Photoshop教程:設計質感時尚網頁導航按扭
時間:2024-02-07 07:30作者:下載吧人氣:24
本教程主要用Photoshop制作一個立體質感的時尚按鈕,銀灰色的質感表現的非常完美,下面一起來為自己的網頁設計一個漂亮的按鈕吧.
像以前一樣,我們先來看效果圖.漂亮不,心動不,那就就跟夕木木一起來學習創建這個
時尚的按扭.

1.打開photoshop,然后新建一個文檔250*150,并填充背影:#252a38.
2.在工具箱上選擇橢圓圖標并設置如圖:
新建一個圖層,然后填充一個顏色.
3.在調色板上設置如下:
使用漸變,漸變如下
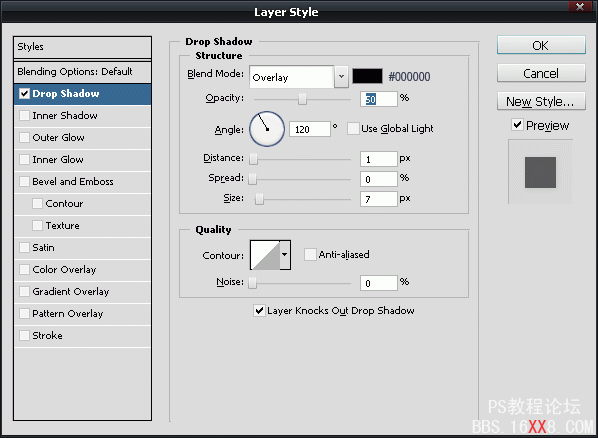
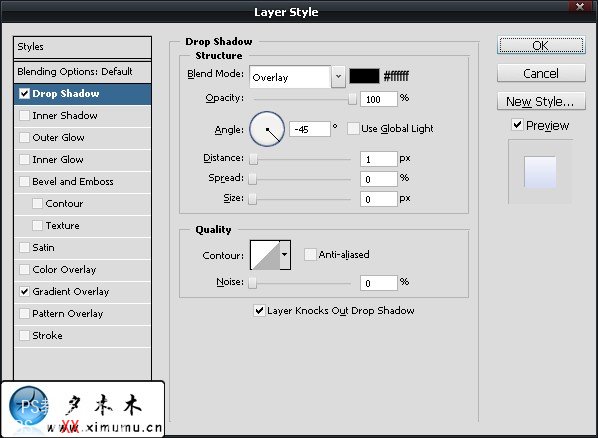
4.雙擊圖層,打開圖層樣式,給圖層添加陰影.
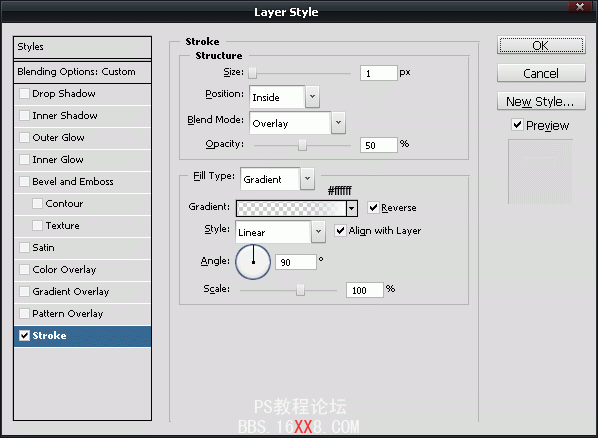
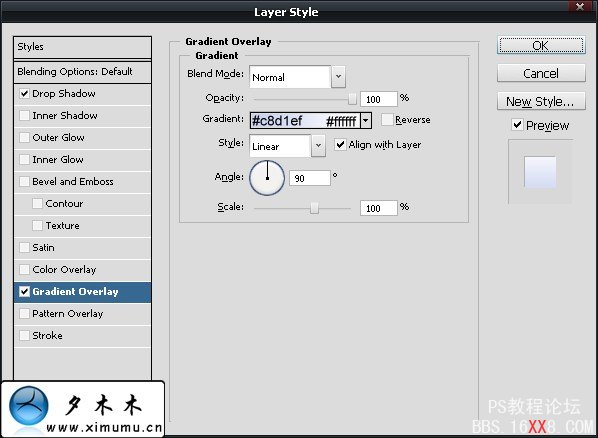
再添加一個描邊,但是這樣描邊和平常不太一樣,是用漸變抽邊,設置如圖所示.

5.在工具箱上選擇加深和減淡工具,設置如圖:
然后在圖所標識的地方,涂沫如下.
效果如下:
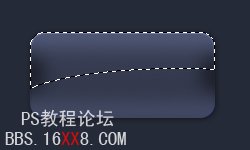
6.選擇橢圓選區,作出效果如下.
7.添加漸變,設置如圖:
從上而下線性漸變
按ctrl+D取消選區,并更改圖層的不透明度:40%,混合模式為:opacity.
8.現在使用文字工具,添加文字并設置圖層樣式.

效果如下:
9.添加下面的文字,效果如下:
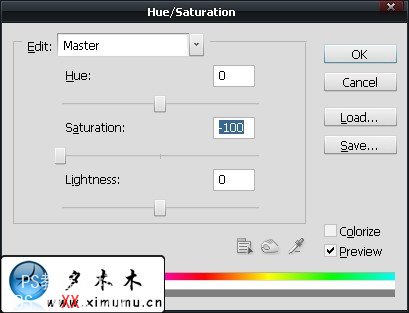
10.在這個網站下載圖標(icon).然后導入photoshop,按ctrl+U,設置如下,最后更改混合模式:overlay.

你也可以做一個導航菜單





網友評論