方人數3)

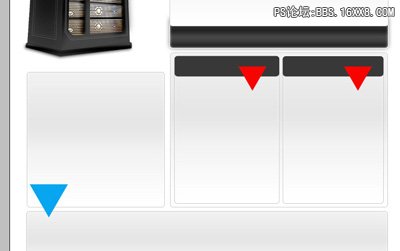
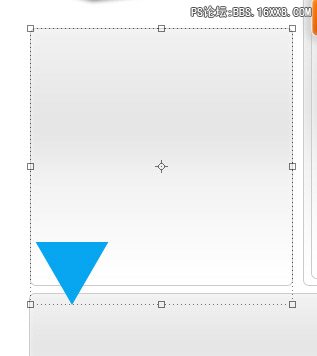
添加您的布局3三角形
 Click to enlarge
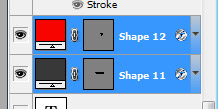
Click to enlarge在你的調色板中選擇層2層(紅色和黑色三角形形狀)

當你選擇這2層按Ctrl + E(下合并)
you will have the same result , but instead of having 2 layers we will have a single one .你將會有同樣的結果,而是有2層的,我們將有一個單獨的一個。
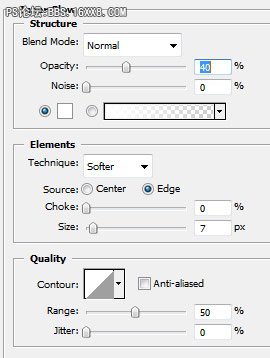
For this single layer please add the following layer styles為此單層請添加以下層樣式





效果

是否為布局其他部分相同

現在我們將做的藍色三角形相同,灰色的形狀

很重要的是選擇在你的層調色板兩個層,然后合并成一個層他們,適用下列層樣式




效果

下一步是添加一些文本
 Click to enlarge
Click to enlarge選擇多邊形套索工具,使像我這樣一個選擇

現在,選擇正確的層(你會找出哪一個當您看到下面的圖片)
I will apply a red color to see better which layer you need to select it我會應用紅色看到更好的層您需要選擇它

之后,你在選擇調色板層層,到圖層“>新建”>通過剪切層
Press on Ctrl+D to deselect按上按Ctrl + D取消選擇
This is my result ( i will apply the original layer style settings )這是我的結果(我將適用于原來的圖層樣式設置)

現在選擇的小角落,并轉到“編輯>變換”旋轉180

你的右側的布局相同

現在置于角落層的一些小按鈕

接下來的步驟是下載www.photo-shop-brush.com ,并在新的圖層(按Ctrl + Shift + Alt鍵+ n)的補充一些與畫筆工具的小箭頭

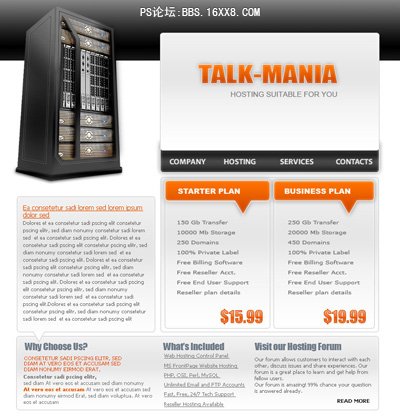
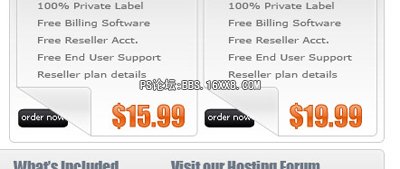
這是我最后的布局。 I hope you like it我希望你喜歡它
 Click to enlarge
Click to enlarge
網友評論